Казалось бы, померил время от HTTP-запроса браузера до загрузки последнего байта страницы — и готово. Not so fast! У Google, например, целых 6 метрик для оценки скорости работы сайта. Под катом НЕ будет перевода документации Lighthouse и НЕ будет советов по написанию SEO текстов, зато вы узнаете:
- о хронологии изменения политики ранжирования сайтов Google
- об объективных оценках субъективного восприятия времени загрузки сайта
- насколько интернет остается медленным в 2020
- как время загрузки влияет на посещаемость сайта, а сам процесс на конверсию
- смешная картинка в конце

(не) Google'ом единым
Медленно, но верно своей железной рукой Google устанавливает новые стандарты для веб-страниц. Мотивация проста – Google выгодно показывать в выдаче быстрые, удобные, безопасные и содержательные сайты. Если пользователь быстро нашел, что ему нужно – поисковик справился со своей задачей. Получается, как ни посмотри, user в выигрыше? – да. А вот воплощать в жизнь стандарты, задаваемые Google, конечно же, приходится разработчикам и создателям контента.
Скорость
История со скоростью загрузки страниц началась еще в далеком 2009 году, когда Google выступила с инициативой “Let’s make the web faster”. В ее основе лежало видение сооснователя компании Ларри Пейджа: "Переход от одной веб-страницы к другой должен быть таким же быстрым, как перелистывание глянцевого журнала". За этим последовал выпуск набора инструментов для оптимизации сайта PageSpeed tools и функции предварительной загрузки первых результатов поиска в Chrome. В 2010 Google объявила, что при ранжировании будет учитывать скорость загрузки страниц в десктоп версии. Но на релизе это повлияло только на 1% от всех страниц. Google открыто заявила, что скорость — не ключевой фактор, и специалисты по SEO продолжили спокойно сочинять тексты и добавлять ссылки. И на этом все на следующие 7 лет.
“Browsing the web should be as fast as turning the pages of a magazine”
Larry Page
Мобильные версии сайтов
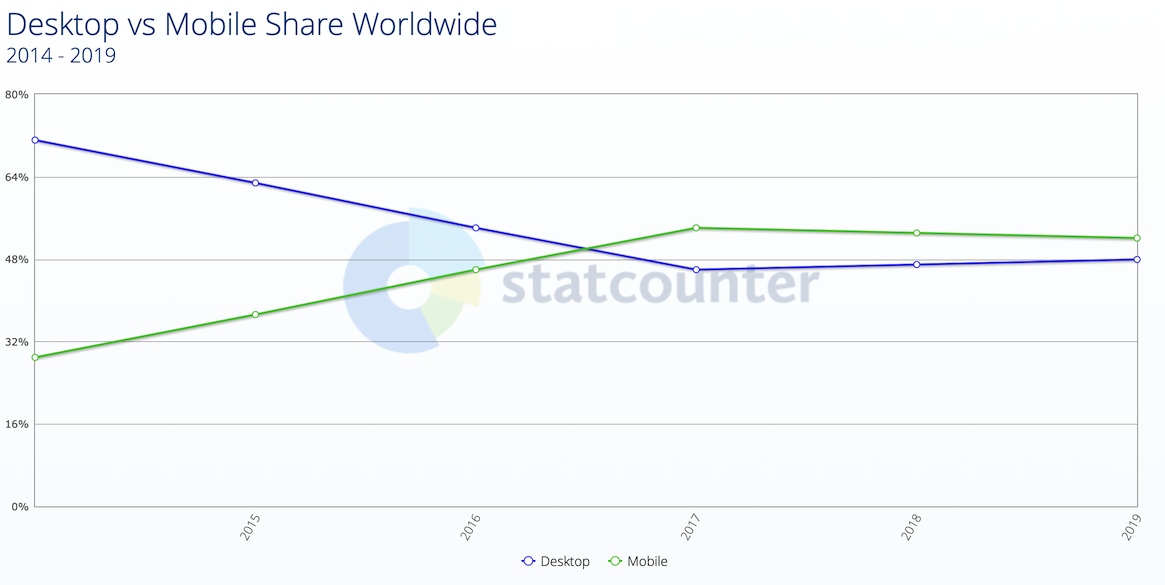
Сейчас в фокусе мобильные версии сайтов, их контент и скорость работы. И это не удивительно: в 2017 доля контента, потребляемого с мобильных устройств, превысила 50%.

