Здравствуйте, уважаемые читатели.
Сегодня мы хотели бы поговорить с вами о важном аспекте гибкого управления проектами, но не о чистом Agile, а о планировании проекта и итераций. Речь пойдет о жанре «Пользовательских историй», которым посвящена очень успешная на Западе книга Джеффа Паттона с предисловием Мартина Фаулера:

В статье, текст которой вас ждет под катом, мы перевели «User Story Mapping» как «визуализация функционала». Вариант взят из очень интересной книги Бориса Вольфсона "Гибкое управление проектами и продуктами", также выходившей в нашем издательстве.
Итак, автор статьи прочитал труд Паттона и решил, что так должен поступить каждый. Насколько убедительные примеры он привел — судить вам.
Одна из ключевых целей при планировании проекта – общими усилиями собрать требования. Но зачастую бывает сложно решить, с чего начать и на чем сосредоточиться. Визуализация функционала (story mapping) – увлекательная работа, где все члены команды участвуют в формировании списка требований (бэклога) – расклеивают карточки на стене, а не пишут скучную 100-страничную спецификацию.
Такой способ визуализации функционала изобрел Джефф Паттон, а мне об этом рассказал Шираг Доши. Я считаю, что это очень эффективный и полезный способ фиксации требований на этапе продумывания проекта.
Чертим карту функционала
Визуализация функционала — это нисходящий способ сбора требований, которые представляются в древовидной форме. Перед началом визуализации нужно обрисовать себе весь проект целиком. Для этого расставляются цели. Для достижения цели нужно выполнить те или иные действия. А для выполнения действия пользователь должен решить задачу. При разработке ПО конкретные задачи могут быть сформулированы в виде пользовательских историй.
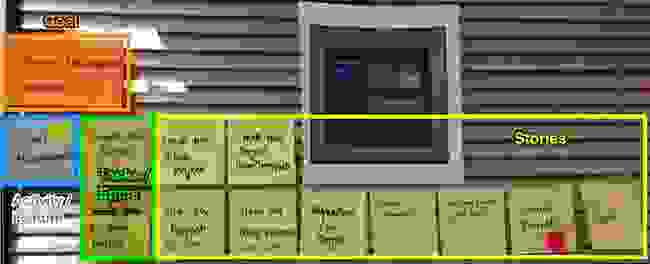
Структура карты: Цели — Действия — Задачи — Истории
Рассмотрим для примера приложение для работы с интернет-магазином, в рамках обращения с которым выделим конкретную цель:‘найти товар’. Чтобы лучше понять весь процесс, визуализируем этот функционал на карте.

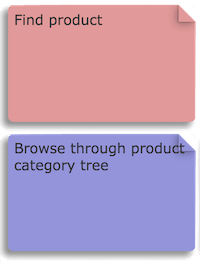
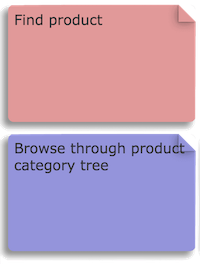
Достичь цель ‘найти товар’ можно несколькими способами, например, ‘просмотреть дерево с каталогом товаров’, ‘воспользоваться текстовым поиском’, ‘посмотреть промо-товары’. Остановимся на втором варианте – «просмотрим дерево с каталогом товаров» и визуализируем такой функционал. ‘

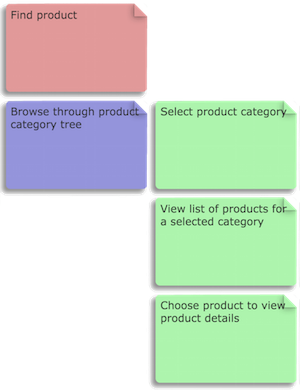
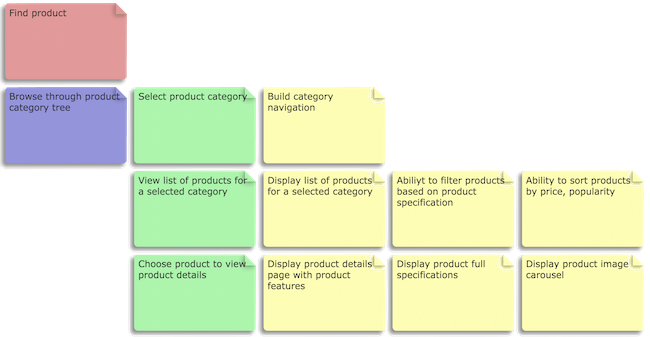
Далее, чтобы добраться до желаемого товара, пользователь должен выполнить определенные задачи,

