Все мы прекрасно знаем как отлаживать JavaScript в FireFox — конечно же это FireBug. Какие же аналоги существуют в других браузерах…

Последняя версия: 1.3 / 1.4 alpha (что нового)
Официальный сайт: http://getfirebug.com/
Возможности:
* Расширяемый (FireCookie, FirePHP и т.д.)
* Удобный просмотр исходного кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все «привязанные» к нему свойства и стили.
* Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы.
* Отладка JavaScript.
* Отслеживание процесса загрузки страницы.
* Просмотр HTTP-заголовков обычных и AJAX-запросов.
Скриншот:

Последняя версия: alpha 3
Официальный сайт: http://www.opera.com/dragonfly/
Возможности:
* Просмотр DOM;
* Просмотр и редактирование CSS;
* Отладчик JavaScript;
* Просмотр HTTP и HXR запросов;
* Отлаживать страницы для мобильных устройств;
* Удалённо подключаться к любым компьютерам и устройствам с установленным браузером Opera, поддерживающим данный инструмент, и осуществлять отладку веб-страниц.
* Консоль ошибок;
* Командная строка.
О расширении:
Для того, чтобы появилась внизу панель DragonFly вам необходимо выбрать в главном меню Оперы пункт Tools -> Advanced ->Developer Tools. Там будет вкладка Error Console, а в ней вкладка JavaScript. Это и есть консоль ошибок. Сюда же мы можем выводить и отладочную информацию из скрипта. Но, увы, объекта console нет. Однако есть opera.postError() — аналог console.log().
Скриншот:

Последняя версия: 0.4.2
Официальный сайт: http://www.my-debugbar.com/wiki/CompanionJS/HomePage
Возможности:
* Детальная информация о JS-ошибке (реальное имя файла, строка и вызовы функций до ошибки)
* FireBug-подобная API для консоли
* Консоль позволяет исследовать объекты
* Иконка на панели инструментов для вызова панели Companion.JS
Скриншот:

Статьи на хабре: JavaScript debugger для IE
Последняя версия: ставиться вместе с Office 2003
MSDN: http://msdn.microsoft.com/en-us/library/aa189846(office.10).aspx
Возможности:
* Использовать Visual Studio для отладки.
Подробнее: Отладка для Internet Explorer (в Visual Studio)
Спасибо alemiks
Последняя версия: 2.4.1 (3/12/2008)
Официальный сайт: http://www.ieinspector.com/dominspector/
Возможности:
* Веб-инспектор — возможность просматривать DOM-модель страницы и ее динамическое изменение, стили и т.д.
* Есть консоль как в Firebug
* Писать логи из JavaScript
* HTTP-монитор — позволяет просматривать отправляемые и получаемые запросы со страницы
Минус: программа платная :(
Скриншот:

Спасибо megahertz
Об отладчике: Однако, как пишут в интернете, он не очень хорош — нет console, ничего нельзя сделать пока не нажмешь остановить отладку, нельзя изменить DOM и стили на лету и т.д.
Спасибо XaocCPS
Последняя версия: выпускают каждую ночь новый билд
Официальный сайт: https://trac.webkit.org/wiki/Drosera
Возможности:
* Установка breakpoint
* Есть объект console
* Функциональный стэк
Скриншот:

Статьи на хабре: Не большое упоминание Safari для веб-разработчиков
Последняя версия: 1.2.1
Официальный сайт: http://getfirebug.com/lite.html
Возможности:
* Поддерживает все основные команды FireBug
Скриншот:

Статьи на хабре: Firebug lite
Подробнее можно почитать Отладка JavaScript в Opera, FireFox, IE и Safari
P.S. Знаете что-то еще, пишите в комментариях — с удовольствием допишу.
UPD:
* Перенес в JavaScript
* Добавлен IE+WebDeveloper V2
* Добавлен IE+Microsoft Script Editor
* Добавлен IE8
FireFox — Firebug

