Немного цифр за год: 5 мероприятий, более 200 участников, спикеры из Intel, Tinkoff, Five9 и First Line Software.

Компания Google Developers временно не ведёт блог на Хабре



Привет, Хабр!
10 июня вышла бета-версия Android 11! В этой статье мы хотели бы коротко рассказать о главных новинках в Android 11 Beta, Google Play и инструментах для разработчиков. А также хотели бы пригласить всех читателей на специальное онлайн мероприятие, посвященное выходу Android 11 Beta, которое состоится сегодня, 17 июня в 19:00 по Московскому времени. Специальный гость мероприятия, известный каждому Android разработчику – Чет Хас! Присоединяйтесь и читайте подробности под катом.

Во времена пандемии COVID-19 многие компании столкнулись со сложностями: перерывы в обслуживании клиентов, ошеломительные нагрузки на колл-центры, частичная или полная остановка операций, принудительный переход в онлайн… Как показал опыт предыдущих месяцев, в столь неопределенные времена необходимо поддерживать веб-площадку, как основную точку информирования пользователей и делать все возможное, чтобы пользователи продолжали получать положительный опыт от взаимодействий с вашим брендом, поддерживая доверие.

В рамках наших постоянных усилий по повышению доверия и безопасности пользователей в Google Play мы регулярно проверяем наши политики и правила, чтобы обеспечить положительный опыт разработчикам и пользователям. 16 апреля, в нашем Android блоге для разработчиков, мы анонсировали апрельское обновление политик и правил Google Play, которые дают пользователям больший контроль над их данными, ужесточают политики и правила представления платных подписок, и помогают предотвратить попадание мошеннических приложений в Google Play.
Этой статьей мы бы хотели ещё раз обратить внимание русскоговорящих Android разработчиков и пользователей на недавние изменения политик Google Play, и немного подробнее рассказать о двух наиболее значимых изменениях: более прозрачных для пользователей предложениях платной подписки и ограничении доступа приложений к геолокации.

Привет, Хабр! Сегодня мы попробуем объять необъятное и вспомнить всё, что нам принёс 2019-й год в вебе вообще и в Chrome, в частности, а также пригласить вас на серию вебинаров, посвящённых новым веб-технологиям. В 2019-м году мы пережили очередные I/O и Chrome Dev Summit, прошли от 72-й до 79-й версии, ускорили загрузку картинок и улучшили модель защиты данных пользователей, и многое-многое ещё, но обо всём по порядку.
Привет, Хабр! В 2019 году независимые мобильные разработчики выпустили на платформе Google Play множество игр с необычным сюжетом, интересным и технически сложным геймплеем и хорошей графикой. Мы хотим, чтобы таких игр было больше, поэтому снова объявляем запуск Google Play Indie Games Festival 2020 для команд из Европы, Южной Кореи и Японии.

В 2019 году в финал конкурса прошли три команды из России: Kiary Games (головоломка Tiny Room Stories: Town Mystery), Tapteek (пазл-платформер Fobia) и TAW (платформер Peep). Если ты разрабатываешь крутые игры, у тебя тоже есть шанс стать одним из победителей Google Play Indie Games Festival и получить поддержку нашей команды.
Подробнее о конкурсе— под катом.
Привет, Хабр! Сегодня мы разбираемся, как волгоградская гейм-студия Кефир сумела сломать стереотипы о мобильных играх, перейти порог в 100 миллионов скачиваний и завоевать международное признание пользователей Google Play. О том как создавалась студия, как устроена работа в ней и в чем секрет успеха Last Day on Earth читайте под катом.


