Ремарка — данный текст есть лишь моё личное оценочное суждение и не претендует на абсолютную истину.
Предыстория. Осенняя ночь, отсутствие работы, интернет. Кончился. Как обычно это бывает, закончился траффик на мтс-ном тарифе.
«Ок», — подумал я, попробую оплатить с мобильного.
На дворе 2016 год, это должно быть просто и удобно. Компания МТС так не думала.
Попытка зайти на рандомный сайт благополучно перенаправила на pay.mts.ru. Ну, спасибо, маршрутизация сработала.
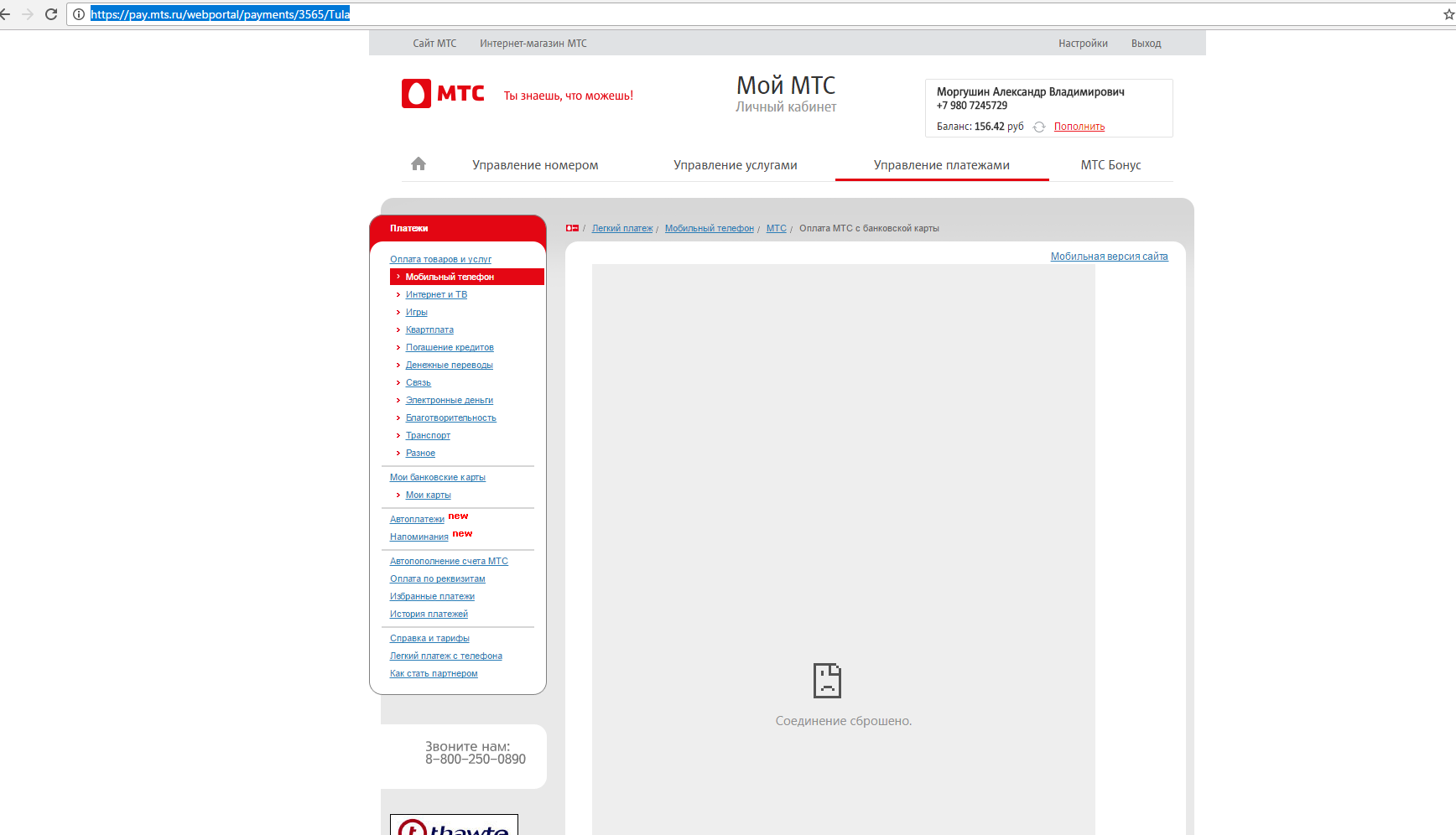
2016 год, один из трех основных операторов страны, сайт выглядит… ну как-то вот так:
Не реактивный, не удобный ни слепым, ни зрячим, одинаково ужасно выглядит и на мобильниках, и на широких экранах.
А форма обратной связи, кстати, послала в бэке запрос на другой сайт и упала с 500й. Может быть, неэкранированная верстка в пост-параметре не понравилась.
