Доброго времени суток, друзья!
Я тут слайдер написал с голосовым управлением, распознаванием текста и его чтением (озвучиванием) средствами браузера.
Функционал:
Код проекта.
GitHub Pages.
В разработке использовалось следующее:
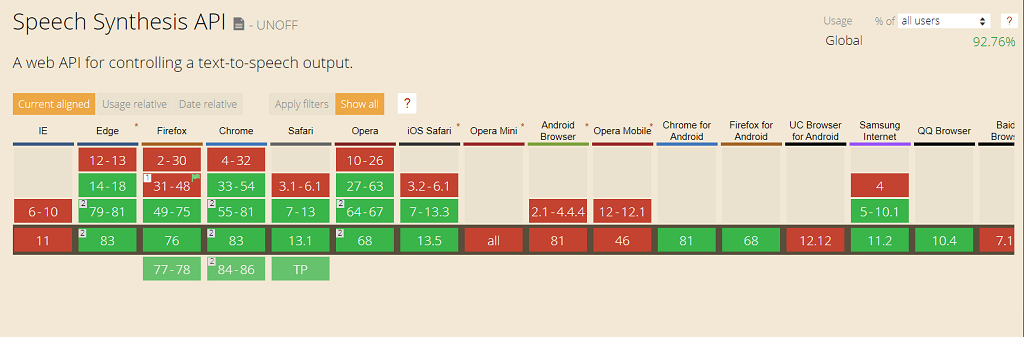
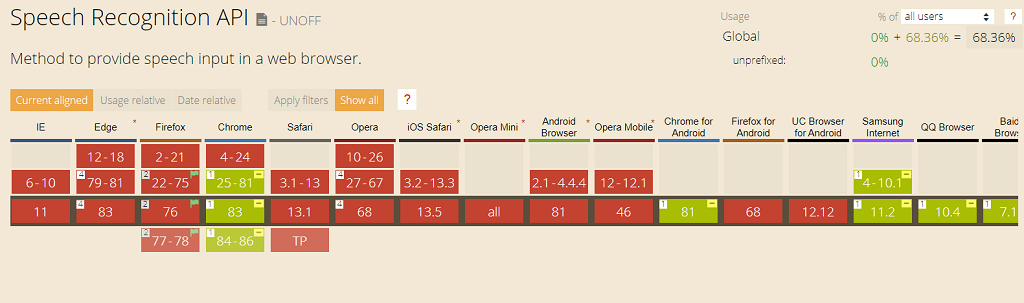
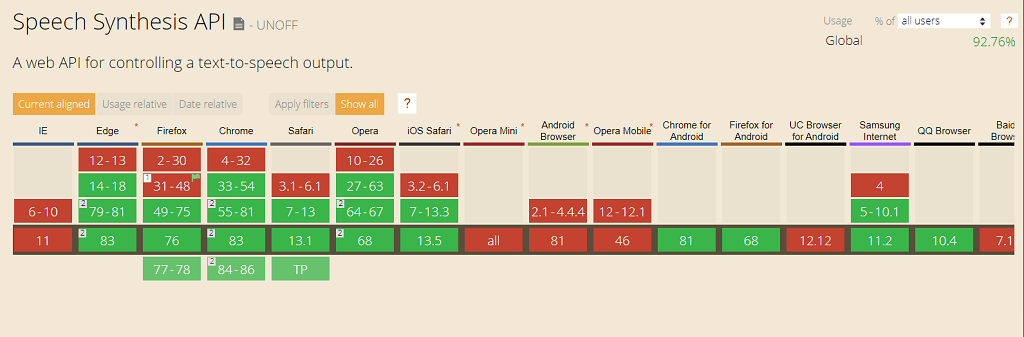
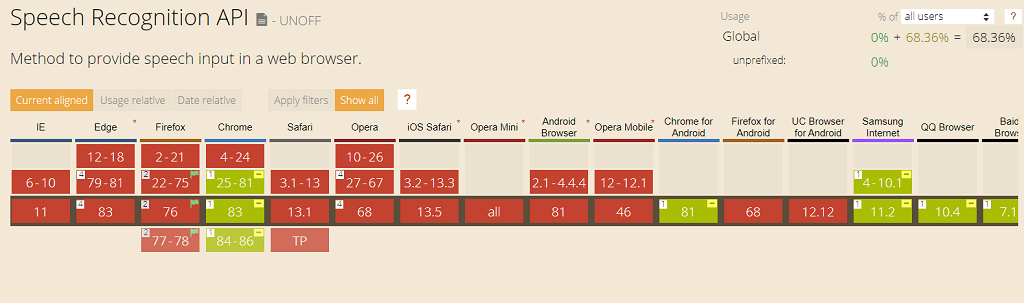
WSAPI — это интерфейс для распознавание речи пользователя (SpeechRecognition) и речевого воспроизведения текста (SpeechSynthesis):
Tesseract.js — библиотека для распознавания текста с изображений.
