
Нынешний апрель был, конечно, не самым удачным месяцем для чтения о добром и вечном; все в мыле носились за разбушевавшимся РКН и клеили побитые блюдца. Однако жизнь за пределами зоны его ответсвенности не останавливалась. Наш фронтенд-разработчик Максим Попов даже в самый разгар боевых действий отслеживал интересные новости по Angular и делился ими с коллегами. Кроме того, он отсмотрел доклады прошедшей ng-conf и подготовил подборку наиболее ценного. С его любезного разрешения делюсь этой информацией с Хаброй — будет что почитать и, главное, посмотреть в длинные выходные.
RxJS: Избегаем багов с switchMap
О внимательности к используемым RxJS операторам, а конкретно switchMap. В целом можно не париться, но стоит иметь подобный кейс в виду (особенно случай когда отменённый запрос на бэкенде успел отработать).
Цитата:
Вкратце, когда вам требуется сглаживающий оператор в эффекте/эпике, вам стоит:
· Использовать concatMap для действий, которые не должны ни отменяться, ни игнорироваться, и для которых должен сохраняться порядок – также это консервативный выбор с предсказуемым поведением;
· Использовать mergeMap для действий, которые не должны ни отменяться, ни игнорироваться, но для которых порядок не важен;
· Использовать switchMap для действий чтения, которые должны отменяться, когда запускается другое действие того же типа;
· Использовать exhaustMap для действий, которые должны игнорироваться, пока в очереди находится другое действие того же типа.
В дополнение — небольшая заметка про использование switchMap с условием внутри. Нередкий кейс, когда надо по какому-то флагу зацепить дальше другой поток и при false значении флага этот дальнейший поток остановить. Это делается через switchMap и переключение на Observable.never() в фолс ветке.
Но тут есть один весёлый момент: если после такого свитча идут другие switchMap операторы, которые по логике относятся к тому потоку, на который переключаемся, то они не будут остановлены, несмотря на переключение на never() ветку.
Связано с тем, что switchMap переключает только своё содержимое, но никак не влияет на дальнейшие операторы. Правится это тем, что вся последовательность операторов, на которую переключаемся, выносится в один поток, на который и делается переключение.
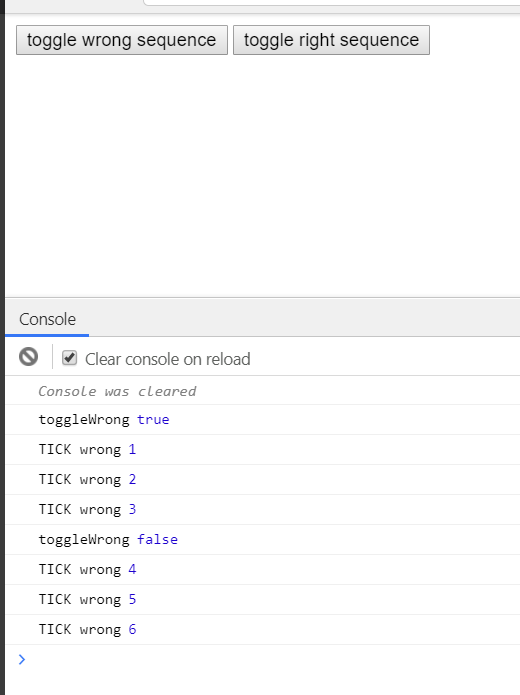
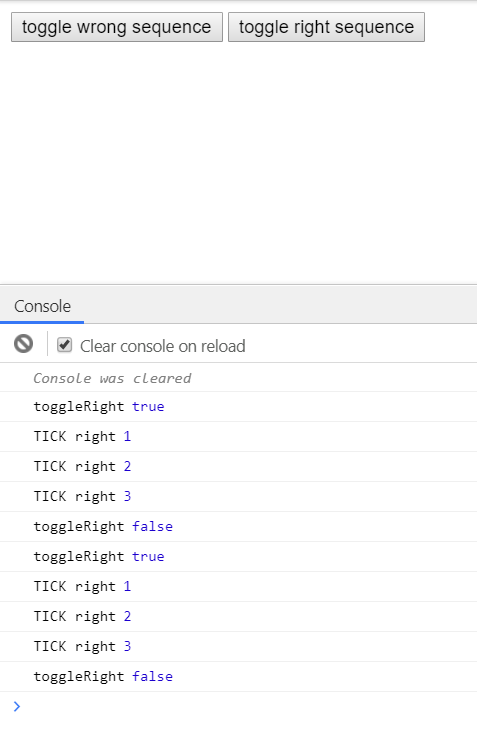
Пример, чтобы было понятно о чём речь
Кнопка toggle wrong sequence запускает таймер в потоке с ошибкой, если ещё раз нажать на кнопку, то в консоли будет видно, что таймер продолжает работать:

toggle right sequence запустит корректную цепочку, при повторном нажатии таймер отключится:

Во втором случае вся цепочка операторов, которую надо использовать по enabled === true вынесена в отдельный поток и целиком переключается.
