Только что Яндекс сделал важный шаг, который, как мы надеемся, приближает нас к будущему браузеров и тому, как будут выглядеть интерфейсы, через которые мы взаимодействуем с интернетом. Мы представили новую альфа-версию Яндекс.Браузера, которая по сути является новым подходом к интерфейсам браузеров.
Меня зовут Гена Лохтин. В Яндексе я отвечаю за проектирование интерфейса нового Браузера, и специально для Хабра хочу сейчас рассказать, почему мы пришли к такому новому интерфейсу и какие трудности нам удалось преодолеть по дороге. Внутри для нового браузера мы использовали кодовое название «Кусто» (чуть ниже расскажу почему). Так что иногда я буду использовать его в тексте.
Всё началось ещё в 2012 году с вопроса, который задают себе многие авторы браузеров: как сделать так, чтобы интерфейс занимал меньше места и оставлял его сайтам? Вопрос кажется простым. И первые идеи ответов на него тоже простые. Кто-то убирает табы в заголовок окна, кто-то — иконки расширений к адресной строке.
Но никто ещё не предлагал такого радикального решения, как мы. Чтобы прийти к нему, и решить все те проблемы, которые оно ставит, — понадобилось несколько лет. Ведь это не только убирание рамок. Нужно, чтобы браузером при этом было удобно пользоваться. Внутри «Кусто» много новых интерфейсных решений, над которыми мы долго работали и которые долго тестировали. Итак.

Начну с пары слов о названии. Деталь нового браузера, которая первой бросается в глаза, — анимированные фоны с зацикленными видео. На самом первом из них были колышущиеся на ветру кусты. И именно так все внутри и начали сначала называть новый продукт. Вместе с тем, как наша первоначальная идея развивалась, улучшалась и менялась, нам стало обидно, что название отражает только самый поверхностный взгляд. Поэтому мы придумали новое имя, созвучное с прошлым, но лучше отражающее внутренний смысл того, что мы делали. И назвали проект Кусто — в честь известного учёного, исследователя и путешественника. Браузер — это окно в мир, рамки которого мы решили не просто раздвинуть, а стереть.
За прошедшие десятилетия интернет изменился кардинально. Количество доменов росло в геометрической прогрессии, а сами сайты превратились из простых html-страничек с текстом, гиперссылками и редкими картинками в полноценные веб-приложения с навороченной инфраструктурой. Сайты сейчас это не только страницы с информацией, но и графические редакторы, офисные пакеты, музыкальные плееры, социальные сети, онлайн-кинотеатры — таким программам становится тесно в современных обозревателях.
А что произошло с браузером за все это время? Появились вкладки, в значительной степени упростившие работу в сети. Была изобретена универсальная адресно-поисковая строка, доказывающая, что поиск является неотъемлемой частью интернета. Во всем остальном современный браузер — это все та же программа для загрузки страничек с массивным серым интерфейсом, доминирующим над контентом.
Создатели браузеров и раньше делали попытки сделать интерфейс менее заметным. Но все шаги делались постепенно и больших изменений в этой программе не произошло. Недавно у Safari появилась прозрачность, но как оформительский прием, — интерфейс по-прежнему остается серым. Какие-то примеры «спрятанных интерфейсов» можно найти среди видеоплееров. Вспомните, как выглядит Quicktime.app, когда проигрывает видео.

Или текстовый редактор iA Writer:

Сделать буквальную незаметность интерфейса браузера его важнейшим свойством никто не пытался. Браузер стал по сути главной программой в операционной системе. Многие пользователи вообще не выходят из него большую часть времени, решая все свои задачи средствами веб-приложений. Именно на использовании сайтов как приложений сделали акцент в Opera, создав Coast. Но сайты-приложения — это и реальность десктопа, с которой его еще никто не примирил.
Так может быть, пора иначе посмотреть на привычный инструмент? Браузеру как программе для просмотра веб-страничек хорошо бы отправиться в прошлое.
Именно эти размышления в конечном счете привели нашу команду к идее отказаться от привычных форм и создать новый Яндекс.Браузер, сочетающий в себе минималистичный интерфейс и признание сайтов, как приложений. Но получилось у нас это не сразу.
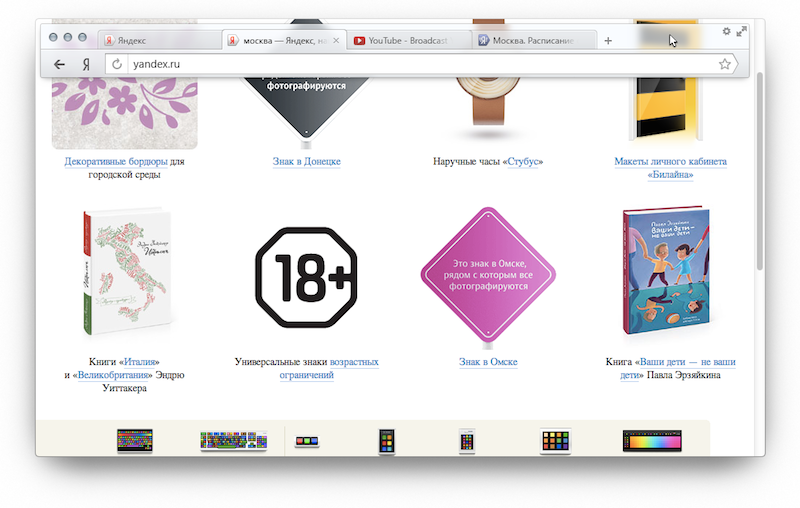
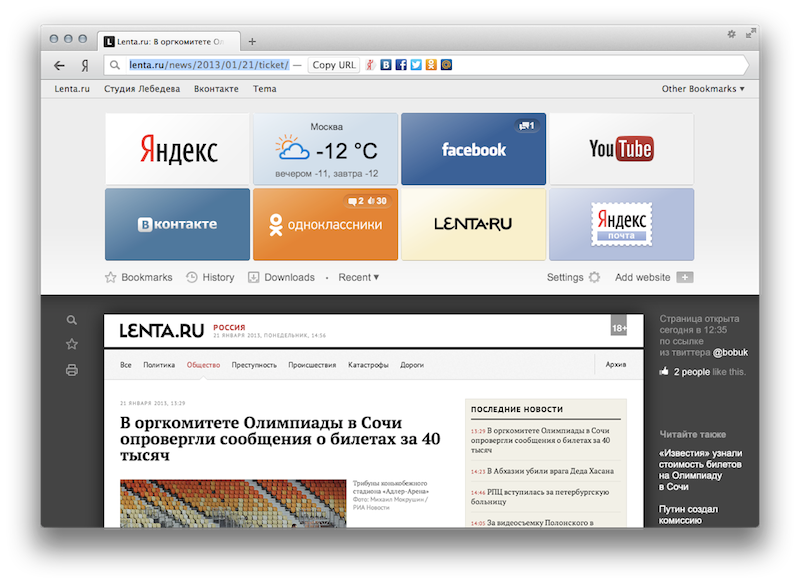
Рома Воронежский уже давно обратил внимание на то, как выглядят сайты в современных браузерах — полосато.

