Комментарии 23
НЛО прилетело и опубликовало эту надпись здесь
Плитка такая же есть тут: www.ebay.com/ — но да, это больше модная тенденция.
+2
По мне так половину главной страницы смело можно убрать.
+6
Можно. На главной странице всегда должны быть: поиск, баннер, популярные товары и иногда новинки. Все остальные блоки по желанию делаются и зависят от целей.
+1
Тоже не всегда.
Человек хочет напильник. Он заходит на сайт и что он ищет? «Напильники»
Не «новые лампочки», не «популярные электродрели», не баннер «8 марта — скидка на молотки», а «напильники».
На e5.ru так например.
А вот когда категория одна, то можно и новинки запустить (если, например, только компьютеры продаём или только книги, как amazon.com, или цветы, или краски).
И ещё одно исключение — когда покупатели магазина из разряда людей «чтобы эдакое купить?», как на ebay или aliexpress, или магазина подарков, или одежды, или еды.
Человек хочет напильник. Он заходит на сайт и что он ищет? «Напильники»
Не «новые лампочки», не «популярные электродрели», не баннер «8 марта — скидка на молотки», а «напильники».
На e5.ru так например.
А вот когда категория одна, то можно и новинки запустить (если, например, только компьютеры продаём или только книги, как amazon.com, или цветы, или краски).
И ещё одно исключение — когда покупатели магазина из разряда людей «чтобы эдакое купить?», как на ebay или aliexpress, или магазина подарков, или одежды, или еды.
0
1. Вам не кажется, что название «Мой магазин» не совсем удачное?
Только из-за близости с «Вход» — понимаешь, что это подобие кабинета.
2. Зачем вам столько популярных брендов?
Еще А. Купер писал (опираясь на различные исследования), что человек без проблем воспринимает от 5 до 7 объектов при выборе. Зачем же столько, такого размера и без подписей?
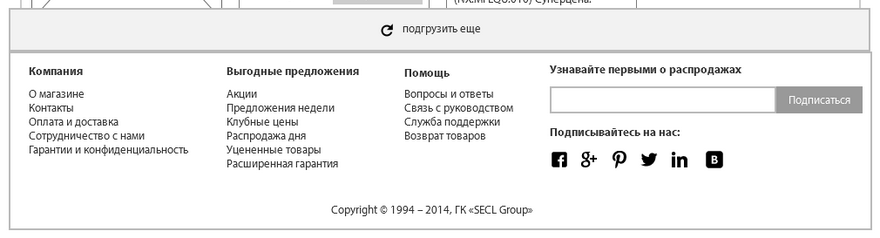
3. И, наконец – игра «Попробуй доберись до футера»:

Это же lazyload?
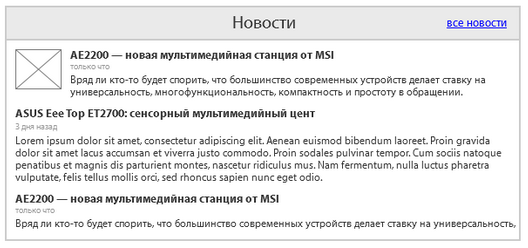
4. И еще момент.
Как читают кирилицу? Правильно, слева на право и сверху вниз.
Теперь вопрос на засыпку, на каком месте страницы будет сфокусировано внимание пользователя, «пробежавшего» глазами весь блок и желающего перейти в раздел?

Очевидно, что не сверху
Только из-за близости с «Вход» — понимаешь, что это подобие кабинета.
2. Зачем вам столько популярных брендов?
Еще А. Купер писал (опираясь на различные исследования), что человек без проблем воспринимает от 5 до 7 объектов при выборе. Зачем же столько, такого размера и без подписей?
3. И, наконец – игра «Попробуй доберись до футера»:

Это же lazyload?
4. И еще момент.
Как читают кирилицу? Правильно, слева на право и сверху вниз.
Теперь вопрос на засыпку, на каком месте страницы будет сфокусировано внимание пользователя, «пробежавшего» глазами весь блок и желающего перейти в раздел?

Очевидно, что не сверху
0
1. Мой магазин — вопрос спорный. Дело в том, что там не просто личный кабинет, а и настройки персонализации.
2. 5+-2 знаем и помним. Но в данном случае сложно угадать какие именно бренды всунуть в эти 7 пунктов. Более того, в гипермаркетах с огромным количеством товаров такого блока и не будет скорее всего. Он делается в частных случаях и зависит от целей. Надписи вполне могут быть, мы обычно такие вещи решаем на этапе дизайна, где в интерфейсе допустимы мелкие финальные правки. Мы ж не могли сделать универсальный макет вообще для всех: он подойдет далеко не всем, а остальным придется дорабатывать под себя.
