Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-январь 2019.

Maria Rosala из Nielsen/Norman Group собрала памятку по дизайну интерфейса отслеживания статуса заказа. Она рассматривает два формата — отдельный экран со статусом и письма или уведомления по ходу обновления статуса.

Слава Шестопалов достаточно подробно описал паттерны сложных таблиц с возможностью редактирования. Учтено куча нюансов по взаимодействию с ними.

Советы по грамотной локализации продуктов от Jonathan Walter и Elena Dunne, а также отличиях термина от интернационализации и глобализации.
William Woodhead из Pilcro разбирает этапы встречи нового пользователя ― первые 5 секунд, первый визит в целом и первый месяц. Для каждого из них он советует конкретные паттерны и показывает, какие из них использовали в своём продукте (кстати, конверсия из лидов в пользователи выросла с 26% до 56%).
Therese Fessenden из Nielsen/Norman Group собрала памятку по проектированию подвалов на сайтах. Типовые элементы и польза в целом.

Библиотека интерфейсных паттернов с возможностью получить код для React, Bootstrap или нативных Android и iOS.
Jeff Sauro рассказывает о сравнительном исследовании юзабилити сайтов американских авиакомпаний.
Свежая версия классической подборки ошибок в интерфейсах от Jakob Nielsen и Page Laubheimer.

Edward Scott перечисляет способы помощи пользователю при нулевых результатах поиска в интернет-магазинах.
Edward Scott показывает, как правильно подавать аксессуары и сопутствующие товары в интернет-магазинах.
Когда говорят о внедрении дизайн-систем, как правило используют стандартный набор выхлопа для бизнеса:
Некоторые пробуют посчитать эти умозрительные выгоды, чтобы просить дополнительные ресурсы на внедрение с цифрами в руках:
Cristiano Rastelli предложил подход к расчёту выхлопа от внедрения дизайн-системы на примере Cosmos от Badoo. Он сравнил изменения в коде до и после внедрения единых компонентов и увидел, что активность перетекла из обновлений мобильного сайта в доработки тех же элементов уже во фреймворке. Конечно, многие разработчики скептически относятся к измерениям чего-либо через количество коммитов, но идея интересная.

Bryn Rozzier провёл интереснейшие расчёты выхлопа от внедрения дизайн-системы для одного из клиентов. Он попытался перевести стандартные вещи вроде уменьшения трудозатрат, ускорения запусков и улучшения качества в деньги. Показана вся цепочка вычислений и формулы, так что можно применить к своим задачам. Лучший материал на тему ROI внедрения дизайн-систем.
Jeroen Ransijn рассказывает о создании дизайн-системы инструмента аналитики Segment. Она выросла из прототипа нового дизайна для конференции — необычный путь создания. Автор показывает толковый дашборд, отслеживающий внедрение дизайн-системы в продукте.

Варя Степанова рассказывает о пользовательских исследованиях продуктовых команд, использующих дизайн-систему финского телеком-оператора Elisa. Это помогает понять её проблемы и определить направления развития.
Занятный инструмент для связки двух ключевых частей дизайн-системы — дизайнерских шаблонов в Sketch и компонентов в коде. На вид что-то в духе более мощного Zeplin — ключевые переменные визуального языка экспортируются в виде токенов, дальше они подключаются к компонентам в коде (обещают pull- и push-запросы к Git).

Nathan Curtis описывает модель дизайн-системы для линейки продуктов, в которой они объединены в разные подгруппы. Как обновлять их на разных уровнях — от базовых компонентов для всех до специфичных для конкретных сервисов.
Nathan Curtis предлагает подход для описания архитектуры дизайн-систем. На какие ветки они делятся, какие бренды поддерживают, что именно реализовано и на каких продуктах.

