
Пройдя через несколько альфа- и бета-версий, наконец-то появился Bootstrap 5, на что у разработчиков ушло несколько месяцев. Новая версия претерпела серьезные изменения, включая отказ от поддержки Internet Explorer (IE) и зависимости jQuery. От IE было решено отказаться, потому что браузер занимает всего 3% рынка и его доля продолжает снижаться.
Что такое Bootstrap? Это самый популярный в мире CSS-фреймворк с открытым исходным кодом, который разработан командой Twitter. В v5 внесено сразу несколько критически важных изменений, давайте посмотрим, что там и как.
1. Отказ от jQuery
Больше Bootstrap не поддерживает библиотеку jQuery. Вместо этого команда разработчиков улучшила поддержку библиотеки JavaScript.
В целом, зависимость от jQuery не была в Bootstrap чем-то плохим. Наоборот, появление jQuery радикально изменило способ использования JavaScript. Это упростило написание задач на JavaScript, которые в противном случае требовали бы много строк кода.
Несмотря на эти преимущества, команда решила завершить поддержку. Причина: снижение размера исходных файлов и уменьшение времени загрузки страницы, что делает Bootstrap более перспективным инструментом.
Исходный файл уменьшился на 85 КБ, что очень важно, ведь Google считает фактор времени загрузки страницы для мобильных и веб-сайтов критическим.
При необходимости jQuery все равно можно использовать. Все плагины JavaScript при этом остаются доступными.
2. Настраиваемые свойства CSS
От Internet Explorer отказались, а значит, теперь разработчики могут использовать настраиваемые свойства CSS, как хотят и когда хотят. Проблема IE была в том, что он не поддерживает кастомные CSS.
Соответственно, CSS custom properties делают CSS более гибким и программируемым. Для того, чтобы предотвратить появление конфликтов со сторонними CSS, используется префикс -bs.
Всего доступно два типа переменных: корневые и компонентные. Что касается первого класса, то доступ к ним можно получить везде, где загружен Bootstrap CSS. Эти переменные находятся в файле root.scss и являются частью скомпилированных файлов dist. Что касается второго класса, то эти переменные локальны в отдельных компонентах. Они помогают избежать случайного наследования стилей в таких компонентах, как вложенные таблицы.
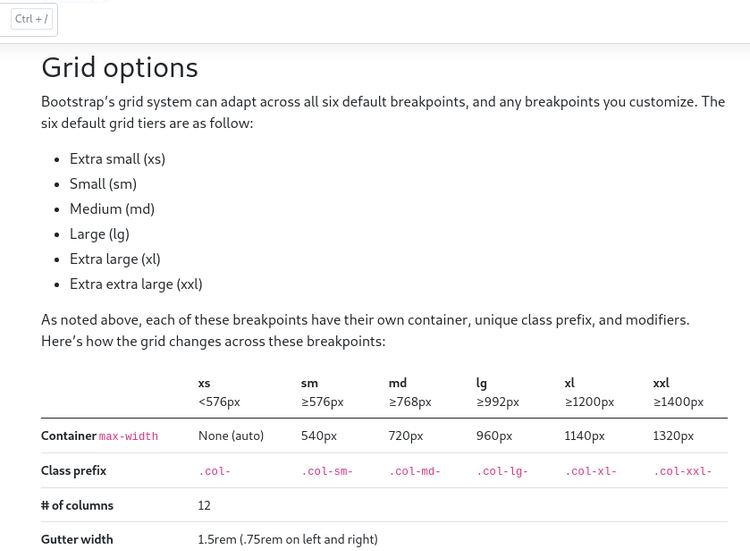
3. Улучшенная система сеток (Grid)

Поскольку при переходе с 3 на 4 версию возникли некоторые проблемы, v5 сохраняет большую часть системы сеток, а не обновляет ее полностью. Вот некоторые изменения:
- Вместо gutter ввели новые классы g* для указания отступов между ячейками.
- Также были включены классы вертикального интервала.
- У столбцов больше нет дефолтного значения position: relative.
4. Улучшенная документация
Разработчики добавили больше информации о фреймворке, в особенности о его настройке. У пятой версии улучшенный внешний вид и усовершенствованная настройка. Вероятно, по сайту, где используется Bootstrap 5, не так легко будет определить, что он применяет эту технологию.
Разработчики добавили больше гибкости в настройку тем, чтобы сайты не были похожими друг на друга. Тему четвертой версии доработали, добавили контент и фрагменты кода для разработки поверх Sass (популярный препроцессор CSS). Пример стартового npm-проекта можно найти на Github.
Расширена и цветовая палитра, пользоваться которой теперь проще. Проделана дополнительная работа по улучшению цветового контраста.
5. Управление формой
Разработчики улучшили элементы управления формой, input groups и прочие компоненты.
В предыдущей версии настраиваемые элементы управления формой использовались в качестве дополнения к дефолтным инструментам браузера. В v5 это отдельная группа элементов управления, включая переключатели, флажки и т.п. Сделано это для того, чтобы придать им одинаковый вид и поведение в разных браузерах.
У новых элементов нет более ненужной разметки, разработчики воспользовались стандартными и логическими функциями.
6. Добавление API-утилит
Здесь разработчики Bootstrap не оригинальны, библиотеки утилит ранее добавили, например, создатели CSS-библиотеки Tailwind CSS.
Команда Bootstrap добавила возможность использования утилит еще в 4 версии, там это было организовано с использованием глобальных классов $ enable- *. В новой версии разработчики решили перейти на API, новый язык и синтаксис в Sass. Все это дает возможность создавать собственные утилиты, сохраняя при этом возможность удалять и или изменять дефолтные.
Для улучшения организации процесса работы некоторые утилиты из версии 4 переместили в раздел Helpers.
7. Новая библиотека иконок
Еще одно приятное нововведение — добавление открытой библиотеки иконок, в которой содержится более 1300 элементов. Поскольку библиотека открыта, пользователи могут модифицировать иконки по своему вкусу.
Поскольку это изображения SVG, их можно быстро масштабировать и модифицировать, а также стилизовать с помощью CSS.
Установить иконки можно при помощи npm:
$ npm i bootstrap-iconsКое-что еще
Кроме указанных нововведений, команда представила еще несколько:
- Новый логотип. Иронизируя над этим достижением, сами разработчики поместили новинку на первое место в списке.
- Новый компонент offcanvas. Он поставляется с настраиваемым фоном, body scroll и размещением. Компоненты offcanvas можно разместить с разных сторон от viewport. Настраиваются параметры посредством атрибутов данных или API JavaScript.
- .accordion, основанный на .card, заменили реализацией .accordion без .card. Новинка все же использует плагин Collapse JavaScript, но с кастомными HTML и CSS.
Ну а загрузить Bootstrap 5 можно с официальной странички фреймворка.