В 2017 году Google выпустила свой хрестоматийный отчет "Mobile page speed new industry benchmarks". В 2018 году вышла его обновленная версия. Мы поговорим подробнее о них чуть позже. Летом 2018 вышел "Speed update", который внес изменения в алгоритм индексирования страниц. C июля 2018 года Google учитывает скорость работы мобильных версий страниц при ранжировании и наказывает медленные.
Ровно через год — 1 июля 2019 года — Google начала индексировать все новые страницы с приоритетом мобильного контента. Такое индексирование означает, что рейтинг страниц зависит главным образом от их мобильной версии. Буквально на днях Google анонсировала, что с 1 сентября 2020 года все страницы будут индексироваться таким образом. Пока же Google переводит на мобильное индексирование страницы, которые считает готовыми к этому. Таких веб-страниц порядка 70%. Получается, с осени этого года, помимо прямой зависимости ранжирования от скорости работы мобильных страниц вашего сайта, добавляется косвенная. Чем быстрее работает сайт — тем больше страниц Googlebot для смартфонов успеет проиндексировать (на каждом ресурсе бот проводит ограниченное время).
Безопасность
Аналогичную ситуацию мы наблюдали с переходом на HTTPS. Наверное все замечали предупреждение о том, что страница использует HTTP и небезопасна. Этого достаточно, чтобы у многих пользователей пропало желание посещать ресурс, а, тем более, что-то на нем покупать. Но давайте обо всем по порядку.
В 2014 Google начала поощрять сайты, использующие SSL, поднимая их в выдаче.
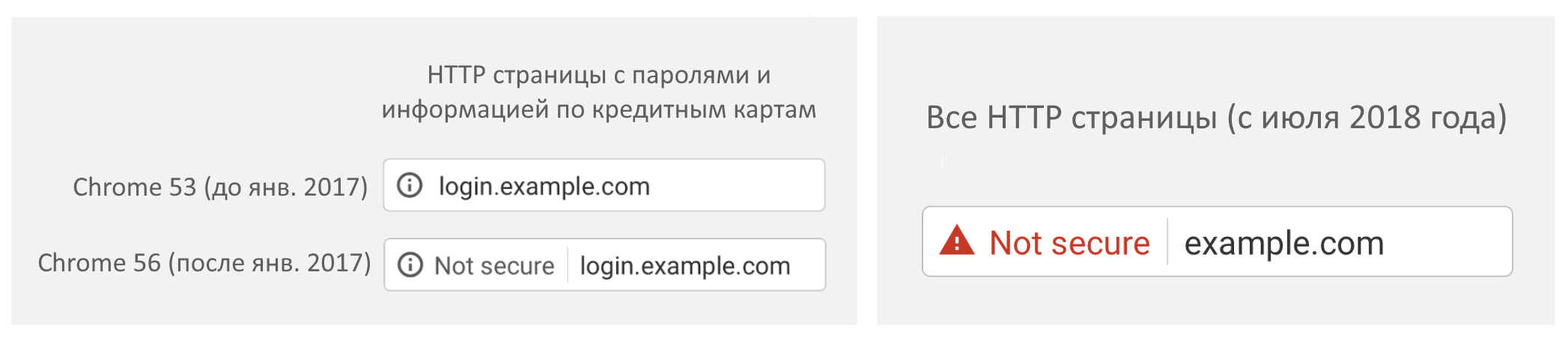
С января 2017 Chrome сообщает, что веб-страница “Not secure”, если она содержит поля для ввода паролей и не использует SSL.
С июля 2018 года небезопасными считаются любые страницы, не использующие SSL.
В 2019 Яндекс тоже начал "штрафовать" сайты без SSL шифрования.

