Такая мелочь, как применения заглавных букв может быть весьма важной. Для английского языка. Статья будет особенно полезна тем, кто занимается разработкой продуктов на английском.
(Кстати, кто еще не знает, «вуз» пишется маленькими буковками.)

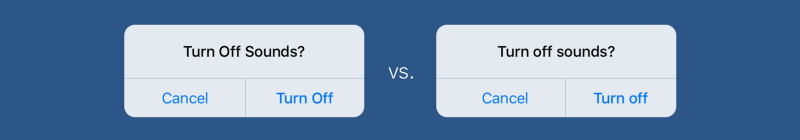
Вы можете заметить разницу в сообщениях выше? В левой части немного больше заглавных букв чем в правой. Большая О, маленькая О. Кого это волнует, правда?
Ну что ж, если вы пишите приложение для сайта, вас это должно волновать. Такая мелочь, как применение заглавных букв (капитализация) может быть весьма важной. Капитализация влияет на читабельность, понимание и удобство использования. Она даже влияет на то, как люди видят ваш бренд.
Мы обсудим интересные детали чуть позднее, а сперва давайте начнем с небольшого погружения в происхождение капитализации.
В большинстве сегодняшних продуктов и сайтов используются два типа капитализации слов:
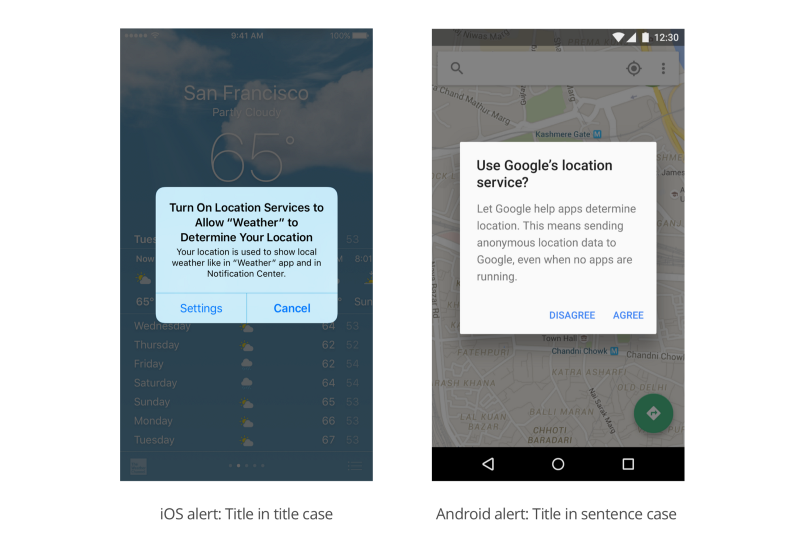
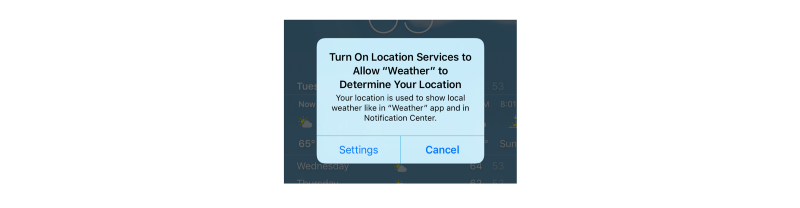
Если вы пользуетесь Apple, вы можете заметить повсеместное использование title case в их продуктах. Это потому, что руководящие принципы дизайна Apple рекомендуют title case для многих элементов UI, включая заголовки предупреждения, пункты меню и кнопки.
Если вы пользуетесь Google, вы можете заметить намного больше sentence case в их продуктах. И это оттого, что руководящие принципы Google рекомендуют sentence case практически для всего.

