Комментарии 29
Я стал недавно пользоваться Blend и SketchFlow просто чтобы сделать набросок для дизайнера сайта.
Просто накидываю элементов, размещаю, сохраняю в jpg и отсылаю. Очень быстро, удобно и наглядно.
Раньше пользовался Axure — в разы неудобнее.
Просто накидываю элементов, размещаю, сохраняю в jpg и отсылаю. Очень быстро, удобно и наглядно.
Раньше пользовался Axure — в разы неудобнее.
+1
Ну Axure — это вообще извращение. Как можно в уродливом инструменте делать удобные интерфейсы я не понимаю. Меня Axure отталкивает сразу просто одним своим видом.
0
А зачем в jpg? Там ведь можно в живую показать, плюс можно заметки оставлять…
0
Пробовал я проектировать в этом инструменте, есть, конечно, интересные моменты, но в целом слишком сложно. Да, куча возможностей, но сам интерфейс программы и управление элементами пока очень далеко от совершенства. На данный момент лучше Visio или InDesign. На крайний случай Fireworks.
+1
Очень здорово. Кто-нибудь может подсказать альтернативу этой программы на мак?
+2
Некоторые вещи очень раздражают. Причем они не проявляются, пока не начинаешь пользоваться.
Перетаскиваю, например, с панельки контрол. И тут курсор из стрелки превращается в перекрестие. И следующие действия мышью приводят к созданию еще одного контрола, а мне надо было размер текущего поменять.
С зажатым CTRL не копируется.
Редактирую текст, выходящий за рамки бокса — его уже не видно. Зато если выйти из бокса — тут же меняются его размеры, и текст виден. Почему не сделать было изменение размеров бокса по мере ввода текста? Или как в продуктах Adobe, чтобы задать жестко бокс, а при выходе текста за рамки обозначать это.
Привязка к направляющим — это здорово. Еще лучше было бы сделать привязку к другим компонентам. Чтобы я мог текст привязать к заголовку, а не текст и заголовок к одной направляющей.
Потенциал у продукта есть, но надо полировать мелочи. Описанные выше мелочи здорово снижают продуктивность работы.
И вот куча подобных мелочей. Я перевожу на ваш конкурс часть прототипа одной системы, так подзапарился уже.
И неизвестно, допилят ли «юзабилити» разработчики, и как быстро сделают это.
— Да, и не нашел пока способа быстро сменить скин для всех элементов. Чтобы из скетчи-стайла сделать прототип высокого уровня.
Перетаскиваю, например, с панельки контрол. И тут курсор из стрелки превращается в перекрестие. И следующие действия мышью приводят к созданию еще одного контрола, а мне надо было размер текущего поменять.
С зажатым CTRL не копируется.
Редактирую текст, выходящий за рамки бокса — его уже не видно. Зато если выйти из бокса — тут же меняются его размеры, и текст виден. Почему не сделать было изменение размеров бокса по мере ввода текста? Или как в продуктах Adobe, чтобы задать жестко бокс, а при выходе текста за рамки обозначать это.
Привязка к направляющим — это здорово. Еще лучше было бы сделать привязку к другим компонентам. Чтобы я мог текст привязать к заголовку, а не текст и заголовок к одной направляющей.
Потенциал у продукта есть, но надо полировать мелочи. Описанные выше мелочи здорово снижают продуктивность работы.
И вот куча подобных мелочей. Я перевожу на ваш конкурс часть прототипа одной системы, так подзапарился уже.
И неизвестно, допилят ли «юзабилити» разработчики, и как быстро сделают это.
— Да, и не нашел пока способа быстро сменить скин для всех элементов. Чтобы из скетчи-стайла сделать прототип высокого уровня.
0
Если создается не текстовое поле, можно, например, нажать V, чтобы сменить в Toolbox создание нового объекта на выделение. Для текстового поля — esc, v. Возможно это по началу не слишком удобно: здесь последний выбранный контрол добавляется на панель инструментов.
Копировать объекты можно с зажатым Alt, Ctrl используется для выделения.
Прилипание к объектам также есть, по-моему, оно должно быть по умолчанию включено, через опции можно также настроить.
Для контролов можно в свойствах через панель Miscelleneous сбросить стиль (зеленая точка, reser).
Копировать объекты можно с зажатым Alt, Ctrl используется для выделения.
Прилипание к объектам также есть, по-моему, оно должно быть по умолчанию включено, через опции можно также настроить.
Для контролов можно в свойствах через панель Miscelleneous сбросить стиль (зеленая точка, reser).
0
Да в этом я уже разобрался, но это все равно неудобно. Когда в большинстве программ копирование идет с CTRL, ломать пользовательские стереотипы, заставлять человека корежиться и вырабатывать вторую привычку (здесь копируем с CTRL, а там с ALT) — это ну крайне неразумно.