Google часто применяет такой метод кнута и пряника. Хотя, вернее будет сказать, пряника и кнута. Сначала поощряет тех, кто следует рекомендациям, а через время начинает наказывать тех, кто их не выполняет.
Если с использованием TLS все более-менее понятно (есть — хорошо, нет — плохо), то со скоростью загрузки страниц все не так очевидно. Что такое быстро? На что влияет скорость? Какие показатели в среднем по сети?
Измеряем время до...
Итак, берем страницу, измеряем время с отправки HTTP-запроса браузером клиента до момента, когда последний байт страницы загружен — готово! Not so fast… Time to Fully Loaded (TTFL), именно его мы только что померили, не очень-то отражает реальное положение дел. TTFL не достаточно, чтобы понять насколько сайт быстрый. Еще одна популярная характеристика оценки скорость работы сайта — Time to First Byte (TTFB). Это время между отправкой HTTP-запроса пользователя и получением первого байта информации запрашиваемой страницы. Она отражает "отзывчивость" сервера, на котором находится сайт. Чтобы проверить TTFB, можно использовать отладчик браузера или консоль. В Chrome и Firefox нажмите комбинацию "Ctrl+Shift+I". Выберите вкладку "Сеть". После этого перезагрузите страницу, отфильтруйте ресурсы по типу HTML и найдите document файл. Поле "Ождиание" и есть TTFB.

Конечно, чем эти промежутки времени меньше — тем лучше, но для пользователя все эти TTFB и время до получения последнего байта мало что значат. Никто не заходит на страницу с открытым отладчиком и не смотрит, когда пришел первый байт с aliexpress.com. (Ну, может быть вы сейчас зашли, ради интереса). В первую очередь user смотрит на окно браузера с интересующим его сайтом. Можно оценивать скорость работы веб-страницы, опираясь на время отображения ее элементов.
Time to First Contentful Paint (TTFCP), если коротко, — время до отображения первого элемента на экране устройства пользователя. Цветной фон, картинки, svg файлы, текст — все, за исключением встраиваемых элементов.
Time to Visually Complete (TTVC) — это время в секундах, которое требуется, чтобы в окне браузера посетителя страница выглядела полностью загруженной. Это значит, что если пользователь никак не будет взаимодействовать со страницей, в том числе скроллить ее, то вид страницы уже никак не изменится.
Ну, теперь то все? — нет. Люди не заходят на страницу с секундомером в руках, чтобы засечь, когда на экране их телефона появилось хоть что-то. Главное для пользователя — восприятие времени загрузки или perceived loading duration. То, сколько он скучал, прежде чем начать пользоваться страницей.
Объективная оценка субъективного восприятия
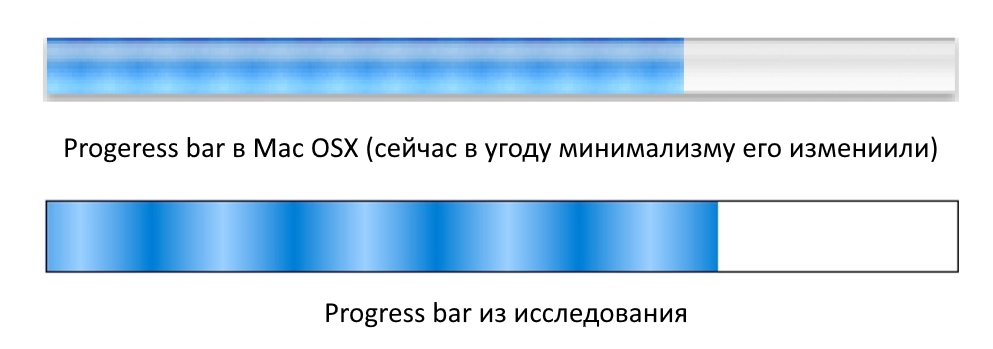
Чувство восприятия времени user'а можно "обмануть", скрасив мучительные секунды ожидания. Вот любопытное исследование на эту тему — "Faster Progress Bars: Manipulating Perceived Duration with Visual Augmentations". Исследователи из Питтсбурга выяснили, что пульсирующая полоса progress bar'а кажется на 11% быстрее, чем обычная монохромная. Может, это одна из причин сложившегося предубеждения: "мак работает быстрее"?

Вот еще интересный пример манипуляции, но уже с переносом зоны ответственности. Разработчики приложения Facebook для iOS провели A/B тестирование и сравнили реакцию пользователей на кастомный индикатор загрузки и стандартный. Выяснилось, если показывать стандартный спиннер, большинство пользователей будут считать медленным не приложение, а свой телефон. Вот так можно повысить лояльность пользователей, просто заменив анимацию.