Alan B Smith показывает, как создавать компоненты с поддержкой разных тем оформления на базе фреймфорка Styled System.
Val Head даёт советы по описанию анимации в дизайн-системах. Ключевые принципы, параметры и нюансы.
Hayley Hughes и Yujin Han из Airbnb рассказывают, как команда дизайн-системы вовлекает коллег в её развитие. Это регулярные встречи, на которых можно прийти с проблемами и предложениями.
Jonas Naimark из Google выложил шаблон для After Effects, облегчающий работу с анимацией в Material Design.
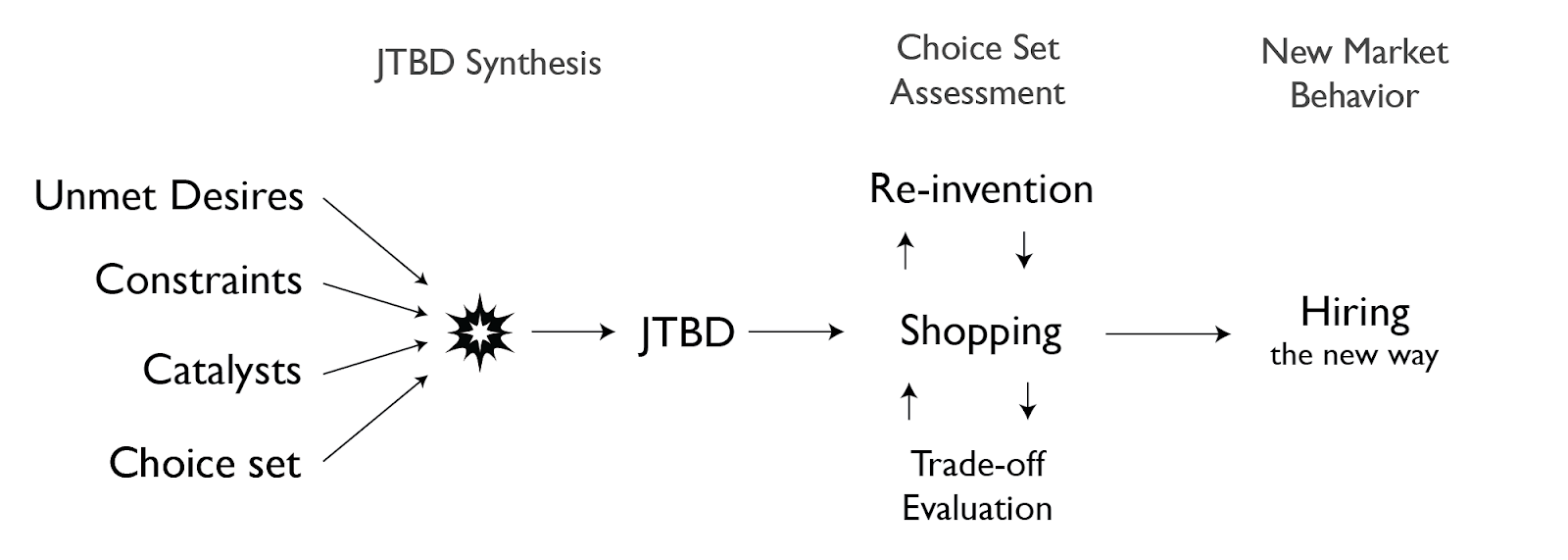
Alan Klement предлагает свою модель Jobs to Be Done, которая очень здорово и подробно описывает предпосылки возникновения «работы», процесс выбора и «найма» продукта. Наикрутейший и ультраполезнейший чеклист ситуаций, опирающийся на десяток существовавших до этого других моделей.

Alan Klement разбирает интерфейс LinkedIn в рамках Jobs to Be Done. Он говорит, что это отличный и яркий пример использования метода — соц.сеть чётко делит пользователей на 4 «работы» и грамотно продаёт каждую из них правильными словами и ценностью.
Jared Spool критикует авторов книг о Jobs to Be Done за то, что они поверхностно рассказывают об исследовательской работе в ходе выявления потребностей пользователей. Из-за этого повторить успех красивых кейсов-примеров сложновато.
J. Henry McKeen продолжает рассказ о проблемах персонажей в сравнении с Jobs to Be Done.
Сотрудники Центра цифровой этнографии в RMIT University Bjorn Nansen и Rowan Wilken исследовали, как дети взаимодействуют с интерфейсами мобильных устройств. Перевод от Usethics.
Susan Weinschenk описывает основы принятия решений нашим мозгом — например, как это происходит на странице продления тарифного плана, где пользователю предлагается сразу несколько возможностей.
Вебинар Bruce Lawson со слепой Léonie Watson, где они наглядно показывают процесс использования приложения для чтения с экрана и проблемы сайтов в поддержке пользователей с ограниченными возможностями.
Станислав Хрусталёв продолжает серию шикарных публикаций о Customer Journey Map подробнейшим разбором клиентского опыта посетителя ресторана.
Kate Kaplan из Nielsen/Norman Group показывает, как проводить пользовательские исследования для создания Customer Journey Map.
Erin Malone показывает несколько способов картирования для понимания сложных продуктов — от ментальной карты к кластерной и концептуальной.
Онлайн-сервис (уже второй) позволяет вставить в макет устройство и на лету повернуть его в 3D нужным образом.
Январское и февральское обновления. Развитие прототипирования голосовых интерфейсов, улучшение импорта из Photoshop и Illustrator, экспорт в AfterEffects, рост количества плагинов, доработки по ключевым функциям.
Получили ещё $40 млн инвестиций (суммарно в них вложили уже $82,9 млн). В ожидании новых рывков почитайте книгу Саши Окунева посмотрите бесплатные шаблоны или заранее подобранные шрифтовые комбинации.
Приложение для Android помогает проверить точность сборки экранов. По сути работает как Zeplin, показывая параметры элементов интерфейса. Анонс.
Ещё один инструмент для передачи макетов разработчикам.
Сервис для прототипирования в дополненной реальности. Работает в браузере, есть предпросмотр на телефонах и планшетах.

