
От переводчика: этот пост — перевод оригинальной статьи Рейндера де Вриса, опытного программиста, разработавшего собственный курс обучения кодингу. Автор делится мыслями об инструментах, которые могут оказаться полезными разработчикам, позволяя ускорить и оптимизировать процесс программирования
Создание приложения требует достаточно много времени и часто — денег. Иногда у вас может недоставать средств для разработку многофункциональной программы, а бывает, что средства есть, но нужно работать максимально быстро, чтобы не упустить удачный момент для релиза, опередив конкурентов. Что делать — урезать возможности программы, чтобы закончить ее побыстрее, или искать иные способы ускорить процесс?
Skillbox рекомендует: «Профессия веб-разработчик».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
В этой статье я расскажу о пяти разных инструментах, которые рекомендую использовать для ускорения процесса разработки. Они позволяют убить сразу двух зайцев: снизить ресурсоемкость приложения (т.е. уменьшить затраты), а также приблизить момент релиза.
Parse Server

Первый инструмент, который мы рассмотрим, — облачный open-source backend Parse Server.
Вот как это работает:
- Создаете инстанс Parse Server на популярном PaaS вроде Heroku.
- Подключаете ваш инстанс Parse Server к популярной DaaS-платформе вроде mLab.
- Интегрируете приложение с инстансом Parse Server, начинаете использовать инструменты платформы.
- Profit! У вас есть в распоряжении отличный облачный инструмент с большим числом функций: баз данных, push-уведомлений, файловым хранилищем и управлением учетными записями пользователей.
Это open-source инструмент, так что вы можете создать и настроить ваш инстанс Parse Server у многих облачных провайдеров вроде AWS, Heroku, Google App Engine, Azure или Digital Ocean.
Parse Server обеспечивает разработчикам доступ к широкому спектру backend-функций. Несмотря на то что все возможности отлично работают, перед активацией придется потрудиться над их настройкой, а далее следить за нормальным функционированием. В этом отличие этого решения от остальных облачных платформ, действующих в режиме «все-в-одном».
У Parse Server есть отличный модуль Cloud Functions. При помощи JavaScript вы можете запрограммировать выполнение задач по триггеру.
Скажем, вы разрабатываете сервис отзывов о кино, по типу IMDB. Каждый раз, когда пользователь публикует обзор фильма, вы можете отследить это событие и по триггеру уведомить других пользователей сервиса о появлении нового отзыва.
С Parse Server разработчики тратят меньше времени и денег на создание собственных backend-инструментов и обслуживание веб-серверов. Parse Server — масштабируемый, относительно простой, кастомизируемый инструмент с тонной полезных функций.
Плюсы
- Большое количество платформ, включая IoT-среды.
- Отличная техническая документация.
- Активное сообщество.
Минусы
- Требует отдельной платформы для работы, например Heroku.
- Масштабирование зависит от общей инфраструктуры.
- Это не инструмент «все-в-одном».
Стоимость
Все это бесплатно, но, как уже говорилось выше, для работы с инструментом необходимо облако вроде Heroku, а они уже стоят денег.
Платформы
iOS, macOS, tvOS, Android, JavaScript, React, .NET, Unity, PHP, Arduino, Embedded C.
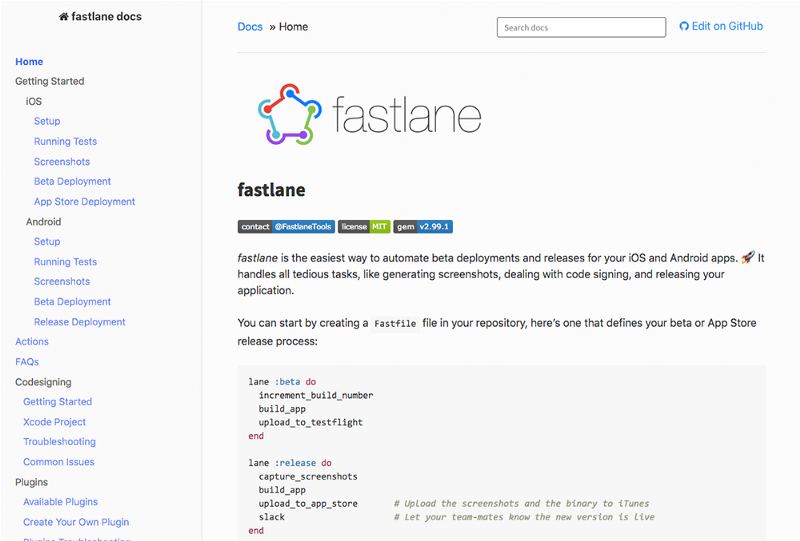
Fastlane

