
Всем привет! В сообществе Логомашины ВКонтакте есть рубрика, в рамках которой мы даем подписчикам советы по дизайну. Мы показываем, что можно изменить в графике, чтобы дизайн выглядел аккуратнее и понятнее. Сегодня на примере участников нашей рубрики, рассмотрим, какие приемы могут освежить ваш дизайн. Следующих участников мы выберем из комментариев на Хабре — кидайте свой дизайн и вопросы прямо в комментарии к этой статье.
Стоп Обман: отделяем элементы

Этот логотип нам прислал Стоп Обман — команда энтузиастов, которая занимается разоблачением мошеннических интернет-курсов.
Знак неплохой, но у него есть один недочет — он плохо читается, мелкие детали сливаются.
Чтобы улучшить читаемость, упростим знак — оставляем от персонажа только шляпу и очки и отделяем все элементы друг от друга.
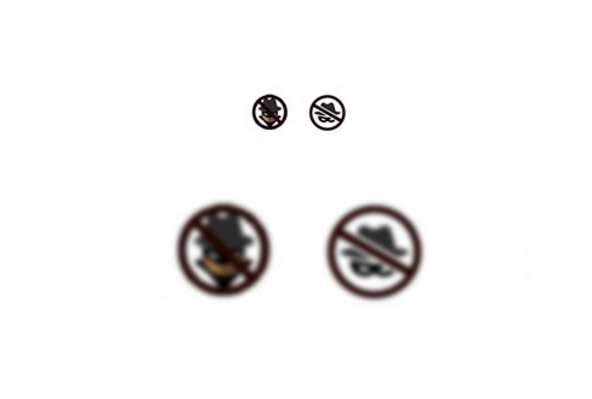
Проверим, как это выглядит в маленьком формате и при размытости:

Отдельные элементы не сливаются в темное пятно, как было в старом варианте лого.
Примерим логотип на наклейки разного формата:

Пофантазируем о логотипе и его применении в жизни:


Как итог:
+ Знак стал лучше читаться
— Шляпа и маска не всегда ассоциируется с преступником. Может быть похоже на режим «инкогнито».
Интернет хостинг центр: успокаиваем композицию
Нам прислали такой логотип:

Здесь каждое слово выглядит по разному, у них разное межбуквенное расстояние и толщина букв. Поэтому стоит успокоить шрифтовую часть — набрать название аккуратным шрифтом.
С цветами знака тоже можно поиграть — в исходном варианте много черных блоков. Можно использовать 3 основных цвета и оттенки.
Итог:
+ Композиция стала уверенней
— Сама задумка довольно скучная
3. SOHO: улучшаем читаемость и добавляем экспрессии
SOHO занимается разработкой сайтов. Первоначальный логотип выглядит интересно, но прочесть название не так просто, а форма буквы «S» может ассоциироваться с кофейным зерном.
Если читаемость названия не важна, можно пойти дальше, и сделать его более экспрессивным и минималистичным. Уберем ассоциацию с кофе и добавим элементы, похожие на цифровые часы:

Такой логотип будет выделяться и привлекать внимание, но он абсолютно не читается.

