
Вчера была представлена новая превью-версия Internet Explorer 10, в которой разработчиками было добавлено значительное количество новых возможностей. Среди них:
- поддержка субтитров в HTML5 Video (сразу нескольких языков);
- добавлена поддержка CORS (cross origin resource sharing) для безопасных кроссдоменных запросов;
- добавлена поддержка File API: Writer для работы в браузере с большими бинарными объектами (файлами, блобами);
- добавлена поддержка JavaScript typed arrays для эффективного хранения и манипулирования типизированными данными;
- добавлена поддержка свойств CSS user select для возможности задать на странице блоки, которые доступны для выделения пользователем;
- улучшения в CSS3 Positioned Floats, Flexbox, Grid, поддержка Web Worker Thread Pooling, улучшенная поддержка XHR2.
Как всегда загрузить новую превью-версию Internet Explorer вы можете на сайте http://ie.microsoft.com/testdrive/ (новое превью может быть установлено на Windows 8 Developer Preview). Там же вы найдете демонстрации, тесты, техническую информацию и полезные ссылки. Русскоязычным разработчикам будет полезен специальный раздел на MSDN. Кроме того, доступно локализованное руководство по всем новым веб-стандартам имплементированным в Internet Explorer 10 (ожидает обновления).
Поддержка субтитров в HTML5 Video
Итак, если вы хотели использовать HTML5 Video вместе с субтитрами, то в IE10 PP4 вы можете это сделать с помощью специального определения ссылки или даже ссылок на файлы титров:
<video controls autoplay loop src='movie.mp4'>
<track kind='subtitles' srclang='en' label='English'src='captions.vtt' default >
<track kind='subtitles' srclang='de' label='German' src='de-captions.vtt'>
</video>
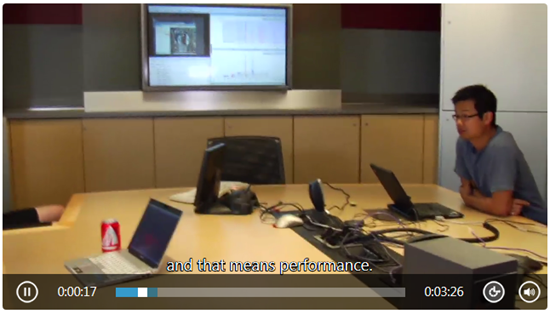
Я рад сообщить, что Internet Explorer 10 поддерживает два формата субтитров TTML и WebVTT, которые вы можете накладывать на HTML5 Video. В итоге, вы получите следующее представление видео-проигрывателя:

С помощью специальной кнопки проигрывателя вы можете управлять субтитрами: выключать их или выбирать определенный язык. Для демонстрации нового функционала добро пожаловать на специальную страницу с демо IE10 Video Captioning. Для демо субтитров ваш браузер должен поддерживать элемент HTML5 <track>.
Поддержка CORS
Поддержка стандарта Cross-Origin Resource Sharing и улучшения в поддержки XHR позволяют в Internet Explorer 10 реализовать безопасный кроссдоменный обмен данными основанный на веб-стандартах. Лучше всего эти возможности демонстрирует функциональное демо Cross-Site Upload, которое использует связку веб-стандартов CORS, XMLHttpRequest, Progress Events, Progress Control и File API реализованных в IE10 для реализации пакетной загрузки больших файлов на сервер с проверкой и ограничениями на стороне клиента.

Попробуйте сами.
Поддержка FileAPI Writer и JavaScript typed arrays
Internet Explorer 10 поддерживает некоторые части стандарта FileAPI с первых версий. В новом превью была добавлена поддержка части стандарта FileAPI Writer, который позволяет работать с большими бинарными данными (блобами, файлами) прямо в браузере.
Удобной работе с такого вида данными способствует и поддержка спецификации JavaScript typed arrays, добавленная в новом превью.
Для демонстрации новых возможностей, которые получают разработчики от этих стандартов, было создано отличное функциональное демо, которое объединило в себе использование сразу многих новых технологий: XHR2, JavaScript Typed Arrays, File API Writer. В демо Binary File Inspector вы можете использовать браузер в качестве инспектора бинарных файлов: блобов, картинок, даже видео (пример на скриншоте).

Попробуйте демо сами, для его функционирования требуются браузеры IE 10+, Chrome 12+ или Firefox 7+.
Другое демо показывает как работать с блоб-объектами в браузере на примере небольшого нотного редактора музыки:

Поддержка CSS user select
Свойства CSS -ms-user-select позволяют разработчикам ограничивать или явно указывать блоки на странице, которые пользователь может выбирать или какие недоступны для его выбора. Например, ниже через правила CSS устанавливается, что элементы .comment могут быть выбраны пользователем, а содержимое блога – нет.
.comment {
-ms-user-select:element;
-moz-user-select:text;
-webkit-user-select:text;
}
#blog {
-ms-user-select:none;
-moz-user-select:-moz-none;
-webkit-user-select:none;
}
Для демонстрации работы этих свойств посетите функциональное демо User-Select, в котором на примерах кода дается представление о новом функционале.

Advanced Hit Testing APIs
Другое демо Advanced Hit Testing APIs показывает как работать с новым API msElementsFromPoint() и msElementsFromRect(), которое позволяет удобно работать с объектами и их выбором в браузере. На примере картинок дается представление того, как вы можете выбрать объект или несколько объектов и манипулировать ими: поворачивать вокруг оси, перемещать, масштабировать.

Новые тесты на качество реализации веб-стандартов
Очевидно, что заявленная поддержка веб-стандарта может иметь разное качество этой поддержки. Поэтому важно понимать насколько хорошо реализованы те или иные веб-стандарты в браузерах. Именно по этой причине, после каждых нововведений в Internet Explorer разработчики браузера пишут наборы тестов на качество реализации новых стандартов.
С выходом нового превью Internet Explorer 10 PP4 разработчиками было предложено свыше 110 новых тестов покрывающих новые функции добавленные в браузер, например, поддержку HTML5 <track>.

На сегодняшний момент представлено уже около 8000 разнообразных тестов, которые доступны всем на сайте IE Testing Center. Любой желающий может протестировать свой браузер на те или иные аспекты поддержки стандартов.
Обновление центра разработчика и документации
С выходом нового превью Internet Explorer 10 был обновлен внешний вид центра разработчика IE Developer Guide. Теперь все материалы удобно сгруппированы по темам. Центр содержит полную информацию по всем новшествам и стандартам реализованным в Internet Explorer.
Напомню, русскоязычным разработчикам будет полезен специальный раздел на MSDN. Кроме того, доступно локализованное руководство по всем новым веб-стандартам имплементированным в Internet Explorer 10 (ожидает обновления).