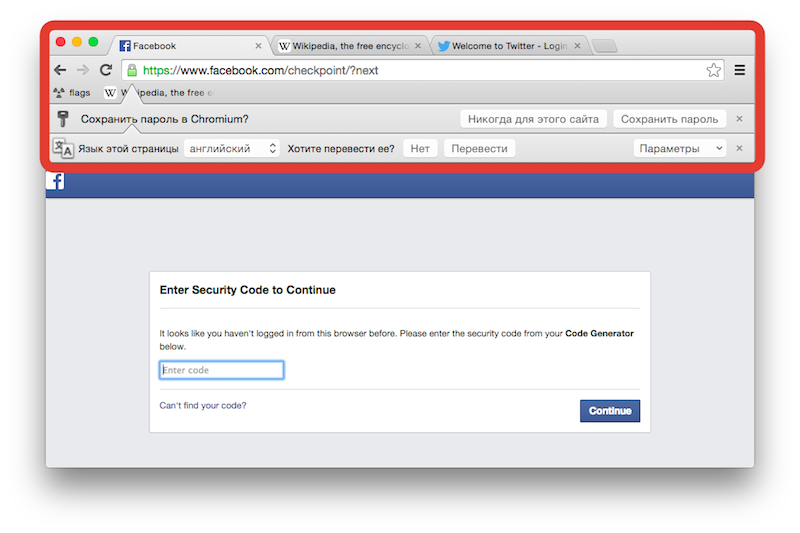
Это браузер, в который злоумышленник загрузил фейсбук:

А ведь по сути браузер — это окно, за которым мы видим интернет. Вспомните старые массивные окна с широкой рамой, а потом взгляните на современные.

Первое, что может прийти в голову при поиске ответа на этот вопрос, идея вообще отказаться от любых браузерных элементов при просмотре сайта. Интерфейс браузера мог бы становиться видимым, когда существенно необходим. Похожим образом прогресс обошелся с сотовыми телефонами, лишив их аналоговой клавиатуры в пользу экрана.
Представьте себе окно без рамок и панелей, вся доступная площадь которого была бы отведена под контент страницы, а интерфейс браузера возникал бы при необходимости (например, при приближении курсора мыши к границе экрана). Когда-то очень давно мы себе представляли это вот так:

Столь радикальная идея продержалась не очень долго. Браузерное окно в любом случае должно содержать системные элементы для закрытия и сворачивания. Помещать подобные кнопки поверх сайта не имеет смысла уже потому, что это испортит внешний вид страницы, да и сами кнопки будет трудно найти визуально. Если копнуть глубже, то окажется, что и кнопку главного меню не стоит скрывать. Мы бы и рады спрятать «бутерброд» в контекстное меню или придумать всплывающий вариант, но наш опыт исследования поведения пользователей показал, что подобная кнопка просто обязана быть не просто в одном и том же месте, но и всегда на виду. Иначе высок риск, что большинство пользователей просто никогда и не узнают о возможностях, которые скрываются за ней. Добавим к этому заголовок сайта, за которым отныне скрываются все остальные инструменты для работы со страницей. В общем, минимальная панель в шапке браузера все равно нужна.
Шапка браузера — это не единственное, что должно было остаться на виду. Идея вкладок была настолько хороша, что отказаться от них сейчас практически невозможно. А мы пытались. Вот только каждый наш вариант в результате оказывался еще одной реинкарнацией все тех же вкладок. Подробнее и с некоторыми примерами более ранних вариантов вы можете ознакомиться чуть ниже, а сейчас мы покажем один из первых рисунков нового браузера:

Осталось понять, как вписать в новый браузер необходимый интерфейс, но при этом избежать возвращения серых панелей.
Сама идея прозрачности существуют в тех или иных формах уже долгие годы. Вспомните интерфейс Aero в Windows. Казалось бы, простое и очевидное решение. Но используя его, мы сталкиваемся с рядом сложностей, которые, возможно, и не дали всем создателям браузеров превратить серые панели в прозрачные панели.
Реализовать настоящую прозрачность было не трудно. Берем контент страницы, скрывающийся за интерфейсом, и накладываем на него несколько эффектов, включая размытие по Гауссу.

Создавая новый Яндекс.Браузер, мы с самого начала отталкивались от идеи, что контент превыше всего, поэтому никакой интерфейс не должен нависать над ним. А прозрачные панели — это все равно прозрачные панели. Они, конечно, визуально не является жесткой структурой самого браузера и позволяют размыть границы между сайтом и интерфейсом. Но интерфейс от этого никуда не девается.

Над шапкой надо было поработать. Браузер должен быть частью страницы по ощущениям, окрашиваясь в средний цвет ближайших к себе пикселей и дополняя её легким оттенённым отражением. Граница между сайтом и интерфейсом исчезла.