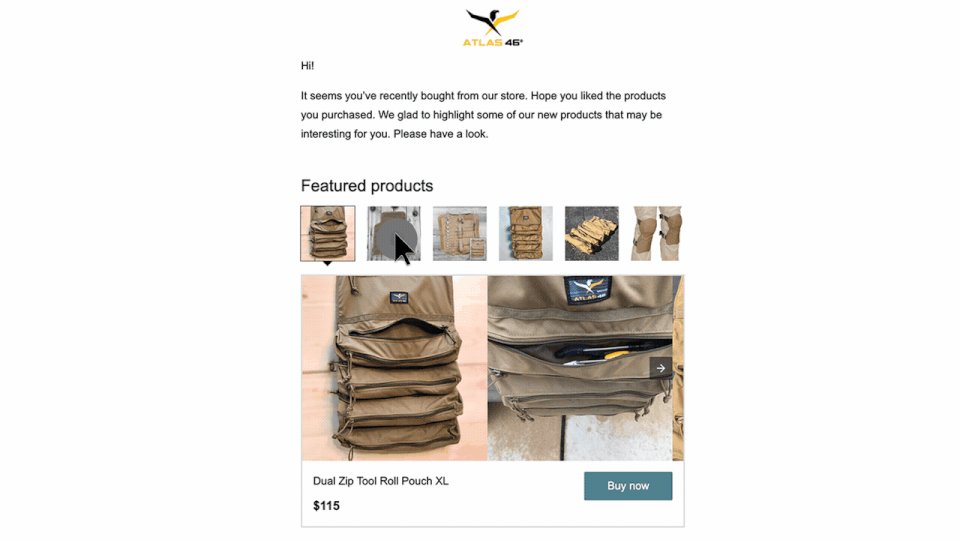
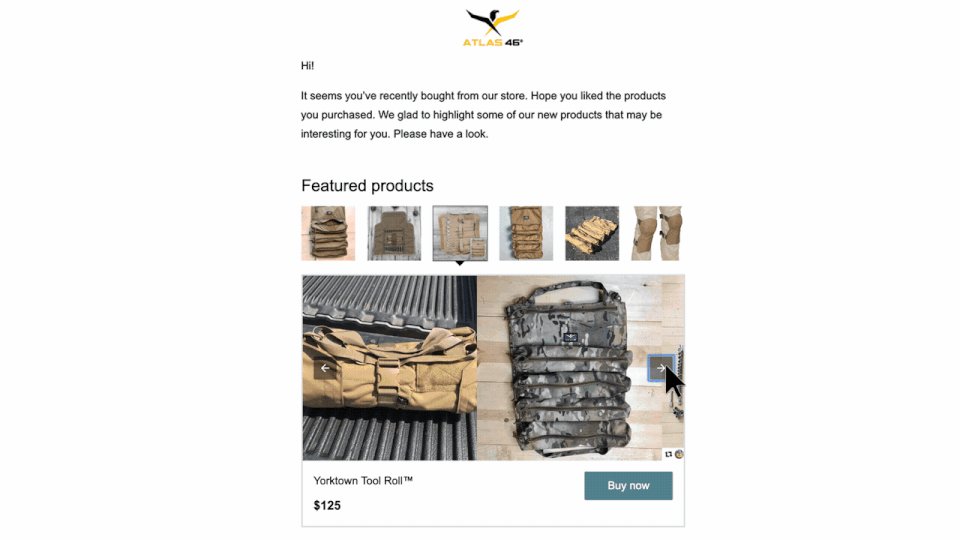
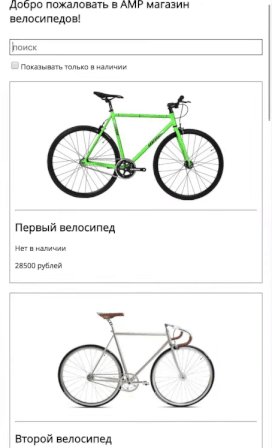
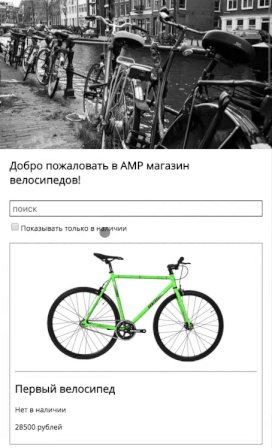
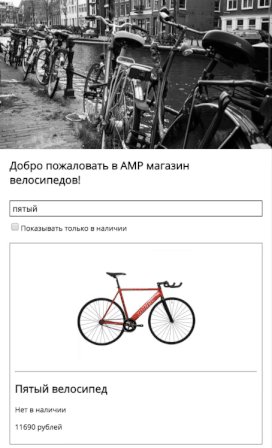
Динамическое электронное письмо, созданное с использованием технологии AMP, российскими разработчиками из ecwid.ru
Проект AMP задумывался, чтобы улучшить пользовательский опыт в сети, а это значит и работу с электронной почтой, когда она происходит в вебе. Для большинства из нас функции электронной почты почти не изменились с момента ее появления (при этом, большинство из нас, очевидно, это появление не застали). Ну а суть AMP в обеспечении скорости и безопасности, поэтому не разработать AMP для электронной почты было нельзя. Казалось бы, как JavaScript в почте может быть хорошей идеей, но благодаря фреймворку AMP пользователи смогут взаимодействовать с письмами в реальном времени, не опасаясь за безопасность своих данных.
"Как?" — вы спросите? Ответ под катом