Простой сервис для создания скриншотов сайтов — даёте ему ссылку, он на выходе — картинку в окне браузера.
Онлайн-сервис готовит версию любого изображения в 50 форматах для соц.сетей и других типовых задач.
Ещё один инструмент для совместной работы на «маркерной доске» в браузере в духе RealtimeBoard.
Коллекция иллюстраций-аватаров пользователей для ваших макетов.
Ещё одна библиотека иллюстраций с возможностью сборки конкретного сюжета для конкретной задачи. Судя по всему, в этом году их число дойдёт до сотни — такая модель распространения гораздо лучше стандартных стоков.
Выпустили учебник по анимации, помогающий собирать более интересные проекты в инструменте.
Купили сервис для версионирования макетов Trunkдля интеграции в инструмент. Читайте также учебник по работе с инструментом.
Интересный комбинированный онлайн-сервис для анализа пользователей и концептуального проектирования. Позволяет вести заметки с пользовательских исследований и записывать инсайты, описывать персонажей, делать карты сайта.
Jim Ross продолжает разбирать типичные ошибки при планировании и проведении пользовательских исследований.
Karan Gupta из Dropbox описывает подход к работе с данными аналитики, пользовательских исследований и поддержки, которые дизайнеры используют в своей работе.

Kate Kaplan из Nielsen/Norman Group показывает, как проводить пользовательские исследования для создания Customer Journey Map.
Kathryn Whitenton даёт советы для тех, кто только начинает внедрять юзабилити-тестирование в компании и встречает первичное отрицание со стандартными вопросами «это слишком маленькая выборка» и «это какие-то неправильные пользователи».

Ещё один онлайн-курс для дизайнеров.
Курс для дизайнеров от Meng To.
Sara Soueidan показывает, как эффектно накладывать текст по маске на фон с текстурой через SVG-фильтры.
Продолжение мощнейшего примера стратегического мышления при обновлении продукта для корпоративных пользователей от Burcu S. Bakioglu, Ben Basilan и JonDelina ‘JD’ Buckley из ADP Innovation Center. Во второй части они разбирают цепочку взаимосвязи метрик.

Jeff Sauro подробнейше разбирает метрику CE11 от Gallup, которую Jared Spool рекомендует использовать вместе NPS. Это 11 вопросов про удовлетворённость брендом и готовность рекомендовать его — опросник появился в одно и то же время с NPS, но не стал популярным. Более распространённые UMUX-Lite и SUPR-Q дают более надёжные результаты.
Jeff Sauro исследует различия между метриками, основанными на готовности рекомендовать продукт в будущем и свершившейся рекомендацией. Второе честнее, но в идеале — связка обоих показателей.
Неплохая модель зрелости от Jared Spool. Во-первых, он разделяет зрелость компании в целом и составляющих её дизайн-команд. Во-вторых, конечной точкой «взросления» команды является момент, когда базовые навыки дизайна есть у всех сотрудников.

Советы по правильному взаимодействию интерфейсных писателей с менеджерами продуктов и дизайнерами от Gene Shannon из Shopify. Толковые мысли про формирование ожиданий и хороший пример матрицы RACI для учёта заинтересованных лиц.
Mia Blume описывает своё видение карьерной лестницы для дизайнеров как исполнителей и менеджеров.
Памятка по проведению регулярных сессий дизайн-критики или ретроспектив от Rachel Krause из Nielsen/Norman Group.

Хорошая подробная памятка по проведению сессий критики дизайна от Atul Handa. Процесс, правила хорошего тона и другие нюансы.
Толковый рассказ William Bengtsson о создании визуального языка для веба на основе веб-приложения Tink.
17,3% — рост продаж смартфонов в России
61% — рост продаж умных часов в США
В Барселоне проходит традиционная выставка Mobile World Congress по теме достижений мобильных технологий и прочей бытовой техники на пару с просто модными гаджетами. Здесь больше фокуса, чем на CES, хотя меньше уморительной дичи.

Естественно, главная тема года — гибкие экраны. Их, на удивление, меньше сотни.
1. Третий коммерческий гибкий телефон, Huawei Mate X. Экран у него единый, при складывании остаётся снаружи.

2. Oppo показали свой прототип, который подозрительно похож на Huawei Mate X.

3. Nubia показали обновлённую смесь телефона и часов с гибким экраном.

4. Полуживой прототип от TCL с интересными трансформациями. Чуть ранее они показали патент.