Fastlane — инструмент, который заточен в основном под непрерывную интеграцию (CI) и непрерывное развертывание (CD). Каждый раз, когда вы создаете новую версию приложения, она автоматически поступает в распоряжение пользователей и бета-тестеров.
Представьте, что вы создали приложение и только что выложили релиз 1.0 в App Store. Две недели спустя пофиксили баги и добавили новую функцию. Вы хотите как можно быстрее предоставить улучшенную версию 1.1 бета-тестерам, а затем и пользователям.
Вот что вам необходимо сделать для выполнения своей задачи:
- Создать новый билд и опубликовать его в App Store Connect.
- Создать скриншоты для каждого из совместимых устройств.
- Обновить метаданные, скриншоты и т.п.
- Предоставить версию бета-тестерам посредством TestFlight.
Если вы кодер-одиночка, то времени на выполнение всех этих задач вам должно хватать и без дополнительных инструментов. Но представьте, что вы работаете в команде и новые версии ваших программ появляются достаточно часто.
В этом случае рабочий процесс может стать довольно сложным и запутанным. Для того чтобы все автоматизировать и упростить, и нужен Fastline. Вот что он умеет автоматизировать:
- создание скриншотов для различных устройств и языков;
- распространение бета-билдов приложения, например, именование нового билда, подписывание кода, загрузку приложения и логирование изменений;
- публикацию приложения, включая добавление новых метаданных, загрузку скриншотов, сабмит приложения для ревью;
- использование ключей и сертификатов внутри вашей команды.
Fastline интегрируется с популярными CI/CD-инструментами, например CircleCI, Jenkins and Travis CI.
А лучше всего то, что этот инструмент — open-source. Это означает, что разработчики могут его совершенствовать, добавляя собственные скрипты и плагины. Каждая из функций Fastline отлично документирована, включая примеры и кейсы. В общем, инструмент — просто must have.
Плюсы
- Экономит кучу времени, автоматизируя необходимые процессы.
- Помогает избегать ошибок, которые проявляются при работе «вручную».
Минусы
- Нужны некоторые усилия для настройки.
- Вряд ли подходит для разработчиков без команды или же приложений, которые обновляются редко.
Цена
Бесплатно!
Платформы
iOS, Android.
Шаблоны дизайна приложений

Дизайн вашего приложения значит очень многое. Хороший дизайн часто обеспечивает приложению места повыше в рейтинге App Store, конечно, если и сама программа хороша.
Естественно, пользователям нужен нормальный UX: сейчас они весьма требовательны к дизайну, и если он неудачен, то даже самая лучшая программа может остаться непопулярной.
Для того чтобы помочь разработчику понять, какой дизайн нужен его детищу, существуют шаблоны. Они подготовлены профессиональными UI-проектировщиками, а при желании вы можете адаптировать их для своих нужд.
Вот список шаблонов, которые мне нравятся больше всего:
- NOW, TETHR и DO от InVision
- iOS 11 iPhone GUI от Facebook
- Stark UI kit от Baianat
- Stitch от Lina Seleznyova
- Phoenix от Adrian Chiran
- Apply Pixels от Michael Flarup
Некоторые шаблоны созданы специально под определенные типы приложений, вроде социальных сетей, решений для повышения продуктивности или e-commerce.
Когда вы используете шаблон, убедитесь в том, что выполняете условия лицензии, заданные автором. Шаблон может быть доступен, но этот вовсе не значит, что у вас есть право изменять его или же внедрять в коммерческий продукт.
Плюсы
- Сохраняет много времени и средств.
- Легко использовать.
- Многие шаблоныт легко кастомизируются.
Минусы
- Настройка требует времени.
- Хороший шаблон придется поискать.
- Условия лицензии не всегда ясны.
Цена
Есть платные и бесплатные шаблоны.
Платформы
Любые.
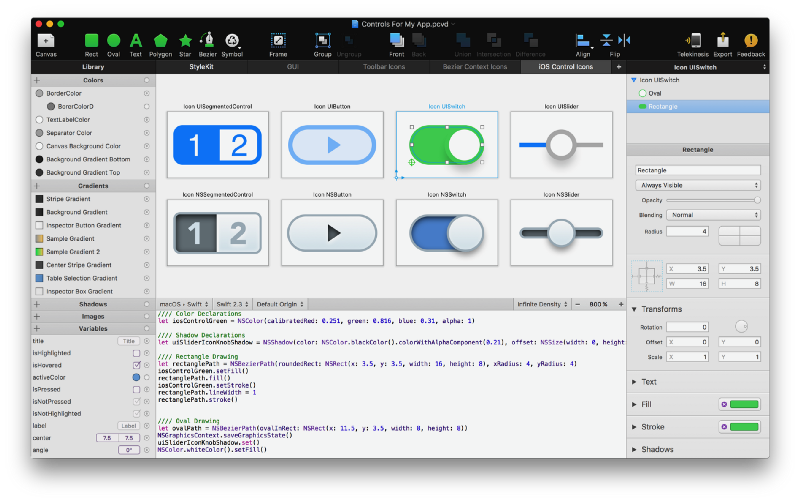
PaintCode

