Каждому приложению нужен красивый и запоминающийся значок, который будет привлекать внимание как в магазине приложений, так и на домашнем экране. В то же время, иконка приложения должна быть полезной для ваших пользователей.

Что нужно, чтобы сделать качественную иконку идеальной эстетики? Это не так уж и сложно, вот вам три простых правила, которым нужно следовать:
Иконка в первую очередь должна передавать смысл вашего приложения. Люди не должны тратить время на то, чтобы понять что это за приложение.
Иконка — это первая возможность для общения с пользователем, чтобы по первому взгляду можно было понять, цель вашего приложения. При проектировании иконки, имейте в виду очень важный момент: иконки обмениваются идеями с помощью метафорических ассоциаций — пользователь связывает иконку с определенным объектом или действием — и если этот объект или действие не сразу понятно для пользователей, он просто не работает. Таким образом, просто необходимо сделать свои иконки интуитивно понятными:
Найдите элемент, который отражает суть вашего приложения, и оставьте этот элемент, убрав все лишнее. Однажды великого итальянского скульптора Микеланджело Буонарроти спросили: — «Как вы делаете свои скульптуры?». В ответ на это он сказал: — «Я беру камень и отсекаю всё лишнее». То же самое и происходит с иконками. Уберите все лишние детали, которые не важны для вашей иконки, и она обретет смысл.
Большинство дизайнеров хотят, чтобы их иконки выглядели великолепно. Но иногда они начинают перебарщивать и добавлять в свои иконки слишком много конкретных деталей. Такие детали могут вызвать визуальный шум, который будет мешать людям и влиять на юзабилити:
Баланс в деталях важнее в оформлении вашей иконки и интуитивно понятный:
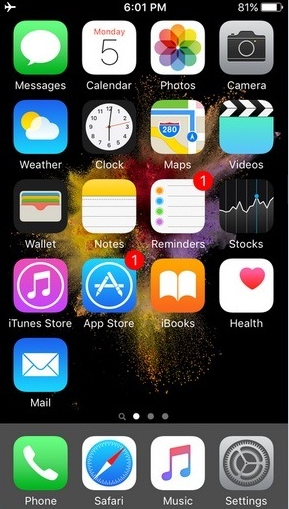
Иконки должны быть понятны на любом фоне.
Если вы спроектировали узнаваемый и минималистичный значок, это не означает, что процесс создания иконки завершен. Иконка должна быть разборчивой на любом фоне. Вы не можете предугадать, какую фоновую заставку человек подберет для своего экрана, так что вы должны сами увидеть, как она выглядит на разных фото:
Теперь потребуется время, чтобы создать красивый и привлекательный значок, который прекрасно представит ваше приложение.

Что нужно, чтобы сделать качественную иконку идеальной эстетики? Это не так уж и сложно, вот вам три простых правила, которым нужно следовать:
1. Дизайн иконки должен быть узнаваемым
Иконка в первую очередь должна передавать смысл вашего приложения. Люди не должны тратить время на то, чтобы понять что это за приложение.
Иконка — это первая возможность для общения с пользователем, чтобы по первому взгляду можно было понять, цель вашего приложения. При проектировании иконки, имейте в виду очень важный момент: иконки обмениваются идеями с помощью метафорических ассоциаций — пользователь связывает иконку с определенным объектом или действием — и если этот объект или действие не сразу понятно для пользователей, он просто не работает. Таким образом, просто необходимо сделать свои иконки интуитивно понятными:
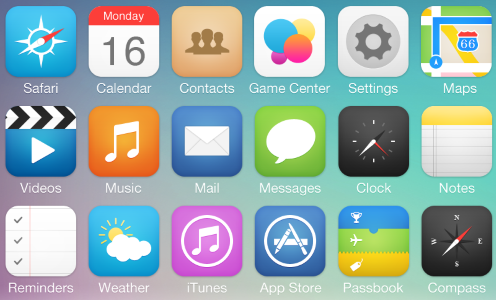
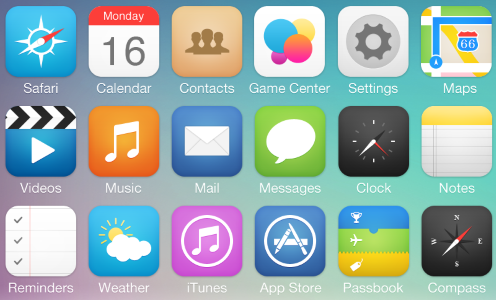
- Не используйте абстрактные значки, так как абстрактные значки редко работают хорошо. Пользователь может и не опираться на предыдущий опыт, чтобы понять смысл значка. Иконка Game Center — отличный пример этой проблемы. Сама иконка — это группа красочных, стекловидных кругов. Это выглядит красиво, но люди обычно удивляются, и в недоумении гадают, что же означает эта иконка.

- Используйте иконки, которые легко узнаваемы потребителями. Есть несколько иконок, которые пользуются всеобщим признанием пользователей, такие как Дом, печать, лупа, конверт. Например, значок приложения Gmail использует конверт, который повсеместно ассоциируется с почтой.

2. Стремитесь к минимализму
Найдите элемент, который отражает суть вашего приложения, и оставьте этот элемент, убрав все лишнее. Однажды великого итальянского скульптора Микеланджело Буонарроти спросили: — «Как вы делаете свои скульптуры?». В ответ на это он сказал: — «Я беру камень и отсекаю всё лишнее». То же самое и происходит с иконками. Уберите все лишние детали, которые не важны для вашей иконки, и она обретет смысл.
Большинство дизайнеров хотят, чтобы их иконки выглядели великолепно. Но иногда они начинают перебарщивать и добавлять в свои иконки слишком много конкретных деталей. Такие детали могут вызвать визуальный шум, который будет мешать людям и влиять на юзабилити:
- Не добавляйте на иконку несущественные слова, которые будут повторять имя приложения или говорить людям, что делать с вашим приложением, как «смотреть» или «играть», или вовремя акции добавить такую информацию, как «бесплатно». Используйте слова только когда они действительно необходимы или если это часть логотипа.

- Не добавляйте фотографические детали, потому что их трудно увидеть при малых размерах.

- Не используйте 3D модели на иконки приложений.

Баланс в деталях важнее в оформлении вашей иконки и интуитивно понятный:
- Когда вы используете конкретный объект для вашего значка, который выделяет несколько характеристик.
- Дизайн иконки, который сразу же привлекает внимание и передает всю суть приложения.

3. Проверьте свои иконки на различных фонах
Иконки должны быть понятны на любом фоне.
Если вы спроектировали узнаваемый и минималистичный значок, это не означает, что процесс создания иконки завершен. Иконка должна быть разборчивой на любом фоне. Вы не можете предугадать, какую фоновую заставку человек подберет для своего экрана, так что вы должны сами увидеть, как она выглядит на разных фото:
- В примере ниже иконка «Stocks» едва различима на темном фоне.

- Убедитесь в том, что ваш значок непрозрачен.

- Попробуйте свои значок на реальном устройстве с динамическим фоном.
Заключение
Теперь потребуется время, чтобы создать красивый и привлекательный значок, который прекрасно представит ваше приложение.