Подпись слева — предупреждение iOS: Заголовок в title case
Подпись справа — предупреждение Android: Заголовок в sentence case
Неважно, в команде ли вы Apple или Google, iPhone или Android, хорошо бы понимать с чем вы связываетесь когда используете title case или sentence case. Давайте внимательнее посмотрим на каждый стиль.
Для начала давайте посмотрим почему вам может захотеться использовать title case.
Больше симметрии
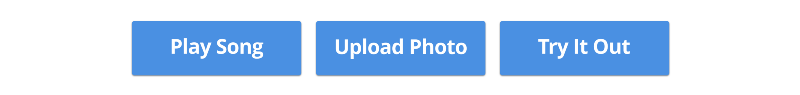
Некоторые люди полагают, что title case смотрится лучше, потому что он более симметричный. До тех пор пока ваши фразы остаются короткими, title case создает приятный визуальный ритм вашим словам:

В симметрии заключена красота и иногда этого достаточно для дизайнера или автора, чтобы отдать предпочтение title case, а не sentence case.
Больше визуальной отчетливости
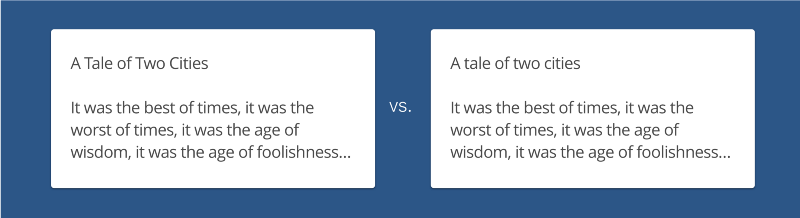
«Визуальная отчетливость» всего лишь модный способ сообщить, что title case больше выделяется. Заглавные буквы ведут себя как поднятые руки, придавая вашему заголовку больший акцент. Title case особенно полезен если вы не можете регулировать стили шрифтов. Это поможет отличить текст вашего заголовка от основного текста.

Заметили насколько больше заголовок слева выступает, чем тот что справа? Чем больше он выделяется, тем больше вероятность что кто-то его действительно прочтет.
Больше «серьёзности»
Как и слово «серьёзность», title case придает вашим словам ощущение формальности и важности. Такие сайты как The New York Times или USA.gov используют в основном title case. Это Профессионально. Серьезно. Авторитетно.
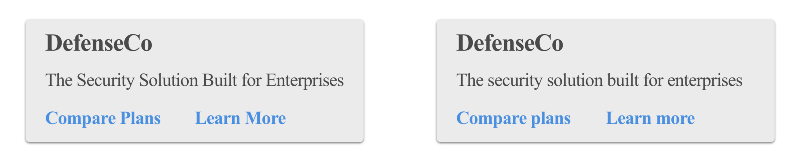
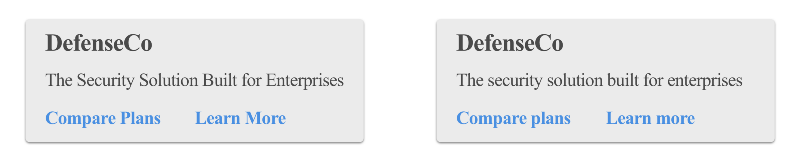
Использование title case подобно надеванию костюма на слова. Для определенных брендов вы можете захотеть чтобы ваши слова выглядели так, будто бы они имеют ввиду бизнес. Если вы занимаетесь бизнесом, связанным с безопасностью например, title case вероятнее даст почувствовать профессионализм и надежность по сравнению с sentence case.

Представьте, что вы руководитель компании. Какой вариант ощущается более профессиональным?
Далее, давайте посмотрим почему вам может захотеться использовать sentence case в своих продуктах или на сайте.
Легче читать
Основная причина использования sentence case в том, что его легче читать, особенно когда текст становится длинным. Вы Можете Себе Представить Как Бы Сложно Было Постоянно Читать Длинные Заголовки в Title Case?
Вот поэтому меня сбивает с толку скриншот ниже из руководящих принципов Apple (Если вам интересно, это тот же самый скриншот, что я уже использовал ранее).