Примеры всего нового в ECMAScript 2016-2017-2018
Большая часть всем известна, но есть интересный момент в 2018: Shared memory and atomics.
Позволит шарить между потоками (вебворкерами) реальные куски памяти (объекты), а не гонять туда-сюда сериализованные куски (строки через postMessage, как сейчас). Должно дать нормальную многопоточность и очень многое ускорить (например, декодинг видео/аудио для тех же лайв стримов). Ну и ждём angular N, запускающий не связанный с домом код в вебворкерах.
Цитата:
Основная идея – привнести в JavaScript некий вариант многопоточности, чтобы JS-разработчики могли в будущем писать высокопроизводительные, способные работать параллельно программы, напрямую управляя памятью вместо того, чтобы поручать такое управление движку JS.
Это достигается с помощью нового глобального объекта SharedArrayBuffer, который по сути хранит данные в общем пространстве памяти. Такие данные могут использоваться как основным потоком JS, так и потоками вебворкеров.
Все, что вы хотели знать о дереве инжектов в Angular
Отличный разбор того, как выглядит и работает дерево инжектов в ангуляре, а в конце небольшая заметка о новой фишке в v6 — treeshakeable tokens (возможность в Injectable у сервиса указать, к какому модулю он принадлежит).
Цитата:
Angular продолжает работать над сокращением размера фреймворка и с 6-й версии начнет поддерживать новый способ регистрации провайдеров.
Прежде декоратор Injectable не указывал, что у класса может быть зависимость; это не влияло на то, как он будет использоваться в других частях. Таким образом, если сервис не имеет зависимостей, @Injectable() можно было убрать безо всяких последствий.
Как только выйдет стабильная версия API, мы сможем конфигурировать декоратор Injectable так, чтобы он сообщал Angular, к какому модулю он относится и как его следует инстанцировать.
Подборка выступлений ng-conf
В апреле в Солт-Лейк-Сити прошла очередная ng-conf; вот видео выступлений, которые Максим считает наиболее достойными внимания.
Лучшее:
Elements от Rob Wormald
рассказ про то, какими будут @Angular/elements при релизе ng6.
Components development kit (@angular/cdk, бывший @angular-material/cdk)
куча полезных фишек вроде работы со скролом, оверлеями, прокидыванием кусков шаблона между компонентами (порталы), всякое для создания своих GUI компонентов (почти всё выступление — пример создания color picker'а с использованием cdk).
Отличное:
Пиар VS Code ide
почему вы ещё на тормозном PhpStorm, когда есть няшный и шустрый VS Code?..
Использование stackblitz.com для прототипирования
Восхитительная штука, вдруг кто ещё не знает: полноценная ide — vs code — вся js/ts экосистема в браузере, в проект ставятся любые либы (и очень быстро), есть готовые шаблоны под ангуляр/реакт/ещё что-то.
Годное:
Использование reactive forms со всякими извращениями
Reactive forms — очень крутая штука, даже не вспоминайте про ngModel.
Template refs в шаблонах
Template refs — это которые #smth на тегах в шаблоне. Что это, зачем, как готовить.
Довольно подробное описание того как работает ng-content и почему
Есть интересный хак с аттрибутом ngProjectAs.
Немного про bazel и то, как выглядят его работа и конфигурирование
Это то, чем мы будем в будущем (скорее всего) собирать ангуляр, т.к. гораздо быстрее сборка и пересборка.
rxjs с ангуляром для тех, кто ещё не особо разбирается
В основном базовые вещи.
Разбор того, как ангуляр работает с элементами в шаблоне
Примеры использования ElementRef, ViewChild/ViewChildren, TemplateRef, как устроена работа с вьюхами/домом.
Как работает роутер ангуляра и полезные советы, как его готовить
Базовые вещи: резолверы, гарды, вынос чайлд роутов, lazy loaded роуты.
Как устроены операторы rxjs, и как сделать свой
Примеры разных типов операторов, а также как запилить свой такой же, только с казино.
Оптимизации производительности приложения
Базовые вещи по типу OnPush, pure pipe, immutable (достаточно просто не мутировать данные), мемоизация (редкий кейс), буферизация вывода (тоже редкий кейс).
Создаём свою билд систему по типу той что в @angular/cli
Только зачем?..
Большие приложения с ангуляром
Как жить с кучей приложений, общих либ и почему (да, опять монорепа).
Все выступления лежат тут (их гораздо больше, там ещё всякое про ngrx, тестирование)
Напоминаем, что мы всегда в поиске крутых разработчиков! VPN прилагается к вакансиям...