
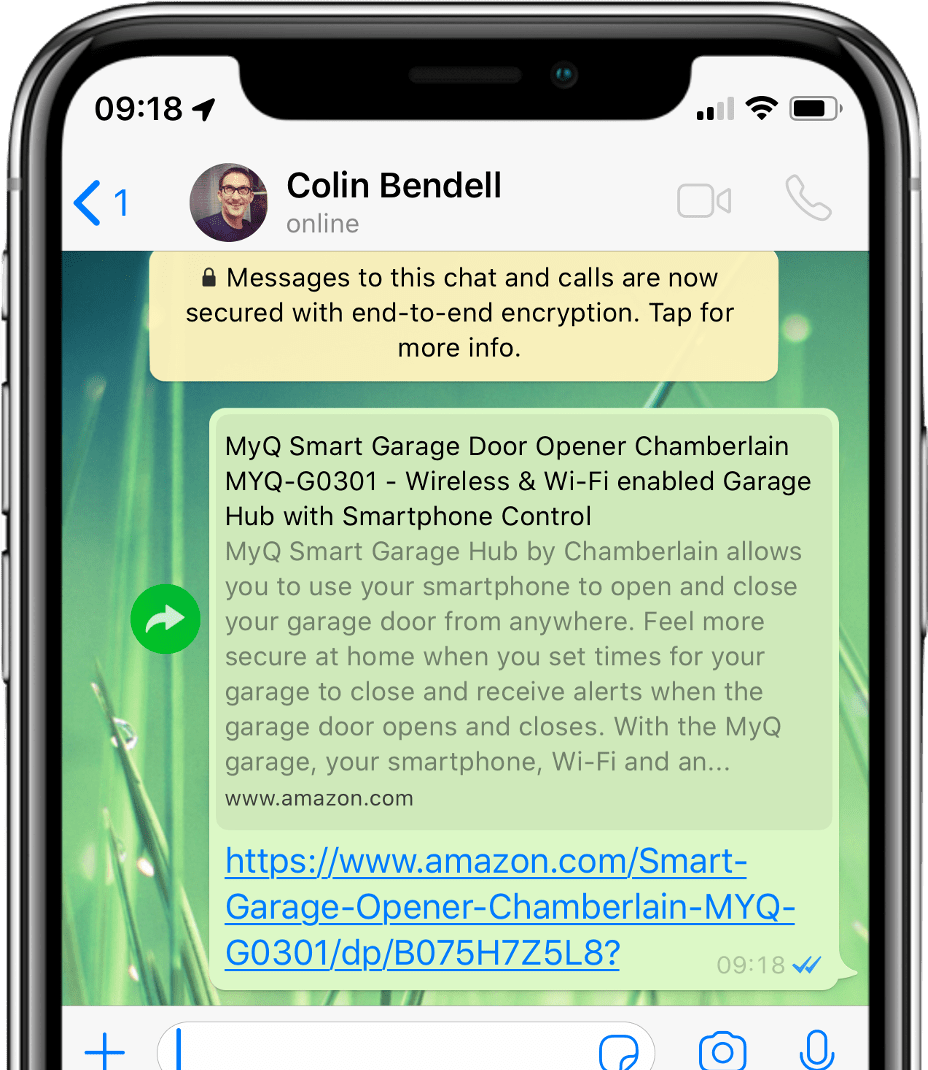
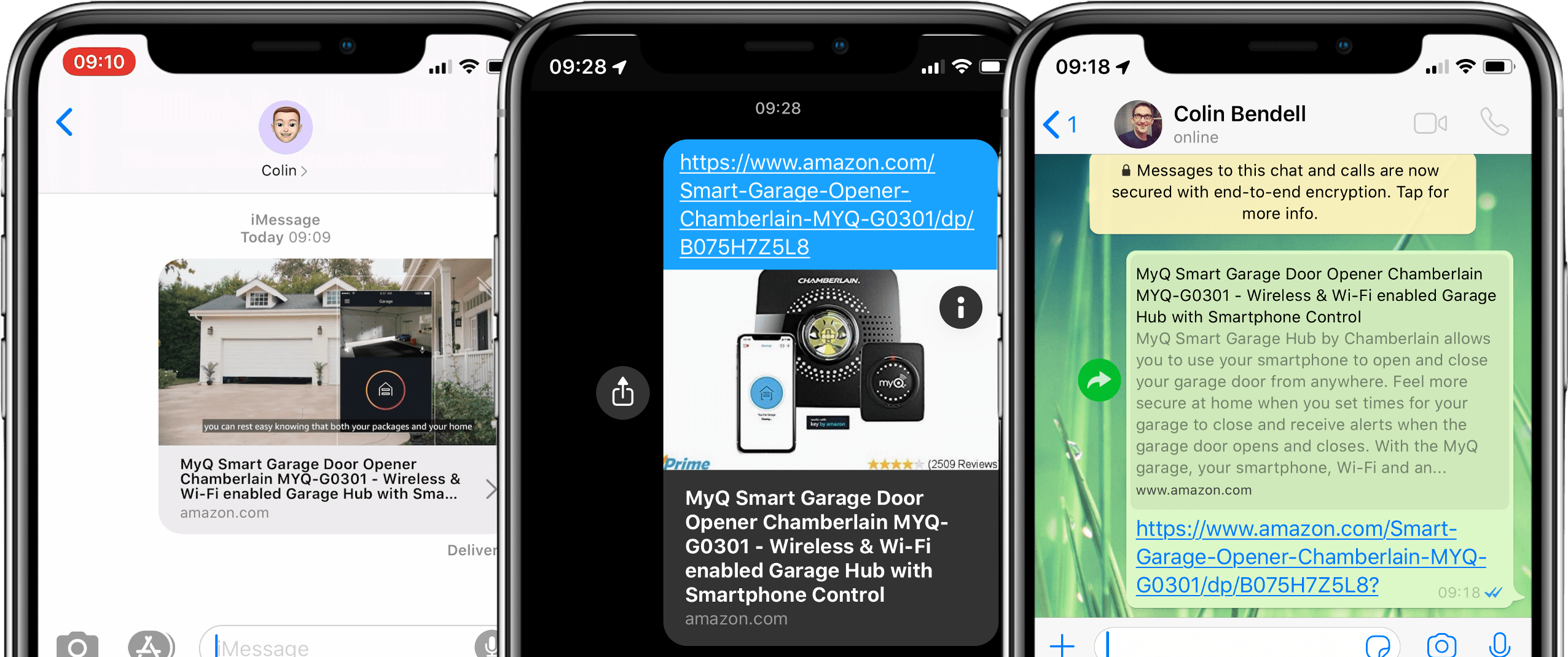
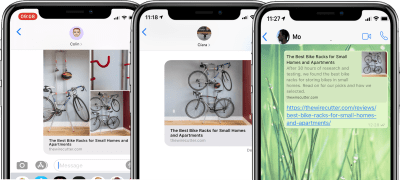
Рис. 1. Превью одной и той же страницы в iMessage (слева), Hangouts и WhatsApp (справа)
Если упомянуть любой URL в твите, на Slack-канале, в Telegram или WhatsApp — ссылка развернётся в превью. Оно даёт примерное представление, как выглядит настоящая веб-страница.
Предварительный просмотр стал настолько обычным делом, что мы почти не обращаем внимания, как он работает. Но это мощнейшее средство привлечения новой аудитории. Возможно, оно даже важнее, чем поисковая оптимизация. К сожалению, большинство систем веб-аналитики не видят этот трафик и не могут показать, как микробраузеры взаимодействуют с вашим сайтом.
Вот основные факты о микробраузерах, которые должен знать каждый веб-разработчик.
1. Что такое микробраузер? Чем он отличается от «обычного» браузера?
Мы все хорошо знакомы с основными браузерами, такими как Firefox, Safari, Chrome, Edge, Internet Explorer и Opera. Не говоря уже о многих новых браузерах на движке Chromium, но с уникальными функциями или интерфейсом, таких как Samsung Internet или Brave.
Микробраузеры — это класс юзер-агентов, которые тоже ходят по ссылкам на сайты, анализируют HTML и взаимодействуют с пользователем. Но у них ограничены возможности по парсингу HTML, а особенно по рендерингу. Для отображаемого сайта не предусмотрено никакого интерактивного взаимодействия с пользователем. Скорее, это чисто репрезентация: нужно намекнуть пользователю, что же находится по ту сторону URL.