5. За несколько дней до MWC Samsung показали свой первый коммерческий гибкий телефон Galaxy Fold. Он, конечно, не самый компактный, зато его можно купить и он лучше первого продающегося гибкого телефона от Royole.

6. Комично выглядит затычка в виде двухэкранного телефона от LG, которые не успели на поезд гибких экранов. Nintendo DS на минималках.

Среди других телефонных забав были:
А ещё оказалось, что мобильная ОС KaiOS стала третьей по популярности в мире — на руках 80 млн телефонов. Она базируется на наработках Firefox OS и заточена под дешёвые кнопочные телефоны.
Вишенкой была презентация Microsoft Hololens 2 за день до открытия. Он стал значительно лучше по всем показателям — качество картинки, угол обзора, распознавание объектов и управление жестами без отдельного контроллера, отслеживание взгляда и управление им. Устройство ориентировано на компании, а не конечных пользователей.

В Unreal Engine 4 появится поддержка устройства. Нарезка ключевых моментов презентации (рвань!).
Ну и возродили Kinect для B2B-рынка.
После чёлочной идиотии безрамочных телефонов (в этом году даже они стали меньше) наконец-то пошла интересная движуха в мобильных интерфейсах.
На нашем конкурсе Mail.ru Design Cup дизайнеры решали задачу на тему почты для гибких экранов. На Dribbble тоже есть пара концептиков: Максим Гедрович, Kizuku Kitada и Александр Шевенёнов. Не все идеи интересные, но любые эксперименты на тему приближают нас к осуществлению эффектных картинок из брендовых видео, показывающих видение будущего.
Ещё один генератор правдоподобных лиц может работать на основе вашей фотографии — можно менять выражение лица и другие характеристики.
Издательство Harvard Business Review Press выпустило книгу Paul R. Daugherty и H. James Wilson «Human + Machine» о влиянии технологий искусственного интеллекта на рабочий процесс в марте 2018 года. Pabini Gabriel-Petit сделала неплохой обзор для UXmatters.
Группа исследователей Microsoft собрала гайдлайны по дизайну продуктов, использующих технологии искусственного интеллекта. Получилось 18 эвристик, которые достаточно удобно использовать в работе.

Отчёт об использовании голосовых помощников в машинах. Доли рынка в США.

Raluca Budiu описывает ментальные модели голосовых помощников, которые есть в голове у пользователей — интерфейс, помощник и база знаний. Они провели серию пользовательских исследований, где выявили их и изучили в деталях.

James Giangola из Google говорит о важности косвенных подтверждений запроса в голосовых интерфейсах. Они помогают пользователю понять, насколько правильный ответ выдал умный помощник и уточнить запрос, если нужно.
Умный браслет для обычных часов от Sony.
Fabricio Teixeira собрал набор фраз-клише, которые часто используют при обсуждении интерфейсов. Отличный материал для карточки булшит-бинго.

Отличный разбор плюсов и минусов сертификации для самих дизайнеров. David Travis и Anna-Gret Higgins провели опрос 249 специалистов и составили список прикладных применений полученных навыков.

Блог дизайн-команды Рамблера.
Документальный фильм о дизайне с участием известных людей из профессии вроде Julie Zhuo, Natasha Jen, а также креативных и дизайн-директоров Google, Weiden+Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA и других компаний.

Конференции по дизайн-системам поняли ограниченность темы и переметнулись на общие вопросы по управлению дизайн-командами — DSConf из Хельсинки теперь Joint Futures.

