Современные браузеры — это не только отличные приложения для просмотра веб-страниц.
Браузеры — это ещё и платформы, предлагающие веб-разработчикам массу удобных инструментов, помогающих создавать замечательные сайты. В распоряжении разработчика, помимо встроенных инструментов, есть огромное количество браузерных расширений. Автор статьи, перевод которой мы сегодня публикуем, отобрал самые лучшие, на его взгляд, расширения, которые призваны помочь программистам в решении самых разных встающих перед ними задач. Это, в основном, расширения для Google Chrome.

React и Vue.js — это широко известные инструменты для фронтенд-разработки. Для того чтобы максимально эффективно с ними работать, стоит установить соответствующие браузерные расширения.
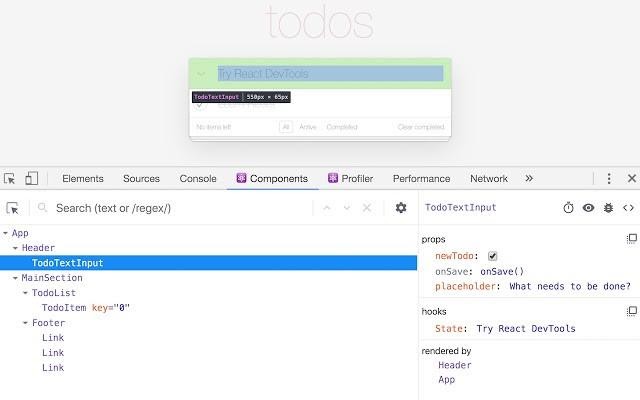
Расширение React Developer Tools увеличивает возможности инструментов разработчика. С его помощью можно исследовать компоненты React, свойства, передаваемые компонентам, состояние компонентов. Оно способно принести React-разработчику реальную пользу.

React Developer Tools
Если вы, при работе с состоянием приложения, столкнулись с какими-то проблемами, вам на помощь может прийти расширение Redux DevTools. Оно может быть использовано для работы с состояниями, устроенными по-разному, особенно хорошо оно показывает себя при использовании с Redux. Кстати, вот вам совет. Установите у себя это расширение и посетите сайт наподобие airbnb.com. На нём используется React/Redux, поэтому вы, с помощью Redux DevTools, сможете узнать о том, как устроено управление состоянием страниц на этом сайте. По мне — так это весьма познавательно.
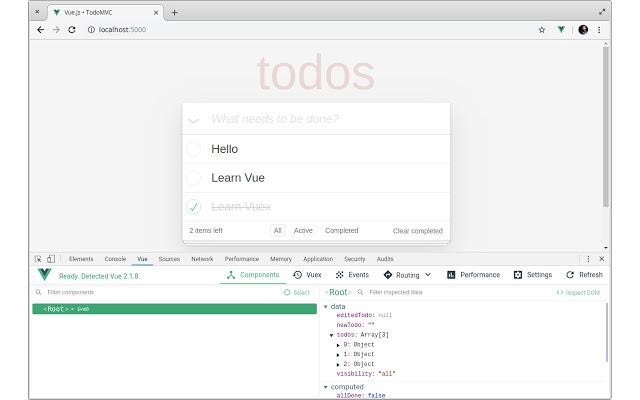
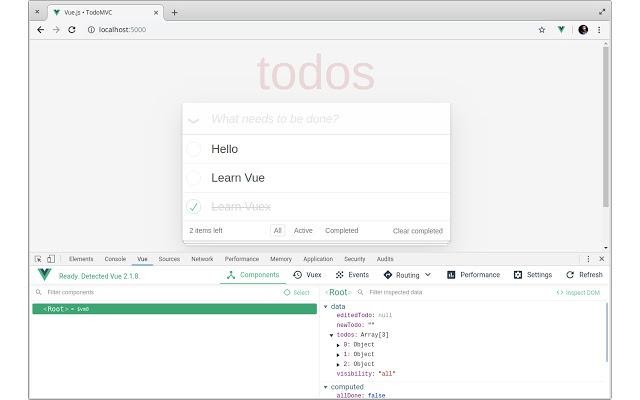
Vue.js devtools — это то же самое, что и React Developer Tools, но для Vue.js. Это расширение весьма удобно при отладке компонентов Vue и пригодится всем, кто пользуется этим фреймворком.