Когда вы работаете с PaintCode впервые, то можете подумать, что это чистой воды магия. На самом деле никакого колдовства, конечно, нет, просто он умеет генерировать код для визуальных UI-компонентов.
Вот как это работает:
- Вы создаете UI-компонент, например кнопку, в PaintCode.
- PaintCode генерирует Swift-, Objective-C-, Java-, C#-, JavaScript- или SVG-код.
- Вы используете код в вашем приложении, UI-компонент появляется и работает.
В обычной ситуации разработчик проектирует каждый элемент собственными силами. Когда кнопка готова, ее цвет, текст и границы прописываются в приложении. Это простой визуальный компонент, но представьте, сколько времени и усилий потребуется в том случае, если он более сложный.
Разработчики и проектировщики часто вынуждены искать промежуточную позицию между желаниями дизайнера и возможностями программиста. PaintCode позволяет создать UI-компонент любой сложности, выстраивая нужный код самостоятельно.
Финальный вариант экспортируется в один файл, так что его можно реимпортировать в любой момент, когда компонент обновляется. Есть возможность использовать разного рода переменные и выражения.
Кроме того, у PaintCode есть плагин для Sketch, популярного графического редактора. С его помощью ваши проекты можно экспортировать из Sketch напрямую в Swift или Objective-C.
PaintCode оснащен большим количеством туториалов и отлично написанной документации. Саппорт весьма отзывчив и всегда готов помочь.
Плюсы
- Сохраняет время и позволяет изменять решение в процессе работы.
- Имеет высокую гибкость и кастомизируемость.
- Поддерживает 4 главные платформы разработки приложений.
Минусы
- Нужно хорошо разбираться в дизайне и разработке.
- Некоторые предпочитают «ручной», а не сгенерированный код.
- Ограниченная поддержка ориентированного на Interface Builder рабочего процесса.
Стоимость
Бесплатный тестовый период, затем $99 в год для команды из 1–3 человек.
Платформы
iOS, macOS, Android и веб.
Awesome

Технически Awesome — не инструмент, а ресурс: список фреймворков, библиотек, курсов, книг, блогов, подкастов, инструментов и шаблонов для разработки приложений. Простой поиск по GitHub показывает, что в список входит лучшее из лучшего, причем для разных платформ, от iOS и Swift до Android и JavaScript.
Я бы рекомендовал вот эти подборки:
- Awesome iOS от Vinicius Souza
- Awesome Android от Jürgen Stumpp
- List of awesome lists от Sindre Sorhus
В качестве заключения скажу, что мой топ-5 инструментов для оптимизации процессов можно расширить, добавив в него собственные элементы, которые используете вы сами. Новые инструменты стоит изучать, их нужно искать — хотя бы для того, чтобы экономить собственное время.
Skillbox рекомендует:
- Практический курс «Мобильный разработчик PRO».
- Онлайн-курс «Профессия Frontend-разработчик».
- Практический годовой курс «PHP-разработчик с нуля до PRO».