Теперь пример уже не из мира IT. Большинство не самых современных лифтов двигаются довольно медленно. Ускорение, с которым может двигаться лифт, ограничено не только характеристиками установленного оборудования, но и из соображений безопасности и комфорта. Людей нельзя подвергать сильным перегрузкам. Одна из функций зеркал в лифте — занять пассажиров на время поездки. По этой же причине в некоторых лифтах включают музыку и делают кабинки прозрачными. Конечно, зеркала выполняют и более прикладную функцию — людям на инвалидной коляске проще и безопаснее выезжать из такого лифта.

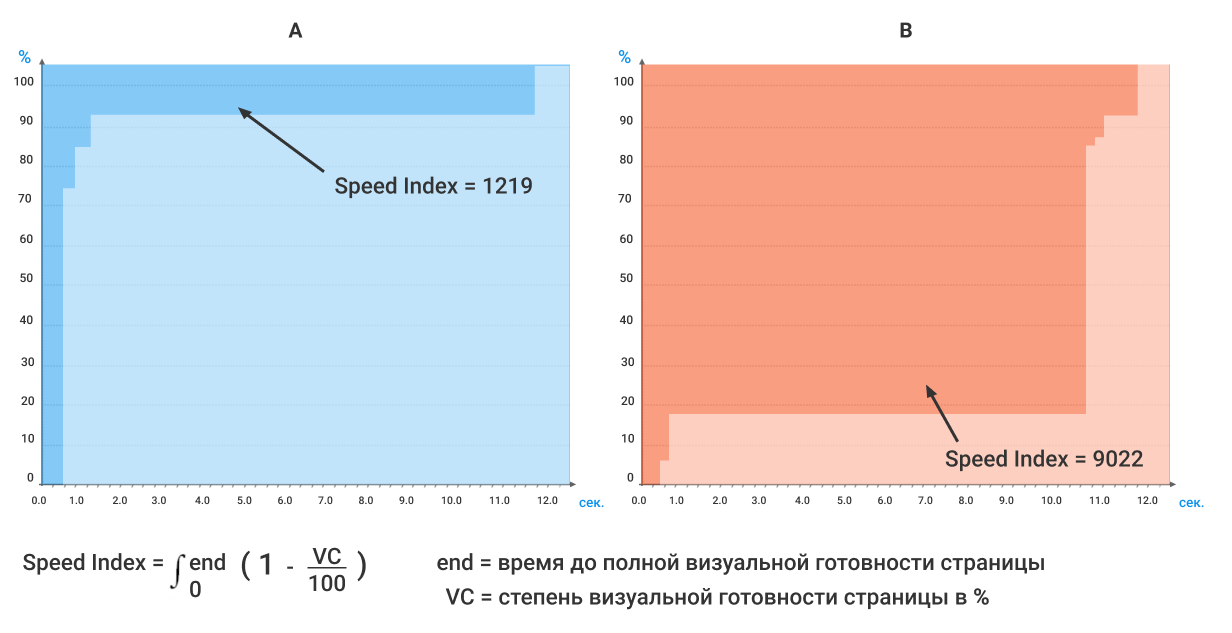
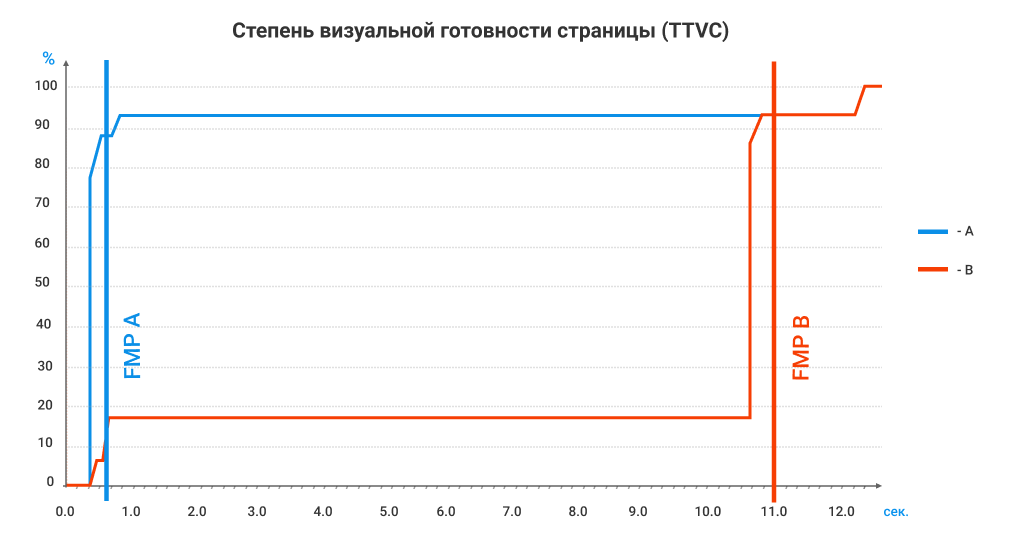
И как раз тут на сцену выходит Speed Index и First Meaningful Paint. Speed Index — довольно "хитрая" характеристика. Как мы уже убедились, если пользователя развлекать — ожидание не будет для него такой большой пыткой, и время загрузки пройдет "быстрее". Speed Index во многом отражает ощущения пользователя. Итак, пусть у нас есть две одинаковые веб-страницы с TTVC 12 секунд. Страница "А" отображает большую часть контента за 1 секунду, а "B" — только под конец TTVC.

