Сегодня расскажу, как с помощью гироскопа или акселерометра можно оживить картинку при простом наклоне телефона.

Дизайн мобильных приложений *
Приложения для iOS, Android, Windows Phone
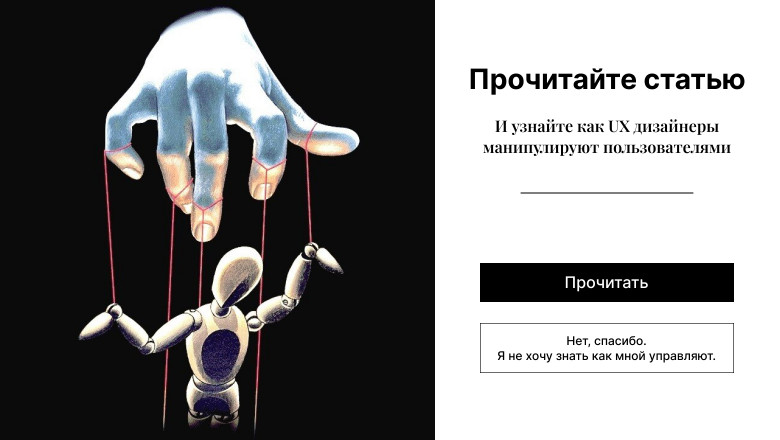
Как на ваш выбор влияет дизайн. Подробно про тёмные паттерны в UX

Вы знаете, каково это.
Часто ли у вас бывало, что отклонение куки вызывало дискомфорт? Вроде есть уведомление на половину экрана. Есть кнопка «настроить свои параметры», при нажатии которой открывается меню, где нужно выбрать конкретные параметры. Но зато в любой момент, конечно, вы можете «принять всё» и не думать о дополнительных шагах.
Или, может, вам была нужна та самая пробная подписка на 7 дней, но когда вы решили её отменить, то это резко из одного действия превратилось в лабиринт до надписи «Отменить подписку». Все эти техники объединены в группу, называемую «Тёмные паттерны», шаблоны для создания манипулятивных схем взаимодействия системы и пользователя.
Мы встречаемся с этим в рекламе, интерфейсах, играх (оттуда пришло много манипулятивных паттернов), это было всегда с момента создания рекламы.
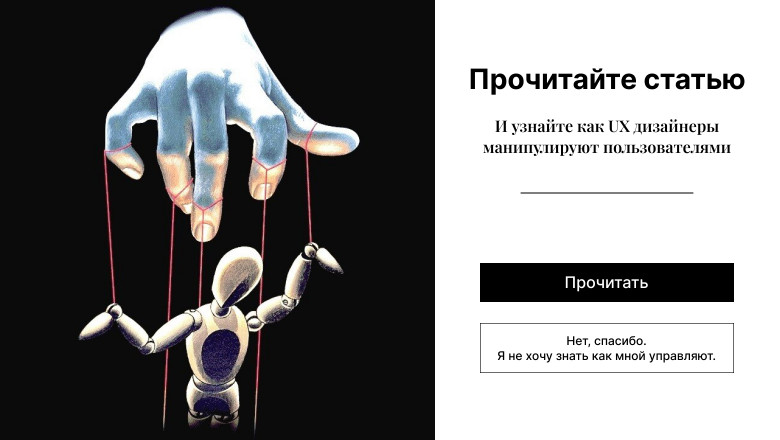
Как на ваш выбор влияет дизайн. Подробно про тёмные паттерны в UX