Подпись: Мне больно читать заголовок этого предупреждения
Легче определить
Согласно первому автору Google UX, Sue Factor, одной из главных причин почему Google решил использовать sentence case была легкость объяснения дизайнерам и инженерам. В интерфейсе продукта не всегда понятно, что можно рассматривать как «заголовок». Имя вкладки это заголовок? А что насчет флажков настроек? Или сообщения о подтверждении?
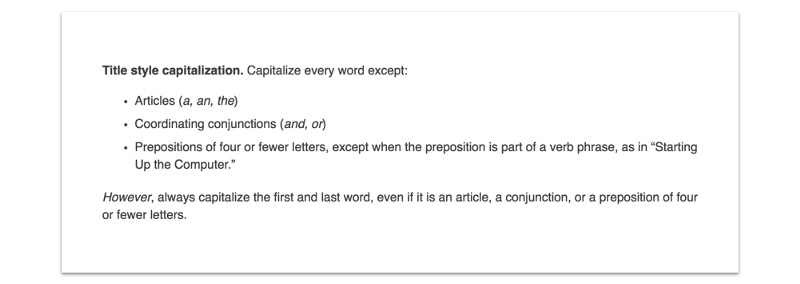
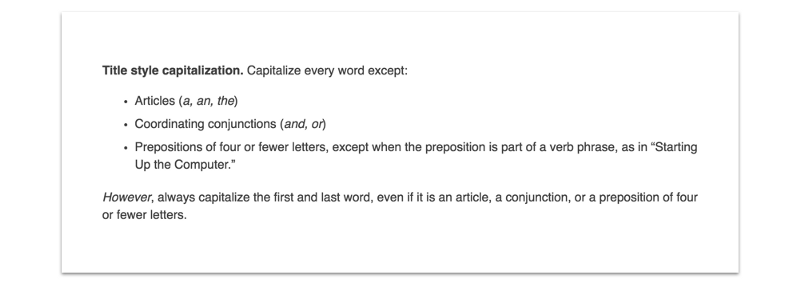
Помимо этого, существуют многочисленные способы использования title case. Например, вы будете капитализировать предлоги «от» или «через»? Что насчет артиклей «the» или «an»? В зависимости от того, каким руководящим принципам вы следуете, конкретные правила для title case могут отличаться. Ниже приведены правила title case согласно Apple.

Подпись: ok, быстрый тест. Нужно ли писать слово «about» с большой буквы?
Если у вас есть разные люди, работающие над вашим продуктом или сайтом, они могут просто забыть обо всех правилах при использовании title case. Вы можете избежать этого замешательства просто используя везде sentence case. Существует всего один способ написания sentence case, его сложнее испортить.
Дружелюбнее
Совсем как title case смотрится более формально и серьезно, sentence case выглядит более повседневным и дружелюбным. Я автор в Dropbox и мы специально используем sentence case поскольку хотим чтобы наш бренд воспринимался естественно и достижимо. Мы считаем, что голос нашего продукта отделяет наш от конкурентов и использование sentence case для нас это один из способов поддерживать этот голос.

Подпись: Вы чувствуете любовь?
Легче обнаружить имена собственные
В итоге, sentence case также облегчает чтение фраз с именами собственными. Имена собственные это те слова, которые вы всегда пишите с заглавной буквы — ваше имя, New York или Microsoft.
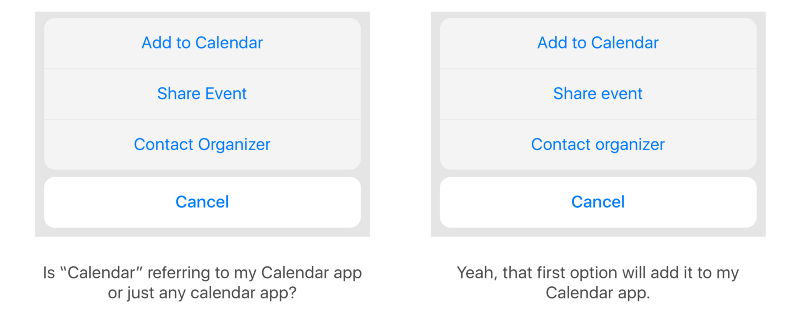
Сегодня многие компании дают своим фичам и продуктам такие описательные названия как «Входящие» (Inbox) или «Календарь» (Calendar) в противовес причудливым именам «Искра» (Spark) или «Чудесный» (Fantastical). Если вы используете title case на всех кнопках, то становится неясным являются ли некоторые вещи именами собственными или нет и это может влиять на удобство использования.