> Если создается не текстовое поле, можно, например, нажать V,
Опять же, жуть. Зачем? Сравните:
а) Перетянул с панельки контрол — изменил размеры.
б) Перетянул с панельки контрол — нажал клавишу — изменил размеры.
В той же Axure конкретно этот крайне часто повторяющийся момент сделан ну намного удобнее. И копирование с CTRL.
> Возможно это по началу не слишком удобно
Поначалу не слишком удобно, а затем и вовсе выбешивает. Это же одно из самых частых действий в процессе.
Опять же, что мешает, например, при наведении на контрол показывать не только нефункциональную рамку, но и сразу же маркеры для изменений размеров и перетаскивания?
Сравните:
а) Навел — потянул за маркер.
б) Навел — кликнул — навел уже на маркер — потянул за маркер.
В Microsoft кто-нибудь занимается такими вещами?
> Для контролов можно в свойствах через панель Miscelleneous сбросить стиль (зеленая точка, reser).
Сбросил — и как обратно? Сброс — не полноценное переключение скинов.
> Если создается не текстовое поле, можно, например, нажать V,
Опять же, жуть. Зачем? Сравните:
а) Перетянул с панельки контрол — изменил размеры.
б) Перетянул с панельки контрол — нажал клавишу — изменил размеры.
В той же Axure конкретно этот крайне часто повторяющийся момент сделан ну намного удобнее. И копирование с CTRL.
> Возможно это по началу не слишком удобно
Поначалу не слишком удобно, а затем и вовсе выбешивает. Это же одно из самых частых действий в процессе.
Опять же, что мешает, например, при наведении на контрол показывать не только нефункциональную рамку, но и сразу же маркеры для изменений размеров и перетаскивания?
Сравните:
а) Навел — потянул за маркер.
б) Навел — кликнул — навел уже на маркер — потянул за маркер.
В Microsoft кто-нибудь занимается такими вещами?
> Для контролов можно в свойствах через панель Miscelleneous сбросить стиль (зеленая точка, reser).
Сбросил — и как обратно? Сброс — не полноценное переключение скинов.
0
В идеале было бы полностью скопировать раскладку и поведение адобовских продуктов.
0
Я думаю, дополнительное удобство со временем придет, сейчас это только практически 1-2я версия инструмента.
(Команда разработки как раз расширяется специалистами ux design)
(Команда разработки как раз расширяется специалистами ux design)
0
Полноценного переключения скинов туда-сюда одной кнопочкой, к сожалению, нет.
Тем не менее для каждого контрола можно отдельно устанавливать стиль. Они все хранятся во вкладке ресурсы. Оттуда нужные стили можно переносить мышкой прямо на контролы. Либо назначить через контекстное меню (Edit template (или style)).
Тем не менее для каждого контрола можно отдельно устанавливать стиль. Они все хранятся во вкладке ресурсы. Оттуда нужные стили можно переносить мышкой прямо на контролы. Либо назначить через контекстное меню (Edit template (или style)).
0
Совсем не порадовали аннотации. Я надеялся, что можно будет расставлять коллауты и маркеры, а также иметь быстрый способ одной кнопкой скрыть-показать их.
Оказались какие-то стремные записки.
Оказались какие-то стремные записки.
0
Аннотации при демонстрации прототипа? Или при разработке?
0
В основном я использую статические прототипы. Потому, что подписывать будут бумагу, ТЗ, а в нем — статика.
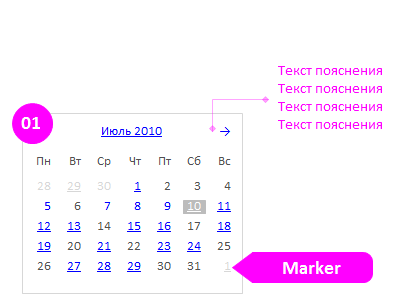
При разработке я расставляю маркеры и коллауты. При демонстрации они скрыты. При создании документа они видны.
Выглядят примерно так:

В Axure это приходится расставлять вручную и объединять в группу. До слоев как в «Фотошопе» они не додумались, а на многочисленные запросы им, видимо, плевать.
В этих маркерах, коллаутах и т.п. — ссылки на пункты ТЗ, номера требований, пояснения для разработчиков.
Человек видит интерфейс — и тут же пояснения к нему. Это в тыщу раз удобнее любого другого способа, включая аннотации что в аксуре, что в бленде, что в педээфках (друг с друга слизывали).
При разработке я расставляю маркеры и коллауты. При демонстрации они скрыты. При создании документа они видны.