Вы знаете, каково это.
Часто ли у вас бывало, что отклонение куки вызывало дискомфорт? Вроде есть уведомление на половину экрана. Есть кнопка «настроить свои параметры», при нажатии которой открывается меню, где нужно выбрать конкретные параметры. Но зато в любой момент, конечно, вы можете «принять всё» и не думать о дополнительных шагах.
Или, может, вам была нужна та самая пробная подписка на 7 дней, но когда вы решили её отменить, то это резко из одного действия превратилось в лабиринт до надписи «Отменить подписку». Все эти техники объединены в группу, называемую «Тёмные паттерны», шаблоны для создания манипулятивных схем взаимодействия системы и пользователя.
Мы встречаемся с этим в рекламе, интерфейсах, играх (оттуда пришло много манипулятивных паттернов), это было всегда с момента создания рекламы.
Создаем параллакс-эффект во Flutter с CustomPaint
Краткое руководство по созданию эффекта параллакса в Flutter с использованием CustomPaint. Узнайте, как оживить интерфейс вашего приложения с помощью динамичных визуальных эффектов.
Истории
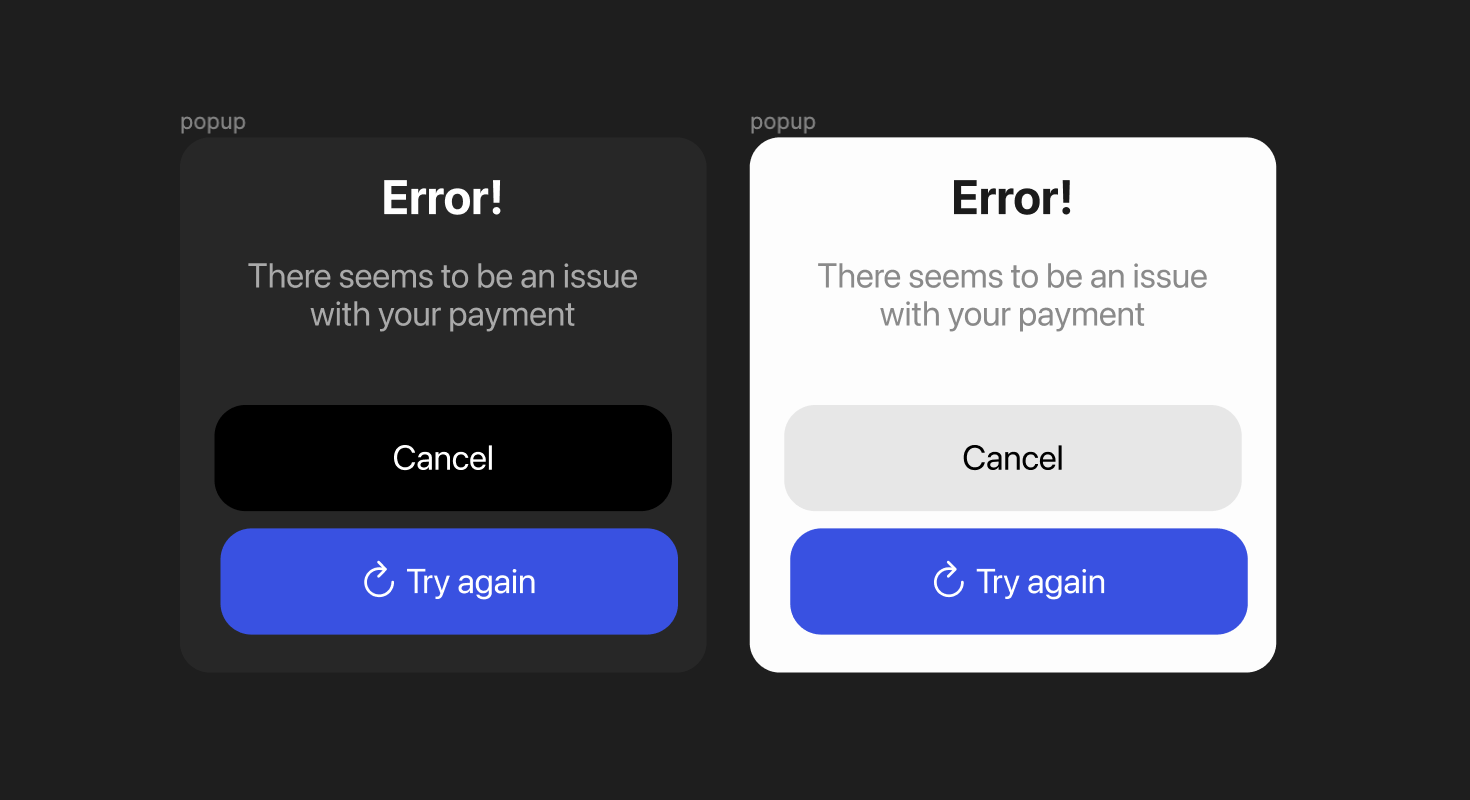
Подробный гайд как сделать темную тему с помощью variables фигмы