Подпись слева — “Календарь” относится к моему приложению Календарь или к любому приложению календарь? Подпись справа — Да, первый вариант добавит это в мое приложение Календарь.
Title case и sentence case являются двумя самыми популярными стилями капитализации, но они безусловно не единственные возможные.
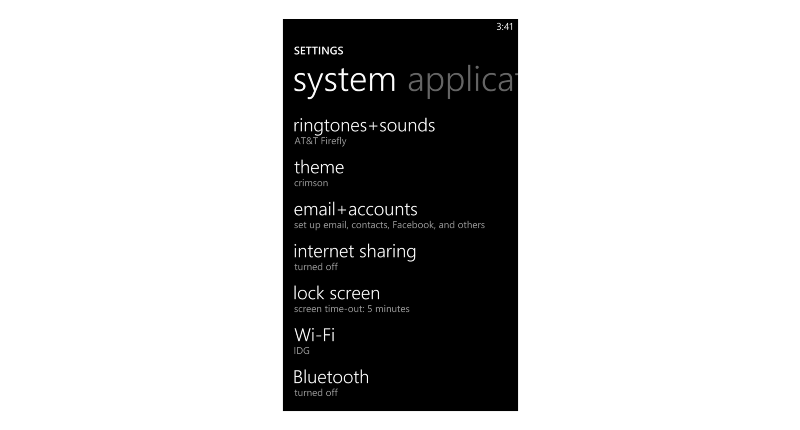
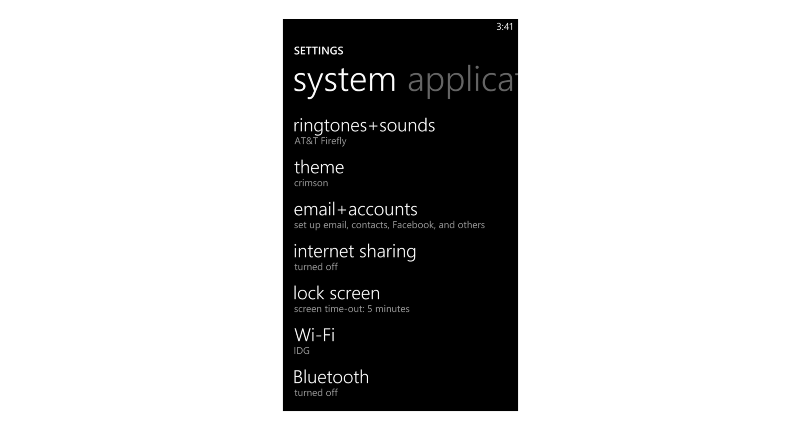
Наглядные пример: На Windows Phone 8 Microsoft использовало много текста с нижним регистром в своем интерфейсе, даже для заголовков и кнопок.

Подпись — избыток нижнего регистра на Windows Phone 8
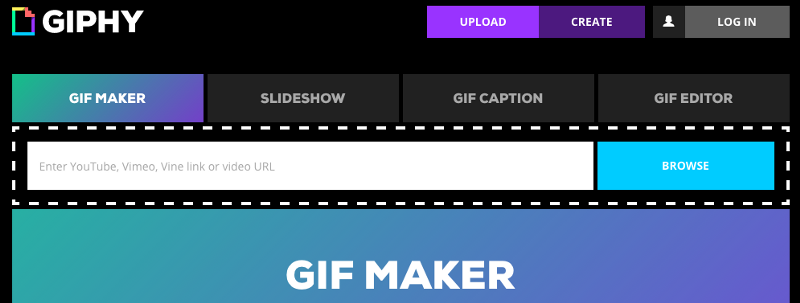
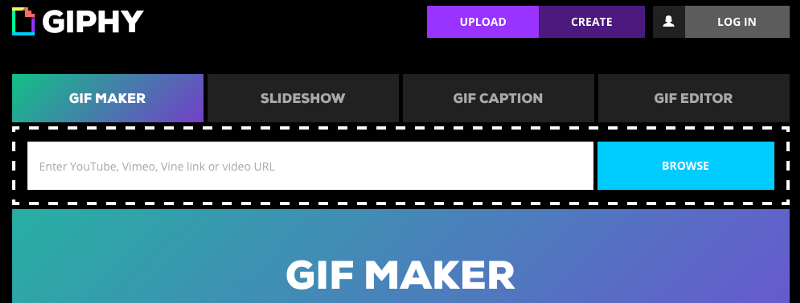
Затем существует GIPHY, один из моих любимых сайтов. Их сайт использует верхний регистр повсеместно, что имеет смысл для них, поскольку текст мем обычно написан всеми заглавными буквами.