Поддержка WSAPI на сегодняшний день оставляет желать лучшего, но, учитывая возможности этой технологии, можно быть уверенным в том, что более полная поддержка не заставит себя долго ждать:


Я не вижу смысла цитировать MDN и спецификацию.
К слову, спецификация хоть и написана на эзоповом языке, но не очень объемна, так что дерзайте. Однако имейте ввиду, что она имеет статус рабочего черновика, поэтому может сильно измениться в будущем.
Я старался писать самодокументируемый код, т.е. называть переменные и функции говорящими именами, не использовать сложных конструкций (даже от тернарников воздержался), длинных цепочек из вызовов методов, возвращающих промисы, и т.д. Насколько мне это удалось, судить Вам.
Отмечу парочку моментов, которые могут вызвать недоумение.
После включения звука необходимо подождать около 4 секунд до полной инициализации «слушателя» (тоже самое касается окончания чтения текста).
Обратите внимание на этот «костыль»:
Дело в том, что метод speechSynthesis.getVoices(), предназначенный для получения доступных голосов, при первом вызове возвращает пустой массив. Событие, которое при этом возникает (voiceschanged), срабатывает трижды. При втором озвучивании обработка указанного события приводит к тому, что текст читается дважды.
Для разработки нужен сервер или его эмуляция.
Для эмуляции сервера в VSC я использую расширение Preview on Web Server (открываем index.html нажимаем ctr+shift+L). В Brackets аналогичное расширение поставляется из коробки и запускается с помощью ctrl+alt+p.
В директории проекта лежит файл «server.js». Этот файл содержит два варианта сервера на Node.js — классический и Express.
Для запуска Express-сервера необходимо открыть терминал в директории проекта (в Windows правая кнопка мыши -> «Открыть окно команд») и набрать следующее:
После запуска сервер доступен по адресу
Буду рад обратной связи. Благодарю за внимание.
Я тут слайдер написал с голосовым управлением, распознаванием текста и его чтением (озвучиванием) средствами браузера.
Функционал:
- Смена слайдов по нажатию кнопок или стрелок на клавиатуре
- Тоже самое по голосовым командам «вперед» и «назад»
- Распознавание текста на изображении, запись текста в локальное хранилище и чтение текста голосом от Google по нажатию кнопки «читать»
- Тоже самое по голосовой команде «читать»
Код проекта.
GitHub Pages.
В разработке использовалось следующее:
- Web Speech API
- Tesseract.js
- Windows
- Chrome
- Visual Studio Code
- Сервер
- Рубаи Омара Хайяма — изображения в формате png
WSAPI — это интерфейс для распознавание речи пользователя (SpeechRecognition) и речевого воспроизведения текста (SpeechSynthesis):
- Web Speech API — статья на MDN
- Использование Web Speech API — статья на MDN
- Web Speech API — черновик спецификации
Tesseract.js — библиотека для распознавания текста с изображений.
Поддержка WSAPI на сегодняшний день оставляет желать лучшего, но, учитывая возможности этой технологии, можно быть уверенным в том, что более полная поддержка не заставит себя долго ждать:


Я не вижу смысла цитировать MDN и спецификацию.
К слову, спецификация хоть и написана на эзоповом языке, но не очень объемна, так что дерзайте. Однако имейте ввиду, что она имеет статус рабочего черновика, поэтому может сильно измениться в будущем.
Я старался писать самодокументируемый код, т.е. называть переменные и функции говорящими именами, не использовать сложных конструкций (даже от тернарников воздержался), длинных цепочек из вызовов методов, возвращающих промисы, и т.д. Насколько мне это удалось, судить Вам.
Отмечу парочку моментов, которые могут вызвать недоумение.
После включения звука необходимо подождать около 4 секунд до полной инициализации «слушателя» (тоже самое касается окончания чтения текста).
Обратите внимание на этот «костыль»:
if (voices.length !== 0) {
read()
} else {
speechSynthesis.addEventListener('voiceschanged', () => {
getVoices()
read()
}, { once: true })
}
Дело в том, что метод speechSynthesis.getVoices(), предназначенный для получения доступных голосов, при первом вызове возвращает пустой массив. Событие, которое при этом возникает (voiceschanged), срабатывает трижды. При втором озвучивании обработка указанного события приводит к тому, что текст читается дважды.
Для разработки нужен сервер или его эмуляция.
Для эмуляции сервера в VSC я использую расширение Preview on Web Server (открываем index.html нажимаем ctr+shift+L). В Brackets аналогичное расширение поставляется из коробки и запускается с помощью ctrl+alt+p.
В директории проекта лежит файл «server.js». Этот файл содержит два варианта сервера на Node.js — классический и Express.
Для запуска Express-сервера необходимо открыть терминал в директории проекта (в Windows правая кнопка мыши -> «Открыть окно команд») и набрать следующее:
npm i
npm i nodemon -g // менеджер изменений (опционально)
nodemon server.js
// или
node server.js
После запуска сервер доступен по адресу
http://localhost:8125/ или http://127.0.0.1:8125/.Буду рад обратной связи. Благодарю за внимание.