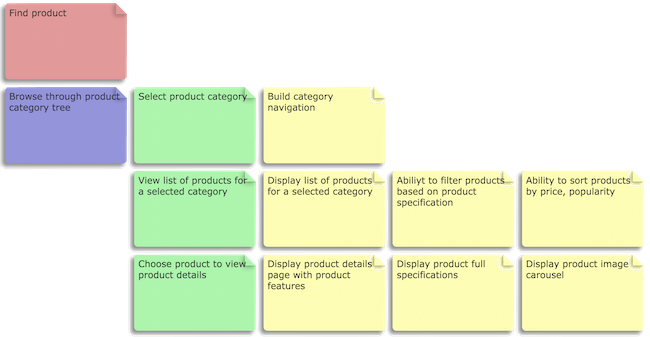
А теперь эти задачи можно сформулировать в виде пользовательских историй и перейти к разработке программы.

Так и продолжаем подробно прорабатывать каждую ветку функционала, начиная с целей и достраивая целостную карту. По моему опыту, на полную визуализацию функционала может уходить от трех дней до двух недель в зависимости от размера и сложности проекта.
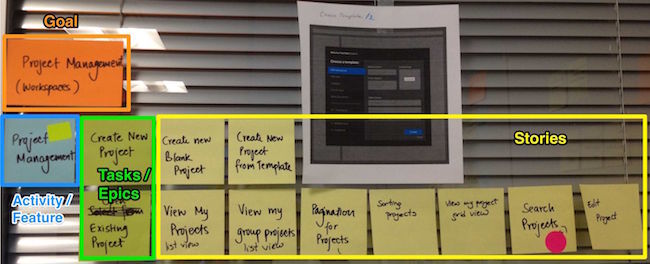
Для справки: вот «ветка» из одной визуализации функционала, взято из реального проекта,

А вот как выглядит вся карта после пяти дней работы:

Итак, разобравшись с визуализацией функционала, давайте обсудим, каковы достоинства такого подхода.
Преимущества визуализации функционала
Обогащаем получившуюся карту дополнительной информацией
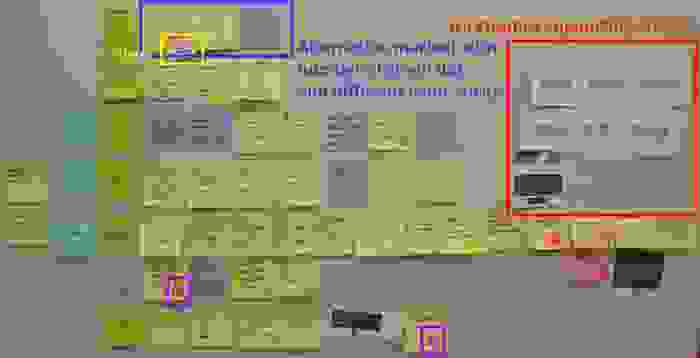
Иногда требуется зафиксировать на карте проекта сравнительно много информации – например, пометить вопросы, возникшие в ходе работы, альтернативные подходы… все это также попадает в визуализацию. Вот несколько практических примеров:
На маленьких стикерах ставим пометки, записываем предположения, предварительные выводы или вопросы
Альтернативные способы визуализации функционала
При визуализации функционала важно сначала определиться со структурой, а затем дорабатывать ее по мере необходимости. Необходимо уже в самом начале работы представлять себе структуру проекта и отталкиваться от нее. Иногда целостная структура получается только спустя две-три итерации.
Один вариант альтернативной структуры называется‘пользовательские путешествия’. Такой подход помогает определиться с требованиями с точки зрения пользователя – например, покупателя, продавца, администратора, т.д. В таком случае визуализация приобретает вид Пользователь — Цели — Путешествия — Действия — Истории.
Другая альтернатива, особенно при разработке NFR (нефункциональных требований) может быть такой:
NFR — Требование — История.
Полная карта больших проектов может содержать до шести уровней. Однако в типичном проекте обычно достаточно 3 уровней.