Последняя версия: 1.3 / 1.4 alpha (что нового)
Официальный сайт: http://getfirebug.com/
Возможности:
* Расширяемый (FireCookie, FirePHP и т.д.)
* Удобный просмотр исходного кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все «привязанные» к нему свойства и стили.
* Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы.
* Отладка JavaScript.
* Отслеживание процесса загрузки страницы.
* Просмотр HTTP-заголовков обычных и AJAX-запросов.
Скриншот:

Opera — Dragonfly
Последняя версия: alpha 3
Официальный сайт: http://www.opera.com/dragonfly/
Возможности:
* Просмотр DOM;
* Просмотр и редактирование CSS;
* Отладчик JavaScript;
* Просмотр HTTP и HXR запросов;
* Отлаживать страницы для мобильных устройств;
* Удалённо подключаться к любым компьютерам и устройствам с установленным браузером Opera, поддерживающим данный инструмент, и осуществлять отладку веб-страниц.
* Консоль ошибок;
* Командная строка.
О расширении:
Для того, чтобы появилась внизу панель DragonFly вам необходимо выбрать в главном меню Оперы пункт Tools -> Advanced ->Developer Tools. Там будет вкладка Error Console, а в ней вкладка JavaScript. Это и есть консоль ошибок. Сюда же мы можем выводить и отладочную информацию из скрипта. Но, увы, объекта console нет. Однако есть opera.postError() — аналог console.log().
Скриншот:

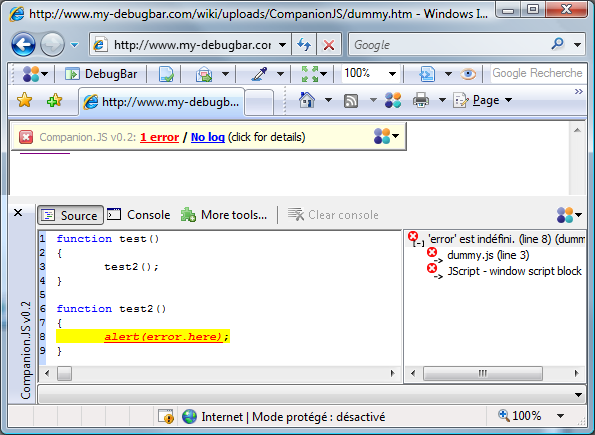
IE — Companion.JS
Последняя версия: 0.4.2
Официальный сайт: http://www.my-debugbar.com/wiki/CompanionJS/HomePage
Возможности:
* Детальная информация о JS-ошибке (реальное имя файла, строка и вызовы функций до ошибки)
* FireBug-подобная API для консоли
* Консоль позволяет исследовать объекты
* Иконка на панели инструментов для вызова панели Companion.JS
Скриншот:

Статьи на хабре: JavaScript debugger для IE
IE — Microsoft Script Editor
Последняя версия: ставиться вместе с Office 2003
MSDN: http://msdn.microsoft.com/en-us/library/aa189846(office.10).aspx
Возможности:
* Использовать Visual Studio для отладки.
Подробнее: Отладка для Internet Explorer (в Visual Studio)
Спасибо alemiks
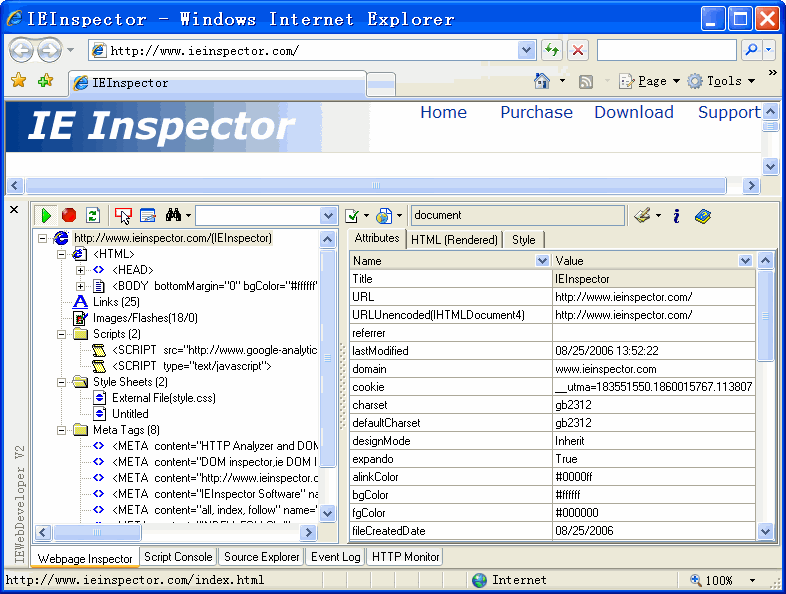
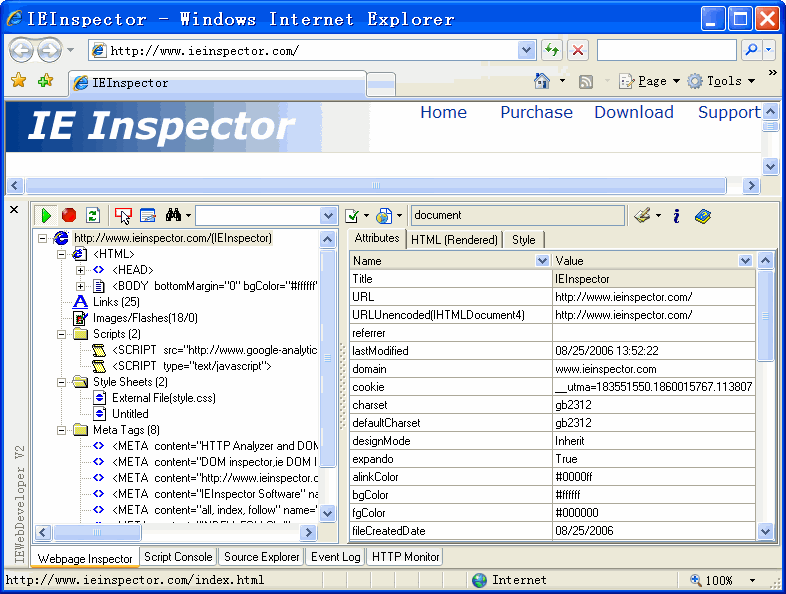
IE — WebDeveloper V2
Последняя версия: 2.4.1 (3/12/2008)
Официальный сайт: http://www.ieinspector.com/dominspector/
Возможности:
* Веб-инспектор — возможность просматривать DOM-модель страницы и ее динамическое изменение, стили и т.д.
* Есть консоль как в Firebug
* Писать логи из JavaScript
* HTTP-монитор — позволяет просматривать отправляемые и получаемые запросы со страницы
Минус: программа платная :(
Скриншот:

Спасибо megahertz
IE8 — встроеный
в IE8 встроен developer tool, в котором есть отладчик и профайлер js
Об отладчике: Однако, как пишут в интернете, он не очень хорош — нет console, ничего нельзя сделать пока не нажмешь остановить отладку, нельзя изменить DOM и стили на лету и т.д.
Спасибо XaocCPS
Safari (любое WebKit-приложение) — Drosera
Последняя версия: выпускают каждую ночь новый билд
Официальный сайт: https://trac.webkit.org/wiki/Drosera
Возможности:
* Установка breakpoint
* Есть объект console
* Функциональный стэк
Скриншот:

Статьи на хабре: Не большое упоминание Safari для веб-разработчиков
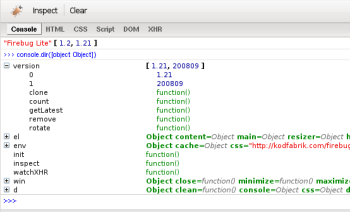
Любой браузер — Firebug Lite
Последняя версия: 1.2.1
Официальный сайт: http://getfirebug.com/lite.html
Возможности:
* Поддерживает все основные команды FireBug
Скриншот:

Статьи на хабре: Firebug lite
Подробнее можно почитать Отладка JavaScript в Opera, FireFox, IE и Safari
P.S. Знаете что-то еще, пишите в комментариях — с удовольствием допишу.
UPD:
* Перенес в JavaScript
* Добавлен IE+WebDeveloper V2
* Добавлен IE+Microsoft Script Editor
* Добавлен IE8