Если нужно, чтобы название читалось, лучше выбрать более классическую форму букв. Например, буквы с большой площадью. Их можно использовать как основу для разных узоров:
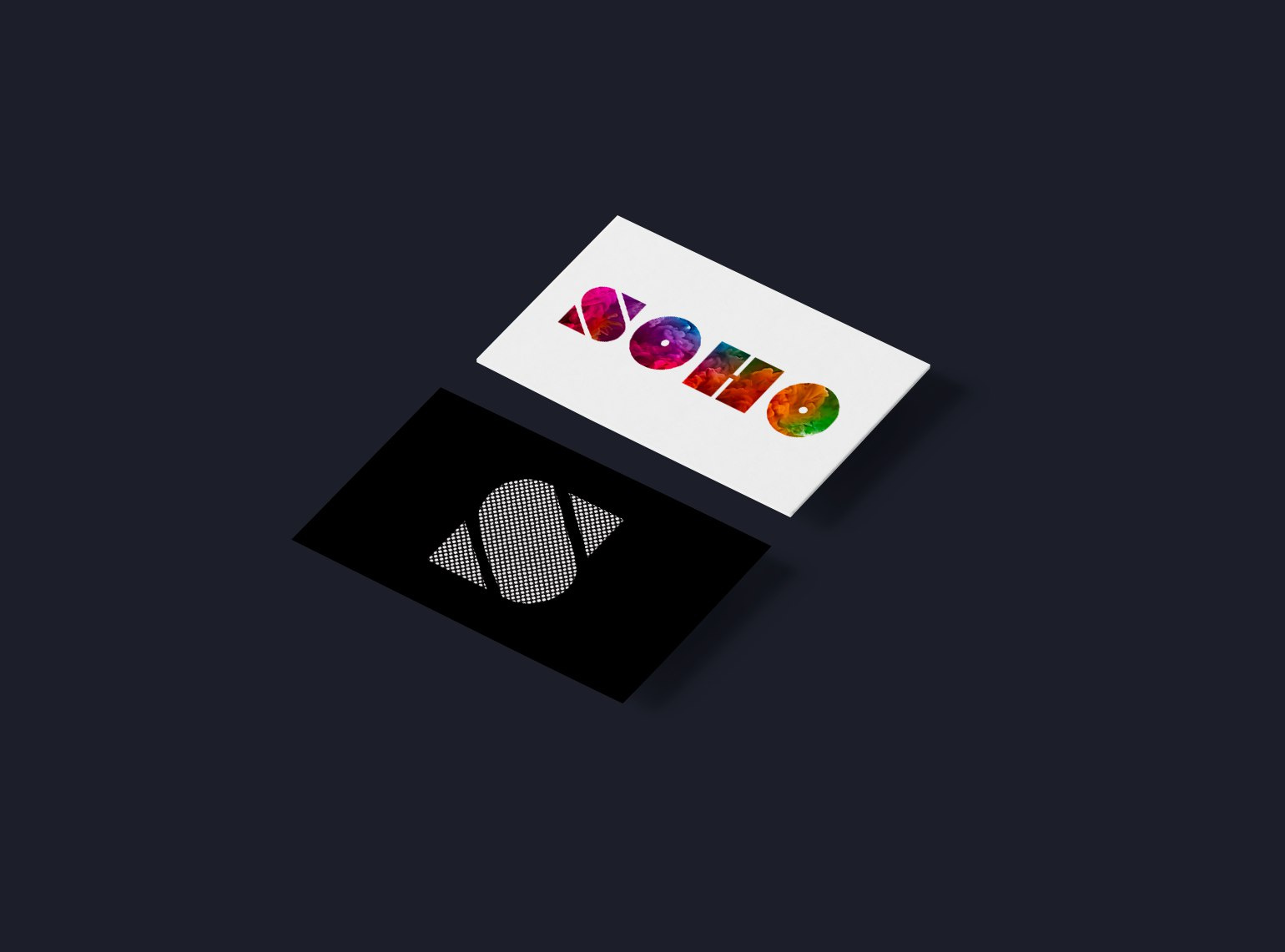
Применим к SOHO:



А букву «S» с фирменным паттерном можно использовать как отдельный знак.
Итог:
+ Название можно прочитать
+ Нет ассоциации с кофе
— Нет ассоциации с чем-то компьютерным, а это может быть важно
Glitch: усиливаем идею
Глитч — это анимационная лаборатория, ребята безумные креативщики и отобразили это в логотипе.
Здесь можно посоветовать максимально усилить логотип. “Glitch” — означает сбой, помеха, глюк, так добавим же этого по максимуму!

Для случаев, когда нельзя использовать полную версию логотипа, можно использовать его более спокойную версию — на плашке.

Социальные сети, их тоже можно оформить безумно!