Привет всем. Помните, в прошлом году Figma представила значительное обновление, благодаря которому стало возможным создавать полезные переменные для реализации темной и светлой версий интерфейса. В этом руководстве я поделюсь, как это сделать просто и эффективно. Для наглядности я специально использовал несовершенный подход, чтобы показать потенциальные ошибки, на которые вы могли бы нарваться. Начнем.
Как оценивать Дизайн (метод 3К)

Оценивая дизайн, важно смотреть далеко за пределы окончательного вида. Процесс разработки включает в себя множество этапов: от изначального брифа до финального решения, в ходе которого дизайнеры погружаются в продукт, находя новые идеи, паттерны, и связи. Это позволяет говорить с клиентом на одном языке и открывать новые визуальные перспективы. Однако, столкнувшись с обилием возможностей, легко потеряться среди множества вариантов. Дизайнеры ищут свой путь через опыт, креативные подходы, и возможности современных технологий, сталкиваясь с задачей выбора лучших решений. Вопрос остаётся актуален: как среди разнообразия подходов найти ту единственную идею, которая отвечает задачам и выделяется своей уникальностью? Разберём на конкретных примерах, как метод 3К помогает найти баланс между эффективностью и креативностью.
Приглашаем на Ozon Tech Community Design Meetup

Все говорят, что дизайнер и продакт — креативная пара, но мало кто делится опытом, как выжить в этой паре: действовать проактивно и продуктивно, не мешая, а помогая друг другу улучшать продукт.
Тесное взаимодействие и сильная вовлечённость может привести к пониманию с полуслова, а может породить фрустрацию и конфликты. Как услышать друг друга, проговорить ожидания и обозначить границы ответственности — об этом в нашем новом митапе.
Приглашаем присоединиться к этому разговору 21 февраля в 18:30 — офлайн в Москва Сити и онлайн в трансляции на Youtube. Под катом найдёте подробный анонс и ссылку на регистрацию
Как уменьшить вес продуктовой анимации в 400 раз (без AI)

Все любят красивую и качественную графику, но обычно такая графика весит много и влечёт проблемы с её добавлением в дистрибутив проекта. А, возможно, и доработки по внешней загрузке или самое частое — сжатие с потерей качества. Каждый дизайнер хоть раз, да говорил «Вот бы можно было и качество сохранить, и отдать разработчикам легкие файлы…». Сегодня нет классных AI-решений для этой задачи, но в этой статье мы расскажем о том, как нам удаётся значительно ужимать графику с использованием растровых и векторных элементов, содержащей альфа-канал.
В статье мы ответим на следующие вопросы: Какой формат анимации с растровыми элементами выбрать для использования в мобильном приложении? Как уменьшить вес файла и не потерять качество картинки? И как со всем этим связаны Lottie-анимации?
Удобство и/или безопасность? Tinkoff edition

Вы приходите домой и открываете почтовый ящик. Одновременно с этим на 5 минут открывается сейф у вас в доме. Удобно? Возможно, в некоторых случаях, да. Очевидно и интуитивно? Каждый решит в своём случае.
5 идей, как улучшить Discovery-процессы в команде, если ты продуктовый дизайнер

Всем привет! Меня зовут Дарья Томилова, я старший продуктовый дизайнер в СберМаркете. Полтора года назад я пришла в кроссфункциональную команду, которая работает над сервисом самовывоза, — это когда клиент оформляет заказ через приложение СберМаркета, но не пользуется опцией доставки, а забирает товары из магазина своим ходом. Мы отвечаем за весь флоу таких заказов и разрабатываем новые фичи, чтобы сделать этот сервис лучше.
За время работы в нашей команде, кроме основных задач, я помогла перестроить Discovery-процессы. В статье я расскажу, как с позиции специалиста можно повлиять на процессы в команде и к чему это в итоге нас привело. Так, например, мы собрали CJM — карту пути клиента, а на ее основе сделали много крутых фич. Но обо всём по порядку.
Айтишник женился на девушке, с которой общался ChatGPT. А как научить бота общаться с клиентами?

