Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-май 2019.

Suzanne Scacca пишет о странном тренде, когда чат-боты заменяют привычные формы обратной связи на мобильных сайтах. В большинстве случаев они бесполезны и только усложняют контакт с компанией.

Обзор безумных интерфейсных паттернов, которые выходят в Reddit-сообществе Programmer Humor с 2016 года.

Page Laubheimer из Nielsen/Norman Group рассказывает о законе руления Accot-Zhai для элементов интерфейса, предполагающих долгое перемещение указателя (например, курсора мыши). Он помогает сделать доступную зону (тоннель) достаточно широкой, чтобы взаимодействие с выпадающим списком, ползунком, хронологией видео и другим подобным элементом было комфортным.

Советы по грамотному представлению промокодов в интернет-магазинах от Kim Flaherty из Nielsen/Norman Group.
Aaron Pearlman даёт советы по оптимизации навигации по интерфейсу с клавиатуры для пользователей с ограниченными возможностями.
Ещё один каталог интерфейсных паттернов.
Памятка Raluca Budiu из Nielsen/Norman Group по выделению обязательных полей в формах. Базово, но обзор хороший.
Kara Pernice и Patty Caya из Nielsen/Norman Group описывают тренды в дизайне интранет-сайтов.

Ежегодная конференция WWDC приносит свежий iOS и какие-нибудь нежданчики для дизайнеров интерфейсов, делающих модные приложения. В этот раз приехало со стороны со стороны планшетов.

Поскольку разумного подхода с единой операционкой для компьютеров и планшетов от Apple ждать не приходится, продолжается ползучая миграция планшетов в сторону полноценности (с попутным отказом от многих мантр концепции «Post-PC»). В этом году iOS выделили в отдельную ветку iPadOS. Что интересного произошло с интерфейсом:

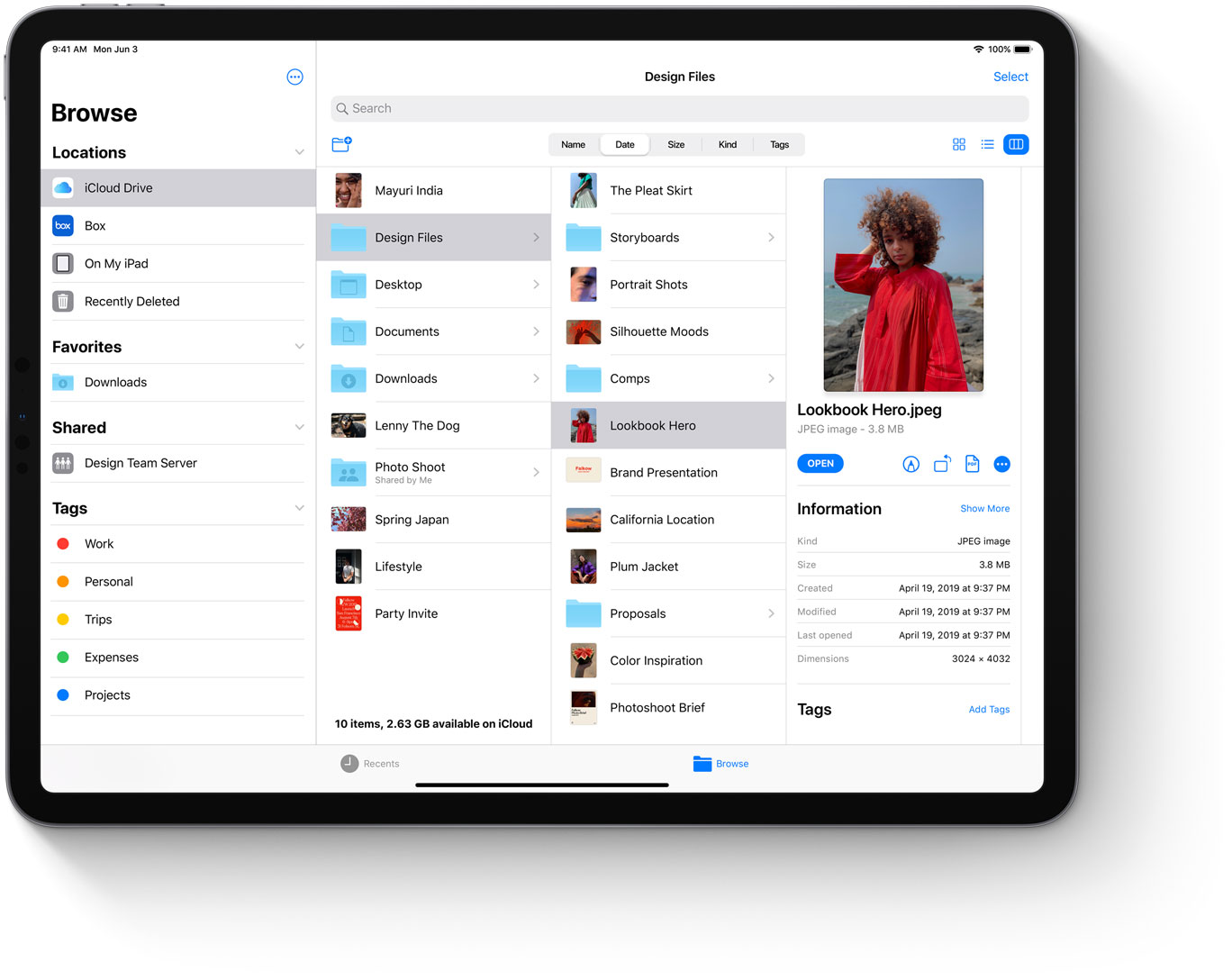
Более серьёзная работа с файловой системой после всех тех баек о ненужности этой «устаревшей концепции». Есть даже свои флешки — через адаптер можно подключить SD-карточку.


Приложения можно запускать несколько раз (они будут во вкладках).
Стартовый экран теперь с виджетами, а сетка иконок приложений плотнее.

Более лучшее переключение между приложениями.

Простые жесты для копирования и вставки, а также отмены при редактировании документов.
Можно ставить шрифты (судя по описанию, через AppStore).

Постепенно работают над браузером, который был очень далёк от современных возможностей на десктопе. Уже хвалятся работой Google Docs, так что наверняка сможет Figma и грядущий Sketch для браузера.
iPad может стать вторым экраном для ноутбука или компьютера. Можно также управлять компьютером с планшета.