Генерация окошка с предварительным просмотром по ссылке — не новая концепция. Facebook и Twitter делают так почти десять лет. В то время функция была практически только у них. Отделы маркетинга раздавали задания, чтобы использовать различные микроданные — аннотации Twitter Cards и Open Graph для Facebook. Вскоре LinkedIn тоже подключил теги Open Graph и OEmbed для генерации предварительного просмотра.
<meta name="description" content="seo description long">
<meta name="keywords" content="seo keyword list">
<link rel="shortcut icon" href="favicon.ico"
type="image/x-icon">
<link rel="icon" href="favicon_32.png" sizes="32x32">
<link rel="icon" href="favicon_48.png" sizes="48x48">
<link rel="icon" href="favicon_96.png" sizes="96x96">
<link rel="icon" href="favicon_144.png" sizes="144x144">
<meta property="og:title" content="Short title here" />
<meta property="og:description" content="shortish description" />
<meta name="twitter:title" content="Short title here">
<meta name="twitter:description" content="shortish description">
<meta property="og:image"
content="https://res.cloudinary.com/.../hero-img.png" />
<meta name="twitter:image:src"
content="https://res.cloudinary.com/.../hero-img.png">Со временем всё популярнее становились групповые чаты и другие инструменты совместной работы — и они начали копировать некоторые функции у больших социальных сетей. В частности, в последние годы мы наблюдаем распространение на чат-платформах функции разворачивания ссылок. Чтобы не изобретать велосипед, для создания предварительного просмотра все платформы ищут уже существующие микроданные.
Но какие данные использовать? Как это должно быть устроено? Оказывается, каждая платформа ведёт себя немного по-разному, представляя информацию с некоторыми отличиями от других, как показано на рис. 1.
2. Если микробраузеры повсюду, то почему я не вижу их в аналитических отчётах?
Трафик от микробраузеров легко упустить из виду. Это происходит по ряду причин.
Во-первых, микробраузеры не выполняют JavaScript и не принимают куки. Блок
<script> из Google Analytics не запустится и не выполнится. И агент рендеринга проигнорирует все куки.Во-вторых, если проанализировать HTTP-логи с сервера или у CDN, то вы увидите совсем небольшое количество запросов. Если вообще сможете распознать соответствующие user agent'ы. Некоторые из них маскируются под реальные браузеры, а другие — под Facebook или Twitter. Например, iMessage для всех запросов использует одну и ту же строку user-agent, и она не изменилась со времён iOS 9:
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit/601.2.4 (KHTML, like Gecko)
Version/9.0.1 Safari/601.2.4
facebookexternalhit/1.1
Facebot Twitterbot/1.0Наконец, многие платформы, в том числе Facebook Messenger и Hangouts, запрашивают макеты предварительного просмотра через централизованные сервисы. Это отличает их от WhatsApp и iMessage, где от каждого пользователя приходят свои запросы. При централизованном подходе вам придёт только один запрос, который может объединять запросы тысяч пользователей.
3. Вероятно, микробраузеры важнее, чем гуглобот
Все знают, как важно хорошо индексироваться в поисковых системах, чтобы наши веб-сайты посещали их краулеры, такие как googlebot. Эти боты являются источником жизненной силы для генерации лидов и привлечения новых пользователей.
Но настоящее сокровище для маркетологов — это сарафанное радио. Разговоры с друзьями или коллегами, где вы рекомендуете какой-то товар, бренд одежды или делитесь новостями. Это самый ценный вид маркетинга.
В прошлом году, собирая данные для отчёта о состоянии визуальных медиа в интернете, мы обнаружили очень явный паттерн, который сильно проявляется в течение сезона отпусков в США. Начиная с Дня благодарения, вплоть до Чёрной пятницы, скорость обмена ссылками взлетела до небес. Причина в том, что народ в групповых чатах делился ссылками и скидками на товары.
Мы уменьшили масштаб и нормализовали статистику по времени суток. Так можно оценить ежедневную аудиторию сарафанного радио и частоту обмена ссылками. Вероятно, не станет шоком тот факт, что в Slack мы обмениваемся ссылками с понедельника по пятницу, а WhatsApp используется всю неделю. Кроме того, WhatsApp чаще всего используется во время так называемых «перерывов», таких как обед или позднее вечернее время, когда дети уже уснули.