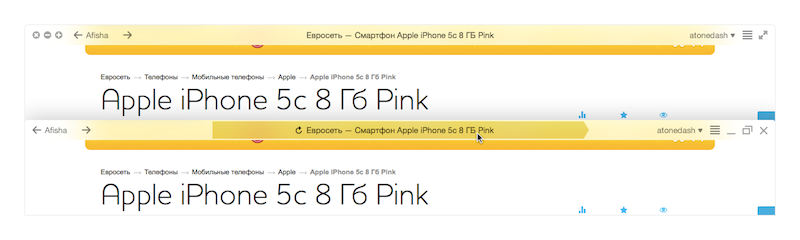
Было трудно придумать, как именно должна работать прозрачность в шапке, если она находится в самом начале страницы. От варианта накладывать шапку поверх первых строк сайта мы отказались сразу — браузер не должен перекрывать собой контент страницы. Следующей попыткой была идея брать цвета ближайших к шапке пикселей и уже на этой базе имитировать прозрачность. Получилось примерно так:

Не самый плохой вариант, но бросается в глаза, что родной интерфейс сервиса Twitter визуально исказился. Стали искать другие варианты. Например, взяли цвет не ближайших пикселей, а фона страницы. Вот как это стало выглядеть на Facebook:

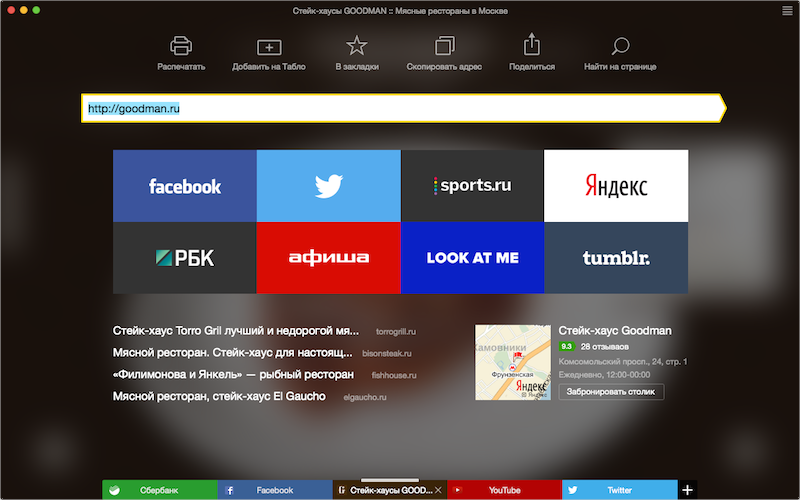
Без искажений контента, но все равно выглядит искусственно. Пожалуй, пропустим наши дальнейшие мучения с подбором цветов и их комбинаций и сразу перейдем к актуальному на данный момент варианту. Уже, наверное, никто и не вспомнит, когда была предложена идея использовать не цвета пикселей, а брать полноценные отражения ближайшего к шапке контента. Немного магии и получился вот такой текущий вариант:

Особенно эффектно смотрятся ресурсы с фоновым видео:
Не будем называть это финальным вариантом. Работа над прозрачностью браузера все еще идет, и конечный результат может быть уже совсем другим. Мы также решили дать вебмастерам специальный инструмент, с помощью которого можно управлять цветом и прозрачностью панелей. Например, бета-версия наших Карт теперь выглядит вот так:

Когда скачаете Кусто, можете еще посмотреть на tigran.ru/panorama, где tigran, один из руководителей направлений Яндекса, выкладывает панорамы, снятые с воздуха. Вы тоже можете попробовать режим прозрачности на своем сайте. Для этого мы подготовили специальный API.
Почти во всех современных браузерах вкладки выглядят одинаково. Фавиконки, заголовки страниц и массивная надстройка вокруг всего этого. Главным и наиболее заметным в этой ситуации является браузер, а не сайты. Добавим к этому, что вкладки до сих пор представляют собой просто набор никак не связанных между собой документов, вместо того чтобы олицетворять запущенные веб-приложения и упрощать пользователю работу с ними.

В попытке избавиться от излишнего интерфейса, но при этом сохранить и развить возможность переключения между сайтами мы обратились к опыту Табло. Если вы хотя бы раз видели Яндекс.Браузер, то знаете, что Табло это такие визуальные закладки, упрощающие доступ к любимым и часто посещаемым сайтам. Ничего лишнего вокруг — только ссылки на сайты, оформленные так, чтобы максимально быстро находить глазами нужный ресурс: в виде логотипов, а не мелких скриншотов сайтов.

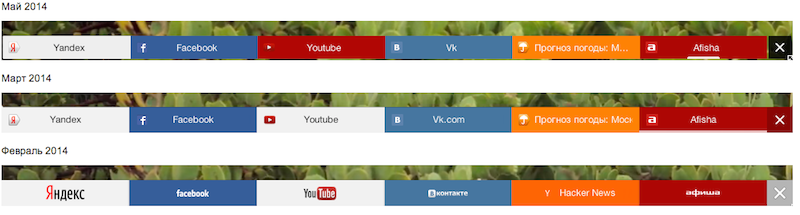
Несколько эскизов и вот наши вкладки стали выглядеть так же, как виджеты в Табло. А если сайты во вкладках и в Табло начали выглядеть одинаково, то почему бы не объединить эти сущности в одно целое? Так и поступили. Одновременно с этим мы переместили их в нижнюю часть экрана по образу и подобию панели запущенных приложений в Windows или Mac OS X. В результате, в определенный момент вкладки у нас выглядели вот так:

Еще через некоторое время мы перенесли кнопку создания новой вкладки в самый угол окна. Хотели окончательно избавить вкладки от интерфейсных излишков хотя бы рядом с ними.

Вот только первые же исследования на живых людях показали, что кнопку в углу найти значительно труднее, чем ее же, но рядом с вкладками. Пришлось вернуться к прежнему варианту. Куда большую проблему представляло то, что открытые вкладки было весьма сложно отличить от неоткрытых (т.е. от виджетов бывшего Табло). Какие бы метки мы не изобретали, добровольцы-исследователи продолжали испытывать дискомфорт. Добавим к этому, что виджеты Табло, которые легли в основу внешнего вида новых вкладок, изначально нельзя было назвать достаточно миниатюрными. Эти минусы в конечном счете привели нас к решению отказаться от объединения Табло и вкладок. Табло вновь вернулось в почти прежнее место, а вкладки стали уменьшаться в размерах.