Подпись GIPHY: CAPS РУЛИТ
Оба, title case и sentence case имеют свои преимущества. Какое бы направление вы не выбрали, просто убедитесь, что вы принимаете обоснованное решение, которое имеет смысл для вашего бренда. Самое плохое, что вы можете сделать это не иметь совсем никаких стандартов, что в итоге приведёт к несоответствиям, которые будет проблемно исправлять позже.
Как только ваши пользователи начинают замечать несоответствия, вот тогда они начинают терять доверие к вашему бренду.
А что о вас? Вы фанаты sentence case или title case? Нижнего или верхнего? Или вы просто мятежники, играющие по своим собственным правилам?
В любом случае, мне интересно, что вы думаете. Поделитесь своими мыслями или вопросами в комментариях ниже.
(Кстати, кто еще не знает, «вуз» пишется маленькими буковками.)

Вы можете заметить разницу в сообщениях выше? В левой части немного больше заглавных букв чем в правой. Большая О, маленькая О. Кого это волнует, правда?
Ну что ж, если вы пишите приложение для сайта, вас это должно волновать. Такая мелочь, как применение заглавных букв (капитализация) может быть весьма важной. Капитализация влияет на читабельность, понимание и удобство использования. Она даже влияет на то, как люди видят ваш бренд.
Мы обсудим интересные детали чуть позднее, а сперва давайте начнем с небольшого погружения в происхождение капитализации.
Подробнее о методологии тестирования, которую мы используем на проектах в EDISON Software Development Centre.
Title case против Sentence case
В большинстве сегодняшних продуктов и сайтов используются два типа капитализации слов:
- Title case: Каждое слово пишется с прописной буквы. Это Пример Title Case.
- Sentence case: Первое слово пишется с прописной буквы. Это пример sentence case.
Если вы пользуетесь Apple, вы можете заметить повсеместное использование title case в их продуктах. Это потому, что руководящие принципы дизайна Apple рекомендуют title case для многих элементов UI, включая заголовки предупреждения, пункты меню и кнопки.
Если вы пользуетесь Google, вы можете заметить намного больше sentence case в их продуктах. И это оттого, что руководящие принципы Google рекомендуют sentence case практически для всего.

Подпись слева — предупреждение iOS: Заголовок в title case
Подпись справа — предупреждение Android: Заголовок в sentence case
Неважно, в команде ли вы Apple или Google, iPhone или Android, хорошо бы понимать с чем вы связываетесь когда используете title case или sentence case. Давайте внимательнее посмотрим на каждый стиль.
Что хорошего в title case?
Для начала давайте посмотрим почему вам может захотеться использовать title case.
Больше симметрии
Некоторые люди полагают, что title case смотрится лучше, потому что он более симметричный. До тех пор пока ваши фразы остаются короткими, title case создает приятный визуальный ритм вашим словам:

В симметрии заключена красота и иногда этого достаточно для дизайнера или автора, чтобы отдать предпочтение title case, а не sentence case.
Больше визуальной отчетливости
«Визуальная отчетливость» всего лишь модный способ сообщить, что title case больше выделяется. Заглавные буквы ведут себя как поднятые руки, придавая вашему заголовку больший акцент. Title case особенно полезен если вы не можете регулировать стили шрифтов. Это поможет отличить текст вашего заголовка от основного текста.

Заметили насколько больше заголовок слева выступает, чем тот что справа? Чем больше он выделяется, тем больше вероятность что кто-то его действительно прочтет.
Больше «серьёзности»
Как и слово «серьёзность», title case придает вашим словам ощущение формальности и важности. Такие сайты как The New York Times или USA.gov используют в основном title case. Это Профессионально. Серьезно. Авторитетно.
Использование title case подобно надеванию костюма на слова. Для определенных брендов вы можете захотеть чтобы ваши слова выглядели так, будто бы они имеют ввиду бизнес. Если вы занимаетесь бизнесом, связанным с безопасностью например, title case вероятнее даст почувствовать профессионализм и надежность по сравнению с sentence case.