Рис. 2. Обмен ссылками в WhatsApp и Slack
Хотя предварительный просмотр ссылок становится всё более распространённым, необходимо учесть два фактора, которые влияют на поведение пользователей:
- Пользователи скептически относятся к ссылкам, которые получают в SMS и чатах. Они боятся фишинга и не переходят слепо по ссылке, а ищут дополнительное подтверждение ценности содержимого. Вот почему большинство платформ используют предварительный просмотр страницы, крупно выделяя URL.

- Прокрутка. Уверен, вам попадались групповые чаты с сотней непрочитанных сообщений, которые вы быстро прокручиваете, чтобы догнать разговор. При таком поведении легко упустить ссылки, а предварительный просмотр даёт краткое резюме с информацией, насколько важно или нет перейти по этому URL.

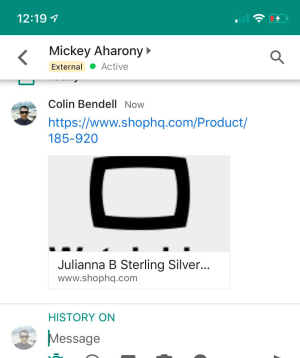
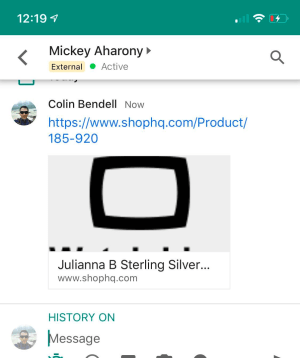
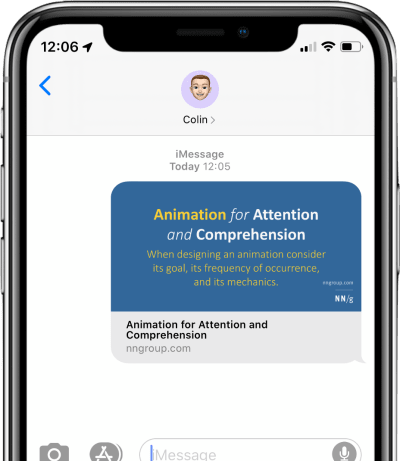
Рис. 3. Выжимка исследования Nielsen Norman Group в окне предварительного просмотра

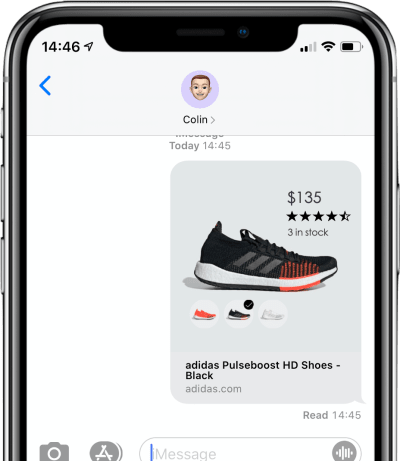
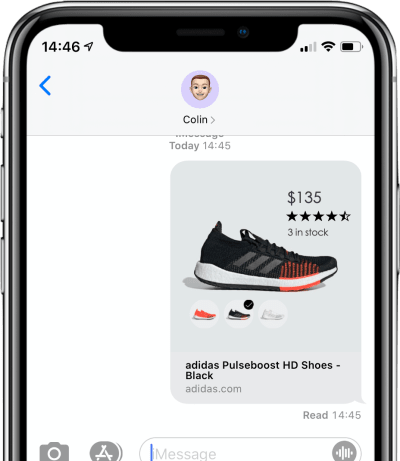
Рис. 4. Пример, как привлекательно может выглядеть товар из интернет-магазина. В окне предварительного просмотра отображаются варианты цвета, цена и рейтинг товара
4. Микробраузеры — не настоящие браузеры (они просто притворяются)
Как я уже упоминал, микробраузер выдаёт себя за настоящий браузер, отправляя правильные заголовки HTTP, а зачастую демонстрируя чужую строку user agent. Тем не менее, веб-разработчикам важно знать некоторые особенности их работы.