Project Catalyst (анонсированный ранее как Marzipan), который позволяет портировать iPad-приложения на Mac, уже доступен разработчикам. Например, Twitter быстро запилили приложение.
Бета-версия уже доступна (обзор). Обзор обновлений для разработчиков и дизайнеров.
Особых обновлений интерфейса нет (снова фокус на ускорение работы и уменьшение размера приложений), но:
Тёмная тема оформления, как и в любом чайнике в 2019 году. Гайдлайны.

Новый паттерн фильтра в фотографиях и расширенный редактор во встроенной почте.

Авторизация в сторонних сервисах через учётную запись Apple. Позволяет войти через отпечаток пальца или распознавание лица, ну и поможет спрятать почту от спамеров.


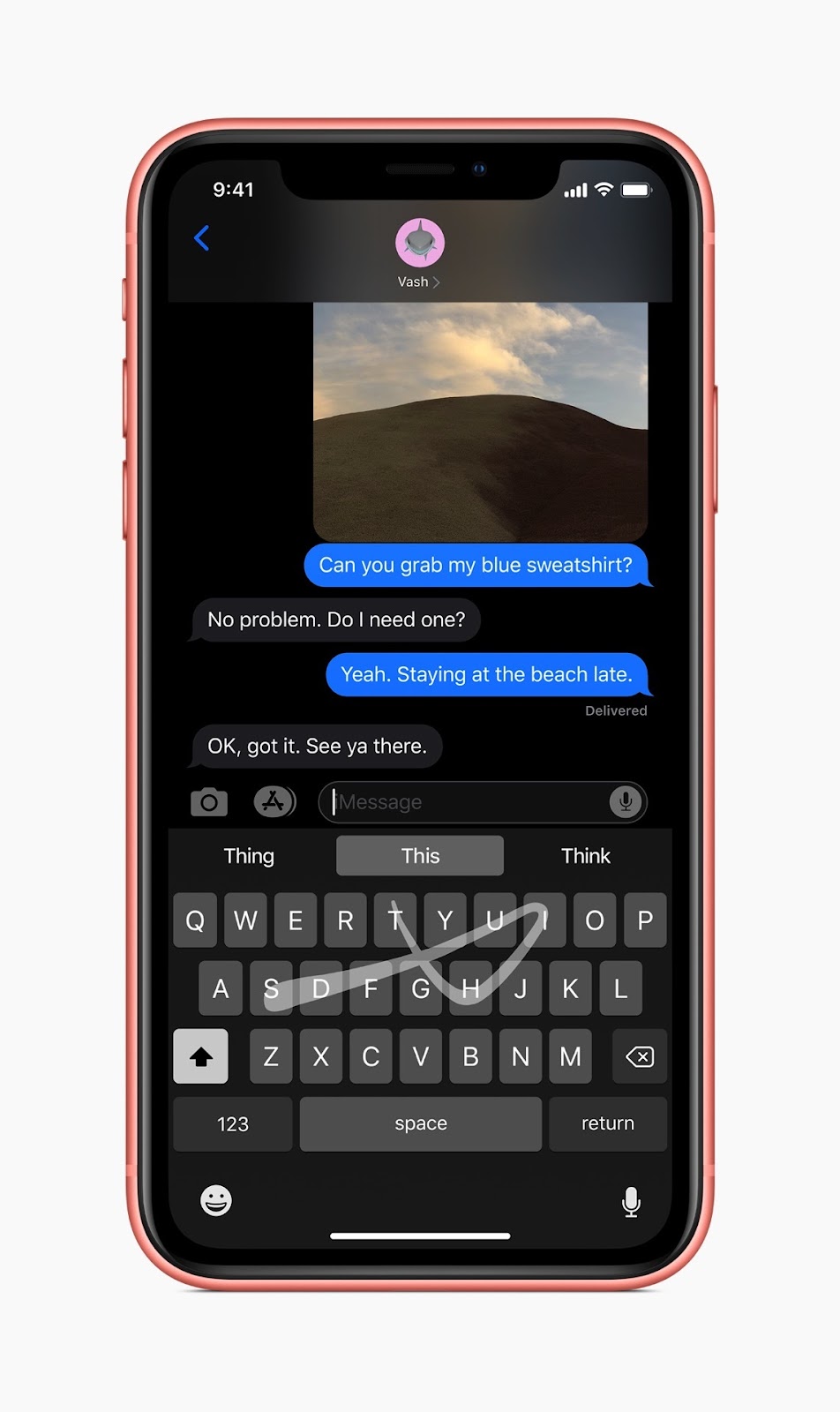
Быстрый набор на клавиатуре через свайпы — всего-то с отставанием почти на десять лет от Android.

Управление голосом для пользователей с ограниченными возможностями теперь покрывает, кажется, вообще все возможные сценарии использования.
Ограничения на рекламу и отслеживание поведения в приложениях для детей.
Если поднести телефон в HomePod, музыка продолжит играть на умной колонке.
Более человечный голос Siri.
Бета-версия уже доступна (обзор). Обзор обновлений для разработчиков и дизайнеров. А ещё появились шрифт New York и библиотека иконок с вариативной толщиной линий:

Ещё из полезных инструментов — фреймворк SwiftUI для любых ОС от Apple, который сильно упрощает сборку интерфейса. Так, что это могут делать дизайнеры — можно набросать элементы на экран и потом корректировать код. К нему идут пошаговые уроки, а вездесущий Meng To запустит курс осенью.

Ну и традиционное награждение лучших по дизайну приложений.
Часы развиваются как инструмент для мониторинга здоровья. Теперь у них есть свой магазин приложений, не требующий телефона.

Gene Shannon из Shopify размышляет об основных выводах из двухлетнего опыта работы над их дизайн-системой Polaris. Много интересных деталей и практических проблем развития масштабной платформы.


Adobe развивают свою дизайн-систему Spectrum. У них больше сотни продуктов, так что задача монструозная и отдача будет не скорой. Но они описали неплохой универсальный подход, который потенциально поможет сделать разные приложения однородными. Команда недавно ответила на вопросы Designer News. Ещё пара статей на тему от них: 1, 2 и 3.
Michele Cynowicz из Vox Media рассказывает о том, как устроены интерактивые прототипы на базе их дизайн-системы. Они делают ветку в компонентах, которая в случае успеха вливается в основной код и доступна всем.
Небольшое интервью с Brad Frost о его текущих проектах и нюансах внедрения дизайн-систем.
Годная памятка Rhiannon Jones из Deliveroo по выбору правильной тональности для интерфейсных текстов. Она должна быть связана с брендом и работать в обычных и проблемных ситуациях.