3. Подгрузка только на главной и только при клике. Так что проблемы тут нет.
4. Это спорное утверждение. Действительно есть правило «сверху-вниз, слева-направо», однако если мы в данном случае поставим ссылку слева, но она будет перед заголовком блока, что не очень хорошо. Поэтому, ссылка «Все новости» была вынесена правее.
2. 5+-2 знаем и помним. Но в данном случае сложно угадать какие именно бренды всунуть в эти 7 пунктов. Более того, в гипермаркетах с огромным количеством товаров такого блока и не будет скорее всего. Он делается в частных случаях и зависит от целей. Надписи вполне могут быть, мы обычно такие вещи решаем на этапе дизайна, где в интерфейсе допустимы мелкие финальные правки. Мы ж не могли сделать универсальный макет вообще для всех: он подойдет далеко не всем, а остальным придется дорабатывать под себя.
3. Подгрузка только на главной и только при клике. Так что проблемы тут нет.
4. Это спорное утверждение. Действительно есть правило «сверху-вниз, слева-направо», однако если мы в данном случае поставим ссылку слева, но она будет перед заголовком блока, что не очень хорошо. Поэтому, ссылка «Все новости» была вынесена правее.
0
1. Какое отношение настройки персонализации имеют отношение к магазину?
Мой магазин – как хочу так и торгую, так по-вашему?
Просто странно, что понятия «продавец» и «покупатель» здесь путаются. Ведь «мой магазин» больше относится к первому, нежели ко вотрому.
2. А зачем гадать? Статистику и сплит-тестирование никто еще не запретил.
3. Весьма странно, т.к. у вас на одной странице 3 паттерна навигации, выполняющих одно и тоже, но выглядящие по-разному:
— в слайдере;
— в блоке «Популярные товары»;
— латентный lazyload в «Популярные товары»
Это же касается и блоков «товара»
— раз
— два
— три
4. Ссылку на весь раздел обычно не зря снизу ставят
Мой магазин – как хочу так и торгую, так по-вашему?
Просто странно, что понятия «продавец» и «покупатель» здесь путаются. Ведь «мой магазин» больше относится к первому, нежели ко вотрому.
2. А зачем гадать? Статистику и сплит-тестирование никто еще не запретил.
3. Весьма странно, т.к. у вас на одной странице 3 паттерна навигации, выполняющих одно и тоже, но выглядящие по-разному:
— в слайдере;
— в блоке «Популярные товары»;
— латентный lazyload в «Популярные товары»
Это же касается и блоков «товара»
— раз
— два
— три
4. Ссылку на весь раздел обычно не зря снизу ставят
+1
1. Я считаю, что за персонализацией и социализацией будущее электронной коммерции. Тут я стараюсь определить лучше практики + добавляю свою аналитику. Я сделал вывод, что это может быть полезно.
2. Тестирование в денном случае не делалось. Как его можно сделать, без цели и понимания целевой аудитории? Это всего лишь демонстрация как может быть.
3. Верно, все 3 блока имеют разное назначение. Тут принцип унификации однородных элементов не подойдет. Всего в магазине кроме главной будет 2 вида: первый и второй. В акциях не стоит давать возможность купить из каталога, нужно человека завести в карточку, чтобы он увидел условия (если они есть), если это просто снижение цены, то блок будет как в первом, только можно добавить пиктограмму процента, например, которая будет создавать правильный ассоциативный ряд со скидкой + можно цену перечеркнуть.
4. Можно и внизу ставить, как вариант. У нас все более компактно, это магазин, а не информационный портал. Мы посчитали наш варивант лучим.
2. Тестирование в денном случае не делалось. Как его можно сделать, без цели и понимания целевой аудитории? Это всего лишь демонстрация как может быть.
3. Верно, все 3 блока имеют разное назначение. Тут принцип унификации однородных элементов не подойдет. Всего в магазине кроме главной будет 2 вида: первый и второй. В акциях не стоит давать возможность купить из каталога, нужно человека завести в карточку, чтобы он увидел условия (если они есть), если это просто снижение цены, то блок будет как в первом, только можно добавить пиктограмму процента, например, которая будет создавать правильный ассоциативный ряд со скидкой + можно цену перечеркнуть.