Паттерны и лучшие практики
Status Trackers and Progress Updates ― 16 Design Guidelines
Maria Rosala из Nielsen/Norman Group собрала памятку по дизайну интерфейса отслеживания статуса заказа. Она рассматривает два формата — отдельный экран со статусом и письма или уведомления по ходу обновления статуса.
How To Architect A Complex Web Table
Слава Шестопалов достаточно подробно описал паттерны сложных таблиц с возможностью редактирования. Учтено куча нюансов по взаимодействию с ними.
Supporting Localization
Советы по грамотной локализации продуктов от Jonathan Walter и Elena Dunne, а также отличиях термина от интернационализации и глобализации.
The Elements of Good User Onboarding
William Woodhead из Pilcro разбирает этапы встречи нового пользователя ― первые 5 секунд, первый визит в целом и первый месяц. Для каждого из них он советует конкретные паттерны и показывает, какие из них использовали в своём продукте (кстати, конверсия из лидов в пользователи выросла с 26% до 56%).
Web Page Footers 101 ― Design Patterns and When to Use Each
Therese Fessenden из Nielsen/Norman Group собрала памятку по проектированию подвалов на сайтах. Типовые элементы и польза в целом.
DevsDesign — Design to code for developers
Библиотека интерфейсных паттернов с возможностью получить код для React, Bootstrap или нативных Android и iOS.
The UX of Airline Websites (2019)
Jeff Sauro рассказывает о сравнительном исследовании юзабилити сайтов американских авиакомпаний.
Top 10 Application-Design Mistakes
Свежая версия классической подборки ошибок в интерфейсах от Jakob Nielsen и Page Laubheimer.
Исследования Baymard Institute
Edward Scott перечисляет способы помощи пользователю при нулевых результатах поиска в интернет-магазинах.
Edward Scott показывает, как правильно подавать аксессуары и сопутствующие товары в интернет-магазинах.
Дизайн-системы и гайдлайны
Когда говорят о внедрении дизайн-систем, как правило используют стандартный набор выхлопа для бизнеса:
- Повысить скорость сборки макетов и продуктов;
- Повысить качество продуктов;
- Получить кумулятивный эффект от удачных продуктовых решений;
- Упростить взаимодействие с другими командами;
- Перейти от крупных редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса.
Некоторые пробуют посчитать эти умозрительные выгоды, чтобы просить дополнительные ресурсы на внедрение с цифрами в руках:
Measuring the Impact of a Design System
Cristiano Rastelli предложил подход к расчёту выхлопа от внедрения дизайн-системы на примере Cosmos от Badoo. Он сравнил изменения в коде до и после внедрения единых компонентов и увидел, что активность перетекла из обновлений мобильного сайта в доработки тех же элементов уже во фреймворке. Конечно, многие разработчики скептически относятся к измерениям чего-либо через количество коммитов, но идея интересная.
How much is a design system worth?
Bryn Rozzier провёл интереснейшие расчёты выхлопа от внедрения дизайн-системы для одного из клиентов. Он попытался перевести стандартные вещи вроде уменьшения трудозатрат, ускорения запусков и улучшения качества в деньги. Показана вся цепочка вычислений и формулы, так что можно применить к своим задачам. Лучший материал на тему ROI внедрения дизайн-систем.
Driving Adoption of a Design System
Jeroen Ransijn рассказывает о создании дизайн-системы инструмента аналитики Segment. Она выросла из прототипа нового дизайна для конференции — необычный путь создания. Автор показывает толковый дашборд, отслеживающий внедрение дизайн-системы в продукте.
Maintaining design systems with proper user research
Варя Степанова рассказывает о пользовательских исследованиях продуктовых команд, использующих дизайн-систему финского телеком-оператора Elisa. Это помогает понять её проблемы и определить направления развития.
Specify
Занятный инструмент для связки двух ключевых частей дизайн-системы — дизайнерских шаблонов в Sketch и компонентов в коде. На вид что-то в духе более мощного Zeplin — ключевые переменные визуального языка экспортируются в виде токенов, дальше они подключаются к компонентам в коде (обещают pull- и push-запросы к Git).
Design System Tiers
Nathan Curtis описывает модель дизайн-системы для линейки продуктов, в которой они объединены в разные подгруппы. Как обновлять их на разных уровнях — от базовых компонентов для всех до специфичных для конкретных сервисов.
Design Systems Architecture Diagrams
Nathan Curtis предлагает подход для описания архитектуры дизайн-систем. На какие ветки они делятся, какие бренды поддерживают, что именно реализовано и на каких продуктах.
Build Better Component Libraries with Styled System
Alan B Smith показывает, как создавать компоненты с поддержкой разных тем оформления на базе фреймфорка Styled System.
Including Animation In Your Design System
Val Head даёт советы по описанию анимации в дизайн-системах. Ключевые принципы, параметры и нюансы.
Systems Thinking, Unlocked
