От переводчика: Эта статья изначально была опубликована сооснователем компании Django Stars Романом Гапоновым в его англоязычном блоге на Medium. Мы сделали перевод этого обзора главных UX-нюансов мобайла и представляем его вашему вниманию.

Статья поможет разработчикам, которые заняты в сфере мобильного UX-дизайна, получить полезные советы и подсказки. Мы расскажем про ключевые пункты, с которыми необходимо сверяться в ходе процесса разработки. В материале также рассказывается, как избежать «ловушек дизайнера».

Не считайте зазорным потратить немного собственных сил и времени для создания кастомной иконки для своего приложения. Она позволит сделать его узнаваемым среди других релевантных пользовательскому запросу программ в каталоге приложений и на мобильном устройстве конечного пользователя.
Иконку стоит сделать простой, но в то же время привлекающей внимание. Не забывайте также протестировать ее видимость на различных обоях. Она должна выглядеть классно вне зависимости от фонового изображения.

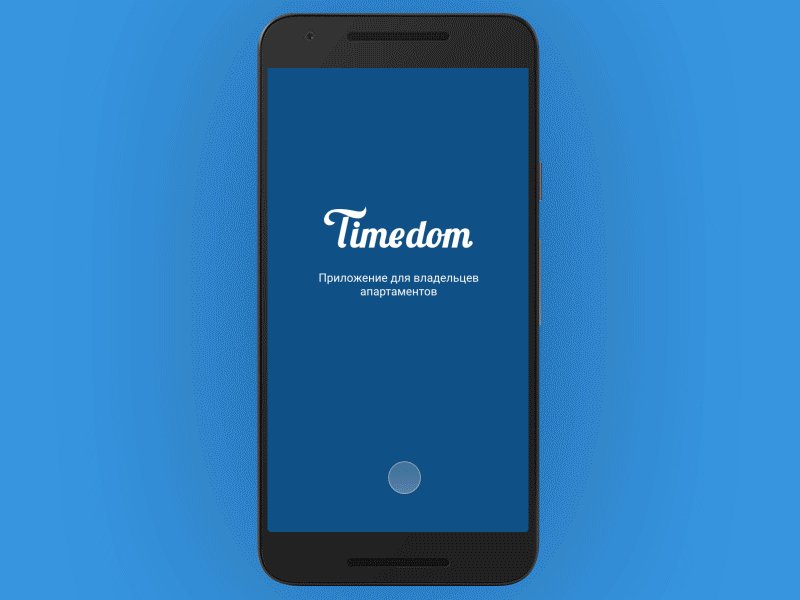
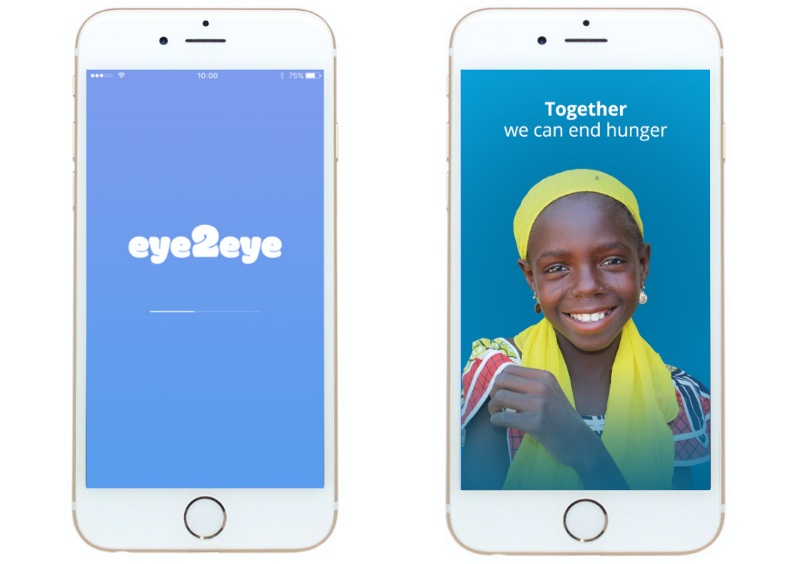
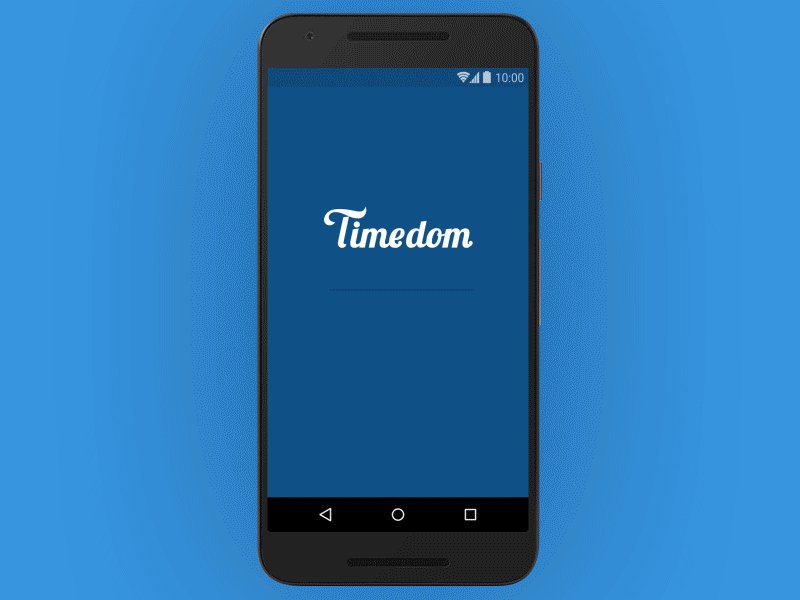
Сначала решите для себя, действительно ли он вам нужен. Подумайте о юзер-кейсах своего приложения. Если программа предназначена для быстрого доступа к данным, это одно. Если она создана для того, чтобы стимулировать пользователя выполнять определенные действия, — другое. Не используйте загрузочный экран, который просто тратит время пользователя и не имеет конкретной цели. Попробуйте сделать его полезным — как минимум для того, чтобы показать прогресс-бар загрузки приложения. Хороший вариант старта — приложение Share the Meal.