Chrid Cid предлагает называть переменные дизайн-системы «ионами» для тех, кто придерживается методологии атомарного дизайна. Правда, «токены» уже более устоявшееся и прижившееся слово.
Susan Gray Blue из Facebook описывает подход компании к тональности текстов в интерфейсе. Они не пытаются угадать настроение пользователя, ведь это невозможно, но стараются быть адекватными конкретной ситуации.

Сервис помогает хранить токены дизайн-системы и раздавать их в кучу платформ и фреймворков. Ну и собирать их изначально из инструментов дизайна.

Kate Moran и Kim Flaherty описывают компромисс между удобством и страхами для современных устройств и сервисов, которые требуют пожертвовать частью приватности.
Андрей Гаргуль пишет о важности учёта ожиданий пользователей при планировании и запуске MVP.
Jared Spool пишет об итеративном улучшении понимания пользователей и их сценариев по ходу работы над продуктом.
IDEO запустили сервис для обмена мудбордами, заметками и другими наработками внутри команды.

Анонсирована версия для команд. Общее пространство в Sketch Cloud, версионирование, централизованная раздача плагинов и библиотек символов, просмотр спецификаций экрана в браузере без Zeplin. Как и в Figma, вы платите только за редакторов, а не каждый чих с единичным просмотром одного экрана. Бета-версия появится в июле.

А ещё в версии 56 решится самая древняя и глупая боль — символы сами меняют размер при изменении контента. Неужели не придётся руками менять ширину кнопок?! Плюс появится панель компонентов рядом со слоями (как в Фигме). И изменение расстояний в группе объектов (тоже как в Фигме).
Сервис позволяет быстро собрать обучающий тур для пользователя. Авторы нацелились на продавцов и службу поддержки, т.е. использование для помощи конкретному человеку.
Поиск по подборкам Muzli неплохо дополняет Pinterest для сбора мудбордов.
Анонсированы плагины. Обещают надёжную и безотказную работу, когда надстройки не ломаются при обновлении инструмента. Уже доступна бета-версия для разработчиков. Это было одной из главных функциональных претензий переходящих со Sketch.
Бонус: Памятка по созданию типографической системы. Больше базовой теории построения шрифтовой шкалы, зато есть шаблоны-примеры прямо в Figma.

Это напоминает переломный момент в гонке Android и iOS — в какой-то момент они настолько сильно оторвались от конкурирующих платформ вроде Windows Phone, Tizen, Sailfish, WebOS и других, что все попытки догнать в лоб потеряли смысл (при всех деньгах Adobe и InVision). В этом году Sketch и Figma сделают примерно то же, так что даже не знаю, стоит ли продолжать говорить про остальных.
Конструктор мобильных сайтов для Instagram, можно делать их прямо на телефоне.
Вышла третья версия конструктора промо-сайтов от DesignModo.
Экспериментальное планшетное приложение для визуальных заметок и набросков. Интересные приёмы взаимодействия с интерфейсов, которые подробно разобраны в статье.

Векторный редактор для Mac.
Генератор брифов на разные работы по дизайну.
Простейший конструктор прототипов промо-сайтов, помогающий маркетологам и интерфейсным писателям проработать контент и подачу информации в целом.

Ещё один сервис-конструктор иллюстраций из готовых элементов.
И ещё один конструктор иллюстраций.
Новая версия вышла из беты. Из наиболее интересных изменений — анимация векторных фигур.
На сайте пишется о прекращении разработки.
Курс по Framer Playground от Meng To.
Вышла из беты. Обновился интерфейс, появился импорт из Sketch, расширяются возможности визуального дизайна.

Конструктор переписки в чате, который даёт на выходе скриншот iMessage в телефоне. Интервью с автором.
Теперь умеет делать ментальные карты.
Вышел из беты. Появилась организация проектов в облаке и версионность, а сам интерфейс сильно доработан.

Запустили глобальные гайдлайны, которые могут описывать сразу несколько проектов. Цвета, шрифты и компоненты могут наследоваться, например, между вебом, Android и iOS.
Alyssa X рассказывает о своём новом инструменте для анимации. Пока ничего рабочего нет, но есть обзор основных идей.
Matt Duignan из Microsoft руководит базой пользовательских инсайтов HITS. Он показывает принципы её работы и то, как продуктовые команды получают пользу от неё. Его подкаст на эту тему.

Babette Schilte из команды пользовательских исследований Facebook рассказывает о сборе небольших инсайтов из пользовательских исследований, которые можно и нужно использовать для других задач.
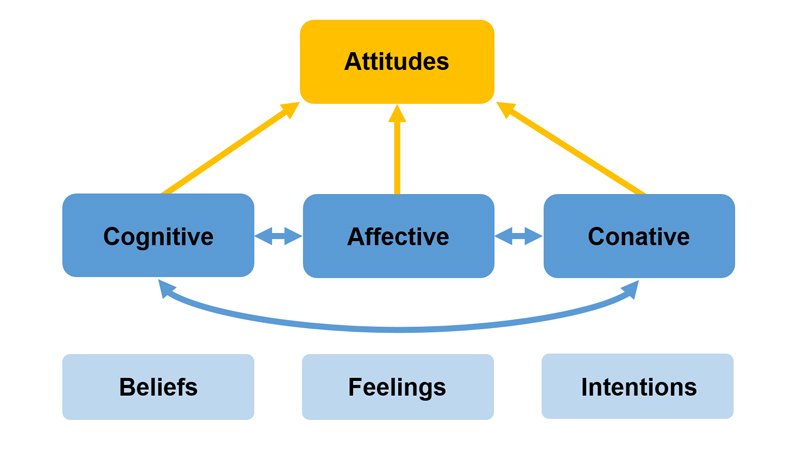
Jeff Sauro разбирает возможность предсказать действия пользователя через его отношение к компании или продукту. Он прошёлся по ранним исследованиям (в том числе причины появления нормы «не нужно спрашивать пользователя, что ему нужно»). Отношение можно разделить на три составляющие (убеждения, чувства и намерения), причём у намерений подтверждается вероятность предсказания последующих действий.

