
Классическим примером оценки текущего состояния проекта является burndown диаграмма — объективно, самый лучший инструмент, позволяющий увидеть реальное состояние дел в итерации.
Но оказывается, и его можно усовершенствовать — дополнительно измерять скорость разработки по проектным фазам: анализ требований, разработка, тестирование, документирование и т.п.
Для 100% кросс-функциональной команды, где разработчик = тестировщик = аналитик, это наверное не так важно — если анализ требований будет не успевать, остальные накинутся и помогут. Но много ли таких команд вы знаете?
(далее рассуждаем, приняв эффективность аналитической деятельности 1 разработчика меньше эффективности такой же деятельности 1 аналитика)
Давайте представим себе, что у нас недельная итерация, в команде помимо разработчиков только один аналитик по 4 часа в день — итого 20 доступных часов. А задач на анализ оказалось на 30 часов (например, недооценили) — и все необходимо сделать, чтобы хорошо начать следующую итерацию.
В этой ситуации burndown будет нам показывать, что все хорошо (например, разработчики идут быстрее плана), однако, очевидно что анализ не будет завершен вовремя.
А burndown продолжает показывать, что все в норме!
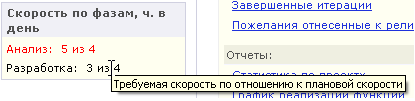
Вот здесь и поможет еще один показатель, требуемая скорость разработки по фазам — если у нас осталось работ, например на анализ, больше чем физически доступно времени аналитиков, то загорится красная лампочка и нам придется вовремя обратить на нее внимание.
Вот например в DEVPROM такой показатель измеряется и всегда доступен команде рядом с burndown графиком.