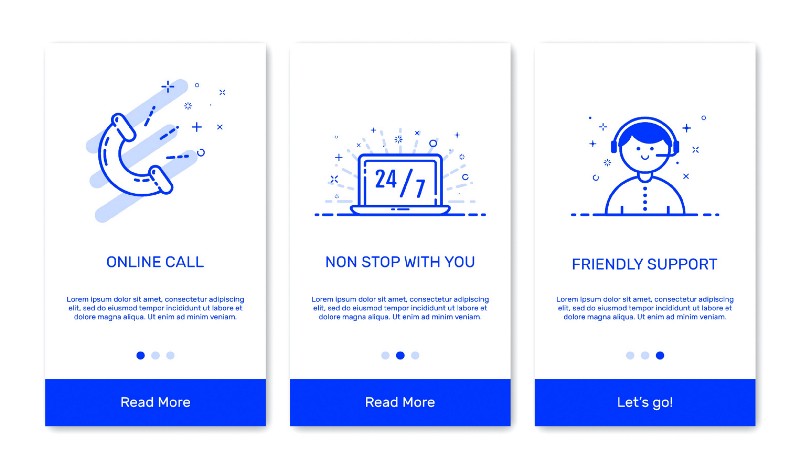
«Простота есть основа утонченности» — это действительно так. Делайте элементы дизайна простыми, чтобы с ними было легко взаимодействовать. Каждая кнопка, форма, изображение или любая другая часть интерфейса должна быть гармоничной, не загромождающей пространство. Показывайте основные элементы на главном экране, скрывайте все вторичные.