Последние изменения в политиках и правилах Google Play вызвали самые оживленные дискуссии среди разработчиков, в том числе среди русскоговорящих разработчиков. Так как нам важно мнение разработчиков, мы решили провести в эту пятницу специальный вебинар для всех русскоговорящих разработчиков на тему Policy от команды Google Play. Присоединяйся к предстоящему вебинару от Google Play чтобы узнать больше о свежих новостях и самых часто возникающих у разработчиков проблемах. После вебинара будет возможность задать вопросы, не пропусти шанс встретить экспертов онлайн!
 В чем же отличие, и как подготовиться к нему? Давайте разберём на примере. В качестве примера возьмём что-то весьма материальное, что-то такое, что точно никто никогда не спросит на реальном собеседовании (в гугл) :)
В чем же отличие, и как подготовиться к нему? Давайте разберём на примере. В качестве примера возьмём что-то весьма материальное, что-то такое, что точно никто никогда не спросит на реальном собеседовании (в гугл) :)В августе 2018 года Flutter стал самой запрашиваемой кроссплатформенной технологией на Stack Overflow.

В нашем блоге Артем Зайцев и Евгений Сатуров из студии Surf, сертифицированного агентства Google, расскажут, почему и как так получилось:
Кроссплатформенные решения давно привлекают желающих быстро и незатратно запустить MVP-продукт одновременно под несколько платформ. Причина проста — единая кодовая база. Ее легче поддерживать: артефакты централизованы, нет дублирования логики и правок одних и тех же багов под каждую из платформ. Да и людей для ее поддержки и создания требуется меньше — нет необходимости содержать двух нативных разработчиков.
 Google ищет инженеров постоянно. Как SRE, могу точно сказать, что вы нужны в наших рядах. Печеньки на мини кухнях и кофе в кофемашинах ждут вас. Всего-то нужно пройти собеседование. Это сложно, но реально — когда-то я уже описывал свою историю как соискателя, а сейчас уже в числе прочего занимаюсь и проведением собеседований. Так что сейчас я расскажу, как мы проводим собеседования с инженерами.
Google ищет инженеров постоянно. Как SRE, могу точно сказать, что вы нужны в наших рядах. Печеньки на мини кухнях и кофе в кофемашинах ждут вас. Всего-то нужно пройти собеседование. Это сложно, но реально — когда-то я уже описывал свою историю как соискателя, а сейчас уже в числе прочего занимаюсь и проведением собеседований. Так что сейчас я расскажу, как мы проводим собеседования с инженерами.Изменить первое впечатление очень трудно. И я говорю не только о людях. Технологии также часто становятся заложниками первого впечатления — своей первой версии. И потом несмотря на годы развития, новые возможности и устранение старых недостатков, в массовом сознании технология остается той самой несовершенной, своей первой версией. Тем, кто не пытается бороться с такого рода когнитивными искажениями, остаётся только смотреть на успехи конкурентов, использующих знакомые технологии в новых сценариях, с немым вопросом: "А что, так можно было!?".