Как итог:
+ Теперь идея логотипа считывается сходу
— Такой логотип сложно использовать на носителях
Red Paper Food: развиваем идею
Red Paper Food — очень интересный проект. Это инстаграм-аккаунт программиста, в котором автор размещает фотографии своих бенто-ланчей. Выглядит ярко и безумно вкусно!
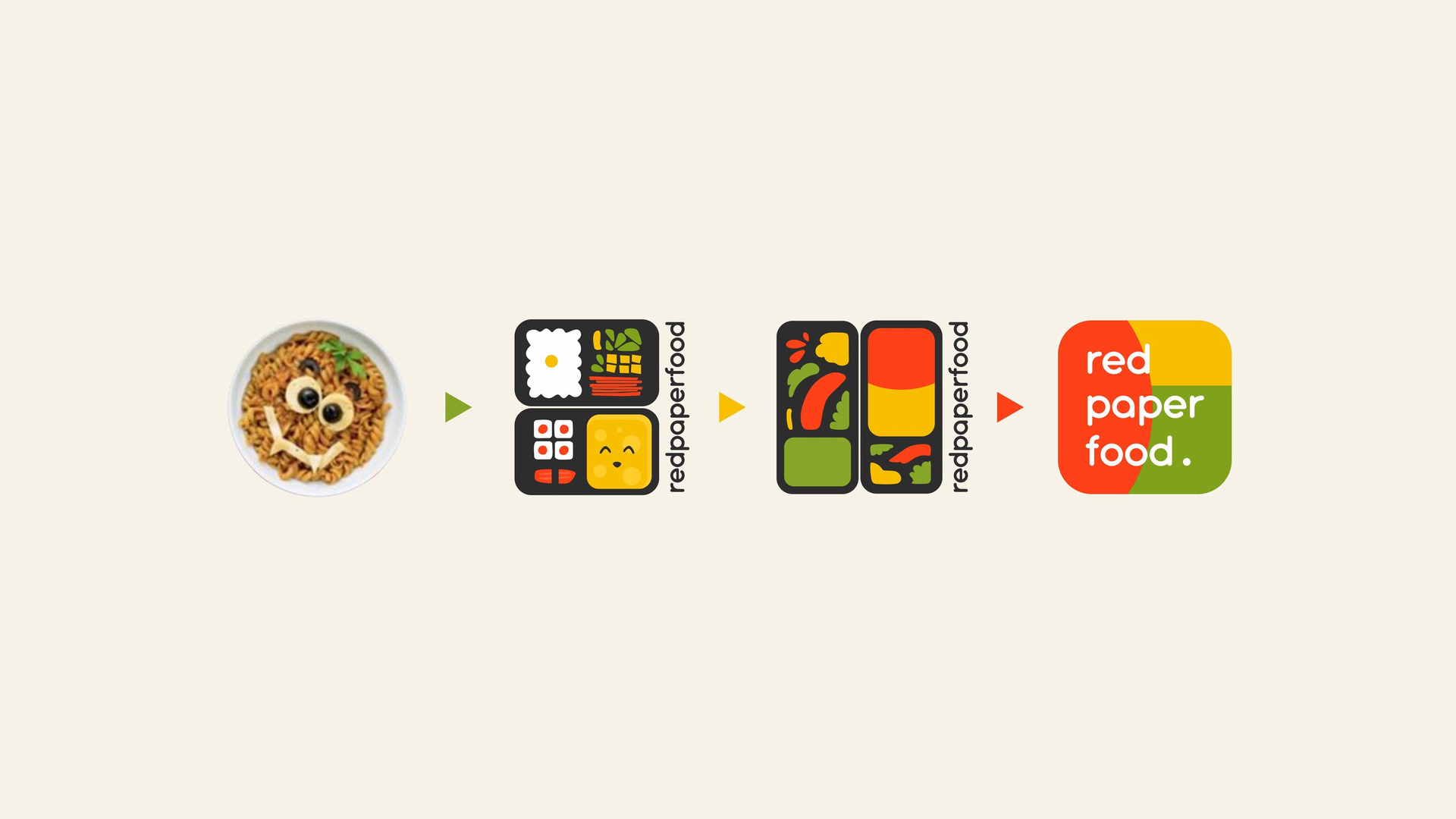
На аватарке в качестве логотипа, была использована фотография улыбающейся тарелки с лапшой. Идея этой фотографии очень нравилась нашему участнику, поэтому мы предложили несколько вариантов переосмысления идеи, от более сложной до простой.
Главное, что у канала появится фирменное сочетание цветов, которое поможет ему стать узнаваемым.




Подведем общий итог:
Мы рассказали о нескольких простых приемах, с помощью которых можно улучшить свой дизайн. Не забывайте — это неполноценный редизайн, а просто быстрые советы и направления, которые нам кажутся перспективными.
А теперь внимание! Для пользователей Хабрахабр есть возможность легко попасть в следующий выпуск. Выкладывайте свой дизайн и вопросы в комментарии под этим постом, расскажите немного о проекте, и в следующий раз мы выберем участников из комментариев.
Мы поможем графическим советом, исходники можно будет забрать бесплатно — естественно.
Почитать предыдущие выпуски можно по ссылкам:
→ Первый выпуск
→ Второй выпуск
До встречи, и конечно же, удачного дизайна вашим проектам!
Подготовила Виктория Слепчевич для Логомашины