Hayley Hughes и Yujin Han из Airbnb рассказывают, как команда дизайн-системы вовлекает коллег в её развитие. Это регулярные встречи, на которых можно прийти с проблемами и предложениями.
Фреймворки
Material Design
Jonas Naimark из Google выложил шаблон для After Effects, облегчающий работу с анимацией в Material Design.
Понимание пользователя
The Jobs to be Done Data Model
Alan Klement предлагает свою модель Jobs to Be Done, которая очень здорово и подробно описывает предпосылки возникновения «работы», процесс выбора и «найма» продукта. Наикрутейший и ультраполезнейший чеклист ситуаций, опирающийся на десяток существовавших до этого других моделей.
LinkedIn Gets Jobs to be Done
Alan Klement разбирает интерфейс LinkedIn в рамках Jobs to Be Done. Он говорит, что это отличный и яркий пример использования метода — соц.сеть чётко делит пользователей на 4 «работы» и грамотно продаёт каждую из них правильными словами и ценностью.
Jobs To Be Done — An Occasionally Useful UX Gimmick
Jared Spool критикует авторов книг о Jobs to Be Done за то, что они поверхностно рассказывают об исследовательской работе в ходе выявления потребностей пользователей. Из-за этого повторить успех красивых кейсов-примеров сложновато.
The Pitfalls of Personas and Advantages of Jobs to Be Done
J. Henry McKeen продолжает рассказ о проблемах персонажей в сравнении с Jobs to Be Done.
Techniques of the tactile body — A cultural phenomenology of toddlers and mobile touchscreens
Сотрудники Центра цифровой этнографии в RMIT University Bjorn Nansen и Rowan Wilken исследовали, как дети взаимодействуют с интерфейсами мобильных устройств. Перевод от Usethics.
How People Make Decisions
Susan Weinschenk описывает основы принятия решений нашим мозгом — например, как это происходит на странице продления тарифного плана, где пользователю предлагается сразу несколько возможностей.
How A Screen Reader User Accesses The Web — A Smashing Video
Вебинар Bruce Lawson со слепой Léonie Watson, где они наглядно показывают процесс использования приложения для чтения с экрана и проблемы сайтов в поддержке пользователей с ограниченными возможностями.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Эталонный сервис: Рестораны
Станислав Хрусталёв продолжает серию шикарных публикаций о Customer Journey Map подробнейшим разбором клиентского опыта посетителя ресторана.
How to Conduct Research for Customer Journey Mapping
Kate Kaplan из Nielsen/Norman Group показывает, как проводить пользовательские исследования для создания Customer Journey Map.
Using Mapping to Scope a System
Erin Malone показывает несколько способов картирования для понимания сложных продуктов — от ментальной карты к кластерной и концептуальной.
Новые инструменты дизайна интерфейсов
ScreenSpace
Онлайн-сервис (уже второй) позволяет вставить в макет устройство и на лету повернуть его в 3D нужным образом.
Adobe XD
Январское и февральское обновления. Развитие прототипирования голосовых интерфейсов, улучшение импорта из Photoshop и Illustrator, экспорт в AfterEffects, рост количества плагинов, доработки по ключевым функциям.
Figma
Получили ещё $40 млн инвестиций (суммарно в них вложили уже $82,9 млн). В ожидании новых рывков почитайте книгу Саши Окунева посмотрите бесплатные шаблоны или заранее подобранные шрифтовые комбинации.
Sketch: Плагины
- BillUI: генерирует вариации интерфейса с помощью алгоритмического дизайна. Можно выбрать параметры для экспериментов (цвет, радиус скругления, граница, тень) и получить быстрые наброски.
- This Person Doesn’t Exist: генерирует правдоподобные лица несуществующих людей с помощью алгоритмического дизайна. Отдельный сайт с этими же фото.
- Anima 3.0 собрали все свои плагины воедино с возможностью делать достаточно мощные интерактивные прототипы с вводом данных и микро-анимациями.
- Динамичные стрелки для карт сайтов и переходов.
Window VQA
Приложение для Android помогает проверить точность сборки экранов. По сути работает как Zeplin, показывая параметры элементов интерфейса. Анонс.
Mockplus iDoc
Ещё один инструмент для передачи макетов разработчикам.
wiARframe
Сервис для прототипирования в дополненной реальности. Работает в браузере, есть предпросмотр на телефонах и планшетах.
Screen Guru
Простой сервис для создания скриншотов сайтов — даёте ему ссылку, он на выходе — картинку в окне браузера.
Image Resizer
Онлайн-сервис готовит версию любого изображения в 50 форматах для соц.сетей и других типовых задач.
Mixed
Ещё один инструмент для совместной работы на «маркерной доске» в браузере в духе RealtimeBoard.
Joe Schmoe — An illustrated avatar collection
Коллекция иллюстраций-аватаров пользователей для ваших макетов.
Stubborn Illustrations
Ещё одна библиотека иллюстраций с возможностью сборки конкретного сюжета для конкретной задачи. Судя по всему, в этом году их число дойдёт до сотни — такая модель распространения гораздо лучше стандартных стоков.
Tilda
Выпустили учебник по анимации, помогающий собирать более интересные проекты в инструменте.
InVision Studio