Подготовка к визуализации функционала
Итак, вы твердо намерены начинать следующий проект с визуализации функционала. Вот что для этого потребуется:
Делюсь опытом
Занимаясь визуализацией функционала, я часто сталкивался с проблемами и преодолевал их. Далее – несколько советов о том, как избежать распространенных ошибок и успешно справиться с визуализацией.
Заключение
Визуализация функционала – эффективный механизм продумывания требований к проекту, поскольку он очень нагляден. Такой подход помогает прийти к общему пониманию проблемы, выделить имеющиеся пробелы в бэклоге, уловить взаимозависимости, точнее оценить относительные размеры этапов проекта. В дальнейшем такая визуализация помогает правильно сегментировать проект и адекватно спланировать время на подготовку всех релизов.
Сегодня мы хотели бы поговорить с вами о важном аспекте гибкого управления проектами, но не о чистом Agile, а о планировании проекта и итераций. Речь пойдет о жанре «Пользовательских историй», которым посвящена очень успешная на Западе книга Джеффа Паттона с предисловием Мартина Фаулера:

В статье, текст которой вас ждет под катом, мы перевели «User Story Mapping» как «визуализация функционала». Вариант взят из очень интересной книги Бориса Вольфсона "Гибкое управление проектами и продуктами", также выходившей в нашем издательстве.
Итак, автор статьи прочитал труд Паттона и решил, что так должен поступить каждый. Насколько убедительные примеры он привел — судить вам.
Одна из ключевых целей при планировании проекта – общими усилиями собрать требования. Но зачастую бывает сложно решить, с чего начать и на чем сосредоточиться. Визуализация функционала (story mapping) – увлекательная работа, где все члены команды участвуют в формировании списка требований (бэклога) – расклеивают карточки на стене, а не пишут скучную 100-страничную спецификацию.
Такой способ визуализации функционала изобрел Джефф Паттон, а мне об этом рассказал Шираг Доши. Я считаю, что это очень эффективный и полезный способ фиксации требований на этапе продумывания проекта.
Чертим карту функционала
Визуализация функционала — это нисходящий способ сбора требований, которые представляются в древовидной форме. Перед началом визуализации нужно обрисовать себе весь проект целиком. Для этого расставляются цели. Для достижения цели нужно выполнить те или иные действия. А для выполнения действия пользователь должен решить задачу. При разработке ПО конкретные задачи могут быть сформулированы в виде пользовательских историй.
Структура карты: Цели — Действия — Задачи — Истории
Рассмотрим для примера приложение для работы с интернет-магазином, в рамках обращения с которым выделим конкретную цель:‘найти товар’. Чтобы лучше понять весь процесс, визуализируем этот функционал на карте.

Достичь цель ‘найти товар’ можно несколькими способами, например, ‘просмотреть дерево с каталогом товаров’, ‘воспользоваться текстовым поиском’, ‘посмотреть промо-товары’. Остановимся на втором варианте – «просмотрим дерево с каталогом товаров» и визуализируем такой функционал. ‘

Далее, чтобы добраться до желаемого товара, пользователь должен выполнить определенные задачи,

А теперь эти задачи можно сформулировать в виде пользовательских историй и перейти к разработке программы.

Так и продолжаем подробно прорабатывать каждую ветку функционала, начиная с целей и достраивая целостную карту. По моему опыту, на полную визуализацию функционала может уходить от трех дней до двух недель в зависимости от размера и сложности проекта.
Для справки: вот «ветка» из одной визуализации функционала, взято из реального проекта,

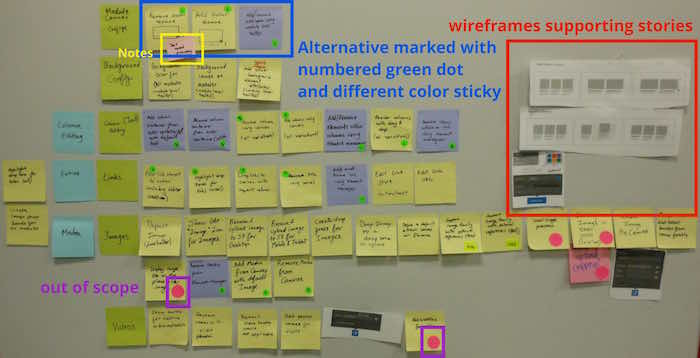
А вот как выглядит вся карта после пяти дней работы:

Итак, разобравшись с визуализацией функционала, давайте обсудим, каковы достоинства такого подхода.
Преимущества визуализации функционала
- Визуальное представление бэклога (общая картина) позволяет всем заинтересованным поработать в одной плоскости, вместе оценить объем и сложность работы. Кроме того, эта работа косвенно помогает понять масштабы проекта.
- При фиксации требований на бумаге улучшается взаимодействие и формируется общее понимание работы.
- Поскольку время на разработку проекта обычно ограничено, визуализация функционала помогает глубоко погрузиться в проект и сосредоточиться на важных аспектах приложения. Если помечать «желаемые» фичи как «вторичные», то вся команда экономит время на разработку.
- Интересно, что если расклеить на стене все «истории», то команде становится проще соотносить их размеры.
- Структурирование проекта в виде карты помогает приоритезировать задачи и с легкостью сегментировать бэклог на релизы, конкретизируя минимально жизнеспособную версию каждого релиза. Сегментирование может быть горизонтальным или вертикальным: например, выделяем ограниченное число фич, либо выделяем много фич, но в каждой из них обозначаем уровень минимальной жизнеспособности.
- Визуальную карту можно преобразовать в бэклог при помощи специальных инструментов для Agile-разработки, например, Mingle.
Обогащаем получившуюся карту дополнительной информацией
Иногда требуется зафиксировать на карте проекта сравнительно много информации – например, пометить вопросы, возникшие в ходе работы, альтернативные подходы… все это также попадает в визуализацию. Вот несколько практических примеров:
- Разными цветами обозначаем различные уровни карты. Например, цели будут оранжевыми, фичи – голубыми, сюжеты – зелеными, а истории – желтыми.
- Рядом с соответствующей областью карты размещается каркасная модель.
- Организуем специальную нотацию при помощи особых стикеров – например, в виде точек или звездочек:
- Важно помечать и вторичные фичи, чтобы у всех было общее представление о проекте
- Важно выделять альтернативные возможности, чтобы UX получался более насыщенным, а неосновные решения были не слишком затратными
На маленьких стикерах ставим пометки, записываем предположения, предварительные выводы или вопросы
Альтернативные способы визуализации функционала
При визуализации функционала важно сначала определиться со структурой, а затем дорабатывать ее по мере необходимости. Необходимо уже в самом начале работы представлять себе структуру проекта и отталкиваться от нее. Иногда целостная структура получается только спустя две-три итерации.
Один вариант альтернативной структуры называется‘пользовательские путешествия’. Такой подход помогает определиться с требованиями с точки зрения пользователя – например, покупателя, продавца, администратора, т.д. В таком случае визуализация приобретает вид Пользователь — Цели — Путешествия — Действия — Истории.
Другая альтернатива, особенно при разработке NFR (нефункциональных требований) может быть такой:
NFR — Требование — История.
Полная карта больших проектов может содержать до шести уровней. Однако в типичном проекте обычно достаточно 3 уровней.

Подготовка к визуализации функционала
Итак, вы твердо намерены начинать следующий проект с визуализации функционала. Вот что для этого потребуется:
- Большой конференц-зал со свободными стенами, который будет в вашем распоряжении на весь срок продумывания проекта.
- Разноцветные стикеры, по одному стикеру на каждый уровень.
- Жирные маркеры, чтобы надписи на стикерах легко читались издалека.
- Особые стикеры (точки или звездочки) – чтобы фиксировать на карте дополнительную информацию.
- Маркерная доска, на случай, если в каких-то местах клеить стикеры на стены будет неудобно.
- Хороший фотоаппарат, чтобы сфотографировать всю карту.
Делюсь опытом
Занимаясь визуализацией функционала, я часто сталкивался с проблемами и преодолевал их. Далее – несколько советов о том, как избежать распространенных ошибок и успешно справиться с визуализацией.
- На этапе визуализации функционала мы знакомимся с требованиями к продукту, и поэтому обязательно фиксируем все возможности вместе с альтернативами, чтобы избежать бесконечных дискуссий.
- Вдаваясь в подробности, регулярно расставляем приоритеты, чтобы не тратить времени на маловажные темы.
- Регулярно убираем ненужные стикеры, чтобы они не превратились в огромную неоглядную кучу. Оставляем удобные проходы вдоль стен.
- Работая со стикерами, следим, чтобы они не загибались и не слипались на протяжении всего проекта – иначе их будет сложно рассмотреть на фотографиях.
Заключение
Визуализация функционала – эффективный механизм продумывания требований к проекту, поскольку он очень нагляден. Такой подход помогает прийти к общему пониманию проблемы, выделить имеющиеся пробелы в бэклоге, уловить взаимозависимости, точнее оценить относительные размеры этапов проекта. В дальнейшем такая визуализация помогает правильно сегментировать проект и адекватно спланировать время на подготовку всех релизов.
Only registered users can participate in poll. Log in, please.
Актуальность книги
77.65% Да, книга очень нужна66
15.29% Узкая тема, не заинтересовало13
1.18% Читал в оригинале, не понравилось1
12.94% Допечатайте пожалуйста книгу Бориса Вольфсона11
85 users voted. 38 users abstained.