Предыстория. Осенняя ночь, отсутствие работы, интернет. Кончился. Как обычно это бывает, закончился траффик на мтс-ном тарифе.
«Ок», — подумал я, попробую оплатить с мобильного.
На дворе 2016 год, это должно быть просто и удобно. Компания МТС так не думала.
Попытка зайти на рандомный сайт благополучно перенаправила на pay.mts.ru. Ну, спасибо, маршрутизация сработала.
- Первый звоночек, как обычно, прозвучал при авторизации. Пароль авторизации вида
dShJS4
Товарищи, даже сбер присылает цифровые пароли на подтверждение платежа.
Нет, ну серьезно, вы пробовали вбить на клавиатуре смартфона цифро-буквенный пароль с буквами разного регистра? Нереально удобно
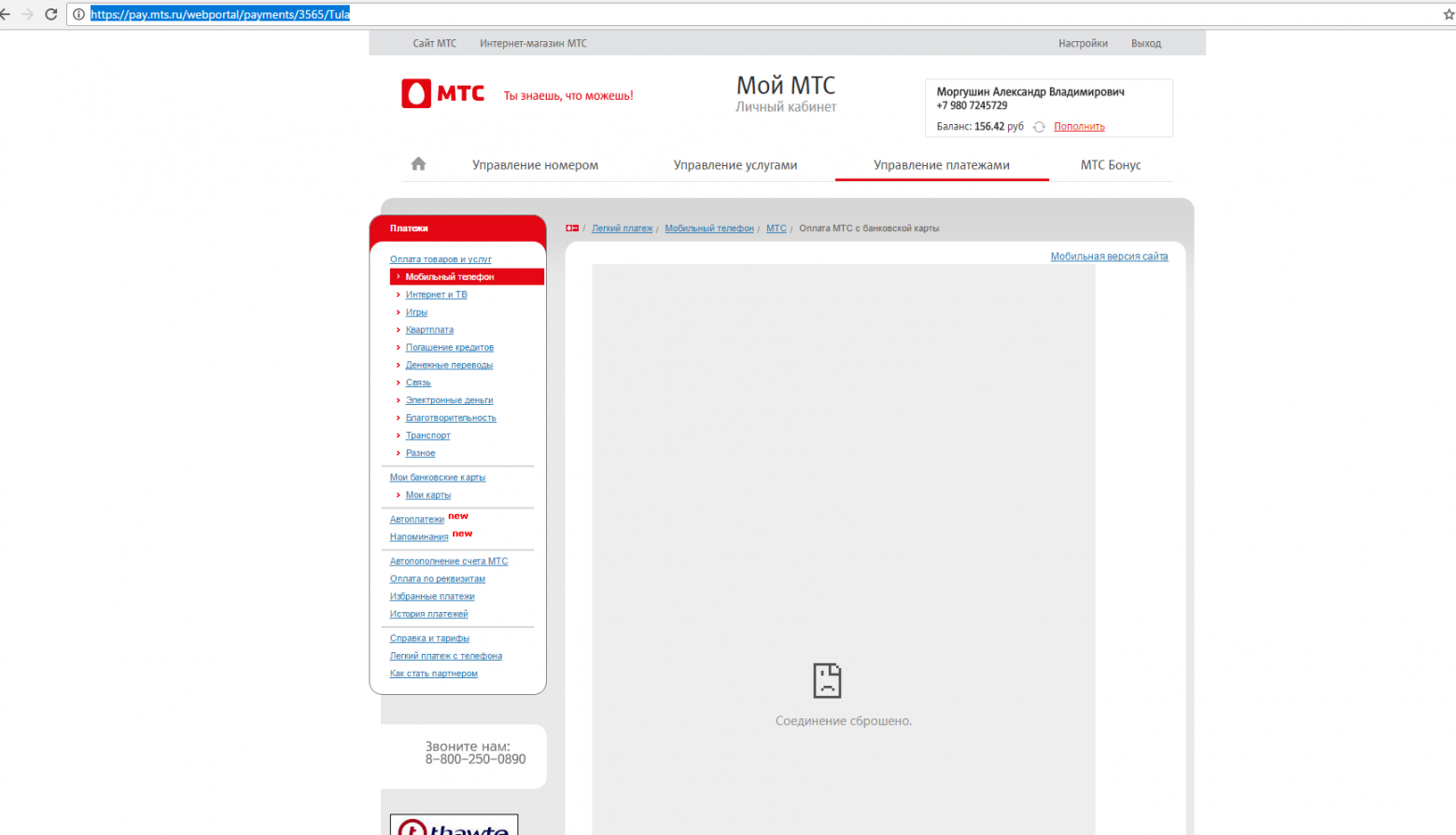
- Форма пополнения(сделанная iframe-ом) по адресу pay.mts.ru/webportal/payments/3565/Tula с iframe по адресу mts.platbox.com/mts?product_id=0000002&mobile=0 при закончившемся траффике не работает. Скорее всего, сетевой фильтр при окончании траффика допускает домены *.mts.ru и не допускает * platbox.com. Идеально.