4. Можно и внизу ставить, как вариант. У нас все более компактно, это магазин, а не информационный портал. Мы посчитали наш варивант лучим.
0
Интересно, а эти огромные слайдеры на главных (а то и внутренних) страницах интернет-магазинов действительно кто-то считает полезными? Меня аж трясет от них — это же надо столько полезной площади гробить на картинки. Сейчас какой интернет-магазин не откроешь, так рука автоматом сразу на середину скролит.
+2
Для маленьких тематических магазинов однозначно полезно. Для больших не всегда. Кроме того, баннер не всегда должен присутствовать, он должен появляться только на время рекламной кампании, а в основное время его там не будет. Это стимуляция продаж, это важно для любого магазина.
+1
Дань моде, акции и для того чтобы сориентировать клиента о специфике магазина.
0
Это же dns. По крайней мере очень похоже.
+1
Я даже не знаю, почему хочется придираться к Никите Семёнову, почему хочется искать недостатки в этой статье, цепляться за какие-то упущенные моменты, вплоть до грамматических ошибок. Правда, не знаю! Но правда хочется!
Может быть это из-за картинок. Как проектировщик, я знаю такую тенденцию: стоит только нашему брату превратить абстрактный образ в прикладной (в прототип, например), как тут же остальные участники процесса (да и сам создатель) получают возможность корректировать этот результат. Фиг бы здесь кто-нибудь что-нибудь написал в комментариях, если бы не выложенные скриншоты из прототипа.
А так сразу можно сказать, мол, ага, это похоже на dns (а я уверен, что Никита смотрел на Юлмарт, и правильно делал), а потом минусануть отвечающего, который не знает, что это такое. Можно сказать, что где-то каких-то блоков не хватает. Да ещё и про чтение кириллицы. Правда, мне тоже хочется что-нибудь покритиковать. Да только я на практике знаю, что большое количество партнёров на главной на конверсию не повлияет, равно как и ссылка «все новости» не в том месте, где ожидает её увидеть пользователь. А ещё похожесть на проект, который уже успешно годами зарабатывает свои миллионы — это плюс а не минус.
Статья хорошая, особенно для начинающих. Я сам пошёл в другом направлении — сухие, ни к чему не обязывающие чек-листы без маркетинговой составляющей и личного мнения (например www.youtube.com/watch?v=EfQGWz3L2Q4). Будет интересно посмотреть, к чему приведут оба пути.
Может быть это из-за картинок. Как проектировщик, я знаю такую тенденцию: стоит только нашему брату превратить абстрактный образ в прикладной (в прототип, например), как тут же остальные участники процесса (да и сам создатель) получают возможность корректировать этот результат. Фиг бы здесь кто-нибудь что-нибудь написал в комментариях, если бы не выложенные скриншоты из прототипа.
А так сразу можно сказать, мол, ага, это похоже на dns (а я уверен, что Никита смотрел на Юлмарт, и правильно делал), а потом минусануть отвечающего, который не знает, что это такое. Можно сказать, что где-то каких-то блоков не хватает. Да ещё и про чтение кириллицы. Правда, мне тоже хочется что-нибудь покритиковать. Да только я на практике знаю, что большое количество партнёров на главной на конверсию не повлияет, равно как и ссылка «все новости» не в том месте, где ожидает её увидеть пользователь. А ещё похожесть на проект, который уже успешно годами зарабатывает свои миллионы — это плюс а не минус.
Статья хорошая, особенно для начинающих. Я сам пошёл в другом направлении — сухие, ни к чему не обязывающие чек-листы без маркетинговой составляющей и личного мнения (например www.youtube.com/watch?v=EfQGWz3L2Q4). Будет интересно посмотреть, к чему приведут оба пути.
+2
Для правильного проектирования чело либо нужно начинать с цели. Так вот у внешней части любого интернет-магазина основная цель – это максимизация конверсии. Почему я написал именно слово «конверсия», а не «продажи»?Вот этого я как раз и не понял из вашего дальнейшего описания, все как-то очень расплывчато.
Объясните пожалуйста конкретно — что вы подразумеваете под конверсией и почему целью внешней части интернет магазина являются именно максимизация конверсии, а не продажи?
0
Интересная статья. Только можно сократить, убрав воду, и иллюстрации интерфейсов не всегда «удобные» для пользователя. Жду продолжения
+1
НЛО прилетело и опубликовало эту надпись здесь
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Серьезное проектирование серьезного магазина. Часть 2. Модули интернет-магазина