Vue.js devtools
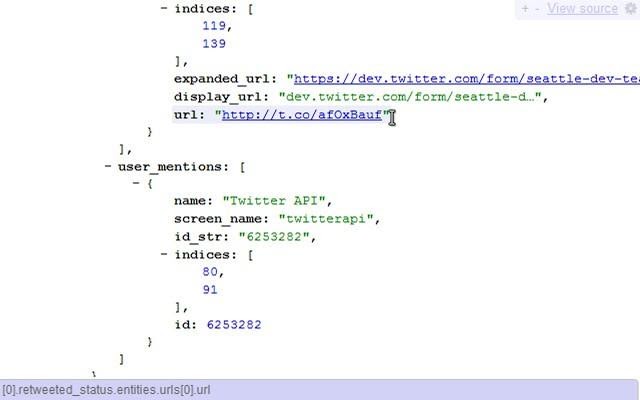
Ловили себя когда-нибудь на мысли о том, что в браузерах других программистов JSON-данные выглядят понятными и аккуратными, а в вашем — нет? Возможно, всё дело в том, что другие пользуются расширением JSONView. Это расширение очень быстро и аккуратно форматирует JSON-данные. JSONView, определённо, одно из моих любимых браузерных расширений.

JSONView
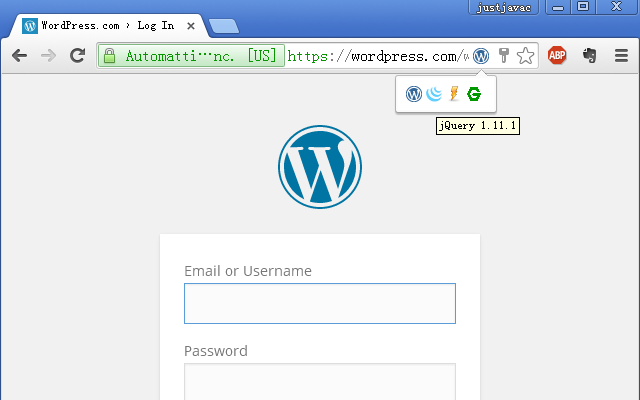
Library Sniffer — это отличный инструмент для того, кто хочет быстро узнать о том, с помощью каких средств, библиотек или фреймворков, созданы просматриваемые им страницы. Например, с помощью Library Sniffer можно узнать о том, с помощью чего создан некий сайт: WordPress, Drupal, React, Vue.js, AngularJS…

Library Sniffer
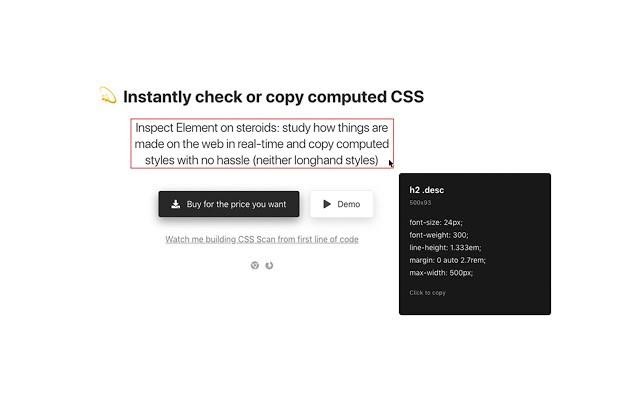
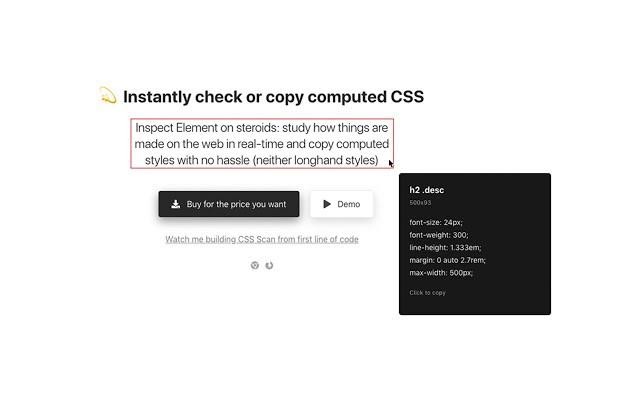
CSS Scan 2.0 — это полезное расширение, которое позволяет разработчику исследовать и копировать CSS, просто наводя указатель мыши на элементы страниц. У него, правда, есть один минус. Дело в том, что для работы с ним нужно купить лицензию.