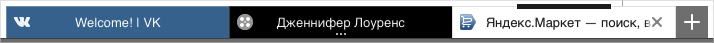
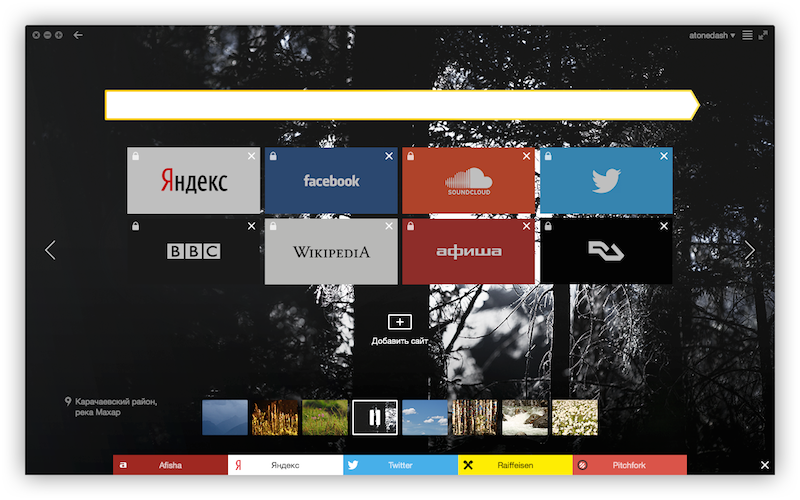
Сейчас наши вкладки выглядят уже вот так:

Обратите внимание на три точки у вкладки Кинопоиска. Это индикатор группировки. Если сайты это не просто странички, а веб-приложения, то почему бы не добавить группировку по домену так, чтобы на панели вкладок пользователи явно видели запущенные сервисы, а не кашу из документов. Достаточно кликнуть по группе, чтобы раскрыть ее. При этом страницы одного сайта представлены одним и тем же цветом, чтобы не только упростить визуальный поиск, но и сохранить логику работы с приложениями.

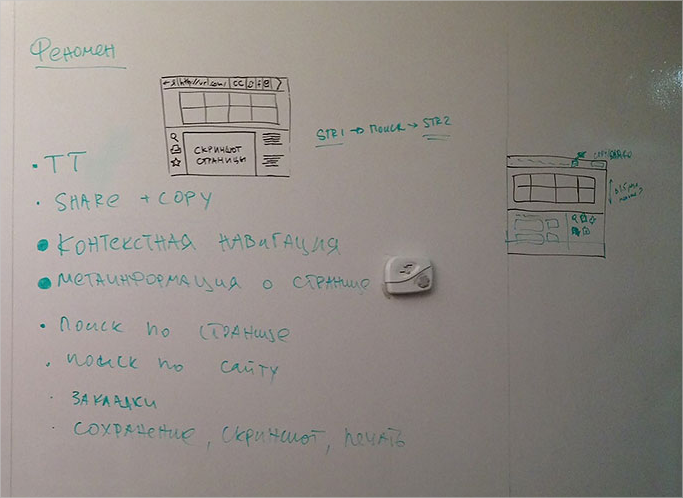
Яндекс располагает огромными поисковыми знаниями, которые могли бы найти свое место в новом Яндекс.Браузере. Мы могли бы собрать эту информацию и предложить ее в удобном формате пользователю, как расширенный вид данных о просматриваемой в данный момент странице. И работа над этим началось еще до начала проектирования нового браузера. Каким-то чудом даже сохранилась фотография с эскизом на стене в переговорке:

Эскиз этот в конечно счете воплотился в прототипе, который мы называли Феноменом:

И даже не в одном. Вот особенно оригинальный вариант с использованием закладочного меню:

И кто знает, какие бы еще экзотические варианты могли бы мы увидеть, если бы не идея создать новый прозрачный браузер. Прозрачный тонкий интерфейс не оставил нам никаких вариантов, кроме как добавить в браузер новый слой поверх просматриваемого сайта. Так и появилась Изнанка — особый режим, который содержит не только Умную строку, Табло и все остальное, от чего мы очистили интерфейс, но и наследие Феномена в виде рекомендаций и расширенной информации по сайту. Попасть на Изнанку можно через клик по заголовоку страницы:

Кстати, обратите внимание, что на скриншоте выше представлены заголовки из двух разных ОС. Мы хотели, чтобы наш браузер даже на разных системах выглядел одинаково.
Изнанка это не новое окно, а слой поверх открытой страницы. В этом режиме вы можете совершить со страницей привычные действия, например, отредактировать ее адрес, добавить в закладки или в Табло. Помимо этого, в нижней части Изнанки содержится расширенная информация, связанная с сайтом. Например, ссылки на схожие ресурсы, более выгодное предложение по товару или карта с указанием адреса.

Работа над Изнанкой продолжается. В будущем разновидностей контекстной информации будет больше, да и сам режим может измениться.
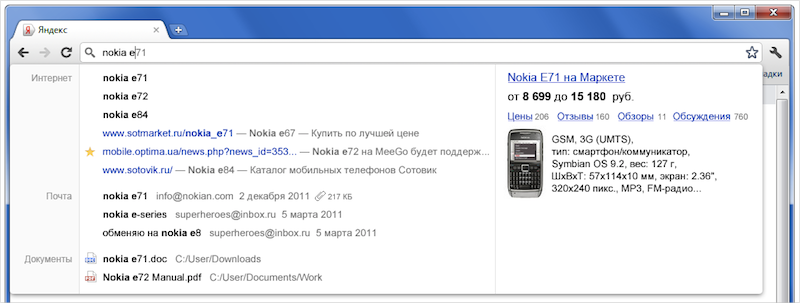
Изнанка это не единственное наше направление в рамках интеграции с поисковыми технологиями. Вы уже знаете, что наша Умная строка обладает рядом особенностей. Например, умеет прямо в подсказках отвечать на простые вопросы. Подсказки это, вообще, очень удобный способ для взаимодействия с пользователем, который получает необходимую информацию без непосредственного перехода в поисковый сервис. Работа над поисковыми ответами в подсказках идет еще с тех пор, когда мы готовили самую первую версию Яндекс.Браузера. Вот, например, самый ранний эскиз:

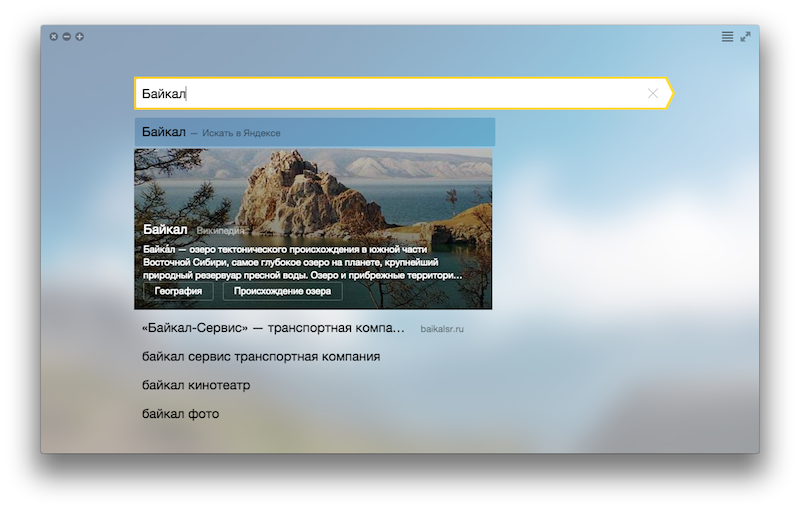
В текущей альфа-версии нового Яндекс.Браузера можно заметить появление богатых ответов, которые уже содержат не только текст или иконки, а фрагменты текста, картинки и быстрые ссылки на подстраницы ресурса.