Привет, Хабр! Меня зовут Алексей, в Пиробайте я разрабатываю мобильные приложения на Flutter. Недавно я зашел в Twitter и не знал — радоваться мне или плакать, ведь эпопея об айтишниках и кринжовых тредах получила новый виток развития.
Если вкратце, парень рассказал о том, что женился на девушке, с которой общался не он, а ChatGPT. И это было не просто пару сообщений, а поставленная на поток схема, где чат-бот искал, общался и звал на свидания тысячи девушек из Тиндера. Пока не нашел ту единственную, на которую перенастроил бота. А потом, слава Богу, начал общение самостоятельно. На других же девушках он зарабатывал реферальным путем (приводя их в разные компании). What a story, Mark!
История хоть и интересная, но в целом непонятно, зачем о ней писать здесь… Или не совсем? Давайте разбираться.
UX-мракобесие

UI/UX дизайн, UX-исследования, UX-стратегия, UX-копирайтинг, UX-команда, UX-маркетинг, бренд-экспириенс, AX-algorithmic experience, Client / Customer experience. Вам не показалось, что засилье новых терминов и дисциплин намекает на то, что UX — это не просто конкретный этап разработки или специализация, а нечто большее? Может Дон Норман был прав, определяя UX как «подход через опыт» к управлению продуктом, который охватывает «буквально все»?
Руководство по проектированию интерфейсов с Drag and Drop

Всем привет! Меня зовут Александр Григоренко, я фронтенд-разработчик, и я часто сталкиваюсь с разработкой веб-интерфейсов с использованием Drag and Drop. В своей предыдущей статье про Drag and Drop я рассказывал про историю появления и развития этого подхода: появившись в первом в мире графическом интерфейсе, Drag and Drop продолжает быть одной из самых актуальных технологий и на сегодняшний день. В этой статье я хочу поговорить об особенностях проектирования дизайна и юзабилити интерфейсов с Drag and Drop. В первую очередь, я буду приводить примеры и говорить об особенностях Drag and Drop в рамках сложившихся практик в современных веб-интерфейсах, но многое из этого будет справедливо и для интерфейсов классических настольных приложений.
Ближайшие события






Яндекс — когда дело расходится с Практикой. 10000 записей и ни одной вакансии UX/UI дизайнера. Меметика

Случай беспрецедентный, компания Яндекс, единственный техно. гигант, не использующий конструкцию UX/UI в наименовании вакансий.
Анализ проведен по данным 10 000 записей WayBack Machine страницы https://yandex.ru/jobs/vacancies/, а так же актуального списка вакансий на 31 января 2024 год (снапшот страницы). Для быстрого доступа все запросы и отдельно выделенные позиции дизайнеров сведены в таблицу.
Большая доля записей относится к интервалу 2021-2024 года. Однако, записи более раннего периода (2015), так же не содержат конструкции UX/UI.
Без углов и стресса: Формула успешного дизайна, или как правильно скруглить внутренние углы фигур

Если вы новичок в дизайне, то наверняка могли заметить, что мелочи часто играют большую роль при создании композиции. Одна из таких мелочей – внутренние углы. В данной статье я рассказал, почему они важны и как сделать так, чтобы ваше закругление углов выглядело аккуратно.
Что качать дизайнеру в 2024: 7 востребованных навыков на рынке

Эта статья для тех, кто хочет оставаться на волне прогресса, а не оказаться погребённым под нею.
О чём поговорим:
1. Как делать дизайн для ИИ, и кто делает его сейчас?
2. Для чего дизайнеру разбираться в цифрах?
3. Зачем учиться рассказывать истории?
4. Как изменилось 3D, и почему его нельзя игнорировать?
5. Чем топовые приложения отличаются от хороших?
6. Как генеративная графика перестала быть развлечением?
7. Какого дизайнера возьмут на работу в первую очередь?
Психология и UX. Вортекс — ловушка для пользователей