Beth Lingard из Facebook показывает свой подход к описанию выводов из пользовательских исследований, который удобен для продуктовых команд.
Jeff Sauro сделал обзор своих попыток воспроизвести известные метрики и методы пользовательских исследований. Какие-то подтвердились, какие-то — нет.
Maria Rosala из Nielsen/Norman Group описывает типичные проблемы в планировании и проведении интервью с пользователями.
Cailean Cooke Goold из Facebook даёт советы по проведению разведочных пользовательских исследований.
Обзор истории развития технологий работы с интерфейсом для пользователей с ограниченными возможностями от Be Birchall.
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.
Jeff Sauro сравнивает фреймворк HEART с более ранними аналогами и пытается понять, насколько его использование приносит пользу продуктовым командам. Он связывает вместе метрики поведения и отношения к компании.

Jeff Sauro воспроизвёл ещё одну часть исследования по NPS чтобы понять распределение рекомендаций по конкретным оценкам.
Henry Wu из HubSpot пишет о том, как дизайнеру грамотно общаться на языке бизнеса и апеллировать к правильным метрикам в текущей ситуации в продукте.

Alastair Simpson из Atlassian руководил многими дизайн-командами в компании. Он составил шикарную памятку для нового дизайн-менеджера в команде — как разобраться в ситуации и приносить пользу, а не новый слой микро-менеджмента.
Sana Rao из Deliveroo рассказывает о реорганизации дизайн-команды. Они пришли к матричной структуре вместо разделения по функциональным отделам.

Denise Lee Yohn даёт советы по организации внутренней культуры компании, которая способствует фокусу на пользователях. Много времени уделяется доступности знаний о пользователя и грамотному найму сотрудников.
Иван Соловьёв из DocDoc рассказывает о карте компетенций дизайнеров в команде.

Eunice из IBM вкратце рассказывает о карте компетенций для дизайнеров в компании (сейчас их уже 2000 человек). Allison Biesboer рассказывает, как она рождалась (многовато воды, но есть основные детали процесса создания).
Behzod Sirjani из Slack рассказывает о своём опыте построения стажёрской программы для пользовательских исследований, а также видении правильной работы с продуктовыми командами.
Ayesha Saleem провела небольшое исследование UX в стартапах. Она выделила три категории в зависимости от того, когда они начали использовать хорошие практики дизайна интерфейсов, и попыталась соотнести их с успехами на рынке.
Peter Merholz размышляет об оптимальном процессе поиска руководителей дизайна. Основные задачи и особенности отбора.
Dan Brown описывает универсальный подход к проведению полезных рабочих встреч по проработке дизайна. Это 4 этапа — формулировка проблемы, извлечение идей, комбинация идей, осмысление.

Шикарная статья Олега Якубенкова, где он показывает ошибку в использовании популярного сейчас в отечественном проф.сообществе термина Customer Development. В изначальной концепции Steve Blank это была целостная методология продуктовой работы, а у нас под этим понимается только один из кусков — пользовательские исследования (или скорее их часть — глубинные интервью).

Sid Yadav перешёл из дизайна в управление продуктом и даёт 10 советов по основным точкам фокуса в этой трансформации. Всё с отсылками на дельные книги.
Канва дизайн-мышления, помогающая вести дизайн-процесс.
Крепкий концепт вымышленной операционной системы от Jason Yuan. Она заточена под мета-сценарии (например, спланировать поездку), в которых пользователь взаимодействует с атомизированными частями приложений (например, конкретная переписка из мессенджера).

Яркий пример фиаско при запуске продукта. Accenture делал перезапуск сайта Hertz за многие миллионы долларов. Они сорвали все сроки, решение не соответствовало ТЗ в плане современных требований (правильная адаптивность, нормальная дизайн-система на компонентах в коде с живым гайдлайном, возможность тематизации для подбрендов). Причём за приведение к нему подрядчик просит миллионы за доделки.
Ежегодный обзор трендов в логотипах от LogoLounge.
Вышел ежегодный отчёт Mary Meeker об интернет-трендах. vc.ru выделили основные тезисы.
Niteesh Yadav описывает особенности восприятия текстов в виртуальной и дополненной реальности. Как добиться хорошей читабельности.
Редизайн CarPlay. Разделение экрана для двух приложений, так что не придётся переключаться с карт на музыку, плюс контекстные подсказки приложений.

Medium запустили свой собственный журнал по дизайну на Medium со статьями сторонних авторов.
Kim Flaherty из Nielsen/Norman Group даёт своё определение разницы между User Experience и Customer Experience. Она рассматривает три уровня взаимодействия человека с компанией — конкретные взаимодействия, целостные сценарии и общая история отношений.
Jon Kolko размышляет на тему проблем современного образования для дизайнеров. Как сделать так, чтобы выпускники не просто знали методы, но лучше думали о решаемой проблеме.
Jony Ive уходит из Apple. Вместе с Mark Newson они откроют дизайн-студию, которая будет работать в том числе с Apple. Пять лет назад он говорил, что уйдёт только в том случае, если в компании закончатся инновации.