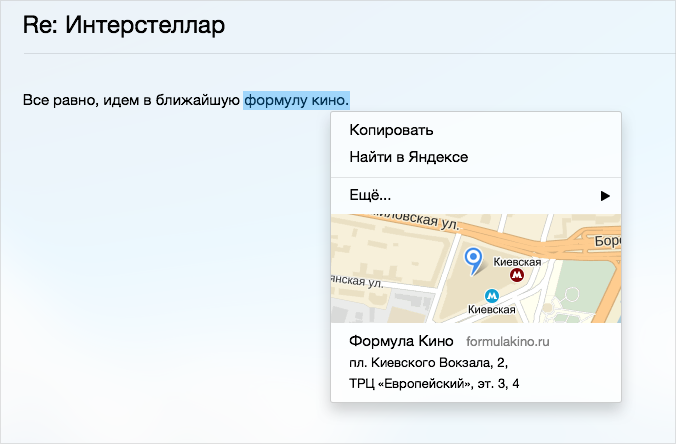
В планах на ближайшее время у нас есть и другие нововведения. Например, возможность получать расширенную информацию через простое выделение слова на странице. Вот один из примеров:

И в завершение коротко расскажем про, пожалуй, самую эффектную особенность альфы.
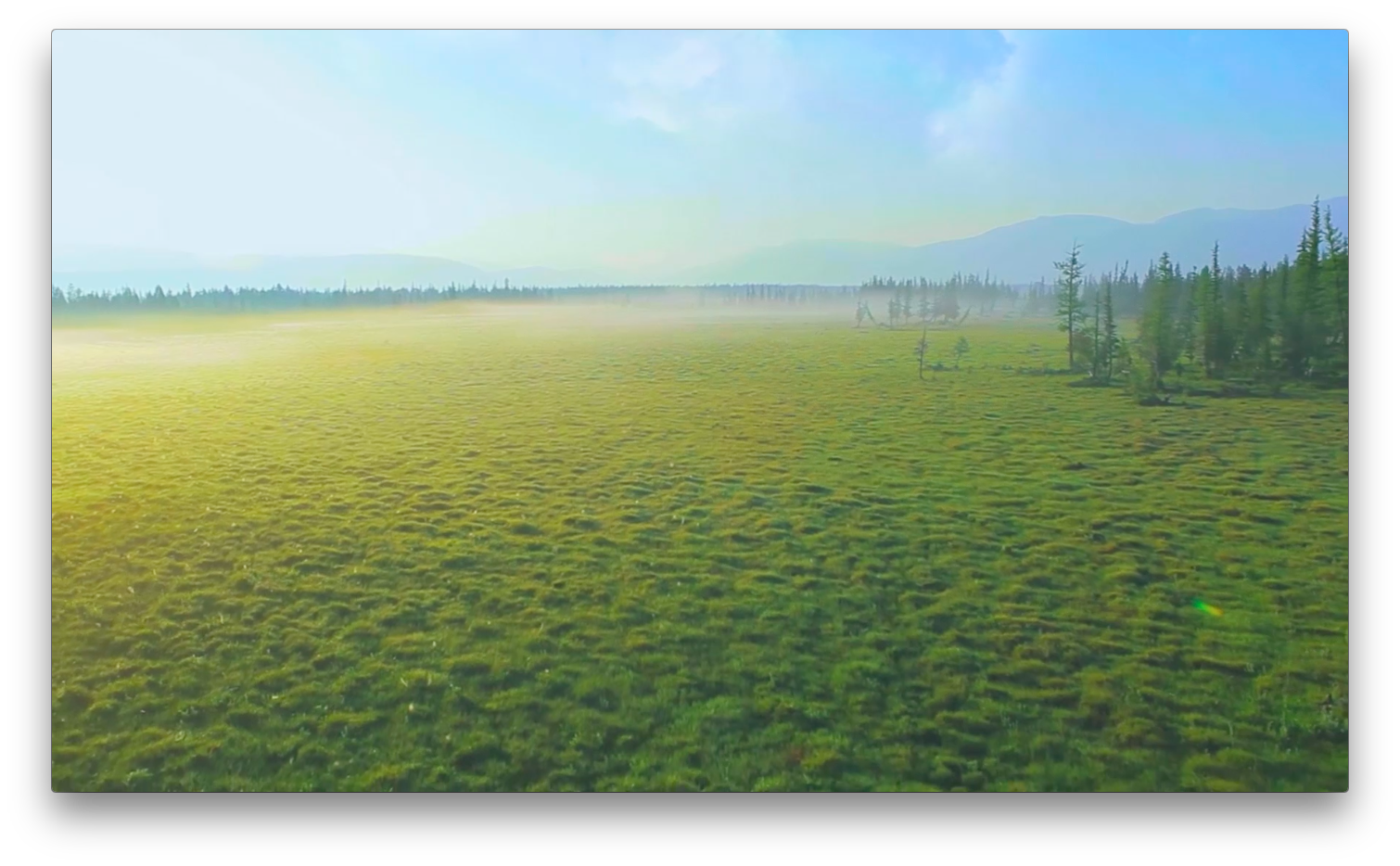
Новую вкладку в Яндекс.Браузере и раньше можно было персонализировать за счет фонов. Но статику не сравнить с теплым ламповым видео, которое теперь поддерживается в браузере. Живой пейзаж, фрагмент красивой местной природы, уложенный в 15-ти секундную петлю. Словами это не передать — смотрим видео:
К подбору роликов мы подошли серьезно. Наша команда дизайнеров снимала их в самых разных уголках России: на озере Байкал, в Саянских горах, в Приэльбрусье. При желании анимацию можно всегда отключить.

Сегодня мы поделились с вами своими мыслями и ранней сборкой, скачать которую можно на browser.yandex.ru/future. Хочется еще раз повторить, что это еще только альфа (но ее можно смело устанавливать параллельно с текущей версией Яндекс.Браузера). Ваши отзывы могут достаточно сильно повлиять на ее судьбу и помочь нам. Например, нам очень интересно узнать мнение аудитории Хабрахабра об идее сделать в новом браузере специальный «режим разработчика», включение которого позволило бы вернуть некоторые привычные элементы (как вариант, отображение адреса сайта в заголовке). Впереди у нас много работы, а сам новый браузер не стоит ждать раньше будущего года.