CSS Scan 2.0
У этого расширения есть бесплатная альтернатива — CSS Peeper. Она рассчитана, в основном, на дизайнеров, а не на тех, кто пишет код.
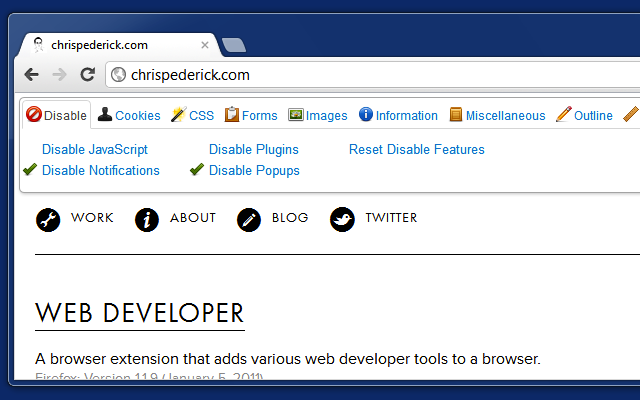
Расширение Web Developer позволяет оснастить браузер панелью, содержащей множество различных инструментов. С их помощью, например, можно отключать на страницах JavaScript, управлять расположением страницы, работать с изображениями. Это расширение доступно для Chrome и Firefox.

Web Developer
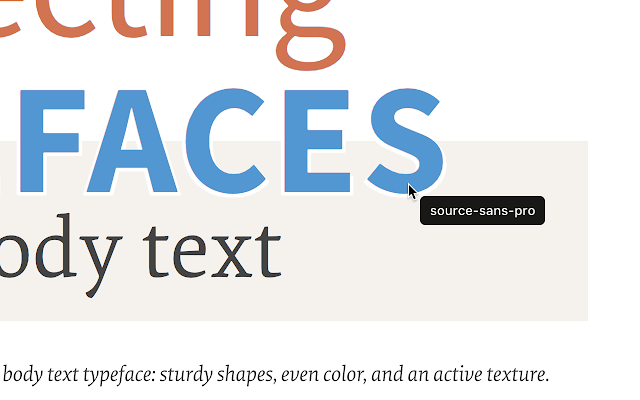
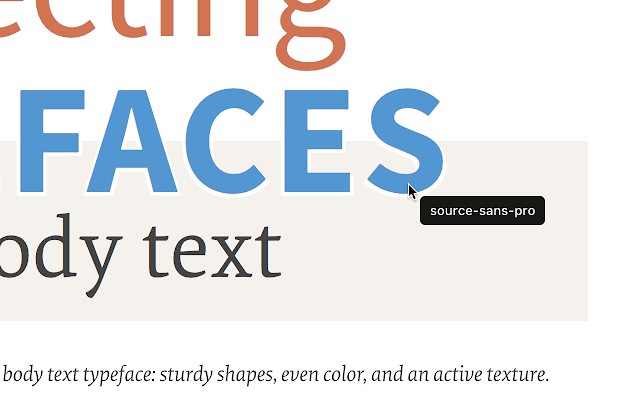
WhatFont — это довольно-таки маленькое расширение, которое позволяет идентифицировать шрифты, используемые на веб-страницах. Для того чтобы выяснить то, каким шрифтом оформлен фрагмент текста, достаточно включить расширение и навести указатель мыши на этот фрагмент. Работать с ним, как видите, предельно просто. Им, как и предыдущим расширением, могут пользоваться и те, кто работает в Chrome, и те, кто работает в Firefox.

