Комментарии 28
Спасибо ) Как для программиста — очень полезно, чтобы быстро самому приемлемый интерфейс делать )
0
Я как-то сам до всего дошёл. Если вы действительно любите своё дело, увлечены им и сфокусированы, вы сможете сделать всё, что захотите.
Увы, масса людей никогда не изучали дизайн, но сделали программы, стараясь сами до всего дойти — и получилось, мягко говоря, никак, если не хуже.
А пример из раздела «Используйте рекомендации Apple и Google» этого поста (с отвратительнейшим шрифтом и мешаниной всего и вся) лишь показывает, что и те, кто учился, немного порой добиваются. Не говорю, что material — плохой дизайн (он не хуже метро-дизайна, в конце-концов), но приведенный пример либо неудачен, либо лишь подтверждает простое правило: кроме учебы, нужно иметь банальный вкус, а также силу воли себе сказать «получилось не симпатично, надо переделать» (и повторить это столько раз, сколько нужно).
P.S. Да, советы 1 и 2 вроде как об одном, но советуют разное: черный на белом дает больший контраст, чем темно-серый на белом. Это я к тому, что голову надо включать!
+1
Моё субъективное мнение, пользоваться material дизайном не очень удобно. Но раз это перевод, то править текст не стали.
+1
НЛО прилетело и опубликовало эту надпись здесь
Так пример таков, что им ни в коем случае не следует пользоваться — чтобы не получить UI «обнообразно отвратительный». Если только, конечно, это не пример «как не надо делать».
0
Мое мнение, что да, материал красив, но в нем нет дизайна ради дизайна. Он отлично вписывается в мобильную экосистему. Но когда все приложения используют его — это надедает. И для веба он в исходном виде не подходит.
0
Я с давних времён для цветового вдохновения пользуюсь Adobe Color CC (бывший Kuler).
+1
Опустили важный момент про читаемость рубленых шрифтов. Это простая но мощная мелочь, повышающая читабельность текста на дисплеях (на бумаге — напротив, лучше использовать шрифты с засечками). Добавьте в статью.
+1
Это перевод, поэтому добавить не сможем, но большое спасибо за комментарий, мы с ним полностью согласны.
0
Шрифты с засечками лучше использовать везде, где есть большие объёмы текстов. Хорошие новостные сайты в 99% случаях используют именно его.
А параллельное использование хелветики, тахомы и прочих для текста в вебе — это так исторически сложилось. Тогда из "безопасных" альтернатив был только, если не путаю, таймс нью роман.
0
Не просто исторически. Тахома и Вердана специально разрабатывались для мелких кеглей и носителя низкого разрешения. Сегодня ситуация с экранами конечно же лучше, чем тогда, но всё ещё оставляет желать лучшего.
0
Я не в курсе конкретики в этой исторической подоплёки, но Ариал, подозреваю, в этот список не вписывается? Т.к. мелкий текст оным просто невероятно уродливый. Классика 2000х была именно тахома 11px.
0
Приведите пример хорошего новостного сайта. А то я загуглил «news», а потом «новости», и все сайты в топе были на рубленых шрифтах.
И исторически так сложиться не могло, потому что по умолчанию без стилей браузеры рисуют текст шрифтами с засечками, но его принудительно все уважающие себя сайты меняют на рубленые. С засечками шрифты обычно используются в заголовках или декоративных целях (ну или на бумаге, как я уже говорил выше).
Мне сложно найти какой-то популярный сайт (ну тот же хабр или любой поисковик, новостной сайт, социальную сеть), где бы использовались засечки. И дело не в том, что так сложилось, а в том, что на дисплеях в большинстве применений рубленые шрифты читаются лучше. Однако, справедливости ради следует упомянуть, что бывают и шрифты с засечками, которые и на дисплеях читаются довольно неплохо.
И исторически так сложиться не могло, потому что по умолчанию без стилей браузеры рисуют текст шрифтами с засечками, но его принудительно все уважающие себя сайты меняют на рубленые. С засечками шрифты обычно используются в заголовках или декоративных целях (ну или на бумаге, как я уже говорил выше).
Мне сложно найти какой-то популярный сайт (ну тот же хабр или любой поисковик, новостной сайт, социальную сеть), где бы использовались засечки. И дело не в том, что так сложилось, а в том, что на дисплеях в большинстве применений рубленые шрифты читаются лучше. Однако, справедливости ради следует упомянуть, что бывают и шрифты с засечками, которые и на дисплеях читаются довольно неплохо.