Купили сервис для версионирования макетов Trunkдля интеграции в инструмент. Читайте также учебник по работе с инструментом.
Пользовательские исследования и аналитика
UserBit
Интересный комбинированный онлайн-сервис для анализа пользователей и концептуального проектирования. Позволяет вести заметки с пользовательских исследований и записывать инсайты, описывать персонажей, делать карты сайта.
The Biggest Mistakes in User Research, Part 2
Jim Ross продолжает разбирать типичные ошибки при планировании и проведении пользовательских исследований.
Ways to make your design process data-informed
Karan Gupta из Dropbox описывает подход к работе с данными аналитики, пользовательских исследований и поддержки, которые дизайнеры используют в своей работе.
How to Conduct Research for Customer Journey Mapping
Kate Kaplan из Nielsen/Norman Group показывает, как проводить пользовательские исследования для создания Customer Journey Map.
How to Respond to Skepticism of Testing Small Groups of Users
Kathryn Whitenton даёт советы для тех, кто только начинает внедрять юзабилити-тестирование в компании и встречает первичное отрицание со стандартными вопросами «это слишком маленькая выборка» и «это какие-то неправильные пользователи».
Визуальное программирование и дизайн в браузере
Новые скрипты
- Эффектный скрипт для анимации переходов на промо-сайтах.
- Moisés Neto показывает скрипт, который позволяет менять цвет текста меню в зависимости от фона под ним.
- Скрипт для эффектной анимации открытия галереи.
- Yonatan Doron воссоздал в коде анимацию из мобильного приложения Facebook, подсвечивающую новые функции в интерфейсе.
- Chen Hui Jing показывает, как можно собрать презентацию в браузере на чистом CSS без всяких фреймворков.
- Скрипт анимирует поведение частиц внутри формы.
- Несколько скриптов для реализации необычных курсоров.
- Скрипт для анимации текста с эффектами искажения.
- Скрипт позволяет сделать псевдо-3D-изображение из обычного на базе WebGL.
- Chris Coyier собрал техники анимации «пузырей», модного в последние годы графического приёма.
Веб-типографика
- JavaScript-библиотека для тонкой подстройки шрифтовой сетки на адаптивных сайтах.
- Советы по оптимизации загрузки шрифтов из Google Fonts от Sia Karamalegos.
React
Ещё один онлайн-курс для дизайнеров.
Vue
Курс для дизайнеров от Meng To.
Работа с SVG
Sara Soueidan показывает, как эффектно накладывать текст по маске на фон с текстурой через SVG-фильтры.
Метрики и ROI
Measuring the ROI of UX in an Enterprise Organization, Part 2
Продолжение мощнейшего примера стратегического мышления при обновлении продукта для корпоративных пользователей от Burcu S. Bakioglu, Ben Basilan и JonDelina ‘JD’ Buckley из ADP Innovation Center. Во второй части они разбирают цепочку взаимосвязи метрик.
What Is the CE11 (And Is It Better than the NPS)?
Jeff Sauro подробнейше разбирает метрику CE11 от Gallup, которую Jared Spool рекомендует использовать вместе NPS. Это 11 вопросов про удовлетворённость брендом и готовность рекомендовать его — опросник появился в одно и то же время с NPS, но не стал популярным. Более распространённые UMUX-Lite и SUPR-Q дают более надёжные результаты.
How Does Did Recommend Differ from Likely to Recommend?
Jeff Sauro исследует различия между метриками, основанными на готовности рекомендовать продукт в будущем и свершившейся рекомендацией. Второе честнее, но в идеале — связка обоих показателей.
Дизайн-менеджмент и DesignOps
Driving Product Teams To Become More Design Mature
Неплохая модель зрелости от Jared Spool. Во-первых, он разделяет зрелость компании в целом и составляющих её дизайн-команд. Во-вторых, конечной точкой «взросления» команды является момент, когда базовые навыки дизайна есть у всех сотрудников.
Collaboration is king
Советы по правильному взаимодействию интерфейсных писателей с менеджерами продуктов и дизайнерами от Gene Shannon из Shopify. Толковые мысли про формирование ожиданий и хороший пример матрицы RACI для учёта заинтересованных лиц.
Developing Levels on a Design Team
Mia Blume описывает своё видение карьерной лестницы для дизайнеров как исполнителей и менеджеров.
UX Retrospectives 101
Памятка по проведению регулярных сессий дизайн-критики или ретроспектив от Rachel Krause из Nielsen/Norman Group.
Design Critiques — Setting Some Ground Rules
Хорошая подробная памятка по проведению сессий критики дизайна от Atul Handa. Процесс, правила хорошего тона и другие нюансы.
Кейсы
Creating a web design system from an app design system
Толковый рассказ William Bengtsson о создании визуального языка для веба на основе веб-приложения Tink.
Тренды
Статистика рынка (2018 год)
17,3% — рост продаж смартфонов в России
61% — рост продаж умных часов в США
MWC 2019 и гибкие интерфейсы
В Барселоне проходит традиционная выставка Mobile World Congress по теме достижений мобильных технологий и прочей бытовой техники на пару с просто модными гаджетами. Здесь больше фокуса, чем на CES, хотя меньше уморительной дичи.