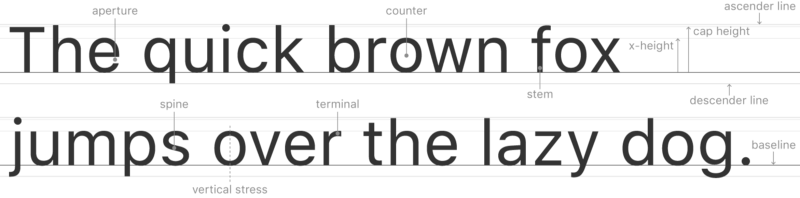
Текст должен быть доступным для пользователя, чтобы он мог читать без увеличения. Рекомендуемый размер шрифтов прописан в рекомендациях как Apple, так и Google.

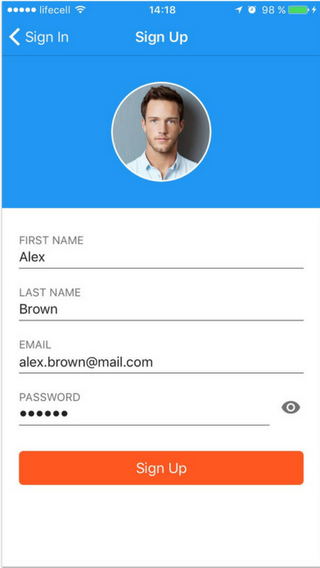
Они должны быть настолько удобными и простыми в использовании, насколько это возможно. Высота и ширина полей ввода должны соответствовать рекомендациям Apple и Google. Формы должны быть понятными, чтобы пользователь точно знал, что необходимо делать сейчас и каким будет следующий шаг.
Автозаполнение — хороший способ сэкономить пользователю время, в то время как использование автокоррекции — это дополнительная головная боль. И, наконец, постарайтесь избежать ввода ручных данных там, где это возможно (например, при определении адреса через GPS).

В случае, если мы говорим о продающем приложении вроде онлайн-магазина, о службе доставки или еще о чем-то подобном, — изображения должны быть максимально качественными, чтобы показать то, что вы хотите продать. Зум в фотографиях — отличная идея, поскольку пользователи смогут понять, что за продукт им предлагается. Выберите изображение по умолчанию, которое будет показываться в полном размере, и покажите кликабельные иконки, которые позволят пользователю увеличить картинку. Правда, стоит подумать о своей целевой аудитории, уточнив, из какого она региона. Дело в том, что интернет в некоторых странах не очень быстрый, и детализированные изображения не будут нормально загружаться.

Да, речь идет о так называемом white space — месте, где нет ничего: ни иконок, ни надписей. Но это важный элемент дизайна, поскольку он позволяет отделить главное от второстепенного и вообще помогает пользователю ориентироваться, чтобы избежать ошибочных кликов.

Здесь имеются в виду empty states — они делают дизайн более эстетичным и обеспечивают пользователя важной информацией. Чтобы не упустить значимые нюансы проработки взаимодействия, убедитесь в том, что ваши пользователи всегда смогут понять, что необходимо делать.

Стоит подумать о контрасте между основным шрифтом и бэкграундом. Это лучше воспринимается пользователями. W3C рекомендует использовать следующие показатели контраста текста и изображения:

Навигация в приложении должна быть интуитивно понятной и использовать стандартные элементы/приемы выбранной OS. Не перемещайте элементы управления навигации в неожиданные места — это дезориентирует пользователя. При планировании размещения элементов навигации стоит подумать о положении руки/рук. Оно будет отличаться на мобильном телефоне и планшете, так же как при вертикальной и горизонтальной ориентациях устройства.