Поделитесь с нами своими отзывами и идеями?
Меня зовут Гена Лохтин. В Яндексе я отвечаю за проектирование интерфейса нового Браузера, и специально для Хабра хочу сейчас рассказать, почему мы пришли к такому новому интерфейсу и какие трудности нам удалось преодолеть по дороге. Внутри для нового браузера мы использовали кодовое название «Кусто» (чуть ниже расскажу почему). Так что иногда я буду использовать его в тексте.
Всё началось ещё в 2012 году с вопроса, который задают себе многие авторы браузеров: как сделать так, чтобы интерфейс занимал меньше места и оставлял его сайтам? Вопрос кажется простым. И первые идеи ответов на него тоже простые. Кто-то убирает табы в заголовок окна, кто-то — иконки расширений к адресной строке.
Но никто ещё не предлагал такого радикального решения, как мы. Чтобы прийти к нему, и решить все те проблемы, которые оно ставит, — понадобилось несколько лет. Ведь это не только убирание рамок. Нужно, чтобы браузером при этом было удобно пользоваться. Внутри «Кусто» много новых интерфейсных решений, над которыми мы долго работали и которые долго тестировали. Итак.

Начну с пары слов о названии. Деталь нового браузера, которая первой бросается в глаза, — анимированные фоны с зацикленными видео. На самом первом из них были колышущиеся на ветру кусты. И именно так все внутри и начали сначала называть новый продукт. Вместе с тем, как наша первоначальная идея развивалась, улучшалась и менялась, нам стало обидно, что название отражает только самый поверхностный взгляд. Поэтому мы придумали новое имя, созвучное с прошлым, но лучше отражающее внутренний смысл того, что мы делали. И назвали проект Кусто — в честь известного учёного, исследователя и путешественника. Браузер — это окно в мир, рамки которого мы решили не просто раздвинуть, а стереть.
За прошедшие десятилетия интернет изменился кардинально. Количество доменов росло в геометрической прогрессии, а сами сайты превратились из простых html-страничек с текстом, гиперссылками и редкими картинками в полноценные веб-приложения с навороченной инфраструктурой. Сайты сейчас это не только страницы с информацией, но и графические редакторы, офисные пакеты, музыкальные плееры, социальные сети, онлайн-кинотеатры — таким программам становится тесно в современных обозревателях.
А что произошло с браузером за все это время? Появились вкладки, в значительной степени упростившие работу в сети. Была изобретена универсальная адресно-поисковая строка, доказывающая, что поиск является неотъемлемой частью интернета. Во всем остальном современный браузер — это все та же программа для загрузки страничек с массивным серым интерфейсом, доминирующим над контентом.
Создатели браузеров и раньше делали попытки сделать интерфейс менее заметным. Но все шаги делались постепенно и больших изменений в этой программе не произошло. Недавно у Safari появилась прозрачность, но как оформительский прием, — интерфейс по-прежнему остается серым. Какие-то примеры «спрятанных интерфейсов» можно найти среди видеоплееров. Вспомните, как выглядит Quicktime.app, когда проигрывает видео.

Или текстовый редактор iA Writer:

Сделать буквальную незаметность интерфейса браузера его важнейшим свойством никто не пытался. Браузер стал по сути главной программой в операционной системе. Многие пользователи вообще не выходят из него большую часть времени, решая все свои задачи средствами веб-приложений. Именно на использовании сайтов как приложений сделали акцент в Opera, создав Coast. Но сайты-приложения — это и реальность десктопа, с которой его еще никто не примирил.
Так может быть, пора иначе посмотреть на привычный инструмент? Браузеру как программе для просмотра веб-страничек хорошо бы отправиться в прошлое.
Именно эти размышления в конечном счете привели нашу команду к идее отказаться от привычных форм и создать новый Яндекс.Браузер, сочетающий в себе минималистичный интерфейс и признание сайтов, как приложений. Но получилось у нас это не сразу.
Первая идея
Рома Воронежский уже давно обратил внимание на то, как выглядят сайты в современных браузерах — полосато.

Это браузер, в который злоумышленник загрузил фейсбук:

А ведь по сути браузер — это окно, за которым мы видим интернет. Вспомните старые массивные окна с широкой рамой, а потом взгляните на современные.

Первое, что может прийти в голову при поиске ответа на этот вопрос, идея вообще отказаться от любых браузерных элементов при просмотре сайта. Интерфейс браузера мог бы становиться видимым, когда существенно необходим. Похожим образом прогресс обошелся с сотовыми телефонами, лишив их аналоговой клавиатуры в пользу экрана.
Представьте себе окно без рамок и панелей, вся доступная площадь которого была бы отведена под контент страницы, а интерфейс браузера возникал бы при необходимости (например, при приближении курсора мыши к границе экрана). Когда-то очень давно мы себе представляли это вот так:

Столь радикальная идея продержалась не очень долго. Браузерное окно в любом случае должно содержать системные элементы для закрытия и сворачивания. Помещать подобные кнопки поверх сайта не имеет смысла уже потому, что это испортит внешний вид страницы, да и сами кнопки будет трудно найти визуально. Если копнуть глубже, то окажется, что и кнопку главного меню не стоит скрывать. Мы бы и рады спрятать «бутерброд» в контекстное меню или придумать всплывающий вариант, но наш опыт исследования поведения пользователей показал, что подобная кнопка просто обязана быть не просто в одном и том же месте, но и всегда на виду. Иначе высок риск, что большинство пользователей просто никогда и не узнают о возможностях, которые скрываются за ней. Добавим к этому заголовок сайта, за которым отныне скрываются все остальные инструменты для работы со страницей. В общем, минимальная панель в шапке браузера все равно нужна.
Шапка браузера — это не единственное, что должно было остаться на виду. Идея вкладок была настолько хороша, что отказаться от них сейчас практически невозможно. А мы пытались. Вот только каждый наш вариант в результате оказывался еще одной реинкарнацией все тех же вкладок. Подробнее и с некоторыми примерами более ранних вариантов вы можете ознакомиться чуть ниже, а сейчас мы покажем один из первых рисунков нового браузера:

Осталось понять, как вписать в новый браузер необходимый интерфейс, но при этом избежать возвращения серых панелей.
Прозрачный браузер
Сама идея прозрачности существуют в тех или иных формах уже долгие годы. Вспомните интерфейс Aero в Windows. Казалось бы, простое и очевидное решение. Но используя его, мы сталкиваемся с рядом сложностей, которые, возможно, и не дали всем создателям браузеров превратить серые панели в прозрачные панели.
Реализовать настоящую прозрачность было не трудно. Берем контент страницы, скрывающийся за интерфейсом, и накладываем на него несколько эффектов, включая размытие по Гауссу.