Паттерны и лучшие практики
Should Chatbots Replace Forms On Mobile?
Suzanne Scacca пишет о странном тренде, когда чат-боты заменяют привычные формы обратной связи на мобильных сайтах. В большинстве случаев они бесполезны и только усложняют контакт с компанией.
Bad UI — на Reddit три года соревнуются в создании худших интерфейсов регулировки звука, ввода номера и пароля
Обзор безумных интерфейсных паттернов, которые выходят в Reddit-сообществе Programmer Humor с 2016 года.
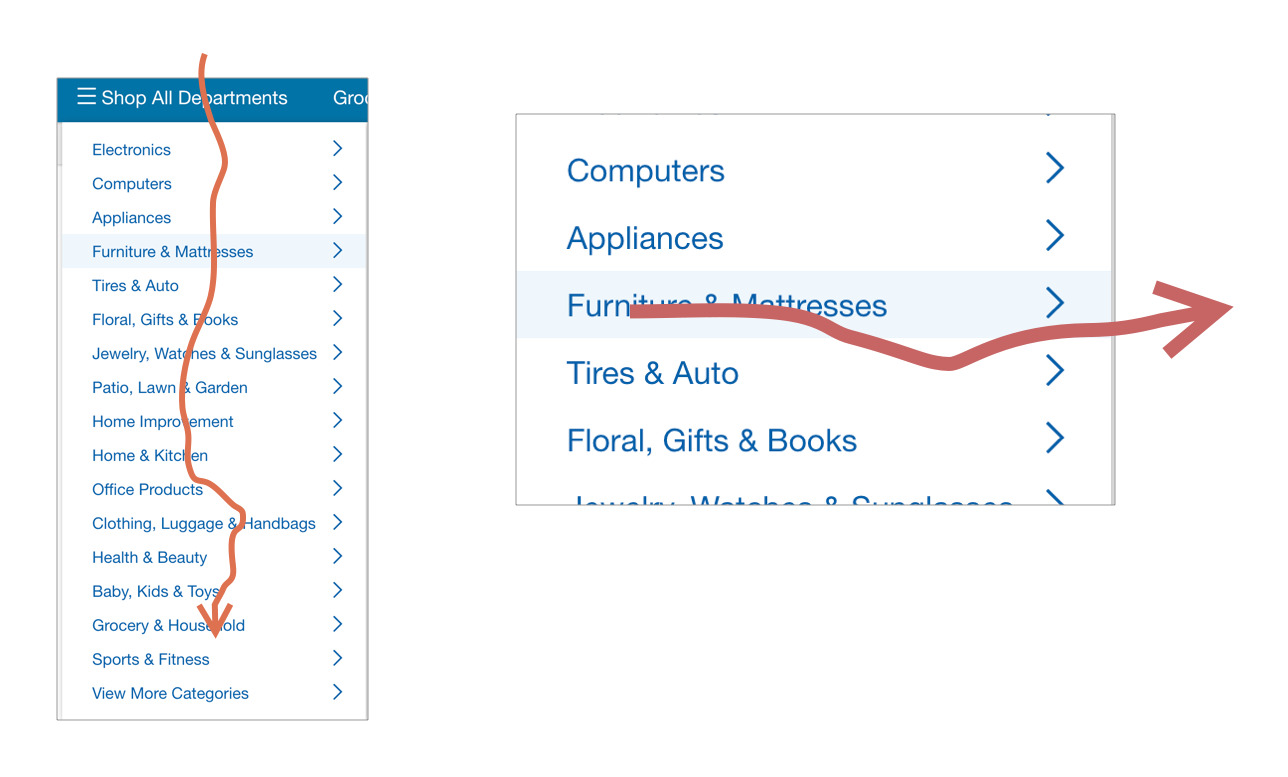
Accot-Zhai Steering Law — Implications for UI Design
Page Laubheimer из Nielsen/Norman Group рассказывает о законе руления Accot-Zhai для элементов интерфейса, предполагающих долгое перемещение указателя (например, курсора мыши). Он помогает сделать доступную зону (тоннель) достаточно широкой, чтобы взаимодействие с выпадающим списком, ползунком, хронологией видео и другим подобным элементом было комфортным.
Applying Discounts and Promotions on Ecommerce Websites
Советы по грамотному представлению промокодов в интернет-магазинах от Kim Flaherty из Nielsen/Norman Group.
UX Optimizations For Keyboard-Only And Assistive Technology Users
Aaron Pearlman даёт советы по оптимизации навигации по интерфейсу с клавиатуры для пользователей с ограниченными возможностями.
Webframe — Beautiful web app screenshots
Ещё один каталог интерфейсных паттернов.
Marking Required Fields in Forms
Памятка Raluca Budiu из Nielsen/Norman Group по выделению обязательных полей в формах. Базово, но обзор хороший.
4 Noteworthy Intranet Design Trends in 2019
Kara Pernice и Patty Caya из Nielsen/Norman Group описывают тренды в дизайне интранет-сайтов.
Дизайн-системы и гайдлайны
iOS 13 и iPadOS
Ежегодная конференция WWDC приносит свежий iOS и какие-нибудь нежданчики для дизайнеров интерфейсов, делающих модные приложения. В этот раз приехало со стороны со стороны планшетов.
iPadOS
Поскольку разумного подхода с единой операционкой для компьютеров и планшетов от Apple ждать не приходится, продолжается ползучая миграция планшетов в сторону полноценности (с попутным отказом от многих мантр концепции «Post-PC»). В этом году iOS выделили в отдельную ветку iPadOS. Что интересного произошло с интерфейсом:
Более серьёзная работа с файловой системой после всех тех баек о ненужности этой «устаревшей концепции». Есть даже свои флешки — через адаптер можно подключить SD-карточку.
Приложения можно запускать несколько раз (они будут во вкладках).
Стартовый экран теперь с виджетами, а сетка иконок приложений плотнее.
Более лучшее переключение между приложениями.
Простые жесты для копирования и вставки, а также отмены при редактировании документов.
Можно ставить шрифты (судя по описанию, через AppStore).
Постепенно работают над браузером, который был очень далёк от современных возможностей на десктопе. Уже хвалятся работой Google Docs, так что наверняка сможет Figma и грядущий Sketch для браузера.
iPad может стать вторым экраном для ноутбука или компьютера. Можно также управлять компьютером с планшета.
Project Catalyst (анонсированный ранее как Marzipan), который позволяет портировать iPad-приложения на Mac, уже доступен разработчикам. Например, Twitter быстро запилили приложение.
Бета-версия уже доступна (обзор). Обзор обновлений для разработчиков и дизайнеров.
iOS 13
Особых обновлений интерфейса нет (снова фокус на ускорение работы и уменьшение размера приложений), но:
Тёмная тема оформления, как и в любом чайнике в 2019 году. Гайдлайны.
Новый паттерн фильтра в фотографиях и расширенный редактор во встроенной почте.
Авторизация в сторонних сервисах через учётную запись Apple. Позволяет войти через отпечаток пальца или распознавание лица, ну и поможет спрятать почту от спамеров.
Быстрый набор на клавиатуре через свайпы — всего-то с отставанием почти на десять лет от Android.
Управление голосом для пользователей с ограниченными возможностями теперь покрывает, кажется, вообще все возможные сценарии использования.
Ограничения на рекламу и отслеживание поведения в приложениях для детей.
Если поднести телефон в HomePod, музыка продолжит играть на умной колонке.
Более человечный голос Siri.
Бета-версия уже доступна (обзор). Обзор обновлений для разработчиков и дизайнеров. А ещё появились шрифт New York и библиотека иконок с вариативной толщиной линий:
Ещё из полезных инструментов — фреймворк SwiftUI для любых ОС от Apple, который сильно упрощает сборку интерфейса. Так, что это могут делать дизайнеры — можно набросать элементы на экран и потом корректировать код. К нему идут пошаговые уроки, а вездесущий Meng To запустит курс осенью.
Ну и традиционное награждение лучших по дизайну приложений.
watchOS 6
Часы развиваются как инструмент для мониторинга здоровья. Теперь у них есть свой магазин приложений, не требующий телефона.
Tracking Polaris
Gene Shannon из Shopify размышляет об основных выводах из двухлетнего опыта работы над их дизайн-системой Polaris. Много интересных деталей и практических проблем развития масштабной платформы.