WhatFont
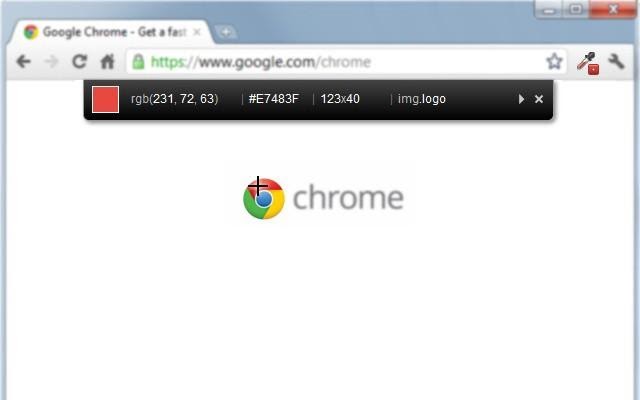
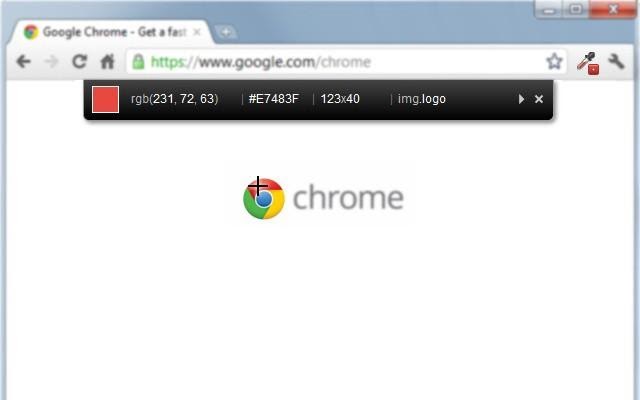
Расширением ColorZilla можно пользоваться и в Chrome, и в Firefox. Оно даёт в распоряжение разработчика инструмент для взятия цветопроб, средство для выбора цвета, генератор градиентов и другие полезные инструменты для работы с цветом. Например, с его помощью можно узнать о том, какой цвет имеет любой пиксель веб-страницы. Оно хранит историю работы с цветом и содержит инструмент для просмотра палитр.

ColorZilla
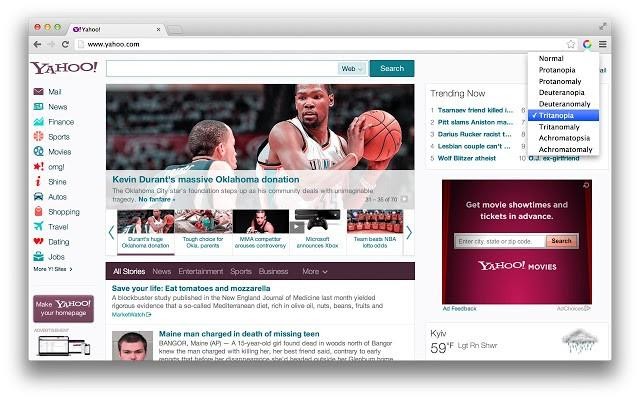
Доступность контента — это важный аспект современной веб-разработки. Дело в том, что возможности многих людей по взаимодействию с веб-страницами ограничены. Одним из таких ограничений является цветовая слепота (Color Vision Deficiency, CVD). Она влияет на возможность человека различать определённые цвета. Расширение Spectrum позволяет исследовать сайты на предмет их пригодности для людей с различными типами CVD.

