В блоге Печкина на Хабре мы много пишем об интересных техниках работы с email-рассылками. Ранее мы рассматривали распространенные ошибки при создании форм в почтовых письмах, а сегодня представляем вашему вниманию адаптированный перевод заметки команды сервиса Sendwithus о том, какие подходы к разработке писем помогают повышать их конверсию. Вторая часть опубликована здесь.

В этой статье рассказывается о разработке триггерных писем, которые помогут вашим клиентам пройти через воронку продаж и стать довольными, заинтересованными и платящими покупателями.
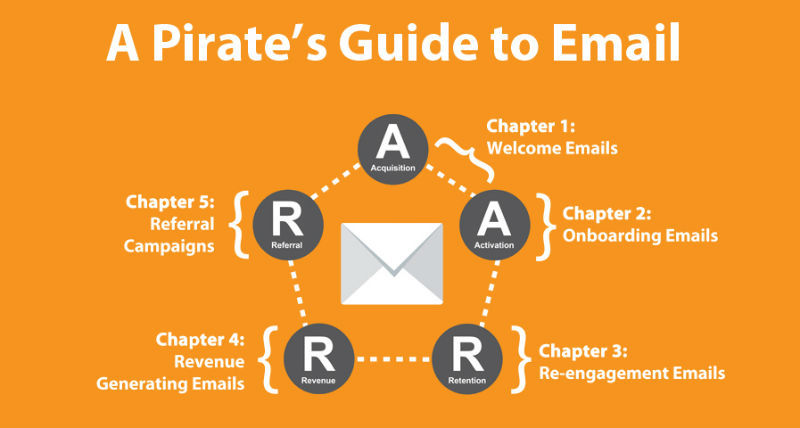
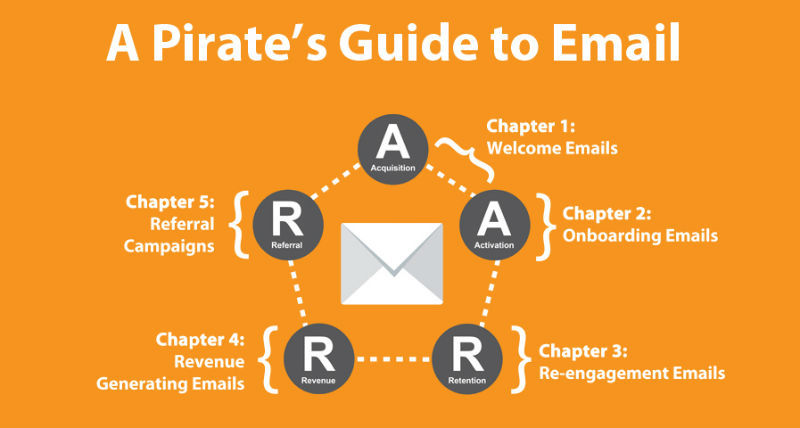
Скорее всего, письма, которые вы отправляете сейчас, не влияют на конверсию. Наша статья поможет вам исправить это. Составляя этот план, мы воспользовались моделью Дэйва МакКлюра (Dave McClure) «AARRR: Метрики для пиратов», потому что это – отличная концептуальная схема, которую легко применить в работе. На каждом этапе этой модели мы приведем понятные и осуществимые примеры, которыми вы можете воспользоваться, чтобы создать собственную серию транзакционных писем, нацеленных на совершение конверсии.

Введение
В этой статье рассказывается о разработке триггерных писем, которые помогут вашим клиентам пройти через воронку продаж и стать довольными, заинтересованными и платящими покупателями.
Скорее всего, письма, которые вы отправляете сейчас, не влияют на конверсию. Наша статья поможет вам исправить это. Составляя этот план, мы воспользовались моделью Дэйва МакКлюра (Dave McClure) «AARRR: Метрики для пиратов», потому что это – отличная концептуальная схема, которую легко применить в работе. На каждом этапе этой модели мы приведем понятные и осуществимые примеры, которыми вы можете воспользоваться, чтобы создать собственную серию транзакционных писем, нацеленных на совершение конверсии.