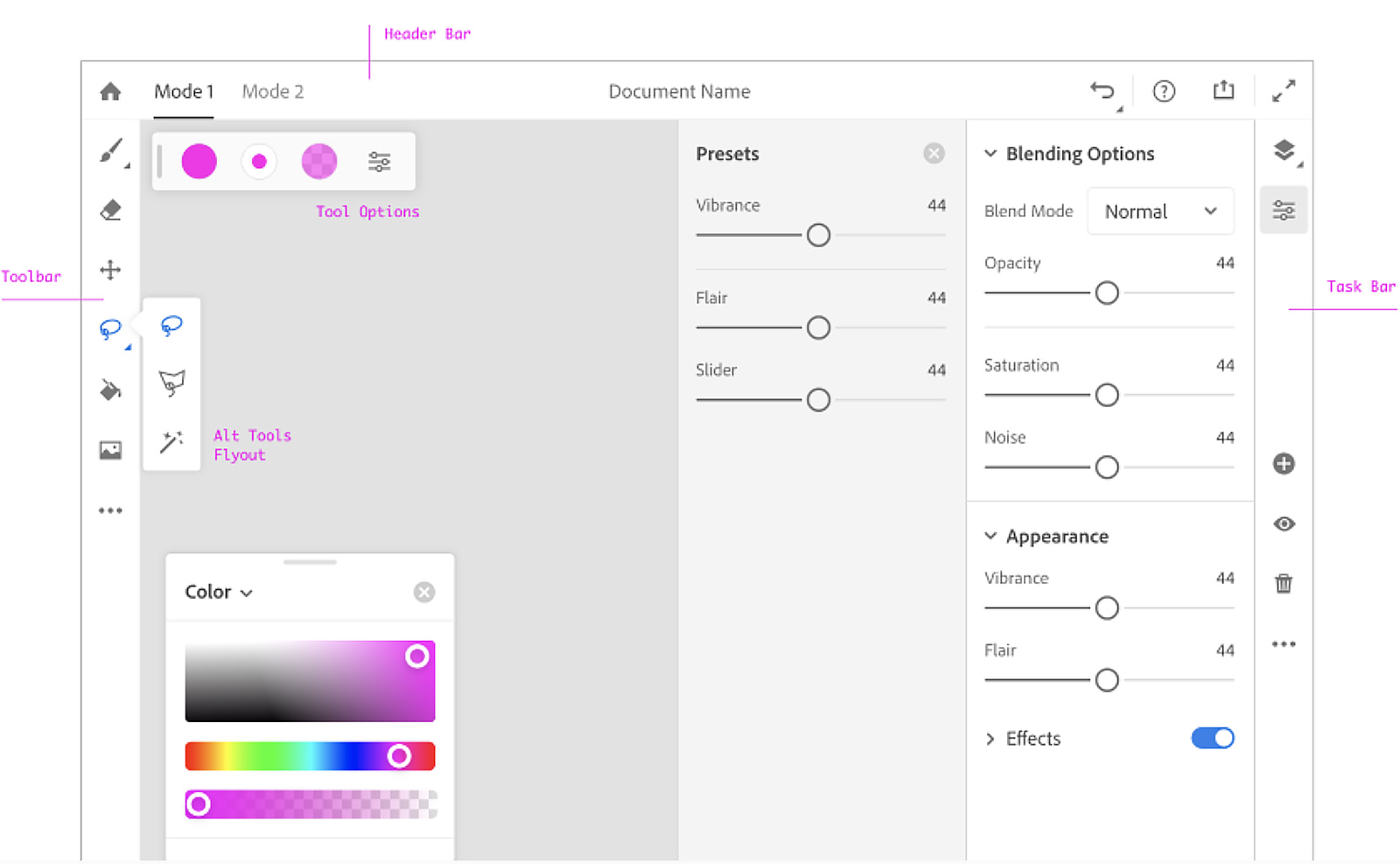
Introducing Spectrum — How Adobe Is Building a Design System at Scale
Adobe развивают свою дизайн-систему Spectrum. У них больше сотни продуктов, так что задача монструозная и отдача будет не скорой. Но они описали неплохой универсальный подход, который потенциально поможет сделать разные приложения однородными. Команда недавно ответила на вопросы Designer News. Ещё пара статей на тему от них: 1, 2 и 3.
Prototypes for usability testing with VueJS
Michele Cynowicz из Vox Media рассказывает о том, как устроены интерактивые прототипы на базе их дизайн-системы. Они делают ветку в компонентах, которая в случае успеха вливается в основной код и доступна всем.
When Do We Need A Design System? An Interview With Brad Frost
Небольшое интервью с Brad Frost о его текущих проектах и нюансах внедрения дизайн-систем.
How to use voice and tone in UX writing
Годная памятка Rhiannon Jones из Deliveroo по выбору правильной тональности для интерфейсных текстов. Она должна быть связана с брендом и работать в обычных и проблемных ситуациях.
Introducing «Ions», an extension to the Atomic Design
Chrid Cid предлагает называть переменные дизайн-системы «ионами» для тех, кто придерживается методологии атомарного дизайна. Правда, «токены» уже более устоявшееся и прижившееся слово.
Material Design
- Дизайн-команда Google кратко рассказывает о создании тёмной темы оформления для приложений фото, календаря, новостей и Android Auto.
A Content Strategist’s Guide to Using Tone in Products
Susan Gray Blue из Facebook описывает подход компании к тональности текстов в интерфейсе. Они не пытаются угадать настроение пользователя, ведь это невозможно, но стараются быть адекватными конкретной ситуации.
Diez
Сервис помогает хранить токены дизайн-системы и раздавать их в кучу платформ и фреймворков. Ну и собирать их изначально из инструментов дизайна.
Storybook
- Версия 5.1 поможет проверять компоненты на accessibility прямо в живом гайдлайне. Отдельная вкладка выдаёт список проблем и показывает конкретные элементы компонента, которые нужно исправить.
Понимание пользователя
Creepiness–Convenience Tradeoff
Kate Moran и Kim Flaherty описывают компромисс между удобством и страхами для современных устройств и сервисов, которые требуют пожертвовать частью приватности.
The thing that’s missing from your MVP
Андрей Гаргуль пишет о важности учёта ожиданий пользователей при планировании и запуске MVP.
An Iterative Approach to Scenarios and Personas
Jared Spool пишет об итеративном улучшении понимания пользователей и их сценариев по ходу работы над продуктом.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Shape
IDEO запустили сервис для обмена мудбордами, заметками и другими наработками внутри команды.
Новые инструменты дизайна интерфейсов
Sketch for Teams
Анонсирована версия для команд. Общее пространство в Sketch Cloud, версионирование, централизованная раздача плагинов и библиотек символов, просмотр спецификаций экрана в браузере без Zeplin. Как и в Figma, вы платите только за редакторов, а не каждый чих с единичным просмотром одного экрана. Бета-версия появится в июле.
А ещё в версии 56 решится самая древняя и глупая боль — символы сами меняют размер при изменении контента. Неужели не придётся руками менять ширину кнопок?! Плюс появится панель компонентов рядом со слоями (как в Фигме). И изменение расстояний в группе объектов (тоже как в Фигме).
Плагины
- Sparkle: Плагин превращает инструмент в конструктор промо-сайтов — можно собрать его и получить готовый код.
- xLayers: Приложение позволяет собрать готовый сайт из макета. Причём можно получить как статику, так и компонентный вариант на React и Angular.
- Дмитрий Коваленко из Readle сделал три сотни наборов данных. Имена, адреса почты, устройства, страны, аэропорты и т.п.
Presto
Сервис позволяет быстро собрать обучающий тур для пользователя. Авторы нацелились на продавцов и службу поддержки, т.е. использование для помощи конкретному человеку.
Muzli Search
Поиск по подборкам Muzli неплохо дополняет Pinterest для сбора мудбордов.
Плагины для Figma
Анонсированы плагины. Обещают надёжную и безотказную работу, когда надстройки не ломаются при обновлении инструмента. Уже доступна бета-версия для разработчиков. Это было одной из главных функциональных претензий переходящих со Sketch.
Бонус: Памятка по созданию типографической системы. Больше базовой теории построения шрифтовой шкалы, зато есть шаблоны-примеры прямо в Figma.
Это напоминает переломный момент в гонке Android и iOS — в какой-то момент они настолько сильно оторвались от конкурирующих платформ вроде Windows Phone, Tizen, Sailfish, WebOS и других, что все попытки догнать в лоб потеряли смысл (при всех деньгах Adobe и InVision). В этом году Sketch и Figma сделают примерно то же, так что даже не знаю, стоит ли продолжать говорить про остальных.
Milkshake App
Конструктор мобильных сайтов для Instagram, можно делать их прямо на телефоне.