Построим график степени визуальной готовности страницы в процентах от времени загрузки. Для этого, например, можно делать скриншоты и попиксельно их сравнивать.

Speed Index будет определятся площадью над этим графиком (учитывая, что мы ограничим его сверху ста процентами). Для самых любопытных оставил формулу для расчета.

Чем Speed Index ниже — тем лучше. Получается, это совсем никакая не скорость, а скорее время, ну а по большому счету и не время вовсе. Вот такая семантическая путаница. Итак, если Time to Visually Complete отражает время до результата — полной отрисовки контента страницы в браузере — то Speed Index учитывает еще и путь, по которому мы добираемся до этого результата.
First Meaningful Paint (FMP) показывает, когда на мониторе или экране телефона пользователя уже можно что-то почитать или посмотреть — начать потреблять контент. Если кратко, ее определяют как время за которое с отображаемой страницей происходят наибольшие перемены. Подробнее можно прочитать тут. FMP для страниц "А" и "B" будут выглядеть вот так:

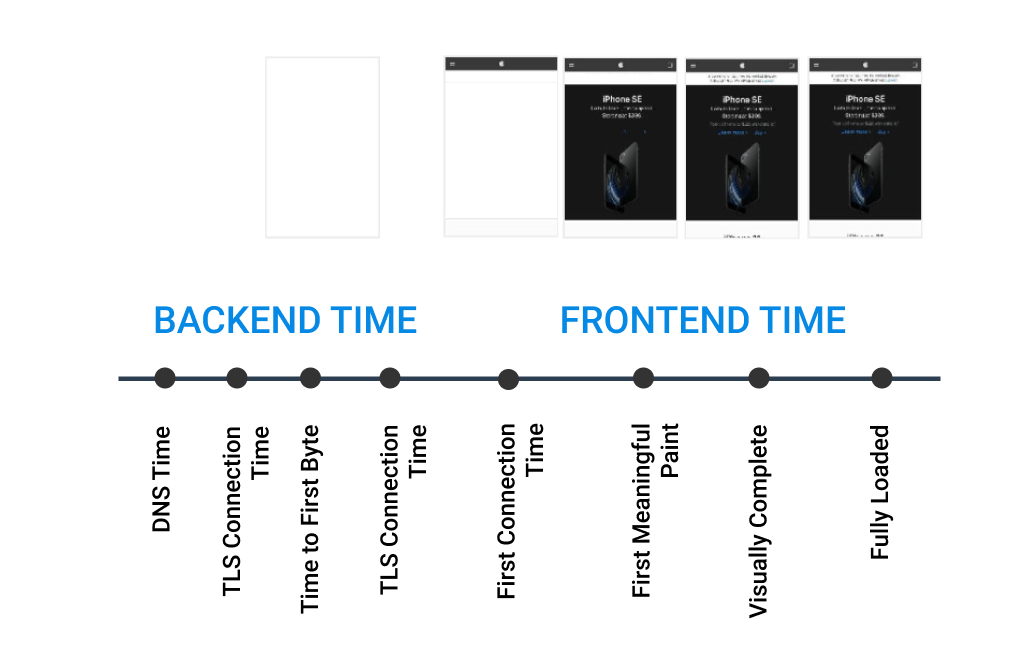
Наконец, давайте разместим все рассмотренные метрики (события) на временной шкале.