Spectrum
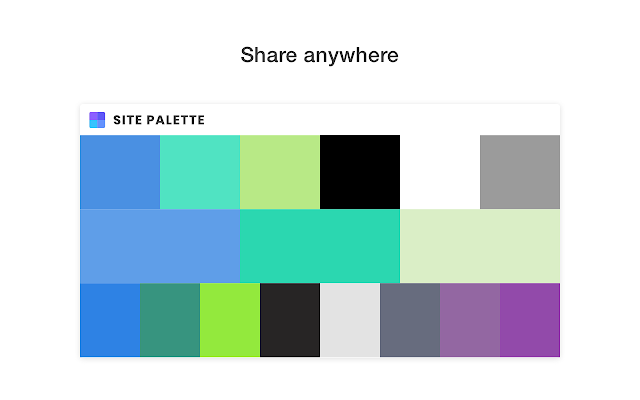
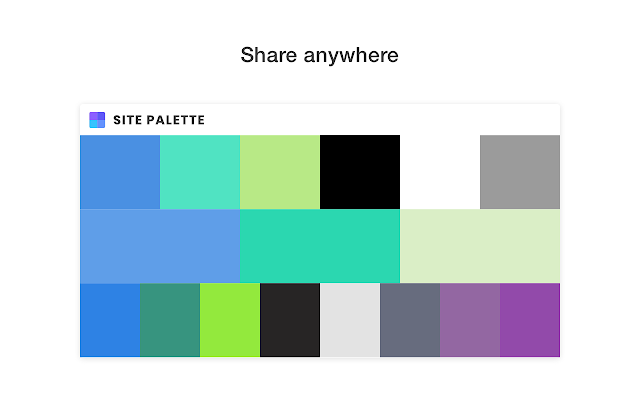
Расширение Site Palette позволяет извлечь с сайта используемые на нём цвета и оформить их в виде цветовой палитры. Оно поддерживает несколько способов генерирования палитр, позволяет, выдавая специальную ссылку, делиться палитрами, поддерживает возможность печати палитр, умеет конвертировать их в PDF-файлы. И этим возможности Site Palette не ограничиваются.

Site Palette
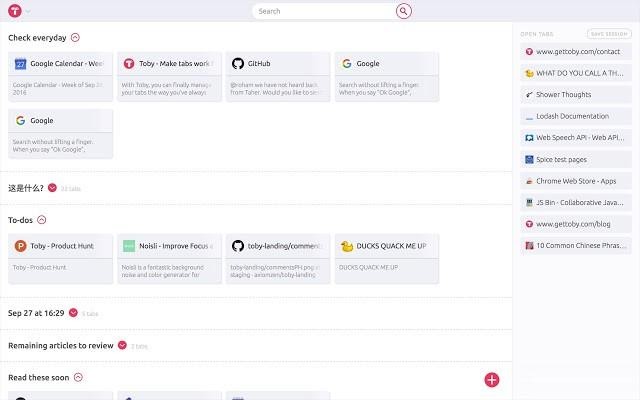
Расширение Toby предназначено для организации браузерных вкладок таким образом, чтобы в ходе работы не приходилось бы держать открытым огромное количество вкладок. Это — нечто вроде панели управления вкладками, с которой удобно работать с помощью мыши. Это расширение способно положительно повлиять на продуктивность труда веб-разработчика.

Toby
Talend API Tester — это замечательное расширение, которое позволяет работать из браузера с различными API. Это могут быть API, основанные на технологиях REST, SOAP и HTTP. Это похоже, например, на Postman. Бесплатная версия расширения поддерживает выполнение всех видов HTTP-запросов, безопасный обмен данными, аутентификацию.

