Комментарии 14
Лучший скриптик меню для тыкания в тачскрин из тех, что я видел. Схоронил.
+1
Сталкивался как-то с подобной задачей.
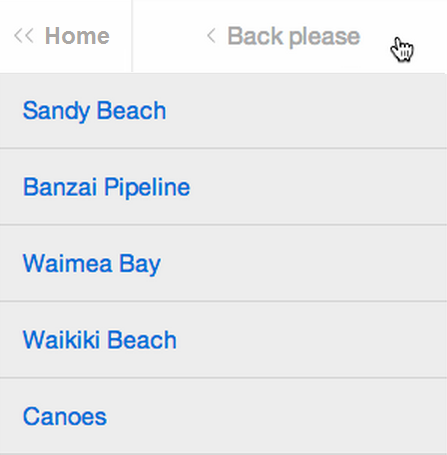
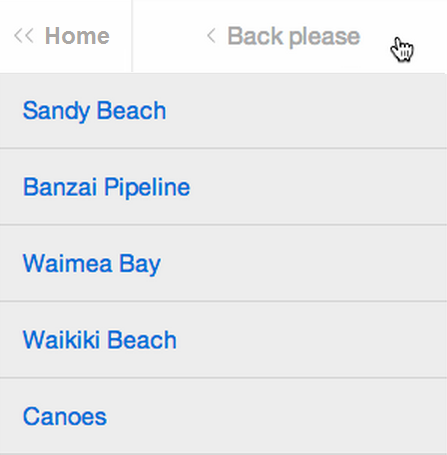
Реализация плавного сдвига — хорошая идея. Но очень важная составляющая упущена: наличие хлебных крошек.
Если на представленном примере вполне понятен предыдущий/следующий уровень (океан/страна/город), то зачастую меню сайтов не всегда имеет очевидную связь между родительскими и дочерними пунктами. Человек путается на каком уровне он находится, и в каком разделе находится.
Решение здесь простое: добавление хлебных крошек, клик по которым так же бы переносил пользователя на нужный уровень.
Еще один вариант есть: родительские разделы свертываем в бок, как здесь jquer.in/jquery-navigation-and-menu-plugins-from-2012/multi-level-push-menu/ (можно либо иконки, либо поворачивать текст на 90 deg)
а так — в избранное, конечно.
Реализация плавного сдвига — хорошая идея. Но очень важная составляющая упущена: наличие хлебных крошек.
Если на представленном примере вполне понятен предыдущий/следующий уровень (океан/страна/город), то зачастую меню сайтов не всегда имеет очевидную связь между родительскими и дочерними пунктами. Человек путается на каком уровне он находится, и в каком разделе находится.
Решение здесь простое: добавление хлебных крошек, клик по которым так же бы переносил пользователя на нужный уровень.
Еще один вариант есть: родительские разделы свертываем в бок, как здесь jquer.in/jquery-navigation-and-menu-plugins-from-2012/multi-level-push-menu/ (можно либо иконки, либо поворачивать текст на 90 deg)
а так — в избранное, конечно.
+2
Выскажу свое сугубо личное имхо: по-моему, было бы эргономичнее, если бы пункт «Back please» располагался первым в списке и, как вариант, почему бы не дать возможность возврата в корень (например, разбив этот пункт на два).
I'm just saying, nothing personal..
Каляки-маляки

I'm just saying, nothing personal..
+3
Плагины jQuery: возрождение.
+4
+1
Еще можно поддержку easing сделать.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
waSlideMenu.js. Многоуровневое прокручивающееся меню