Как время загрузки влияет на поведение посетителей?
Какие количественные данные использовать, если мы хотим оценить реакцию посетителей на скорость загрузки страниц? Для этого хорошо подходят величины, традиционно используемые в SEO для оценки UX:
- показатель отказов (bounce rate) — отношение числа посетителей покинувших сайт со страницы входа к их общему числу.
- время на сайте (time per visit) — время, которое посетитель провел на сайте, прежде чем уйти
- число страниц за посещение (pageview per visit) — сколько страниц посетитель просмотрел, прежде чем уйти
Эти метрики зависят от многих факторов, но скорость работы веб-страницы — один из важнейших. Давайте смотреть, что нам сообщают исследования.
Что говорят сами пользователи
Половину участников опроса, проведенного Google, больше всего раздражает медленная скорость работы сайта.
52% пользователей готовы отказаться от анимации и видео на сайте, если это сделает его быстрее.
Уже после трех секунд ожидания половина посетителей покинут страницу, и это не удивительно. У большинства веб-страниц нет progress bar'а. User не знает, сколько ему еще осталось ждать — секунду, две или десять. Он перейдет на другую вкладку, нажмет "back to previous page" или вообще закроет браузер и откроет Instagram. Учитывая, что attention span зумеров сильно сократился из-за Instagram, TikTok и прочих Twitter'ов, страницы должны загружаться молниеносно.
79% пользователей повторно не вернутся за покупкой на медленно работающий сайт.
66% пользователей считают скорость работы сайта важной частью имиджа компании.
Более того, по разным оценкам от 12% до 44% пользователей поделятся своим негативным опытом и предостерегут знакомых от использования медленного ресурса. Как заметил Дуглас Адамс в 5 части своего культового цикла "Автостопом по галактике": "Ничто не движется со скоростью большей, чем скорость света, за исключением, может быть, плохих новостей, которые подчиняются своим, особенным законам"
"Nothing travels faster than the speed of light with the possible exception of bad news, which obeys its own special laws"
Mostly Harmless, Douglas Adams
Что показывает статистика
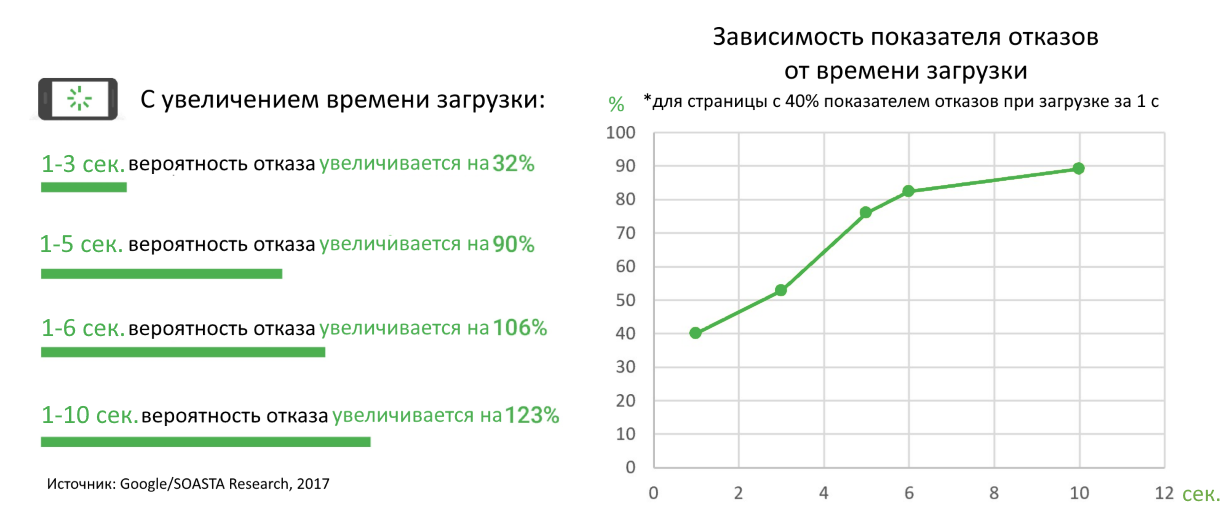
На картинке ниже — как изменяется показатель отказов страниц с увеличением времени загрузки. Результаты получены Google при помощи нейросети, моделирующей поведение посетителей. Справа график для очень хорошего сайта с низким показателем отказов.