Наиболее ярким примером технологии, которая шагнула далеко вперёд по сравнению с тем, чем она была в самом начале, на мой взгляд является AMP — Accelerated Mobile Pages. Многие разработчики воспринимают AMP как способ положить статический контент своего сайта (статьи, новости, заметки и т.д.) в кэш Google, чтобы при открытии из поиска этот контент загружался мгновенно (о высокой скорости загрузки AMP страниц свидетельствует иконка молнии в результатах поиска :)). Естественно, если вам нужно добиться именно такого результата, то с AMP это сделать будет очень легко. Но AMP — это гораздо больше чем просто технология для работы со статическим контентом или кэшем Google. AMP уже давно используется как библиотека общего назначения, основанная на web компонентах, для создания быстрых динамических страниц и даже сайтов целиком, на которые пользователи попадают как из поиска, так и из других источников, включая прямые заходы. С этой точки зрения AMP можно поставить в один ряд с Polymer, React или Angular. Естественно с оглядкой на то, что AMP предназначена для простых (чтобы это не значило) сайтов, где основной упор делается на контент, а динамическая составляющая ограничена.


Когда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и всеобъемлющи. Казалось бы всего несколько лет назад web платформа проигрывала нативным приложением практически по всем фронтам, и пропасть между тем, что можно было сделать в браузере, и тем, что было доступно приложениями, загружаемым из магазинов, таких как Apple App Store или Google Play Store, была ужасающе огромной. Одним из свидетельств этой пропасти является то, что в 2007 году web по факту был основной платформой разработки приложений для первого iPhone, но эта платформа явно не взлетела. App Store же появился только год спустя со второй версии операционной системы, и сразу же случился бум нативных приложений, который и сформировал рыночный ландшафт таким, каким мы его знаем теперь.
Многое изменилось с тех пор, и web технологии на месте не стояли. Они шли по пути снятия ограничений, и то, что раньше было принципиально невозможно — работа оффлайн, фоновая синхронизация данных, push-нотификации, поддержка входа в один клик и оплаты с помощью кредитных карт, Apple Pay, Google Pay и других методов, встроенная в браузер — теперь реальность. Эти функции органично дополняют основную часть платформы — HTML/CSS и JavaScript, которая в последние годы развивалась более чем активными темпами. Например новый проект Houdini, который ещё находится на достаточно ранней стадии, снимает почти все ограничения на то, что можно сделать с помощью CSS, давая возможность среди прочего создавать свои лэйауты и использовать их наравне с Grid и Flexbox, и открывая программный доступ к внутренностям CSS движка. Но даже и без Houdini уже сейчас можно создавать CSS анимации, работающие со скоростью 60 FPS (frames per second).

Привет Хабр, ранее, в своем блоге по безопасности, мы объявили о планах по снижению доверия Chrome к сертификатам Symantec (включая принадлежащие Symantec бренды, такие как Thawte, VeriSign, Equifax, GeoTrust и RapidSSL). В этом посте описывается, как владельцы сайтов могут определить, повлияет ли на них снижение доверия к сертификатам Symantec, и если да, то что нужно сделать и когда. Отказ от замены этих сертификатов приведет к поломке сайта в будущих версиях основных браузеров, включая Chrome и Firefox.

Мобильные устройства становятся основной точкой входа в интернет и мобильные сайты играют ключевую роль в том, каким будет опыт пользователя, совершит ли он покупку или другое конверсионное действие.
Мы уже говорили про скорость мобильных вебсайтов и о том, как это влияет на конверсии. Однако, важную часть пользовательского опыта на мобильных устройствах составляет дизайн интерфейса сайта и его функционал. По данным совместного исследования Google и Greenberg, проведённого в марте 2017 года, каждый второй пользователь откажется от покупки товара или услуги компании, если мобильная версия её сайта не будет удобной.