Решите, действительно ли вам нужны оба типа. Я бы рекомендовал отказаться от опции изменения макета в приложениях со сложной архитектурой UX, которая имеет множество навигационных элементов (например, Facebook даже сделал свой Messenger отдельным приложением, чтобы оригинальный интерфейс приложения социальной сети был менее загроможденным), поскольку это приведет нас к ощутимой потере пространства для контента.
В случае мультимедийных приложений, таких как YouTube, где пользователь проводит большую часть времени, просматривая контент, — все наоборот, здесь нужны оба режима. Кроме того, не забывайте, что ландшафтный режим вынуждает пользователя использовать обе руки для манипуляций, что должно соответствующим образом влиять на позиционирование элементов управления.

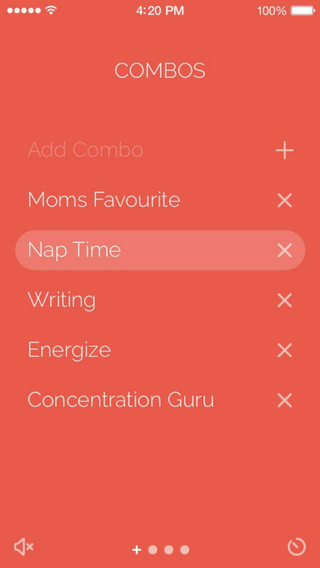
Даже в случае, если элементы для тапа достаточно велики и между ними есть свободное пространство, всегда существует вероятность ошибочного нажатия. Реализация подтверждения для действий по удалению чего-либо очень важна. (Ну и, конечно, не забывайте, что здесь должна быть кнопка отмены.)

Да, просить пользователей выразить свое мнение относительно приложения можно. Но не стоит повторять просьбу каждые пять минут. Избегайте этого.

Статья поможет разработчикам, которые заняты в сфере мобильного UX-дизайна, получить полезные советы и подсказки. Мы расскажем про ключевые пункты, с которыми необходимо сверяться в ходе процесса разработки. В материале также рассказывается, как избежать «ловушек дизайнера».
Skillbox рекомендует: онлайн-курс UX-аналитика
Напоминаем: для всех читателей Хабра — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
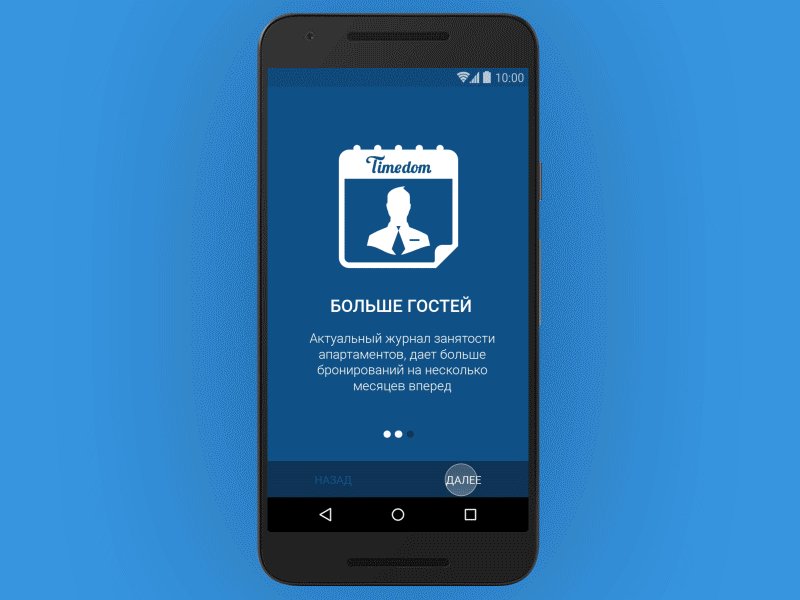
Иконка приложения