Akamai опубликовала результаты с еще более резкими зависимостями. Каждые 100 миллисекунд ожидания снижают конверсию на 7%. Каждые 2 секунды ожидания увеличивают вероятность отказа на 103%.
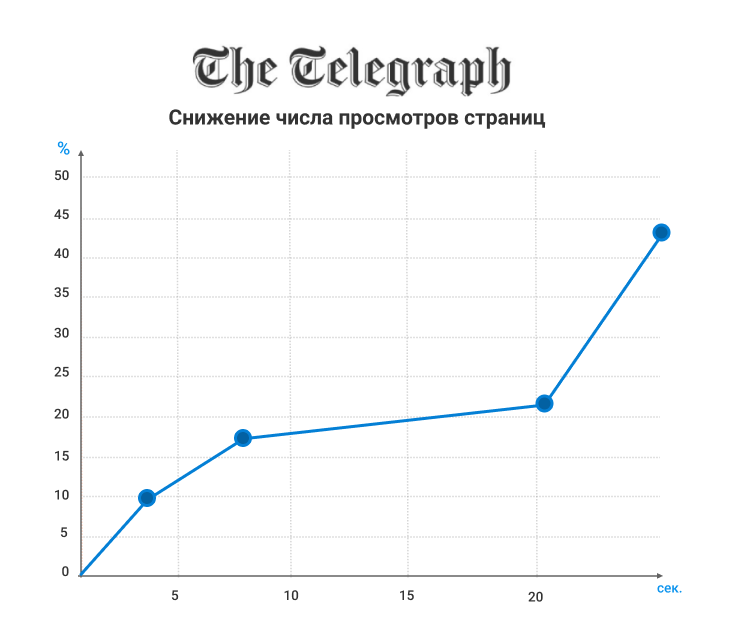
The Daily Telegraph совместно с Optimizely провели свое исследование в 2016 году. Они внесли дополнительную искусственная задержку при загрузке страниц, результаты — на картинке ниже. The Daily Telegraph — одна из самых популярных газет Великобритании с ежемесячной посещаемостью в 70 млн., достаточно возрастной (читай терпеливой) и лояльной аудиторией. Учитывайте это, когда будете смотреть на график.