Вортекс / Vortex — поведенческий шаблон , который начинается с намеренного взаимодействия с продуктом, за которым следует серия незапланированных действий. Эта цепочка создает ощущение «затягивания» в цифровое пространство, заставляя пользователя чувствовать потерю контроля.
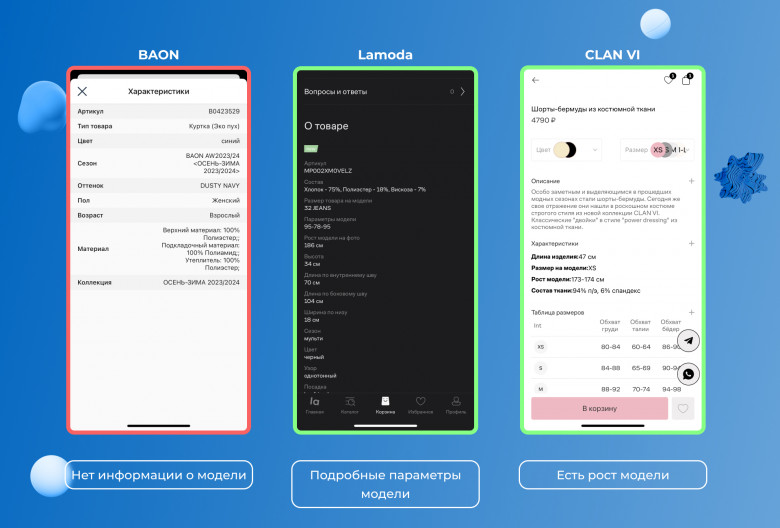
Что можно улучшить в приложении? часть 2. Крадем как художники у Lamoda

Продолжаем серию публикаций по улучшению юзабилити мобильных приложений. Сегодня сравниваем лидера рынка, самописное и на конструкторе. Делимся, что можно позаимствовать из Lamoda и какие ошибки совершают разработчики.
Выбор размера
Выбор подходящего размера – стрессовый момент при заказе одежды в интернет-магазине, ведь никто не хочет с упоением ждать обновку, а затем расстроиться из-за висящих рукавов.
Для того чтобы не оказаться в такой ситуации и придумали размерные сетки, с помощью замеров можно понять, что подойдет вам. Но кто хочет вставать с диван во время дум-скроллинга и искать по всей квартире сантиметр?
Я обычно пользуюсь именно описанием параметров модели и фотографиями, как сидит вещь на нем. Это быстро и мне сразу понятно, какой крой будет у футболки или кофты.
UX – как лучше улучшать

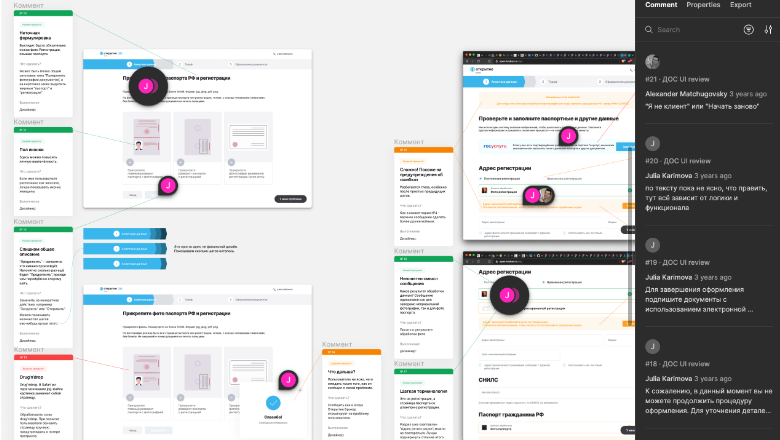
На примере создания аккаунта в финансовом сервисе я покажу как построить и запустить процесс улучшения User Experience продукта. Что и в каком порядке делать продуктовому дизайнеру, чтобы никого не взбесить, и чтобы всем в команде стало лучше.
Начнём разбор с простого экрана загрузки фотографии паспорта.
ROBODORO: трекер времени для iOS от red_mad_robot

Рассказываем, как инициативная группа R&D red_mad_robot создала лаконичное и красивое приложение для управления временем с использованием Live Activity и Dynamic Island. Его уже можно скачать в AppStore.
Вклад авторов
jvetrau 1426.0iskros 199.0kamushken 196.0iamshpeht 146.0m1rko 136.0InlyIT 124.2YourDestiny 124.0nickivanov 111.0debug45 106.0tayalav 106.0