Создавая новый Яндекс.Браузер, мы с самого начала отталкивались от идеи, что контент превыше всего, поэтому никакой интерфейс не должен нависать над ним. А прозрачные панели — это все равно прозрачные панели. Они, конечно, визуально не является жесткой структурой самого браузера и позволяют размыть границы между сайтом и интерфейсом. Но интерфейс от этого никуда не девается.

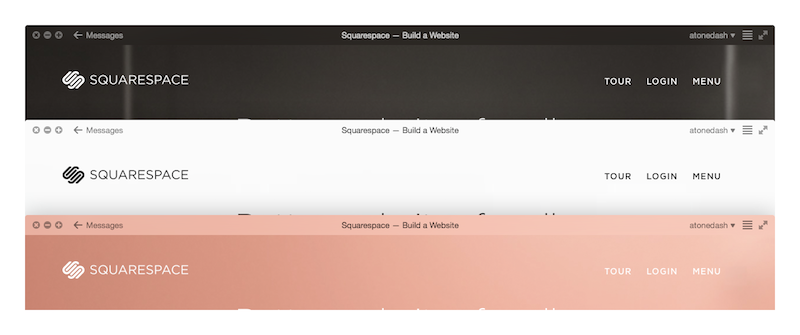
Над шапкой надо было поработать. Браузер должен быть частью страницы по ощущениям, окрашиваясь в средний цвет ближайших к себе пикселей и дополняя её легким оттенённым отражением. Граница между сайтом и интерфейсом исчезла.

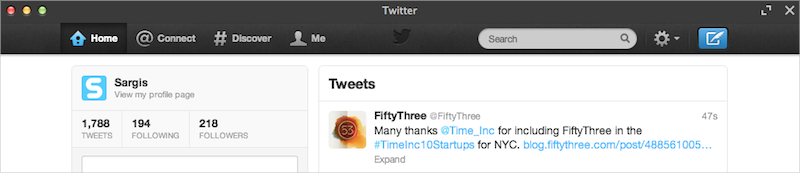
Было трудно придумать, как именно должна работать прозрачность в шапке, если она находится в самом начале страницы. От варианта накладывать шапку поверх первых строк сайта мы отказались сразу — браузер не должен перекрывать собой контент страницы. Следующей попыткой была идея брать цвета ближайших к шапке пикселей и уже на этой базе имитировать прозрачность. Получилось примерно так:

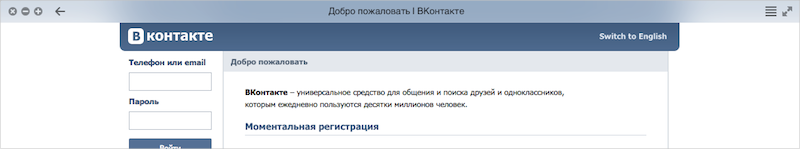
Не самый плохой вариант, но бросается в глаза, что родной интерфейс сервиса Twitter визуально исказился. Стали искать другие варианты. Например, взяли цвет не ближайших пикселей, а фона страницы. Вот как это стало выглядеть на Facebook:

Без искажений контента, но все равно выглядит искусственно. Пожалуй, пропустим наши дальнейшие мучения с подбором цветов и их комбинаций и сразу перейдем к актуальному на данный момент варианту. Уже, наверное, никто и не вспомнит, когда была предложена идея использовать не цвета пикселей, а брать полноценные отражения ближайшего к шапке контента. Немного магии и получился вот такой текущий вариант:

Особенно эффектно смотрятся ресурсы с фоновым видео:
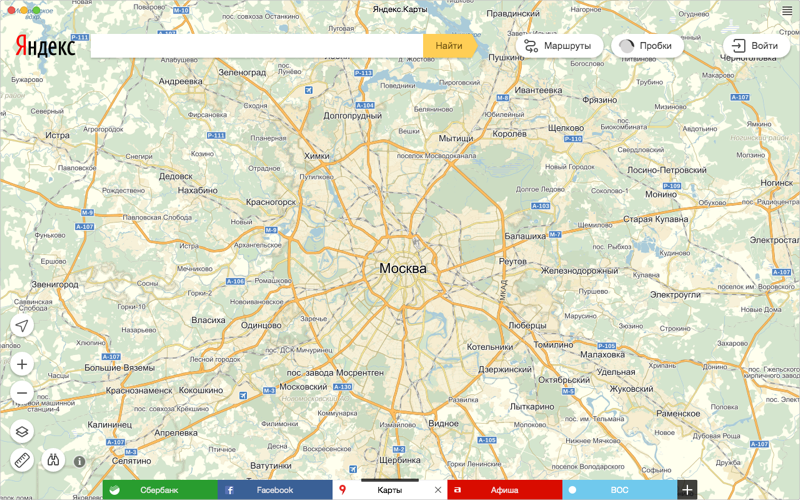
Не будем называть это финальным вариантом. Работа над прозрачностью браузера все еще идет, и конечный результат может быть уже совсем другим. Мы также решили дать вебмастерам специальный инструмент, с помощью которого можно управлять цветом и прозрачностью панелей. Например, бета-версия наших Карт теперь выглядит вот так:

Когда скачаете Кусто, можете еще посмотреть на tigran.ru/panorama, где tigran, один из руководителей направлений Яндекса, выкладывает панорамы, снятые с воздуха. Вы тоже можете попробовать режим прозрачности на своем сайте. Для этого мы подготовили специальный API.
Вкладки-приложения
Почти во всех современных браузерах вкладки выглядят одинаково. Фавиконки, заголовки страниц и массивная надстройка вокруг всего этого. Главным и наиболее заметным в этой ситуации является браузер, а не сайты. Добавим к этому, что вкладки до сих пор представляют собой просто набор никак не связанных между собой документов, вместо того чтобы олицетворять запущенные веб-приложения и упрощать пользователю работу с ними.