Startup
Вышла третья версия конструктора промо-сайтов от DesignModo.
Muse
Экспериментальное планшетное приложение для визуальных заметок и набросков. Интересные приёмы взаимодействия с интерфейсов, которые подробно разобраны в статье.
Amadine
Векторный редактор для Mac.
Good Brief
Генератор брифов на разные работы по дизайну.
LangingPagr
Простейший конструктор прототипов промо-сайтов, помогающий маркетологам и интерфейсным писателям проработать контент и подачу информации в целом.
Struct
Ещё один сервис-конструктор иллюстраций из готовых элементов.
Stubborn
И ещё один конструктор иллюстраций.
Tumult Hype 4
Новая версия вышла из беты. Из наиболее интересных изменений — анимация векторных фигур.
Subform
На сайте пишется о прекращении разработки.
Framer X
Курс по Framer Playground от Meng To.
Axure RP 9
Вышла из беты. Обновился интерфейс, появился импорт из Sketch, расширяются возможности визуального дизайна.
ScreenChat
Конструктор переписки в чате, который даёт на выходе скриншот iMessage в телефоне. Интервью с автором.
Whimsical
Теперь умеет делать ментальные карты.
Overflow
Вышел из беты. Появилась организация проектов в облаке и версионность, а сам интерфейс сильно доработан.
Zeplin
Запустили глобальные гайдлайны, которые могут описывать сразу несколько проектов. Цвета, шрифты и компоненты могут наследоваться, например, между вебом, Android и iOS.
Building a Web-Based Motion Graphics Editor
Alyssa X рассказывает о своём новом инструменте для анимации. Пока ничего рабочего нет, но есть обзор основных идей.
Пользовательские исследования и аналитика
How Microsoft’s Human Insights Library Creates a Living Body of Knowledge
Matt Duignan из Microsoft руководит базой пользовательских инсайтов HITS. Он показывает принципы её работы и то, как продуктовые команды получают пользу от неё. Его подкаст на эту тему.
Insights On Demand
Babette Schilte из команды пользовательских исследований Facebook рассказывает о сборе небольших инсайтов из пользовательских исследований, которые можно и нужно использовать для других задач.
Do Attitudes Predict Behavior?
Jeff Sauro разбирает возможность предсказать действия пользователя через его отношение к компании или продукту. Он прошёлся по ранним исследованиям (в том числе причины появления нормы «не нужно спрашивать пользователя, что ему нужно»). Отношение можно разделить на три составляющие (убеждения, чувства и намерения), причём у намерений подтверждается вероятность предсказания последующих действий.
Stronger Findings the ‘Mad Libs’ Way
Beth Lingard из Facebook показывает свой подход к описанию выводов из пользовательских исследований, который удобен для продуктовых команд.
The Importance of Replicating Research Findings
Jeff Sauro сделал обзор своих попыток воспроизвести известные метрики и методы пользовательских исследований. Какие-то подтвердились, какие-то — нет.
Why User Interviews Fail
Maria Rosala из Nielsen/Norman Group описывает типичные проблемы в планировании и проведении интервью с пользователями.
Getting Started With Foundational UX
Cailean Cooke Goold из Facebook даёт советы по проведению разведочных пользовательских исследований.
Визуальное программирование и дизайн в браузере
Web Accessibility In Context
Обзор истории развития технологий работы с интерфейсом для пользователей с ограниченными возможностями от Be Birchall.
Inspired Design Decisions: Avaunt Magazine
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.
Новые скрипты
- Генератор несуществующих планет с эффектным внешним видом.
- Zdog: JavaScript-фреймворк позволяет делать псевдо-3D-графику.
Веб-типографика
- Ethan Marcotte описывает историю включения буквицы в дизайн-систему Vox Media. Интересно, как они собирали реальные сценарии использования и после этого предложили решение для редакций.
- Памятка Matej Latin по учёту пользователей с ограниченными возможностями.
- Несколько подходов к реализации адаптивной типографики, которая использует экранное пространство по делу.
Метрики и ROI
Should You Love the HEART Framework?
Jeff Sauro сравнивает фреймворк HEART с более ранними аналогами и пытается понять, насколько его использование приносит пользу продуктовым командам. Он связывает вместе метрики поведения и отношения к компании.
Do Promoters Actually Recommend More? A Longitudinal Analysis
Jeff Sauro воспроизвёл ещё одну часть исследования по NPS чтобы понять распределение рекомендаций по конкретным оценкам.
Designers Should Forget About Coding. Learn Product Management Instead
Henry Wu из HubSpot пишет о том, как дизайнеру грамотно общаться на языке бизнеса и апеллировать к правильным метрикам в текущей ситуации в продукте.
Дизайн-менеджмент и DesignOps
New to a design team? Use these 4 pillars to set it up for success
Alastair Simpson из Atlassian руководил многими дизайн-командами в компании. Он составил шикарную памятку для нового дизайн-менеджера в команде — как разобраться в ситуации и приносить пользу, а не новый слой микро-менеджмента.
