
В продолжение моего wordpress-творчества представляю новую тему — Constructor.
Это однозначно «темовая» тема, она представляет из себя конструктор тем, со следующим функционалом:
Темы
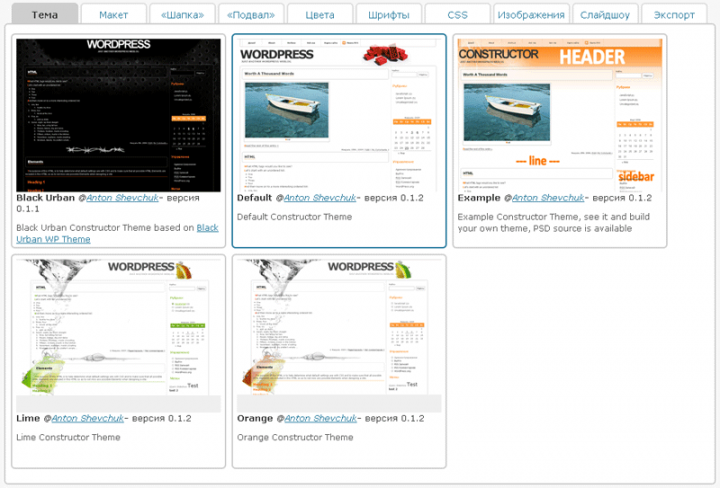
Данная тема поддерживает темы — как бы странно это не звучало — но это вполне юзабельно, и выглядет приблизительно так:

Каждая тема представляет из себя файл настроек — config.php и файл стилей — styles.css (аналогично с обычными темами для wordpress). Если со вторым всё более-менее понятно, то первый представляет из себя следующее:
return array(
"sidebar" => 'right', // макет
"title" => array(
"pos" => 'left' // расположение заголовка
),
"fonts" => array( // шрифт заголовка и текста (см. admin/fonts.php)
'header' => 1,
'body' => 1,
),
"links" => array( // настройки меню в шапке
"type" => 1,
"home" => false,
"rss" => false,
"size" => false,
),
"slideshow" => array( // настройки слайдшоу
"id" => null,
"height" => 200,
"onpage" => false, // show slideshow on page
"onsingle" => false // show slideshow on single post
),
"images" => array( // настройки фоновых изображений
"body" => array('src'=>''),
"wrap" => array('src'=>'','pos'=>'center top'),
"wrapper" => array('src'=>''),
"sidebar" => array('src'=>'','pos'=>'right bottom'),
"footer" => array('src'=>'','pos'=>'left bottom'),
),
"opacity" => 'light', // тип прозрачности
"color" => array( // цвета элементов
"bg" => '#fff',
"bg2" => '#fff5c5',
"title" => '#333',
"title2" => '#555',
"text" => '#333',
"text2" => '#aaa',
"border" => '#aaa',
"border2" => '#999',
"header1" => '#ff6600',
"header2" => '#ff7711',
"header3" => '#ff9933',
),
);
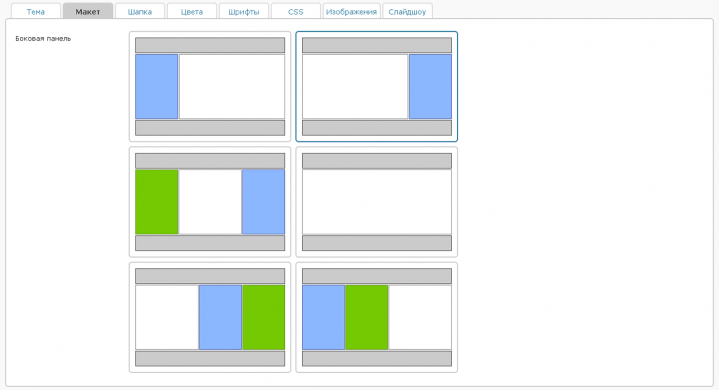
Макет
Можно выбирать из 6-ти возможных вариантов расположения сайдбаров:

Шапка сайта
Можно так же добавить выпадающее меню в шапку сайта, а так же изменить расположение и цвет заголовка:

Подвал сайта
Мы можем с легкостью изменить текст в footer'e:

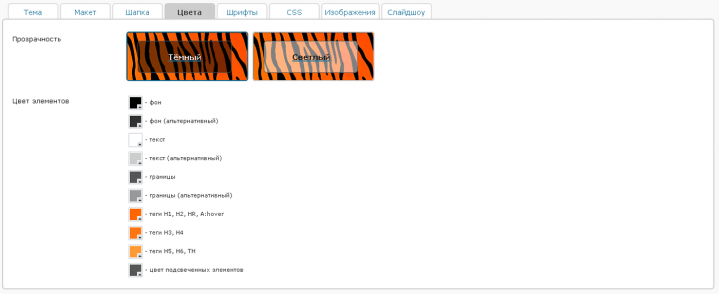
Цвета
Есть несколько глобальных цветов, которые можно изменять — это цвет шрифта, фона, границ и т.д.:

Шрифты
Со шрифтами особого ранообразия не получилось — есть набор пресетов, можно указать различные для заголовков и контента:

CSS
Для продвинутых пользователей есть возможность изменять CSS конкретной темы:

Изображения
Данная опция — для изощренных — вы можете устанавливать фоновые изображения для элементов страницы:

Слайдшоу
Если Вы используете плагин NextGen Gallery, то сможете слегкостью добавить слайд-шоу на главную страницу сайта:

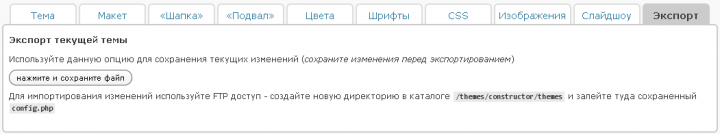
Экспорт
Внеся изменения в текущую тему Вы можете сохранить сие в отдельный файл config.php, который достаточно легко можно превратить в новую тему:

В планах на будущее:
- Добавить слайдшоу содержащие последние посты
- Добавить украинскую локализацию
- Добавить возможность экспорта текущей темы в ZIP архиве
Вот такое чудо у меня получилось, можете попробывать его на зуб скачав из репозитория на wordpress.org