Выглядят примерно так:

В Axure это приходится расставлять вручную и объединять в группу. До слоев как в «Фотошопе» они не додумались, а на многочисленные запросы им, видимо, плевать.
В этих маркерах, коллаутах и т.п. — ссылки на пункты ТЗ, номера требований, пояснения для разработчиков.
Человек видит интерфейс — и тут же пояснения к нему. Это в тыщу раз удобнее любого другого способа, включая аннотации что в аксуре, что в бленде, что в педээфках (друг с друга слизывали).
0
Кстати, sketchflow умеет генерировать документ по прототипу — он будет включать как карту, так и все экраны и компоненты и состояния в них.
Как вариант: используйте состояния (States) для добавления комментариев. У вас будет базовое состояние без комментариев (комментарии скрыты) и состояние с комментариями. При проигрывании прототипа между ними можно явно переключаться и оба войдут в генерируемую документацию.
Как вариант: используйте состояния (States) для добавления комментариев. У вас будет базовое состояние без комментариев (комментарии скрыты) и состояние с комментариями. При проигрывании прототипа между ними можно явно переключаться и оба войдут в генерируемую документацию.
0
Это костыль какой-то получается. Совсем не нужно оба состояния в документации. Зато нужно иметь возможность во время разработки «скрывать слой» с комментариями, чтобы они под рукой не путались.
Все-таки, видно, что Expression Blend изначально делался не для прототипирования и не для проектировщиков :-(
Я вот когда проектирую что-то, изучаю действия пользователей, бизнес-процессы и т.п.
Все-таки, видно, что Expression Blend изначально делался не для прототипирования и не для проектировщиков :-(
Я вот когда проектирую что-то, изучаю действия пользователей, бизнес-процессы и т.п.
0
А что мешает размещать тогда комментарии в отдельном слое и просто скрывать его?
0
Видимо, интерфейс Экспрешн Бленда, который ну никак не обозначает наличие слоев.
0
Да, пардон, стормозил :) Отдельных слоев как, например, в Photoshop тут нет. Это следствие наследства окружающей среды, которая изначально действительно задумывалась для дизайна интерфейса под Silverlgiht и WPF, а в XAML нет параллельных слоев, есть дерево объектов.
Есть layout`ы — grid, canvas и т.д. Можно сделать отдельный grid под комментарии и целиком его скрывать/показывать.
Есть layout`ы — grid, canvas и т.д. Можно сделать отдельный grid под комментарии и целиком его скрывать/показывать.
0
Ежели в Microsoft задумали делать инструмент для проектировщиков, может, они привлекут к процессу проектировщиков? :)))
Тут очень важен вопрос продуктивности работы. Настолько важен, что может стать серьезным препятствием для перехода на ваш софт.
Сейчас продукт выглядит так, как будто делали изначально для другого, а потом решили нишу быстренько освоить, приделали SketchFlow — и забили на удобство.
Возможности динамического прототипирования, несомненно, выше, чем у того же Axure, но времени даже на перевод уже готового прототипа уходит неоправданно много.
Есть какие-то прогнозы по поводу того, принимается ли фидбек и как быстро он может быть воплощен?
Тут очень важен вопрос продуктивности работы. Настолько важен, что может стать серьезным препятствием для перехода на ваш софт.
Сейчас продукт выглядит так, как будто делали изначально для другого, а потом решили нишу быстренько освоить, приделали SketchFlow — и забили на удобство.
Возможности динамического прототипирования, несомненно, выше, чем у того же Axure, но времени даже на перевод уже готового прототипа уходит неоправданно много.
Есть какие-то прогнозы по поводу того, принимается ли фидбек и как быстро он может быть воплощен?
0
Я же говорю, как раз начали привлекать именно специалистов по UX Design и прототипированию ;)
Фидбек можно писать
— Форум по Expression Blend + Design social.expression.microsoft.com/forums/en-US/blend/threads/
— Christian Schormann electricbeach.org
— Блог Expression Blend&Design blogs.msdn.com/b/expression/
На счет скорости воплощения — не думаю, что очень быстро. То есть в соответствии со сроками разработки следующей версии. (4я вышла в июне, 5ю в этом году можно не ожидать).
Фидбек можно писать
— Форум по Expression Blend + Design social.expression.microsoft.com/forums/en-US/blend/threads/
— Christian Schormann electricbeach.org
— Блог Expression Blend&Design blogs.msdn.com/b/expression/
На счет скорости воплощения — не думаю, что очень быстро. То есть в соответствии со сроками разработки следующей версии. (4я вышла в июне, 5ю в этом году можно не ожидать).
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Прототипирование в Expression Blend + SketchFlow. Часть 3. Работа с контролами