Не считайте зазорным потратить немного собственных сил и времени для создания кастомной иконки для своего приложения. Она позволит сделать его узнаваемым среди других релевантных пользовательскому запросу программ в каталоге приложений и на мобильном устройстве конечного пользователя.
Иконку стоит сделать простой, но в то же время привлекающей внимание. Не забывайте также протестировать ее видимость на различных обоях. Она должна выглядеть классно вне зависимости от фонового изображения.
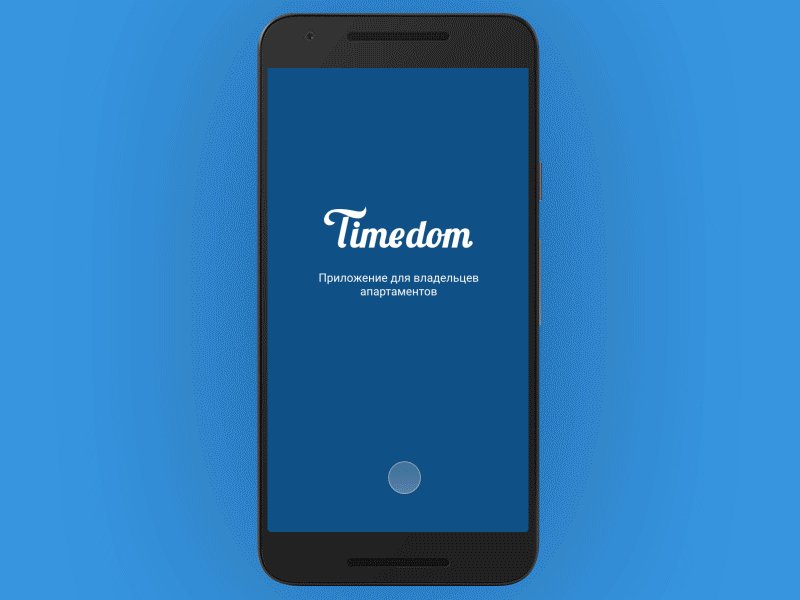
Splash Screen

Сначала решите для себя, действительно ли он вам нужен. Подумайте о юзер-кейсах своего приложения. Если программа предназначена для быстрого доступа к данным, это одно. Если она создана для того, чтобы стимулировать пользователя выполнять определенные действия, — другое. Не используйте загрузочный экран, который просто тратит время пользователя и не имеет конкретной цели. Попробуйте сделать его полезным — как минимум для того, чтобы показать прогресс-бар загрузки приложения. Хороший вариант старта — приложение Share the Meal.
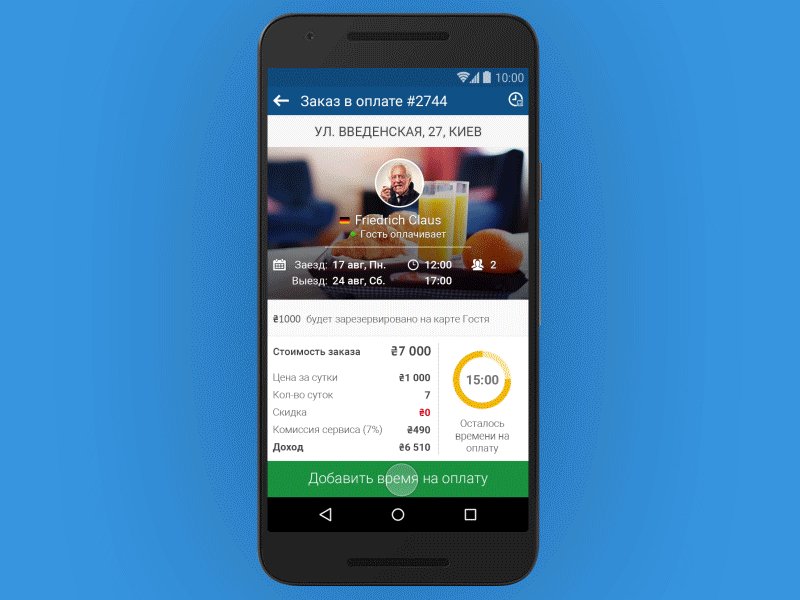
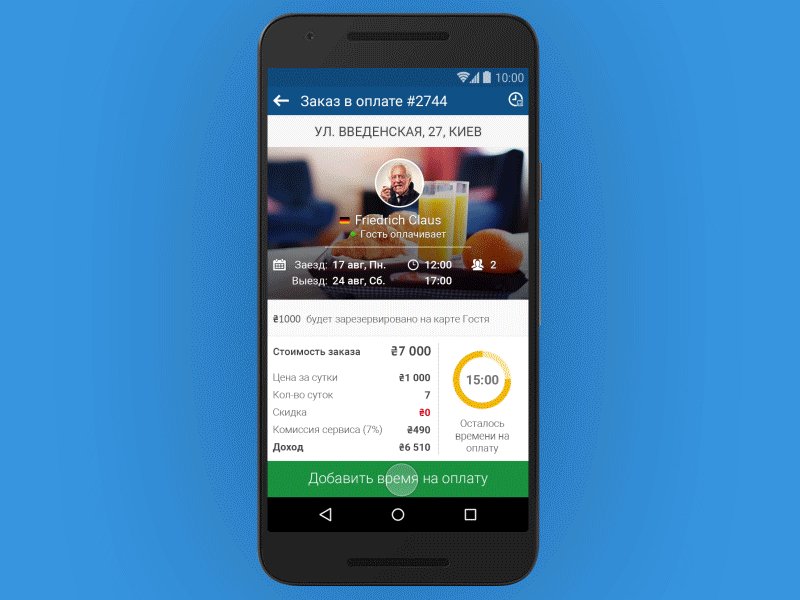
Удобный интерфейс