В попытке избавиться от излишнего интерфейса, но при этом сохранить и развить возможность переключения между сайтами мы обратились к опыту Табло. Если вы хотя бы раз видели Яндекс.Браузер, то знаете, что Табло это такие визуальные закладки, упрощающие доступ к любимым и часто посещаемым сайтам. Ничего лишнего вокруг — только ссылки на сайты, оформленные так, чтобы максимально быстро находить глазами нужный ресурс: в виде логотипов, а не мелких скриншотов сайтов.

Несколько эскизов и вот наши вкладки стали выглядеть так же, как виджеты в Табло. А если сайты во вкладках и в Табло начали выглядеть одинаково, то почему бы не объединить эти сущности в одно целое? Так и поступили. Одновременно с этим мы переместили их в нижнюю часть экрана по образу и подобию панели запущенных приложений в Windows или Mac OS X. В результате, в определенный момент вкладки у нас выглядели вот так:

Еще через некоторое время мы перенесли кнопку создания новой вкладки в самый угол окна. Хотели окончательно избавить вкладки от интерфейсных излишков хотя бы рядом с ними.

Вот только первые же исследования на живых людях показали, что кнопку в углу найти значительно труднее, чем ее же, но рядом с вкладками. Пришлось вернуться к прежнему варианту. Куда большую проблему представляло то, что открытые вкладки было весьма сложно отличить от неоткрытых (т.е. от виджетов бывшего Табло). Какие бы метки мы не изобретали, добровольцы-исследователи продолжали испытывать дискомфорт. Добавим к этому, что виджеты Табло, которые легли в основу внешнего вида новых вкладок, изначально нельзя было назвать достаточно миниатюрными. Эти минусы в конечном счете привели нас к решению отказаться от объединения Табло и вкладок. Табло вновь вернулось в почти прежнее место, а вкладки стали уменьшаться в размерах.

Сейчас наши вкладки выглядят уже вот так:

Обратите внимание на три точки у вкладки Кинопоиска. Это индикатор группировки. Если сайты это не просто странички, а веб-приложения, то почему бы не добавить группировку по домену так, чтобы на панели вкладок пользователи явно видели запущенные сервисы, а не кашу из документов. Достаточно кликнуть по группе, чтобы раскрыть ее. При этом страницы одного сайта представлены одним и тем же цветом, чтобы не только упростить визуальный поиск, но и сохранить логику работы с приложениями.

Изнанка
Яндекс располагает огромными поисковыми знаниями, которые могли бы найти свое место в новом Яндекс.Браузере. Мы могли бы собрать эту информацию и предложить ее в удобном формате пользователю, как расширенный вид данных о просматриваемой в данный момент странице. И работа над этим началось еще до начала проектирования нового браузера. Каким-то чудом даже сохранилась фотография с эскизом на стене в переговорке:

Эскиз этот в конечно счете воплотился в прототипе, который мы называли Феноменом:

И даже не в одном. Вот особенно оригинальный вариант с использованием закладочного меню:

И кто знает, какие бы еще экзотические варианты могли бы мы увидеть, если бы не идея создать новый прозрачный браузер. Прозрачный тонкий интерфейс не оставил нам никаких вариантов, кроме как добавить в браузер новый слой поверх просматриваемого сайта. Так и появилась Изнанка — особый режим, который содержит не только Умную строку, Табло и все остальное, от чего мы очистили интерфейс, но и наследие Феномена в виде рекомендаций и расширенной информации по сайту. Попасть на Изнанку можно через клик по заголовоку страницы:

Кстати, обратите внимание, что на скриншоте выше представлены заголовки из двух разных ОС. Мы хотели, чтобы наш браузер даже на разных системах выглядел одинаково.
Изнанка это не новое окно, а слой поверх открытой страницы. В этом режиме вы можете совершить со страницей привычные действия, например, отредактировать ее адрес, добавить в закладки или в Табло. Помимо этого, в нижней части Изнанки содержится расширенная информация, связанная с сайтом. Например, ссылки на схожие ресурсы, более выгодное предложение по товару или карта с указанием адреса.

Работа над Изнанкой продолжается. В будущем разновидностей контекстной информации будет больше, да и сам режим может измениться.
Богатый поиск
Изнанка это не единственное наше направление в рамках интеграции с поисковыми технологиями. Вы уже знаете, что наша Умная строка обладает рядом особенностей. Например, умеет прямо в подсказках отвечать на простые вопросы. Подсказки это, вообще, очень удобный способ для взаимодействия с пользователем, который получает необходимую информацию без непосредственного перехода в поисковый сервис. Работа над поисковыми ответами в подсказках идет еще с тех пор, когда мы готовили самую первую версию Яндекс.Браузера. Вот, например, самый ранний эскиз:

В текущей альфа-версии нового Яндекс.Браузера можно заметить появление богатых ответов, которые уже содержат не только текст или иконки, а фрагменты текста, картинки и быстрые ссылки на подстраницы ресурса.

В планах на ближайшее время у нас есть и другие нововведения. Например, возможность получать расширенную информацию через простое выделение слова на странице. Вот один из примеров:

Новая анимированная вкладка
И в завершение коротко расскажем про, пожалуй, самую эффектную особенность альфы.
Новую вкладку в Яндекс.Браузере и раньше можно было персонализировать за счет фонов. Но статику не сравнить с теплым ламповым видео, которое теперь поддерживается в браузере. Живой пейзаж, фрагмент красивой местной природы, уложенный в 15-ти секундную петлю. Словами это не передать — смотрим видео:
К подбору роликов мы подошли серьезно. Наша команда дизайнеров снимала их в самых разных уголках России: на озере Байкал, в Саянских горах, в Приэльбрусье. При желании анимацию можно всегда отключить.

Сегодня мы поделились с вами своими мыслями и ранней сборкой, скачать которую можно на browser.yandex.ru/future. Хочется еще раз повторить, что это еще только альфа (но ее можно смело устанавливать параллельно с текущей версией Яндекс.Браузера). Ваши отзывы могут достаточно сильно повлиять на ее судьбу и помочь нам. Например, нам очень интересно узнать мнение аудитории Хабрахабра об идее сделать в новом браузере специальный «режим разработчика», включение которого позволило бы вернуть некоторые привычные элементы (как вариант, отображение адреса сайта в заголовке). Впереди у нас много работы, а сам новый браузер не стоит ждать раньше будущего года.

Поделитесь с нами своими отзывами и идеями?
