
Заметка. Немного крик души о том, как не надо делать поля для ввода пароля при регистрации на сайтах.
Под кат собрала немного мыслей, примеров и выводов на эту тему.
Проблема, кстати, стара как мир. И да… об этом слишком много сказано, но почему-то продолжают делать не так и существенных подвижек в правильную сторону я не наблюдаю. Пока. Поэтому повторенье… дальше вы в курсе.
Если сейчас не ошибусь в цифрах, то, по исследованиям, работаем мы не 8 заявленных по ТК часов в день, а где-то 6. Продуктивно и усиленно думать можем часа 3. А можем и не работать вовсе, а только делать видимость.
На что же мы тратим рабочее время? Социальные сети бьют все рекорды посещаемости, дальше идут новости, следом интернет-магазины. И все это за компьютером, купленным за кровные работодателя, а не в телефоне. Потому что, что? Правильно, потому что, когда сидишь за компьютером с умным видом — работаешь, сидишь в телефоне — бездельник.
К чему это я все? К тому, что основное время, когда мы покупаем товары и потребляем контент, очень часто является рабочим. А еще это значит, что путь к этому контенту должен быть максимально простым и легким, т. к. действуем мы в условиях повышенной опасности и секретности. Шутка, конечно. Но все-таки давайте не забывать о контексте использования и сценариях пользователя.
А сценарий может быть такой: сидел читал комментарии к статье — решил, что не согласен с Шуриком958 — возникла умная мысль, захотел ее озвучить «Пусть знает!» — без регистрации комментарий оставить нельзя — решил зарегистрироваться, предвкушая овации других пользователей и позор предполагаемого оппонента — нажал кнопку «Зарегистрироваться» — началось… E-mail, пароль, подтверди пароль. Нет не правильно — слишком простой. Опять ошибка — пароли не совпадают. И все это в условиях строжайшей секретности, часто, без возможности посмотреть где ты ошибся. Все. Мысль прошла, момент упущен, настроение ни к черту. Пользователь потерян.
Все это к тому, что я сделала пренеприятнейшее открытие: в отличие от мобильных приложений, формы регистрации веб-версий не так удобны и даже кривоваты.
А какой процент потенциальных пользователей и покупателей отваливается при регистрации, думаю, и без меня достаточно написано. И даже такие аргументы как «Любимые сайты хранятся в закладках с сохраненными паролями и давно не требуют никакой регистрации», «Кому надо тот пройдет», «У всех же так», «А регистрация через соц. сети тебе зачем? Пользуйся этим» и «Зато в приложении у нас все удобно» не убедит меня в том, что форму регистрации e-mail + пароль тоже нужно делать удобной. Такой, как мобильное приложение этого же ресурса.
Зачем же так делают?
Если еще в 2009 (!) году Jakob Nielsen в своей статье «Stop Password Masking» плюсует идею отказаться от двойных полей подтверждения и дать возможность посмотреть, что мы там такое написали.
В 2010 году на Хабре была написана статья-мнение на эту тему. Эмоционально очень написано.
Но в 2010 и деревья были большими, и интернеты не такими продвинутыми. Что уж говорить о 2018, когда просто не успеваешь следить за потоками информации и пользователь обленился так, что лишнюю строчку не прочитает, лишнюю букву не напишет. Но на сайтах продолжают просить подтверждение пароля, тщательно скрывая его «В то время, как наши космические корабли бороздят просторы вселенной…» (с), т. е. чуть ли не о говорящих чайниках рассуждаем, при этом заставляем совершать абсолютно не нужные действия, пережитки минувших лет, я бы сказала. И это не сайты, которые делал на коленке школьник Вася за шоколадку, а вполне себе известные представители мира сего с миллионной аудиторией.
Порывшись на просторах, нашла несколько причин:
- так делают все (классика жанра!);
- предотвращает ошибку при вводе и бережет психику особо подозрительных граждан;
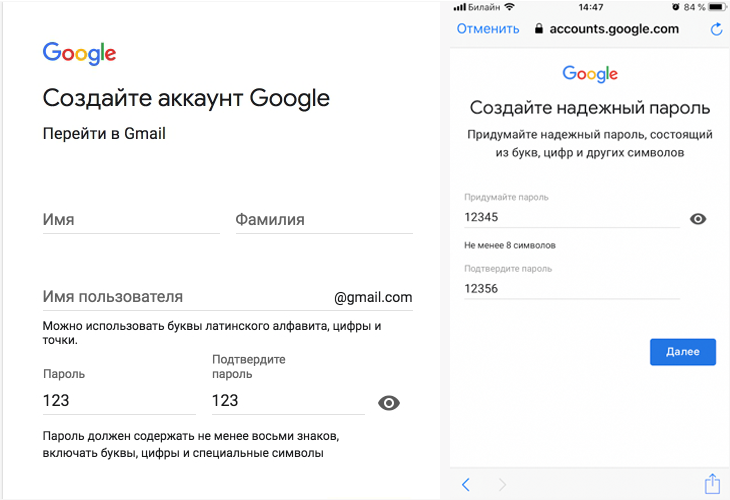
- Так делает Google!

- В приоритете у нас мобильное приложение (версия).
А вот как отвечает на этот вопрос Jakob Nielsen в своей статье: «Маскировка паролей стала распространенной без каких-либо причин, кроме
а) ее легко сделать
б) она была дефолтом в ранние дни Интернета...»
Все.
Почему так делать не надо
Потому что, двойное повторение пароля без возможности посмотреть содержание ставит лишние препятствия и увеличивает количество ошибок. И уж никак не защищает пользователя от злых дядь, которые решат похитить его пароль.
Jakob Nielsen рекомендует «Делайте то, что ожидают пользователи, и они смогут сосредоточить свои умственные способности на понимании ваших продуктов и предложений вместо того, чтобы бороться с пользовательским интерфейсом. Маскировка пароля — это не то, что пользователи активно ищут. Потеря этой функций не вызовет путаницы… Давайте очистим паутину от паутины и удалим вещи, которые есть только потому, что они всегда были там.»
А как надо?
Оставить одно поле для ввода пароля с возможностью скрыть или показать. Убиваем двух зайцев сразу: и ошибку предотвращаем и бдительных граждан успокаиваем. Многие компании в своих мобильных приложениях сделали именно это, забыв перенести сию замечательную возможность на сайт.
Примеры
Несколько примеров, где правильное поле для ввода пароля (или близко к правильному) в мобильном приложении и неправильное на сайте.
Очень хочется, что бы правильные мысли из приложений переехали и в веб.
Яндекс.Дзен
на сайте еще и иконки смысла перепутаны

Fishki.net

AliExpress

Wildberries


Пример для подражания ЦИАН

Коллеги проектировщики, друзья, давайте делать жизнь пользователей лучше! Делать хорошо и правильно не только в мобильных приложениях. Вспомним прекрасное слово «контекст использования» и подумаем, что он может быть различный и обеспечить его удобство наша с вами задача.
Спасибо за внимание!