Ну и вдогонку еще несколько оценок от гигантов e-commerce. Walmart и Amazon сообщают, что каждые сэкономленные 100 миллисекунд времени загрузки их сайта увеличивают прибыль на 1%. На Edge of Future Commercials 2016 AliExpress [заявили], что после того, как они снизили время загрузки своего сайта на 36%, число заказов возросло на 10.5%. Среди новых покупателей конверсия выросла на 27%.
Сколько секунд — хорошо?
Веб-мастера Google могли дать фору многим политикам, отвечая на вопросы про скорость загрузки в рубрике Ask Google Webmasters. Они так и не дали четкого временного интервала допустимой скорости загрузки. Нам посоветовали делать сайт настолько быстрым, насколько возможно, не впадая в крайности при погоне за PSI score, и как обычно рекомендовали сосредоточится на контенте.Прочитать про PSI score и измерить его для любого сайта вы можете здесь, а вот пост на Хабре, где его померили за вас.
Большинство ресурсов, на которые я здесь ссылаюсь, сходятся на том, что хорошее время загрузки — не более трех секунд. Разные источники понимают под этим временем разные вещи, как минимум это Visually Complete, как максимум — полная загрузка. Как показывают исследования, среднее время загрузки мобильных и десктоп страниц сильно больше этого показателя.
В первой версии отчета "Mobile page speed new industry benchmarks" среднее время загрузки лендинговых страниц составило 22 секунды.
В обновленной версии 2018 года, этот показатель улучшился до 15.3 секунд.
В 2019 году Backlinko проанализировали 5 миллионов страниц и установили, что среднее время полной загрузки мобильной страницы — 27 секунд! А среднее время полной загрузки десктоп версии — 10 секунд.
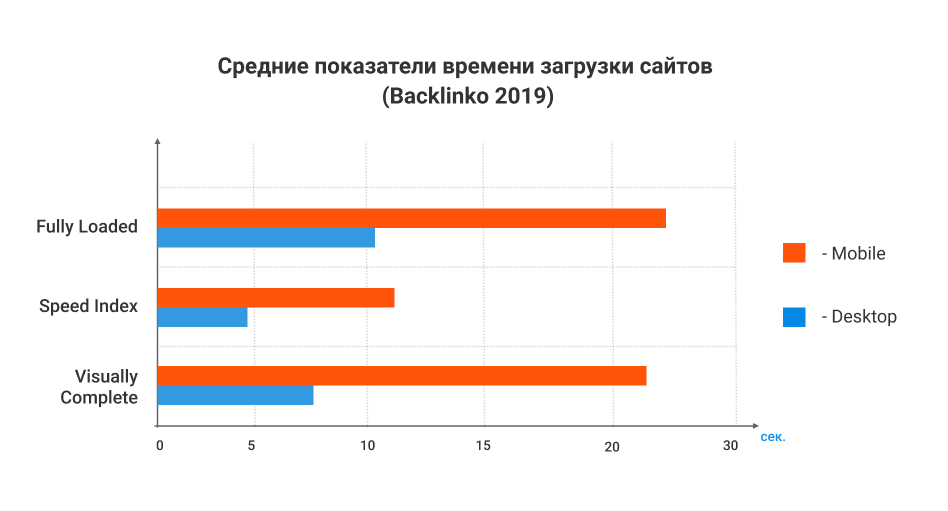
Цифры отличаются потому, что Google анализировал только лендинговые страницы, а Backlinko — все подряд. Теперь немного статистики по Speed Index. На картинке ниже — сравнение средних показателей времени загрузки веб-страниц в 2019 году. Еще раз убеждаемся, насколько Speed Index и Visually Complete — разные вещи.

В 2010 году Мэйли Охей (Maile Ohye), на тот момент Developer Programs Tech Lead в Google, сказала, что они нацелены на показатель в пол секунды. Спустя десять лет ее заявление выглядит примерно, как 2015 год в Back to the Future II.
"...studies by Akamai who found that two seconds is actually the threshold for e-commerce site acceptability. Meaning that that’s what users like to shop with. At Google, we aim for under a half second..."
Maile Ohye

Самое главное
- В 2020 большая часть интернета все еще очень медленная, а хорошее подключение к сети позволяет в этом убедиться.
- Скорость загрузки существенно влияет на доход, будь это продажи или реклама.
- Люди заходят в интернет с мобильных устройств чаще, чем с десктопа.
- Удобство и скорость мобильной версии сайта не менее важны, чем его настольной версии.
- Удобным, быстрым и безопасным сайт нужно делать, прежде всего, для реальных пользователей, а уже потом — чтобы Google по голове погладил.
- При индексировании сайтов в приоритете у Google мобильные версии.
- Время полной загрузки страницы не всегда отражает реальный опыт пользователей. Нет магического числа, которое бы однозначно показывало скорость работы сайта, но есть набор общепринятых метрик.
- Скорость работы для пользователя важнее красивой анимации, видео (если это не стриминговый сервис) и других декоративных элементов.
- Если ваш сайт выглядит готовым к работе через 3 секунды после перехода — это хорошо.
Во второй части этого поста мы рассмотрим самые простые и эффективные способы ускорить загрузку сайта. Разберемся, как в этом могут помочь сервисы по защите и доставке контента. Обсудим, почему комплексные решения, предоставляющие защиту + ускорение как сервис, лучше подходят для большинства проектов. Заходите к нам в блог еще, будет интересно.