Представьте, что вы руководитель компании. Какой вариант ощущается более профессиональным?
Что хорошего в sentence case?
Далее, давайте посмотрим почему вам может захотеться использовать sentence case в своих продуктах или на сайте.
Легче читать
Основная причина использования sentence case в том, что его легче читать, особенно когда текст становится длинным. Вы Можете Себе Представить Как Бы Сложно Было Постоянно Читать Длинные Заголовки в Title Case?
Вот поэтому меня сбивает с толку скриншот ниже из руководящих принципов Apple (Если вам интересно, это тот же самый скриншот, что я уже использовал ранее).

Подпись: Мне больно читать заголовок этого предупреждения
Легче определить
Согласно первому автору Google UX, Sue Factor, одной из главных причин почему Google решил использовать sentence case была легкость объяснения дизайнерам и инженерам. В интерфейсе продукта не всегда понятно, что можно рассматривать как «заголовок». Имя вкладки это заголовок? А что насчет флажков настроек? Или сообщения о подтверждении?
Помимо этого, существуют многочисленные способы использования title case. Например, вы будете капитализировать предлоги «от» или «через»? Что насчет артиклей «the» или «an»? В зависимости от того, каким руководящим принципам вы следуете, конкретные правила для title case могут отличаться. Ниже приведены правила title case согласно Apple.

Подпись: ok, быстрый тест. Нужно ли писать слово «about» с большой буквы?
Если у вас есть разные люди, работающие над вашим продуктом или сайтом, они могут просто забыть обо всех правилах при использовании title case. Вы можете избежать этого замешательства просто используя везде sentence case. Существует всего один способ написания sentence case, его сложнее испортить.
Дружелюбнее
Совсем как title case смотрится более формально и серьезно, sentence case выглядит более повседневным и дружелюбным. Я автор в Dropbox и мы специально используем sentence case поскольку хотим чтобы наш бренд воспринимался естественно и достижимо. Мы считаем, что голос нашего продукта отделяет наш от конкурентов и использование sentence case для нас это один из способов поддерживать этот голос.

Подпись: Вы чувствуете любовь?
Легче обнаружить имена собственные
В итоге, sentence case также облегчает чтение фраз с именами собственными. Имена собственные это те слова, которые вы всегда пишите с заглавной буквы — ваше имя, New York или Microsoft.
Сегодня многие компании дают своим фичам и продуктам такие описательные названия как «Входящие» (Inbox) или «Календарь» (Calendar) в противовес причудливым именам «Искра» (Spark) или «Чудесный» (Fantastical). Если вы используете title case на всех кнопках, то становится неясным являются ли некоторые вещи именами собственными или нет и это может влиять на удобство использования.

Подпись слева — “Календарь” относится к моему приложению Календарь или к любому приложению календарь? Подпись справа — Да, первый вариант добавит это в мое приложение Календарь.
Другие регистры?
Title case и sentence case являются двумя самыми популярными стилями капитализации, но они безусловно не единственные возможные.
Наглядные пример: На Windows Phone 8 Microsoft использовало много текста с нижним регистром в своем интерфейсе, даже для заголовков и кнопок.

Подпись — избыток нижнего регистра на Windows Phone 8
Затем существует GIPHY, один из моих любимых сайтов. Их сайт использует верхний регистр повсеместно, что имеет смысл для них, поскольку текст мем обычно написан всеми заглавными буквами.

Подпись GIPHY: CAPS РУЛИТ
Делая выводы
Оба, title case и sentence case имеют свои преимущества. Какое бы направление вы не выбрали, просто убедитесь, что вы принимаете обоснованное решение, которое имеет смысл для вашего бренда. Самое плохое, что вы можете сделать это не иметь совсем никаких стандартов, что в итоге приведёт к несоответствиям, которые будет проблемно исправлять позже.
Как только ваши пользователи начинают замечать несоответствия, вот тогда они начинают терять доверие к вашему бренду.
Дело закрыто?
А что о вас? Вы фанаты sentence case или title case? Нижнего или верхнего? Или вы просто мятежники, играющие по своим собственным правилам?
В любом случае, мне интересно, что вы думаете. Поделитесь своими мыслями или вопросами в комментариях ниже.