«Простота есть основа утонченности» — это действительно так. Делайте элементы дизайна простыми, чтобы с ними было легко взаимодействовать. Каждая кнопка, форма, изображение или любая другая часть интерфейса должна быть гармоничной, не загромождающей пространство. Показывайте основные элементы на главном экране, скрывайте все вторичные.
Контент — важен

Текст должен быть доступным для пользователя, чтобы он мог читать без увеличения. Рекомендуемый размер шрифтов прописан в рекомендациях как Apple, так и Google.
Формы

Они должны быть настолько удобными и простыми в использовании, насколько это возможно. Высота и ширина полей ввода должны соответствовать рекомендациям Apple и Google. Формы должны быть понятными, чтобы пользователь точно знал, что необходимо делать сейчас и каким будет следующий шаг.
Автозаполнение — хороший способ сэкономить пользователю время, в то время как использование автокоррекции — это дополнительная головная боль. И, наконец, постарайтесь избежать ввода ручных данных там, где это возможно (например, при определении адреса через GPS).
Изображения

В случае, если мы говорим о продающем приложении вроде онлайн-магазина, о службе доставки или еще о чем-то подобном, — изображения должны быть максимально качественными, чтобы показать то, что вы хотите продать. Зум в фотографиях — отличная идея, поскольку пользователи смогут понять, что за продукт им предлагается. Выберите изображение по умолчанию, которое будет показываться в полном размере, и покажите кликабельные иконки, которые позволят пользователю увеличить картинку. Правда, стоит подумать о своей целевой аудитории, уточнив, из какого она региона. Дело в том, что интернет в некоторых странах не очень быстрый, и детализированные изображения не будут нормально загружаться.
Не забывайте о пустом месте

Да, речь идет о так называемом white space — месте, где нет ничего: ни иконок, ни надписей. Но это важный элемент дизайна, поскольку он позволяет отделить главное от второстепенного и вообще помогает пользователю ориентироваться, чтобы избежать ошибочных кликов.
Пропуски

Здесь имеются в виду empty states — они делают дизайн более эстетичным и обеспечивают пользователя важной информацией. Чтобы не упустить значимые нюансы проработки взаимодействия, убедитесь в том, что ваши пользователи всегда смогут понять, что необходимо делать.
Цветовой контраст