Нотариально заверенный (нет, конечно же нет) скриншот
- Поматерившись, включаю хот-спот и захожу с ноутбука. Хм, надпись «Личный кабинет»… может быть, это та самая дверь, через которую Алиса попадет в страну чудес?
Алиса попала на вторую авторизацию. Возможно, я что-то пропустил в истории, или в своем развитии, но если уж делаете кросс-доменную авторизацию, то делайте её везде и одинаково.
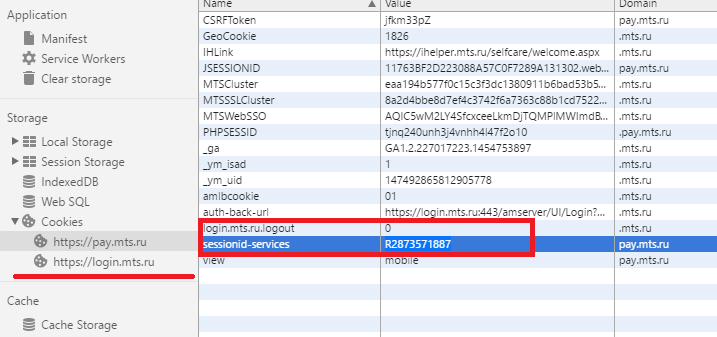
Домен pay.mts.ru перевязан куками с собой и mts.ru, там даже есть некий auth-back-url и sessionid-services… но что-то не работает.
Куки
Для тех, кого заинтересовала вторая подчеркнутая надпись. Сей сайт очень любит iframe. Настолько любит iframe, что виджет пользователя с балансом подтягивается именно им. И да, там 8 дивов, горка скриптов и куки от login.mts.ru ради того, чтобы вывести фио, баланс и две ссылки.
Роемся в смс-ках, чтобы найти пароль.
- Оп. Смс о средствах и услугах приходят с корректного символьного имени МТС, а пароли с некого номера 3339. Это здорово упрощает поиски.
КстатиОтвет на запрос баланса пришел с символьного имени Balance. К чему бы это… а да, у меня двухсимочный телефон, и гадать по какой из симок пришло смс очень интересно. Спасибо. Нужно зайти в канал и посмотреть иконки.
- Все мы люди, все мы
костылимошибаемся. Хорошо, ссылка «пополнить на 1000 рублей» бросается в глаза сразу.
Ссылка
Рефлекторно нажимаю на неё колесиком(она же должна перенаправить меня на форму оплаты, не так ли ?). Не так. Не понял. Смотрим на неё под инспектором… ага. button. Ок, может все откроется здесь? Получаем перенаправление, страничка перезагружается. Интересно, а что мешало просто обернуть этот button в ссылку, раз уж он перезагружает страницу?Здравый смысл
- После всех мучений оплата удалась. Как законопослушный человек и гражданин, я все-таки решил отправить feedback о пользовании сего творения безумного художника. Форма для feedback-а нашлась сразу. Textarea 256 пикселей шириной с возможностью растянуть её по вертикали, но не по горизонтали. Чем-то похоже на обрызгивание жалобной книги продукцией желез скунса, чтобы много не написали.
Форма ОС
Вы спрашиваете у меня ФИО и email? О Боже, я залогинен на вашем сайте, вы знаете мой номер телефона, у вас были мои данные при регистрации симки, и вы просите у меня персональные данные на форме ОС? Даже небо, даже Аллах не знал такого позора! Внутри кнопки отправить спрятан span с текстом. Просто span с текстом. Убрал span, оставил текст. Ничего не изменилось.
- Чекбоксы. Чекбоксы это отдельная песня.
<label> <div class="jq-checkbox checkbox" unselectable="on" style="-webkit-user-select: none; display: inline-block; position: relative; overflow: hidden;"> <input class="checkbox" type="checkbox" style="position: absolute; z-index: -1; opacity: 0; margin: 0px; padding:0px;"> <div class="jq-checkbox__div"> </div> </div> Звонок на контактный номер </label>
Вы думаете, чекбокс это input? Нет. Чекбокс здесь только в качестве «элемента доступности» для слабо зрячих с голосовыми браузерами. На самом деле, чекбокс это блок с классом jq-checkbox в качестве рамки, и отельный блок с jq-checkbox__div в качестве красивой красной галки. А на input, если присмотреться, висит прекрасная связка z-index: -1; opacity: 0.