Talend API Tester
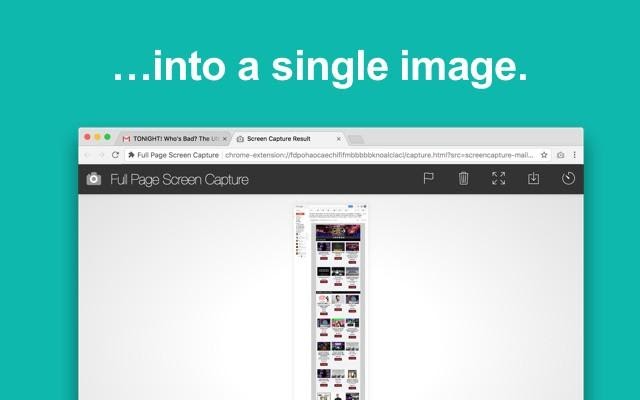
Хотелось ли вам когда-нибудь быстро и без лишних движений сделать полный скриншот просматриваемой страницы? Если это так — тогда вам вполне может пригодиться расширение Full Page Screen Capture. С его помощью можно получать скриншоты всего содержимого страниц в формате PDF или в виде изображения. Оно даже может работать с элементами, поддерживающими скроллинг, и с элементами

Full Page Screen Capture
Мы рассмотрели примерно полтора десятка браузерных расширений для веб-разработчиков. Надеемся, вы нашли среди них что-то такое, что вам пригодится.
Уважаемые читатели! Какими браузерными расширениями вы пользуетесь для веб-разработки?

Браузеры — это ещё и платформы, предлагающие веб-разработчикам массу удобных инструментов, помогающих создавать замечательные сайты. В распоряжении разработчика, помимо встроенных инструментов, есть огромное количество браузерных расширений. Автор статьи, перевод которой мы сегодня публикуем, отобрал самые лучшие, на его взгляд, расширения, которые призваны помочь программистам в решении самых разных встающих перед ними задач. Это, в основном, расширения для Google Chrome.

Инструменты разработки для React/Redux и Vue.js
React и Vue.js — это широко известные инструменты для фронтенд-разработки. Для того чтобы максимально эффективно с ними работать, стоит установить соответствующие браузерные расширения.
Расширение React Developer Tools увеличивает возможности инструментов разработчика. С его помощью можно исследовать компоненты React, свойства, передаваемые компонентам, состояние компонентов. Оно способно принести React-разработчику реальную пользу.

React Developer Tools
Если вы, при работе с состоянием приложения, столкнулись с какими-то проблемами, вам на помощь может прийти расширение Redux DevTools. Оно может быть использовано для работы с состояниями, устроенными по-разному, особенно хорошо оно показывает себя при использовании с Redux. Кстати, вот вам совет. Установите у себя это расширение и посетите сайт наподобие airbnb.com. На нём используется React/Redux, поэтому вы, с помощью Redux DevTools, сможете узнать о том, как устроено управление состоянием страниц на этом сайте. По мне — так это весьма познавательно.
Vue.js devtools — это то же самое, что и React Developer Tools, но для Vue.js. Это расширение весьма удобно при отладке компонентов Vue и пригодится всем, кто пользуется этим фреймворком.

Vue.js devtools
JSONView
Ловили себя когда-нибудь на мысли о том, что в браузерах других программистов JSON-данные выглядят понятными и аккуратными, а в вашем — нет? Возможно, всё дело в том, что другие пользуются расширением JSONView. Это расширение очень быстро и аккуратно форматирует JSON-данные. JSONView, определённо, одно из моих любимых браузерных расширений.

JSONView
Library Sniffer
Library Sniffer — это отличный инструмент для того, кто хочет быстро узнать о том, с помощью каких средств, библиотек или фреймворков, созданы просматриваемые им страницы. Например, с помощью Library Sniffer можно узнать о том, с помощью чего создан некий сайт: WordPress, Drupal, React, Vue.js, AngularJS…

Library Sniffer
CSS Scan 2.0
CSS Scan 2.0 — это полезное расширение, которое позволяет разработчику исследовать и копировать CSS, просто наводя указатель мыши на элементы страниц. У него, правда, есть один минус. Дело в том, что для работы с ним нужно купить лицензию.