Естественно, главная тема года — гибкие экраны. Их, на удивление, меньше сотни.
1. Третий коммерческий гибкий телефон, Huawei Mate X. Экран у него единый, при складывании остаётся снаружи.
2. Oppo показали свой прототип, который подозрительно похож на Huawei Mate X.
3. Nubia показали обновлённую смесь телефона и часов с гибким экраном.
4. Полуживой прототип от TCL с интересными трансформациями. Чуть ранее они показали патент.
5. За несколько дней до MWC Samsung показали свой первый коммерческий гибкий телефон Galaxy Fold. Он, конечно, не самый компактный, зато его можно купить и он лучше первого продающегося гибкого телефона от Royole.
6. Комично выглядит затычка в виде двухэкранного телефона от LG, которые не успели на поезд гибких экранов. Nintendo DS на минималках.
Среди других телефонных забав были:
- Ультраширокие киношные экраны 21:9 от Alcatel и Sony.
- Дикий телефон размером с кирпич и батареей на 18 000 mAh от Energizer.
- Производители Android-телефонов массово добавляют отдельную физическую кнопку для вызова Google Assistant.
А ещё оказалось, что мобильная ОС KaiOS стала третьей по популярности в мире — на руках 80 млн телефонов. Она базируется на наработках Firefox OS и заточена под дешёвые кнопочные телефоны.
Вишенкой была презентация Microsoft Hololens 2 за день до открытия. Он стал значительно лучше по всем показателям — качество картинки, угол обзора, распознавание объектов и управление жестами без отдельного контроллера, отслеживание взгляда и управление им. Устройство ориентировано на компании, а не конечных пользователей.
В Unreal Engine 4 появится поддержка устройства. Нарезка ключевых моментов презентации (рвань!).
Ну и возродили Kinect для B2B-рынка.
После чёлочной идиотии безрамочных телефонов (в этом году даже они стали меньше) наконец-то пошла интересная движуха в мобильных интерфейсах.
На нашем конкурсе Mail.ru Design Cup дизайнеры решали задачу на тему почты для гибких экранов. На Dribbble тоже есть пара концептиков: Максим Гедрович, Kizuku Kitada и Александр Шевенёнов. Не все идеи интересные, но любые эксперименты на тему приближают нас к осуществлению эффектных картинок из брендовых видео, показывающих видение будущего.
Алгоритмический дизайн
StyleGAN Encoder — Сonverts real images to latent space
Ещё один генератор правдоподобных лиц может работать на основе вашей фотографии — можно менять выражение лица и другие характеристики.
Paul R. Daugherty & H. James Wilson — Human + Machine
Издательство Harvard Business Review Press выпустило книгу Paul R. Daugherty и H. James Wilson «Human + Machine» о влиянии технологий искусственного интеллекта на рабочий процесс в марте 2018 года. Pabini Gabriel-Petit сделала неплохой обзор для UXmatters.
Guidelines for Human-AI Interaction (PDF)
Группа исследователей Microsoft собрала гайдлайны по дизайну продуктов, использующих технологии искусственного интеллекта. Получилось 18 эвристик, которые достаточно удобно использовать в работе.
Голосовые интерфейсы
In-Car Voice Assistant Consumer Adoption Report 2019
Отчёт об использовании голосовых помощников в машинах. Доли рынка в США.
Mental Models for Intelligent Assistants
Raluca Budiu описывает ментальные модели голосовых помощников, которые есть в голове у пользователей — интерфейс, помощник и база знаний. Они провели серию пользовательских исследований, где выявили их и изучили в деталях.
You Can Say That Again — The Role of Repetition in Conversation Design
James Giangola из Google говорит о важности косвенных подтверждений запроса в голосовых интерфейсах. Они помогают пользователю понять, насколько правильный ответ выдал умный помощник и уточнить запрос, если нужно.
Новости платформ
- Производители Android-телефонов массово добавляют отдельную физическую кнопку для вызова Google Assistant.
- Amazon позволили публиковать навыки для Alexa вообще всем пользователям.
Умные часы и браслеты
Умный браслет для обычных часов от Sony.
Для общего и профессионального развития
A comprehensive (and honest) list of UX clichés
Fabricio Teixeira собрал набор фраз-клише, которые часто используют при обсуждении интерфейсов. Отличный материал для карточки булшит-бинго.
Is UX Certification worth it?
Отличный разбор плюсов и минусов сертификации для самих дизайнеров. David Travis и Anna-Gret Higgins провели опрос 249 специалистов и составили список прикладных применений полученных навыков.
Люди и компании в отрасли
Rambler Design
Блог дизайн-команды Рамблера.
Frontiers of Design
Документальный фильм о дизайне с участием известных людей из профессии вроде Julie Zhuo, Natasha Jen, а также креативных и дизайн-директоров Google, Weiden+Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA и других компаний.
Материалы конференций
Joint Futures
Конференции по дизайн-системам поняли ограниченность темы и переметнулись на общие вопросы по управлению дизайн-командами — DSConf из Хельсинки теперь Joint Futures.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