0
Спасибо, с применением современных фреймворков фуллстек разработка уже давно не диковинка, единственное чего не может просто охватить разработчик — дизайн. Такие простые рекомендации очень полезны
+1
НЛО прилетело и опубликовало эту надпись здесь
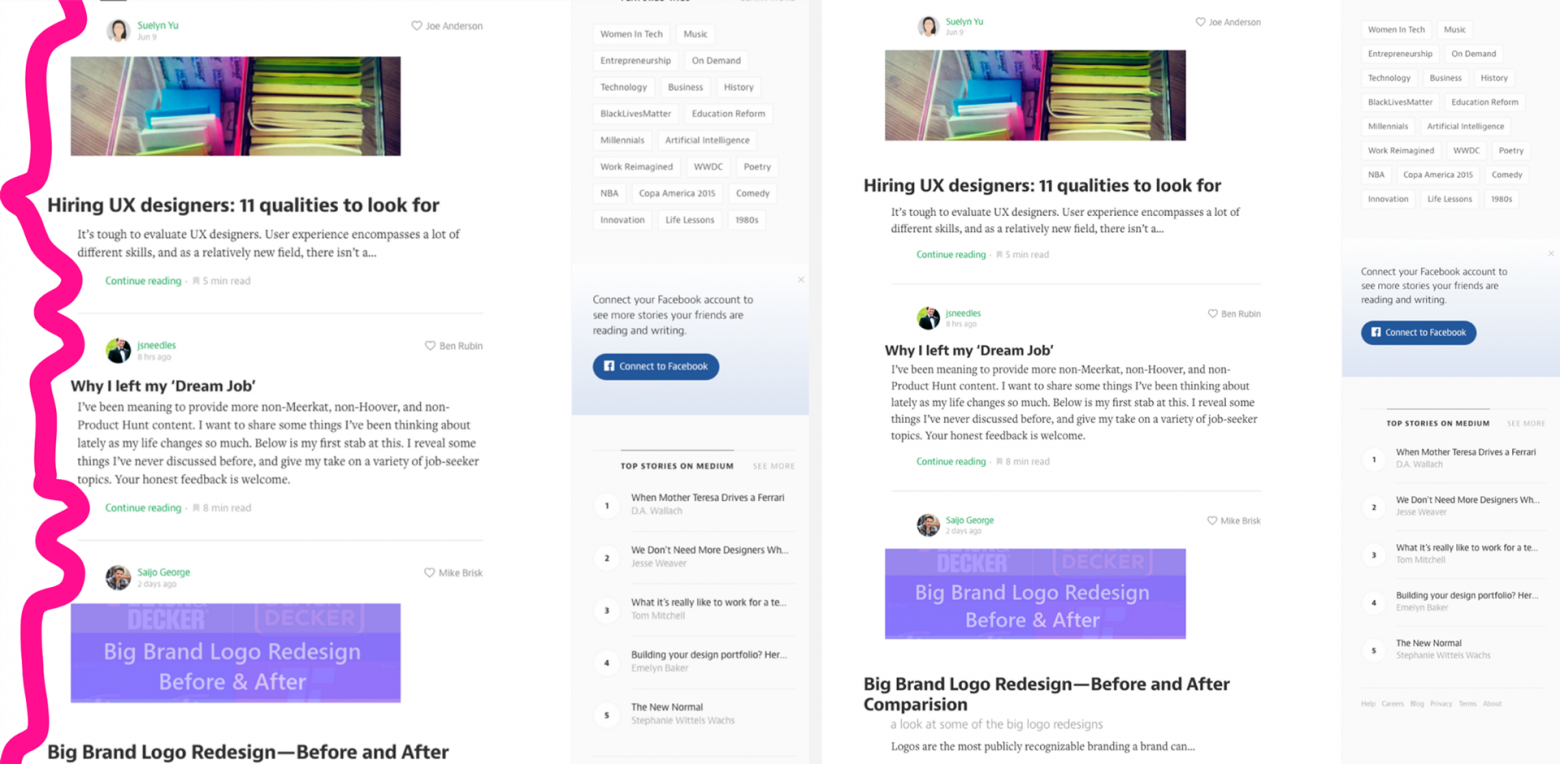
На рисунке слева я специально выделил линией его отсутствие. Справа все основные блоки выровнены.
А я вот подвис на картинке с медиума и не увидел там исправленного выравнивания
Изображение

0
Сама статья легко читаема, и тут все довольно логично, но принципиально нового не обнаружил. Считаю, что для тех кто только учится — может пригодиться.
0
К первому совету, хотел бы добавить: не ссыте, когда используете контраст в качестве дизайнерского приема. Иначе прием работать не будет — проверено на собственном опыте. Только в очень заметном отличии появляется нужное качество
+1
За 7 и 9 пункты большое спасибо, было очень интересно узнать) Жду еще переводов и авторских статей на такие темы)
0
Как сделать дизайн приложения, на котором не остановится взгляд в магазине приложений? Будьте как все.


0
спасибо
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Как не облажаться с дизайном. Инструкция для чайников за 5 минут