CSS Scan 2.0
У этого расширения есть бесплатная альтернатива — CSS Peeper. Она рассчитана, в основном, на дизайнеров, а не на тех, кто пишет код.
Web Developer
Расширение Web Developer позволяет оснастить браузер панелью, содержащей множество различных инструментов. С их помощью, например, можно отключать на страницах JavaScript, управлять расположением страницы, работать с изображениями. Это расширение доступно для Chrome и Firefox.

Web Developer
WhatFont
WhatFont — это довольно-таки маленькое расширение, которое позволяет идентифицировать шрифты, используемые на веб-страницах. Для того чтобы выяснить то, каким шрифтом оформлен фрагмент текста, достаточно включить расширение и навести указатель мыши на этот фрагмент. Работать с ним, как видите, предельно просто. Им, как и предыдущим расширением, могут пользоваться и те, кто работает в Chrome, и те, кто работает в Firefox.

WhatFont
ColorZilla
Расширением ColorZilla можно пользоваться и в Chrome, и в Firefox. Оно даёт в распоряжение разработчика инструмент для взятия цветопроб, средство для выбора цвета, генератор градиентов и другие полезные инструменты для работы с цветом. Например, с его помощью можно узнать о том, какой цвет имеет любой пиксель веб-страницы. Оно хранит историю работы с цветом и содержит инструмент для просмотра палитр.

ColorZilla
Spectrum
Доступность контента — это важный аспект современной веб-разработки. Дело в том, что возможности многих людей по взаимодействию с веб-страницами ограничены. Одним из таких ограничений является цветовая слепота (Color Vision Deficiency, CVD). Она влияет на возможность человека различать определённые цвета. Расширение Spectrum позволяет исследовать сайты на предмет их пригодности для людей с различными типами CVD.

Spectrum
Site Palette
Расширение Site Palette позволяет извлечь с сайта используемые на нём цвета и оформить их в виде цветовой палитры. Оно поддерживает несколько способов генерирования палитр, позволяет, выдавая специальную ссылку, делиться палитрами, поддерживает возможность печати палитр, умеет конвертировать их в PDF-файлы. И этим возможности Site Palette не ограничиваются.

Site Palette
Toby
Расширение Toby предназначено для организации браузерных вкладок таким образом, чтобы в ходе работы не приходилось бы держать открытым огромное количество вкладок. Это — нечто вроде панели управления вкладками, с которой удобно работать с помощью мыши. Это расширение способно положительно повлиять на продуктивность труда веб-разработчика.

Toby
Talend API Tester
Talend API Tester — это замечательное расширение, которое позволяет работать из браузера с различными API. Это могут быть API, основанные на технологиях REST, SOAP и HTTP. Это похоже, например, на Postman. Бесплатная версия расширения поддерживает выполнение всех видов HTTP-запросов, безопасный обмен данными, аутентификацию.

Talend API Tester
Full Page Screen Capture
Хотелось ли вам когда-нибудь быстро и без лишних движений сделать полный скриншот просматриваемой страницы? Если это так — тогда вам вполне может пригодиться расширение Full Page Screen Capture. С его помощью можно получать скриншоты всего содержимого страниц в формате PDF или в виде изображения. Оно даже может работать с элементами, поддерживающими скроллинг, и с элементами
iframe.
Full Page Screen Capture
Итоги
Мы рассмотрели примерно полтора десятка браузерных расширений для веб-разработчиков. Надеемся, вы нашли среди них что-то такое, что вам пригодится.
Уважаемые читатели! Какими браузерными расширениями вы пользуетесь для веб-разработки?