Верстальщику, сделавшему это, рекомендую участвовать в акциях (любой, но лучше на красной площади) одного питерского художника. Хотя бы галочку через :after сделали бы, если хочется такой трюк со спрятанным чекбоксом. Но вообще подобное лучше делать через код вида:
<label class="checkbox"> <input autocomplete="off" id="cb_region_95" type="checkbox" value="true"> <label for="cb_region_95"></label> </label>
Илине выеживатьсяоставить чуть стилизованные стандартные чекбоксы.
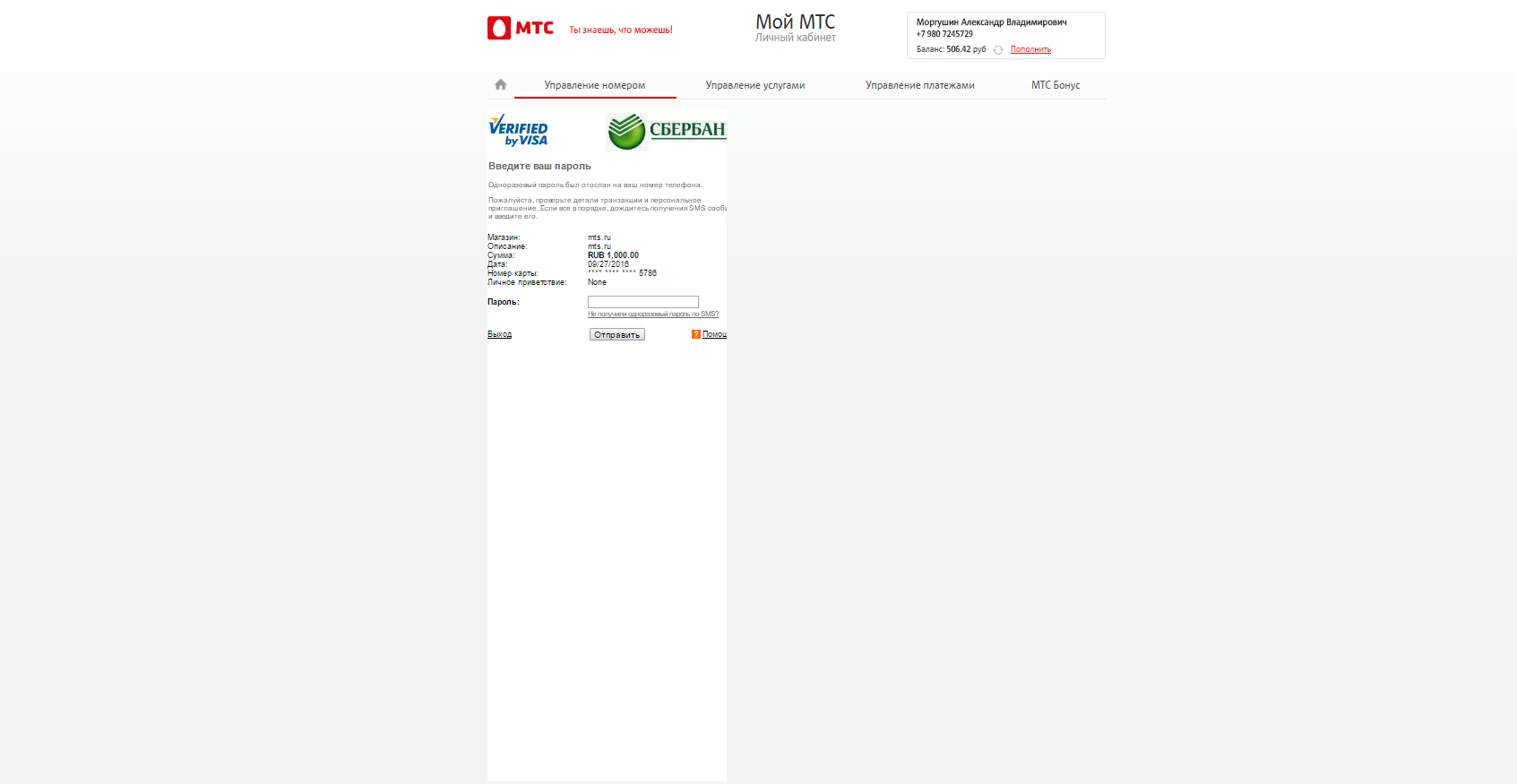
2016 год, один из трех основных операторов страны, сайт выглядит… ну как-то вот так:
Одна из форм оплаты
Не реактивный, не удобный ни слепым, ни зрячим, одинаково ужасно выглядит и на мобильниках, и на широких экранах.
А форма обратной связи, кстати, послала в бэке запрос на другой сайт и упала с 500й. Может быть, неэкранированная верстка в пост-параметре не понравилась.