Нет предела совершенству, и Google PageSpeed тому доказательство. С его помощью меньше чем за минуту можно получить подробный отчет о производительности Web страницы. В подавляющем большинстве случаев PageSpeed подскажет, что нужно оптимизировать графику. Это наиболее частая проблема и наиболее весомая.

Например, даже на стартовой странице Google Developers графику можно сжать на 71%. Чем меньше весят фотки – тем быстрее грузится сайт. Меньше картинки — меньше трафика — все работает быстрее. Посетители тратят меньше времени – все довольны.
В этом материале подобраны основные инструменты для оптимизации графики.
Самые частые — изображения в формате JPG. Основные инструменты:
Формат PNG используется для иконок, логотипов и малоцветных изображений. Инструменты для оптимизации:
Google потрудился и выпустил модуль к Ngnix и Apache для повышения производительности сайтов. Он увеличивает скорость загрузки, оптимизируя дофига всяких параметров, в том числе и фотки. Работает автоматически, его нужно только установить и включить:
Модуль делает все сам — и анализирует HTML, и оптимизирует ресурсы. Например, пережимает картинки или минифицирует статику. В исходниках страницы все оптимизированные ресурсы будут иметь другой путь.
После оптимизации PageSpeed сохраняет файл по новому пути. Но как быть с фотками, отображаемыми через JavaScript? Или со ссылками на Ваши фотки на сторонних ресурсах? Тут на помощь приходит IPRO – оптимизация ресурсов не отходя от кассы, а точнее не изменяя URL.
Для этого достаточно включить в конфиг такие инструкции (для Nginx):

Например, даже на стартовой странице Google Developers графику можно сжать на 71%. Чем меньше весят фотки – тем быстрее грузится сайт. Меньше картинки — меньше трафика — все работает быстрее. Посетители тратят меньше времени – все довольны.
В этом материале подобраны основные инструменты для оптимизации графики.
Серверные инструменты
Самые частые — изображения в формате JPG. Основные инструменты:
- Jpegtran сжимает картинки без потерь и удаляет метаданные:
jpegtran -copy none -optimize -outfile output.jpg input.jpg

- Imagemagick работает практически со всеми форматами. Утилита convert позволяет указывать параметр качества для сжатия, что поможет уменьшить размер картинки:
convert input.jpg -quality 75 output.jpg
Формат PNG используется для иконок, логотипов и малоцветных изображений. Инструменты для оптимизации:
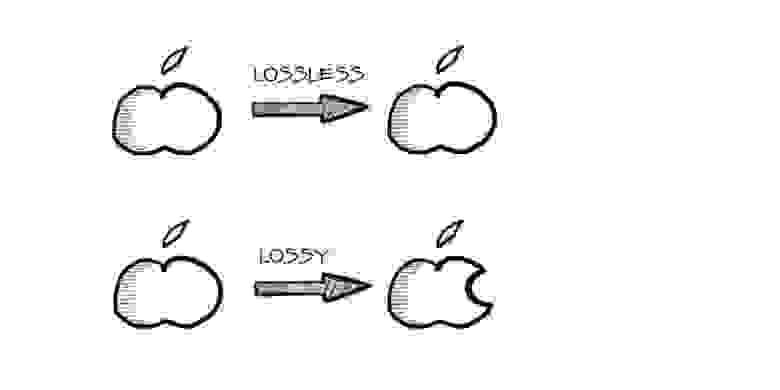
- pngquant – инструмент lossy-сжатия для оптимизации PNG с потерями качества. Основной алгоритм работы — уменьшается количество используемых оттенков цветов. Это снижает размер с небольшими потерями в качестве:
pngquant --quality 75 —speed 1 input.png

- pngcrush – еще одно средство оптимизации для PNG. Использует алгоритм сжатия без потерь:
pngcrush -reduce -brute in.png out.png

Облачные инструменты
- JPEGmini. Отлично сжимает фотки на 20…30%. Создатели заявляют, что могут сжать некоторые изображения в 5 раз без потерь в качестве. Есть API для автоматизации.
- TinyPNG. Реально крутой инструмент оптимизации для PNG. Очень хорошее сжатие без заметных потерь в качестве. Также есть API и большой бесплатный пакет.
- i.onthe.io/google_speed. Простой сжиматор, работает с любым форматом. Удобен для одноразовой обработки.
Модуль PageSpeed
Google потрудился и выпустил модуль к Ngnix и Apache для повышения производительности сайтов. Он увеличивает скорость загрузки, оптимизируя дофига всяких параметров, в том числе и фотки. Работает автоматически, его нужно только установить и включить:
pagespeed on;
pagespeed FileCachePath /var/cache/nginx;
Модуль делает все сам — и анализирует HTML, и оптимизирует ресурсы. Например, пережимает картинки или минифицирует статику. В исходниках страницы все оптимизированные ресурсы будут иметь другой путь.
Прямая оптимизация ресурсов
После оптимизации PageSpeed сохраняет файл по новому пути. Но как быть с фотками, отображаемыми через JavaScript? Или со ссылками на Ваши фотки на сторонних ресурсах? Тут на помощь приходит IPRO – оптимизация ресурсов не отходя от кассы, а точнее не изменяя URL.
Для этого достаточно включить в конфиг такие инструкции (для Nginx):
pagespeed InPlaceResourceOptimization on;
Конспект
- Используйте PageSpeed для поиска проблем с графикой на сайте.
- Если графики много, используйте серверные инструменты для оптимизации: jpegtran, jpegoptim, ImageMagick, pngquant, pngcrush.
- Облачные инструменты для одноразовых задач и подключения по API: JPEGmini, tinyPNG, i.onthe.io/google_speed.
- Модуль PageSpeed к Nginx/Apache сделает всю оптимизацию сам, но его нужно собирать.


