Продолжаем публиковать статьи по следам Design Camp. Сегодня у нас продолжение статьи Егора Гилева (yegorg) об использовании сетки в Windows Phone. Статья приведена как есть и отображает авторскую точку зрения на дизайн приложений под Windows Phone.
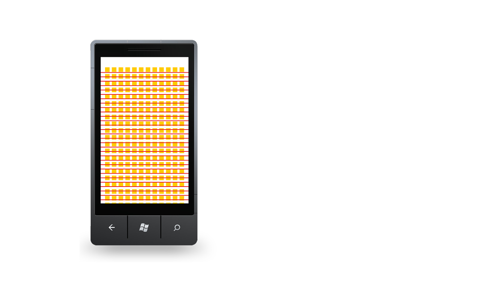
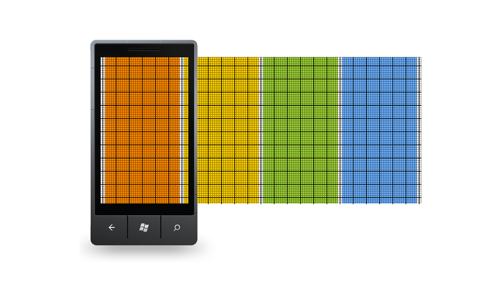
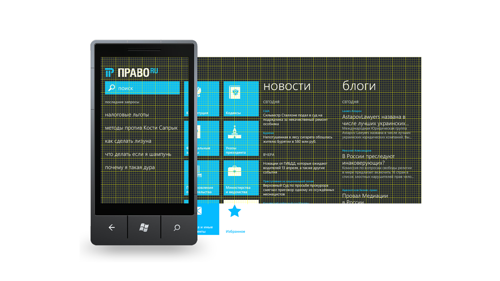
Для выравнивания текста по вертикали мне гораздо больше нравится другое решение — сетка базовых линий. Это просто равномерная сетка из горизонтальных линий, как в школьной тетради. Вот пример экрана приложения «Право.ru», построенного на основе сетки базовых линий:

К сожалению, нет никакой возможности подружить сетку базовых линий с нашей сеткой из квадратиков. Всё потому, что размер модуля и отступы у нас не имеют общего знаменателя. Помните, мы об этом переживали, глядя на числа 25 и 12? Вот оно где аукнулось:

Что же делать? На мой взгляд, у нас есть три выхода. И каждый сопряжен с некоторыми жертвами. Ну, вы знаете — направо пойдешь, коня потеряешь, и так далее.
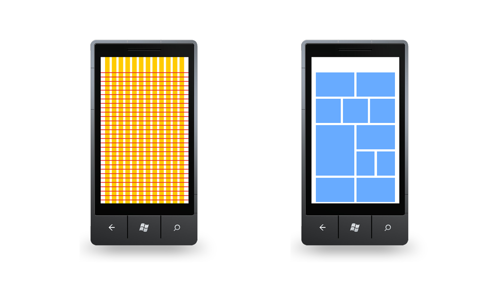
Первый путь: отказаться от квадратиков. Пусть по горизонтали у нас будут 12 колонок, а по вертикали — просто равномерная сетка базовых линий:

Но, скажу сразу, мне совершенно не нравится отказ от квадратиков. При таком подходе мы неизбежно будем иметь совершенно нелепые пропорции блоков, наподобие 173×168. Так что я считаю эту ветвь тупиковой.
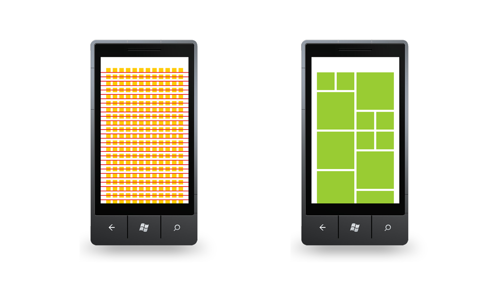
Второй путь: уменьшить размер модуля с 25 пикселей до 24. Тогда модуль будет ровно в 2 раза больше отступа, что позволит использовать сетку базовых линий с шагом в 12 или 24 пикселя. Но зато с краев экрана прибавится по 6 пикселей, так что отступ от края будет не 24 пикселя, а целых 30:

Этот вариант выглядит намного лучше прежнего, но, признаться, меня смущает идея пожертвовать стандартным размером внешних отступов. Это уже прямое нарушение официального руководства и может привести к нарушению пространственно-временного континуума. Так мы делать тоже не будем.
Третий путь: я предлагаю задуматься над тем, так ли нужны нам эти самые магические 12 колонок, с которых все начиналось, и из-за которых мы получили такой странный размер модуля – 25×25 пикселей. Конечно, 12 очень удачно делится на 2, на 3, на 4 и на 6. Но во-первых, на практике редко когда нужна такая гибкость при проектировании экрана крохотного мобильного устройства. А во-вторых, 12-колонник силён своей симметричностью, а интерфейсы для Windows Phone редко когда тяготеют к симметрии. Главный экран Windows Phone 8 тут скорее исключение, чем правило. Так что нам нет большой нужды поддерживать симметрию на уровне сетки.
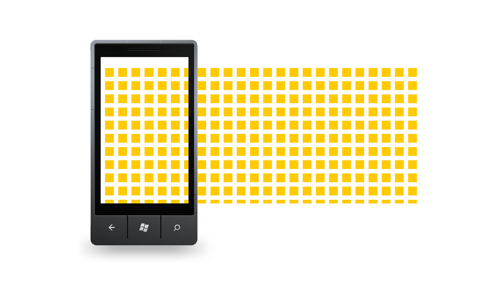
Попробуем начать всё с чистого листа и разлинуем экран на клеточки размером 12×12 пикселей, чтобы раз и навсегда решить вопрос насчёт общего знаменателя:

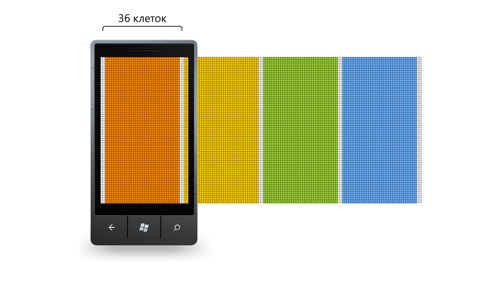
Попробуем также учесть то, что при использовании элемента «Панорама» фактически наш экран получается намного шире, чем аппаратные 480 пикселей. С другой стороны, ширина каждого сегмента панорамы должна быть меньше физической ширины экрана, чтобы с краю выглядывал кусочек следующего сегмента. В том числе и это я подразумевал, когда говорил о том, что экранам интерфейсов для Windows Phone не свойственна симметрия:

В итоге получается по 36 клеточек на каждый сегмент панорамы. 36 — очень удачное число! Оно даже на 12 делится, со всеми вытекающими из этого преимуществами. Но мы поделим 36 не на 12, а всего на 6, как сделал это Майк Гус в своей версии сетки. Получим более крупные клетки размером по 6 маленьких клеток по вертикали и по горизонтали:

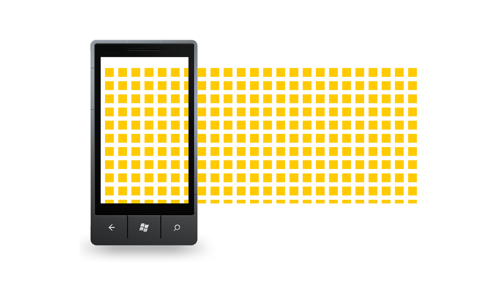
Эту же самую сетку можно представить не только в качестве клеточек, но и квадратиками размером 48×48 с отступами по 24 пикселя:

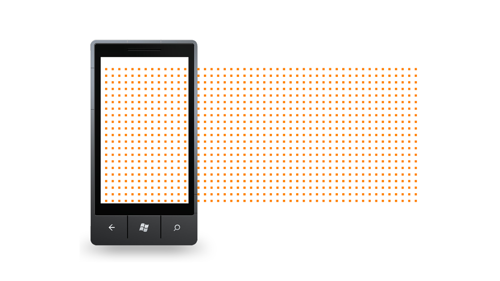
В некоторых случаях нам понадобится более мелкая и более гибкая сетка, с квадратиками по 12 пикселей:

Квадратики получились красивые, но как это работает в реальной жизни?
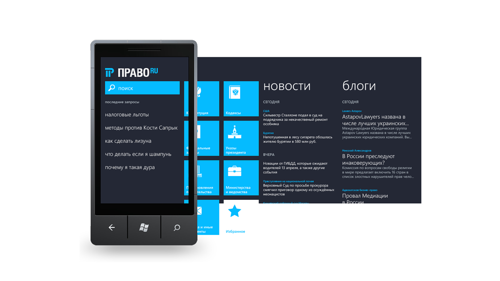
Вот каким получился в итоге главный экран нашего приложения:


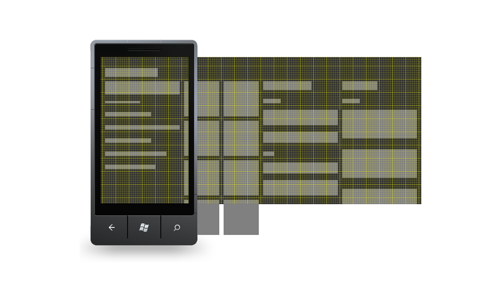
На следующей иллюстрации серыми прямоугольниками показаны блоки информации, текста и плиток. Хорошо видно, что эти блоки прилипают к крупным линиям сетки, оставляя отступ в 1 квадрат, то есть 12 пикселей:

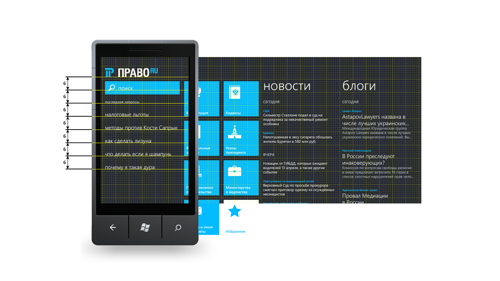
Обратите внимание на то, как выстроились базовые линии на первом сегменте панорамы:

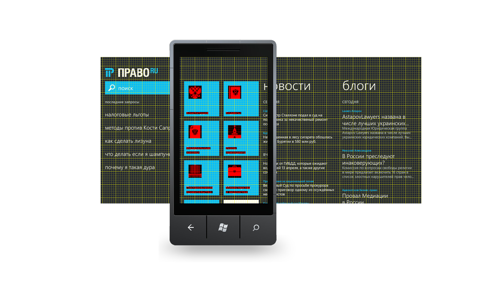
На втором сегменте панорамы центры иконок выровнены точно по линиям крупной сетки, а подписи внутри плиток легли по тонким линиям сетки:

Третий сегмент панорамы с новостями:

Все интервалы между базовыми линиями здесь кратны двум клеткам сетки. Или 4 клетки, или 6, если нужен больший отступ.
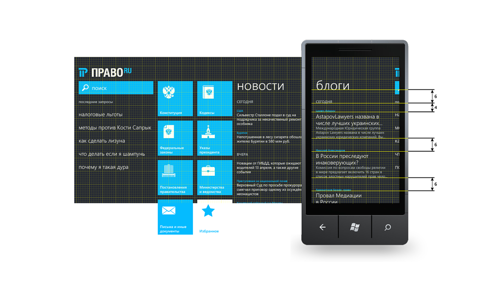
Аналогично построен четвертый сегмент панорамы с последними записями из блогов:

Здесь можете обратить внимание на крупные заголовки, где нам понадобилось большее межстрочное расстояние. Если обычное межстрочное расстояние у нас равно 2 клеткам или 24 пикселям, то в случае крупных заголовков там 3 клетки, то есть 36 пикселей.
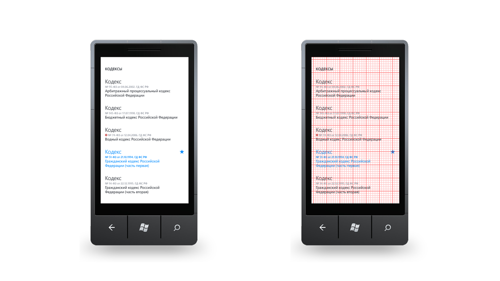
Экран списка документов:

Здесь хорошо видно, что межстрочное расстояние между большими блоками равно шагу крупной сетки.
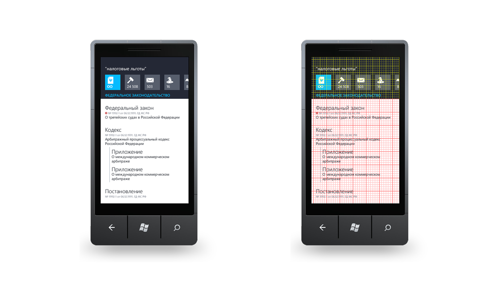
Экран результатов поиска:

Здесь нам пришлось изобрести новый элемент управления вместо стандартного pivot’а. Дело в том, что когда я попробовал вставить заголовок «Федеральное законодательство», сразу стало понятно, что так дело не пойдет. Поэтому у нас вверху располагаются плитки с иконками, а не названия разделов. Пользуясь случаем, посылаю лучи сочувствия дизайнерам интерфейсов для Windows Phone на немецком языке, с их невозможно длинными словами.
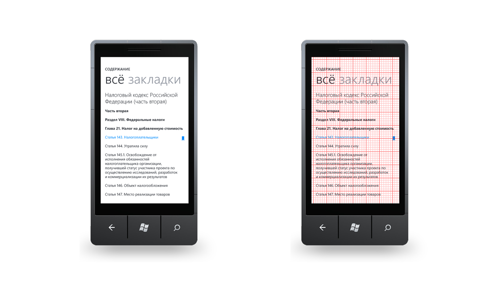
Еще один экран с текстовым контентом — содержание документа:

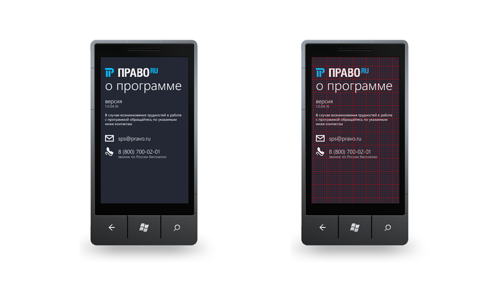
Экран «о программе»:

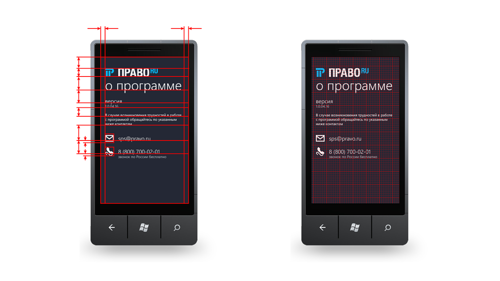
На примере этого экрана я хочу обратить ваше внимание на дополнительное преимущество использования регулярной сетки. Это преимущество проявляется в процессе подготовки спецификации дизайна или технического задания для программистов. Сравните две картинки, слева и справа:

Слева показано, как обычно приходится описывать элементы дизайна, чтобы программисты реализовали все правильно. Если же мы используем регулярную сетку, можно обойтись без этой дополнительной работы. Макет дизайна с наложенной на него сеткой сам по себе является достаточно точным заданием. В процессе тестирования польза от сетки также неоценима: можно просто положить сетку поверх скриншота и сказать: «Ребята, вы что же, сами не видите?».
===
Надеюсь, предложенные мною решения поможет кому-то из вас быстрее и приятнее создавать красивые приложения для Windows Phone. По крайней мере такие же красивые, как наше приложение «Право.ru».
Сетка базовых линий
Для выравнивания текста по вертикали мне гораздо больше нравится другое решение — сетка базовых линий. Это просто равномерная сетка из горизонтальных линий, как в школьной тетради. Вот пример экрана приложения «Право.ru», построенного на основе сетки базовых линий:

К сожалению, нет никакой возможности подружить сетку базовых линий с нашей сеткой из квадратиков. Всё потому, что размер модуля и отступы у нас не имеют общего знаменателя. Помните, мы об этом переживали, глядя на числа 25 и 12? Вот оно где аукнулось:

Что же делать? На мой взгляд, у нас есть три выхода. И каждый сопряжен с некоторыми жертвами. Ну, вы знаете — направо пойдешь, коня потеряешь, и так далее.
Первый путь: отказаться от квадратиков. Пусть по горизонтали у нас будут 12 колонок, а по вертикали — просто равномерная сетка базовых линий:

Но, скажу сразу, мне совершенно не нравится отказ от квадратиков. При таком подходе мы неизбежно будем иметь совершенно нелепые пропорции блоков, наподобие 173×168. Так что я считаю эту ветвь тупиковой.
Второй путь: уменьшить размер модуля с 25 пикселей до 24. Тогда модуль будет ровно в 2 раза больше отступа, что позволит использовать сетку базовых линий с шагом в 12 или 24 пикселя. Но зато с краев экрана прибавится по 6 пикселей, так что отступ от края будет не 24 пикселя, а целых 30:

Этот вариант выглядит намного лучше прежнего, но, признаться, меня смущает идея пожертвовать стандартным размером внешних отступов. Это уже прямое нарушение официального руководства и может привести к нарушению пространственно-временного континуума. Так мы делать тоже не будем.
Третий путь: я предлагаю задуматься над тем, так ли нужны нам эти самые магические 12 колонок, с которых все начиналось, и из-за которых мы получили такой странный размер модуля – 25×25 пикселей. Конечно, 12 очень удачно делится на 2, на 3, на 4 и на 6. Но во-первых, на практике редко когда нужна такая гибкость при проектировании экрана крохотного мобильного устройства. А во-вторых, 12-колонник силён своей симметричностью, а интерфейсы для Windows Phone редко когда тяготеют к симметрии. Главный экран Windows Phone 8 тут скорее исключение, чем правило. Так что нам нет большой нужды поддерживать симметрию на уровне сетки.
С чистого листа
Попробуем начать всё с чистого листа и разлинуем экран на клеточки размером 12×12 пикселей, чтобы раз и навсегда решить вопрос насчёт общего знаменателя:

Попробуем также учесть то, что при использовании элемента «Панорама» фактически наш экран получается намного шире, чем аппаратные 480 пикселей. С другой стороны, ширина каждого сегмента панорамы должна быть меньше физической ширины экрана, чтобы с краю выглядывал кусочек следующего сегмента. В том числе и это я подразумевал, когда говорил о том, что экранам интерфейсов для Windows Phone не свойственна симметрия:

В итоге получается по 36 клеточек на каждый сегмент панорамы. 36 — очень удачное число! Оно даже на 12 делится, со всеми вытекающими из этого преимуществами. Но мы поделим 36 не на 12, а всего на 6, как сделал это Майк Гус в своей версии сетки. Получим более крупные клетки размером по 6 маленьких клеток по вертикали и по горизонтали:

Эту же самую сетку можно представить не только в качестве клеточек, но и квадратиками размером 48×48 с отступами по 24 пикселя:

В некоторых случаях нам понадобится более мелкая и более гибкая сетка, с квадратиками по 12 пикселей:

Что получилось в результате
Квадратики получились красивые, но как это работает в реальной жизни?
Вот каким получился в итоге главный экран нашего приложения:


На следующей иллюстрации серыми прямоугольниками показаны блоки информации, текста и плиток. Хорошо видно, что эти блоки прилипают к крупным линиям сетки, оставляя отступ в 1 квадрат, то есть 12 пикселей:

Обратите внимание на то, как выстроились базовые линии на первом сегменте панорамы:

На втором сегменте панорамы центры иконок выровнены точно по линиям крупной сетки, а подписи внутри плиток легли по тонким линиям сетки:

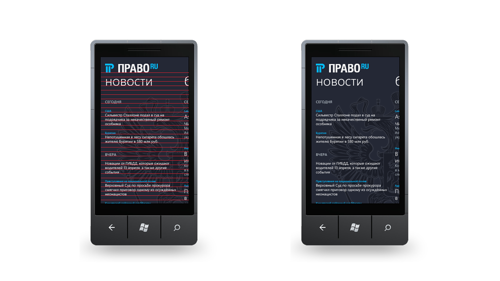
Третий сегмент панорамы с новостями:

Все интервалы между базовыми линиями здесь кратны двум клеткам сетки. Или 4 клетки, или 6, если нужен больший отступ.
Аналогично построен четвертый сегмент панорамы с последними записями из блогов:

Здесь можете обратить внимание на крупные заголовки, где нам понадобилось большее межстрочное расстояние. Если обычное межстрочное расстояние у нас равно 2 клеткам или 24 пикселям, то в случае крупных заголовков там 3 клетки, то есть 36 пикселей.
Экран списка документов:

Здесь хорошо видно, что межстрочное расстояние между большими блоками равно шагу крупной сетки.
Экран результатов поиска:

Здесь нам пришлось изобрести новый элемент управления вместо стандартного pivot’а. Дело в том, что когда я попробовал вставить заголовок «Федеральное законодательство», сразу стало понятно, что так дело не пойдет. Поэтому у нас вверху располагаются плитки с иконками, а не названия разделов. Пользуясь случаем, посылаю лучи сочувствия дизайнерам интерфейсов для Windows Phone на немецком языке, с их невозможно длинными словами.
Еще один экран с текстовым контентом — содержание документа:

Экран «о программе»:

На примере этого экрана я хочу обратить ваше внимание на дополнительное преимущество использования регулярной сетки. Это преимущество проявляется в процессе подготовки спецификации дизайна или технического задания для программистов. Сравните две картинки, слева и справа:

Слева показано, как обычно приходится описывать элементы дизайна, чтобы программисты реализовали все правильно. Если же мы используем регулярную сетку, можно обойтись без этой дополнительной работы. Макет дизайна с наложенной на него сеткой сам по себе является достаточно точным заданием. В процессе тестирования польза от сетки также неоценима: можно просто положить сетку поверх скриншота и сказать: «Ребята, вы что же, сами не видите?».
===
Надеюсь, предложенные мною решения поможет кому-то из вас быстрее и приятнее создавать красивые приложения для Windows Phone. По крайней мере такие же красивые, как наше приложение «Право.ru».