Redesigning the content, research & design org
Sana Rao из Deliveroo рассказывает о реорганизации дизайн-команды. Они пришли к матричной структуре вместо разделения по функциональным отделам.
6 Ways to Build a Customer-Centric Culture
Denise Lee Yohn даёт советы по организации внутренней культуры компании, которая способствует фокусу на пользователях. Много времени уделяется доступности знаний о пользователя и грамотному найму сотрудников.
Рост вверх: как мы проводим оценку навыков в команде
Иван Соловьёв из DocDoc рассказывает о карте компетенций дизайнеров в команде.
Fortifying the design career path at IBM
Eunice из IBM вкратце рассказывает о карте компетенций для дизайнеров в компании (сейчас их уже 2000 человек). Allison Biesboer рассказывает, как она рождалась (многовато воды, но есть основные детали процесса создания).
#UXRConf Preview: Meet Behzod Sirjani
Behzod Sirjani из Slack рассказывает о своём опыте построения стажёрской программы для пользовательских исследований, а также видении правильной работы с продуктовыми командами.
Startups and UX — Relating Success to Good UX Practices
Ayesha Saleem провела небольшое исследование UX в стартапах. Она выделила три категории в зависимости от того, когда они начали использовать хорошие практики дизайна интерфейсов, и попыталась соотнести их с успехами на рынке.
Thoughts on Hiring a Design Leader (director-level and above)
Peter Merholz размышляет об оптимальном процессе поиска руководителей дизайна. Основные задачи и особенности отбора.
Командное взаимодействие
Getting Unstuck in Design Conversations
Dan Brown описывает универсальный подход к проведению полезных рабочих встреч по проработке дизайна. Это 4 этапа — формулировка проблемы, извлечение идей, комбинация идей, осмысление.
Продуктовый менеджмент и аналитика
Customer Development и Custdev. Что это такое и в чем разница?
Шикарная статья Олега Якубенкова, где он показывает ошибку в использовании популярного сейчас в отечественном проф.сообществе термина Customer Development. В изначальной концепции Steve Blank это была целостная методология продуктовой работы, а у нас под этим понимается только один из кусков — пользовательские исследования (или скорее их часть — глубинные интервью).
10 obvious lessons I learned on my path from a designer to product executive
Sid Yadav перешёл из дизайна в управление продуктом и даёт 10 советов по основным точкам фокуса в этой трансформации. Всё с отсылками на дельные книги.
Методологии, процедуры, стандарты
Design Thinking Canvas
Канва дизайн-мышления, помогающая вести дизайн-процесс.
Кейсы
Introducing Mercury OS
Крепкий концепт вымышленной операционной системы от Jason Yuan. Она заточена под мета-сценарии (например, спланировать поездку), в которых пользователь взаимодействует с атомизированными частями приложений (например, конкретная переписка из мессенджера).
Accenture sued over website redesign so bad it Hertz: Car hire biz demands $32m+ for ‘defective’ cyber-revamp
Яркий пример фиаско при запуске продукта. Accenture делал перезапуск сайта Hertz за многие миллионы долларов. Они сорвали все сроки, решение не соответствовало ТЗ в плане современных требований (правильная адаптивность, нормальная дизайн-система на компонентах в коде с живым гайдлайном, возможность тематизации для подбрендов). Причём за приведение к нему подрядчик просит миллионы за доделки.
Тренды
2019 Logo Trend Report
Ежегодный обзор трендов в логотипах от LogoLounge.
Mary Meeker Internet Trends Report 2019
Вышел ежегодный отчёт Mary Meeker об интернет-трендах. vc.ru выделили основные тезисы.
Factors that influence the reading experience in AR
Niteesh Yadav описывает особенности восприятия текстов в виртуальной и дополненной реальности. Как добиться хорошей читабельности.
Автомобильные интерфейсы
Редизайн CarPlay. Разделение экрана для двух приложений, так что не придётся переключаться с карт на музыку, плюс контекстные подсказки приложений.
Для общего и профессионального развития
Modus
Medium запустили свой собственный журнал по дизайну на Medium со статьями сторонних авторов.
User Experience vs. Customer Experience: What’s the difference?
Kim Flaherty из Nielsen/Norman Group даёт своё определение разницы между User Experience и Customer Experience. Она рассматривает три уровня взаимодействия человека с компанией — конкретные взаимодействия, целостные сценарии и общая история отношений.
Teach Slower to Teach Better
Jon Kolko размышляет на тему проблем современного образования для дизайнеров. Как сделать так, чтобы выпускники не просто знали методы, но лучше думали о решаемой проблеме.
Люди и компании в отрасли
Jony Ive to form independent design company with Apple as client
Jony Ive уходит из Apple. Вместе с Mark Newson они откроют дизайн-студию, которая будет работать в том числе с Apple. Пять лет назад он говорил, что уйдёт только в том случае, если в компании закончатся инновации.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.