Во-первых, микробраузеры пытаются защитить приватность пользователя. Пользователь пока не собирается посетить ваш сайт. Более того, ему показывают превью из окна приватного чата. Несмотря на то, что упоминается ваш бренд и сайт, конфиденциальность разговора должна строго соблюдаться.
По этой причине все микробраузеры:
- игнорируют JavaScript — так что ваше приложение React не будет работать;
- игнорируют все куки-файлы — так что ваши А/B-тесты тоже без толку;
- некоторые последуют редиректам, но через несколько секунд быстро вылетят по таймауту и откажутся от попыток развернуть ссылку;
- не ждите
referer, когда пользователь откроет ссылку в полноценном браузере. Фактически, это будет выглядеть как «прямой» трафик, словно пользователь вручную ввёл URL в адресную строку.
Во-вторых, у микробраузеров очень маленький мозг и, скорее всего, не самый продвинутый сетевой алгоритм. Большинство полноценных браузеров используют токенизатор, чтобы парсить HTML-разметку, и асинхронно отправляют запросы в сетевой стек. Более того, перед отправкой async-запроса браузеры всё-таки проведут некоторый анализ необходимых ресурсов.
Судя по нашим экспериментам, большинство микробраузеров при парсинге HTML используют просто цикл
for, одновременно запрашивая ресурсы. Это нормально для быстрого Wi-Fi, но может вызвать затруднения на нестабильном соединении.Например, iMessage сначала обнаружит и загрузит все фавиконы
<link rel="icon" >, все изображения <meta property="og:image", а также <meta name="twitter:image:src", и только потом решит, что из этого отрисовать. Теперь вы понимаете, куда уходит трафик.
Многие сайты до сих пор транслируют фавиконы в пяти и более размерах. Это означает, что iMessage загрузит все фавиконы независимо от размера, а затем не использует их, если решит вместо этого показать изображение.
По этой причине важное значение приобретает мета-разметка. Чем легче контент, тем выше вероятность, что он появится на экране пользователя.
5. Разметка имеет значение
Поскольку микробраузеры примитивны, важно сделать хорошую разметку. Вот несколько правильных стратегий:
- На дворе уже 2020 год, хватит одного фавикона. Удалите все остальные ссылки
<link rel="shortcut icon"и<link rel="icon".
- Судя по нашим наблюдениям, чаще всего микробраузеры понимают теги Open Graph. Если теги OG и Twitter Card отсутствуют, то используется дефолтное сеошное описание
<meta name= "description". Но поскольку часто оно наполнено бессмысленными фразами для поисковой оптимизации, люди ничего не поймут.

- Пропишите в description толковый текст.
- Укажите до трёх изображений в
<meta property="og:image". Большинство платформ загружает только первое, но некоторые (в частности, iMessage) пытаются создать коллаж.

Рис. 5: Amazon пытается распознать user-agent микробраузеров, из-за чего в превью часто попадает текст из метатега description
- Используйте
<meta property="og:viс прогрессивным (не потоковым) видео.
<meta property="og:type" content="video.other"> <meta property="og:video:url" content="https://shoesbycolin.com/blue.mp4"> <meta property="og:video:secure_url" content="https://shoesbycolin.com/blue.mp4"> <meta property="og:video:type" content="video/mp4"> <meta property="og:video:width" content="1280"> <meta property="og:video:height" content="720">
- Не нужно снифить user agent, чтобы скрыть теги
<meta>. Так делают некоторые сайты, такие как Amazon, чтобы соответствующие микроданные были видны только для Facebook/Twitter. Но это может вызвать проблемы у некоторых микробраузеров, которые не придерживаются той же конвенции user agent. В результате пользователь увидит только простую ссылку без нормального предварительного просмотра.
- Превью — отличное место, чтобы рассказать историю своего продукта или обобщить свои идеи.
Резюме
Поскольку всё больше наших разговоров происходит в групповых чатах и каналах Slack, предварительный просмотр ссылок — важный способ привлечь новых пользователей. К сожалению, не все веб-сайты обеспечивают хорошие и убедительные предварительные просмотры (а теперь, когда вы знаете, что искать, вы не сможете развидеть плохие примеры — уж извините).
Чтобы помочь людям принять решение перейти по ссылке и посетить ваш сайт, нужно прописать на страницах аннотации с микроданными. Что ещё лучше, мы можем передавать через микробраузеры красивые визуальные истории.