Еженедельная сборка браузера Opera 9.20 под номером 8713 отметилась замечательным нововведением, хорошо знакомым пользователям Firefox, — консолью разработчика (Developer Console)!
Консоль будет доступна из меню Tools(Сервис)-Advanced(Дополнительно)-Developer Console(Консоль разработчика)

По материалам OperaFan
Консоль будет доступна из меню Tools(Сервис)-Advanced(Дополнительно)-Developer Console(Консоль разработчика)
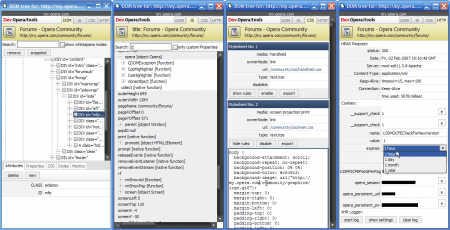
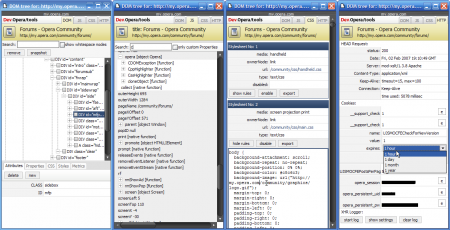
Консоль имеет 4 функциональные вкладки: DOM, JS, CSS, HTTP.
В режиме DOM отображается DOM-дерево открытой страницы. Можно делать поиск по узлам (по названиям узлов), можно убирать узлы. При нажатии в дерево, соответствующий элемент на странице подсвечивается. Если наоборот, нажать на любой элемент на странице, то в панели откроется соответствующий ему узел в дереве.
У узлов можно смотреть, редактировать и удалять их атрибуты, JS-свойства узла, какой «каскад» стилизует этот узел (при этом перекрытые определения перечёркиваются), CSS-свойства, а также размерность узла (ширина/высота, отступы, отбивка и т.д.).
Во вкладке JS можно посмотреть Javascript-иерархию страницы, включая функции, переменные, и другие объекты. Там тоже можно фильтровать показываемые объекты по их названию.
Во вкладке CSS есть список всех внешних таблиц стилей подключённых к странице. Каждый стиль можно включить/выключить, просмотреть/изменить его содержание, или открыть в браузере как текстовый файл.
Во вкладке HTTP находятся параметры HTTP-запроса текущей страницы. Можно посмотреть HTTP-заголовки, отредактировать/удалить каждую Cookie страницы. Также можно включить режим слежения за XMLHTTPRequest-запросами, когда параметры этих запросов и ответов на них точно также записываются и их можно анализировать.

По материалам OperaFan