Стоит подумать о контрасте между основным шрифтом и бэкграундом. Это лучше воспринимается пользователями. W3C рекомендует использовать следующие показатели контраста текста и изображения:
- contrast ratio небольшого текста должен составлять минимум 4.5:1 по отношению к фону;
- аналогичный показатель для большого текста — от 3:1.
Навигация

Навигация в приложении должна быть интуитивно понятной и использовать стандартные элементы/приемы выбранной OS. Не перемещайте элементы управления навигации в неожиданные места — это дезориентирует пользователя. При планировании размещения элементов навигации стоит подумать о положении руки/рук. Оно будет отличаться на мобильном телефоне и планшете, так же как при вертикальной и горизонтальной ориентациях устройства.
Портретный/ландшафтный макет

Решите, действительно ли вам нужны оба типа. Я бы рекомендовал отказаться от опции изменения макета в приложениях со сложной архитектурой UX, которая имеет множество навигационных элементов (например, Facebook даже сделал свой Messenger отдельным приложением, чтобы оригинальный интерфейс приложения социальной сети был менее загроможденным), поскольку это приведет нас к ощутимой потере пространства для контента.
В случае мультимедийных приложений, таких как YouTube, где пользователь проводит большую часть времени, просматривая контент, — все наоборот, здесь нужны оба режима. Кроме того, не забывайте, что ландшафтный режим вынуждает пользователя использовать обе руки для манипуляций, что должно соответствующим образом влиять на позиционирование элементов управления.
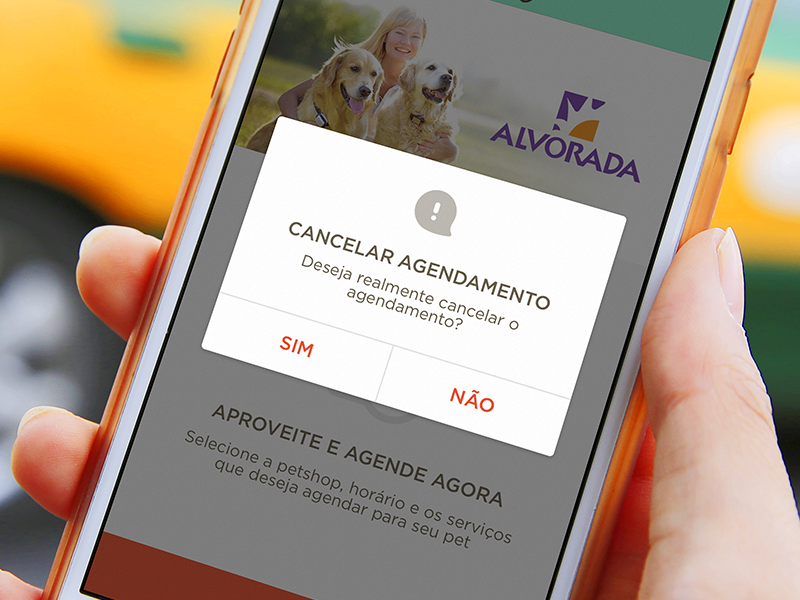
Подтверждение удаления

Даже в случае, если элементы для тапа достаточно велики и между ними есть свободное пространство, всегда существует вероятность ошибочного нажатия. Реализация подтверждения для действий по удалению чего-либо очень важна. (Ну и, конечно, не забывайте, что здесь должна быть кнопка отмены.)
Не выпрашивайте оценки

Да, просить пользователей выразить свое мнение относительно приложения можно. Но не стоит повторять просьбу каждые пять минут. Избегайте этого.
Skillbox рекомендует:
- Практический курс Дизайн мобильных приложений (feat. Redmadrobot!).
- Годовой онлайн-курс «Профессия Веб-разработчик».
- Практический двухмесячный курс UX-дизайн.