Привет, Хабр! Хочу сейчас затронуть тему коммуникации заказчиков с техническими специалистами Веб-студий и SEO компаний. Хотя, думаю, вопрос этот актуален для всех компаний, так или связанных с технологиями — ведь априори заказчик говорит на другом языке. Как показывает практика, клиент редко хочет тратить свое время на заполнение ТЗ и тем более не хочет вникать в разработку или суть предлагаемой услуги. Он хочет по взмаху волшебной пачки денег получить то, что рисовало его воображение. В результате любой рискнувший взяться за разработку исполнитель может сделать то, что клиенту не понравится. Сегодня этот подход к разработке наконец-то понемногу исчезает, клиент становится умнее и основой его желаний становится не просто сделать красиво и эффектно, но ещё и чтобы это работало, как часы и приносило доход. Но и тут нередко случаются крайности — клиент начинает считать себя супер профи. Как найти баланс и выжить в процессе общения с заказчиком, мы и попробуем разобраться.

Помимо подробных экспертиз и технических заданий для качественно сделанного сайта необходимо непосредственное участие клиента, только он может полностью рассказать о своей услуге, раскрыть ее положительные и отрицательные стороны, рассказать о тонкостях своего дела. Это очень важно, поскольку сайт является лицом компании в Интернете и призван отражать её ценности. Именно поэтому ещё до создания технического задания необходимо просить клиента заполнить бриф, в котором будет собрана информация о предпочтениях заказчика. Вот, что обязательно должно присутствовать в брифе.
Заполнение брифа поможет вам максимально адекватно оценить стоимость проекта, даст понимание деталей, а заказчику ещё раз поможет переосмыслить свои требования. Кстати, не забудьте указать в брифе, что вся полученная информация будет сохранена в строжайшей тайне — это увеличивает шансы на честное заполнение.
Вам знакомо, когда клиент хочет донести свою мысль по телефону? И разговор как правило сводится к «Ну не знаю, сделайте как считаете нужным» или «А как думаете что туда лучше разместить?»
Или когда правки по макету находятся в почте, скайпе, а часть надиктована на бумаге при встрече? Или, что ничуть не радостнее, у вас есть запись разговора, которую приходится переслушивать вместе с междометиями, водой и рассказом о погоде?
Проблема есть, мы жили с ней и создали её решение. Если говорить коротко, на время работы над проектом мы становимся сотрудниками клиента, а клиент — нашим сотрудником. У нас единые цели, задачи и единая система управления проектами. Никакой вычурности и наворотов — всё по делу.

Зачем это? Во-первых кратко разобьём разработку сайта на этапы (на примере наработок DFAKTOR).
Эти этапы плотно связывают вас с заказчиком и ваша обязанность — качественно выполнять работу и в срок предоставлять отчёты о сделанном (можно просто в виде чек-листа). Такой подход зарекомендует вас как надёжного партнёра и, плюс ко всему, в случае форс-мажора позволит мотивированно сдвинуть сроки.
Сперва изложим короткий чек-лист правил общения, а потом расскажем, как мы сами изящно решили проблему. Итак, чтобы не сделать клиента своим врагом.
Тут можно использовать любую систему управления задачами которая отвечает требованиям и имеет возможность внешнего доступа, я расскажу как это происходит у нас на примере PTYSH.
При заключении договора на разработку обязательно пропишите, как должна поступать информация от клиента. В договоре должно быть строго прописано, что любые замечания, доработки и просьбы от клиента фиксируются только через задачник. Клиент должен получить качественный продукт, поэтому его придется дисциплинировать. Вы должны тратить время на разработку, а не на сбор информации из разных источников. Клиент может позвонить, написать на почту или в Skype — но если он хочет чтобы задача была выполнена, она должна быть зафиксирована в задачнике.
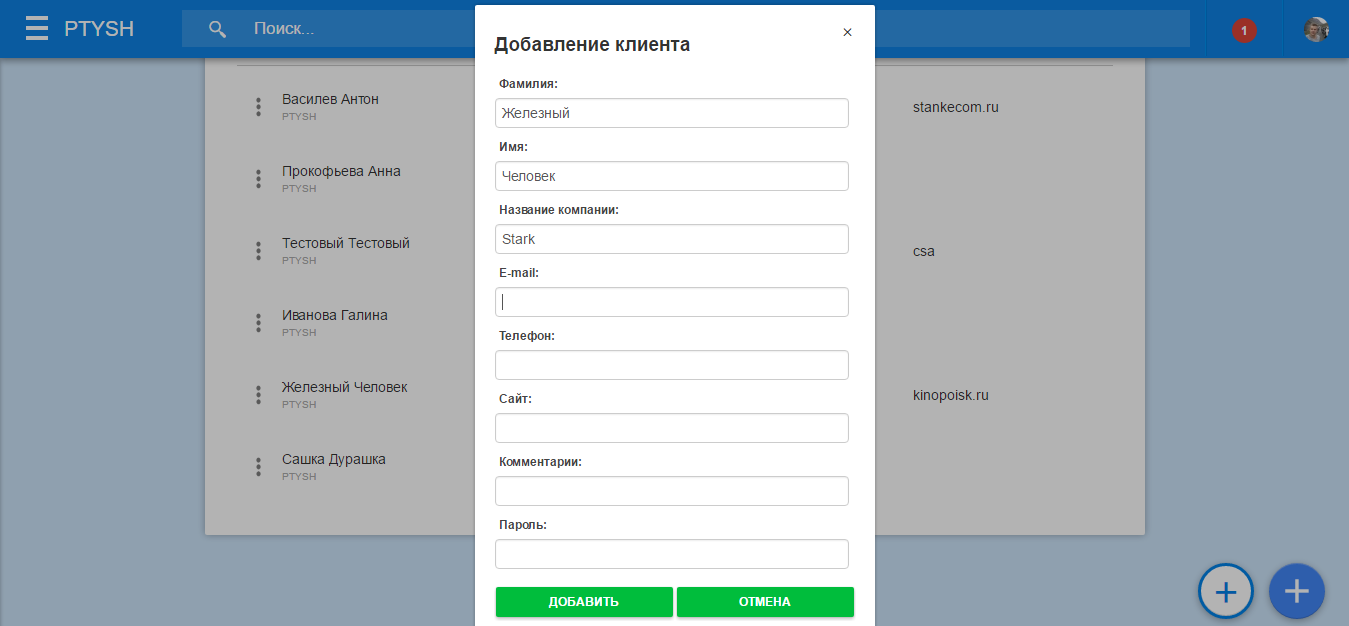
Вы потратите 2 минуты чтобы зарегистрировать клиента и отправить ему логин и пароль.

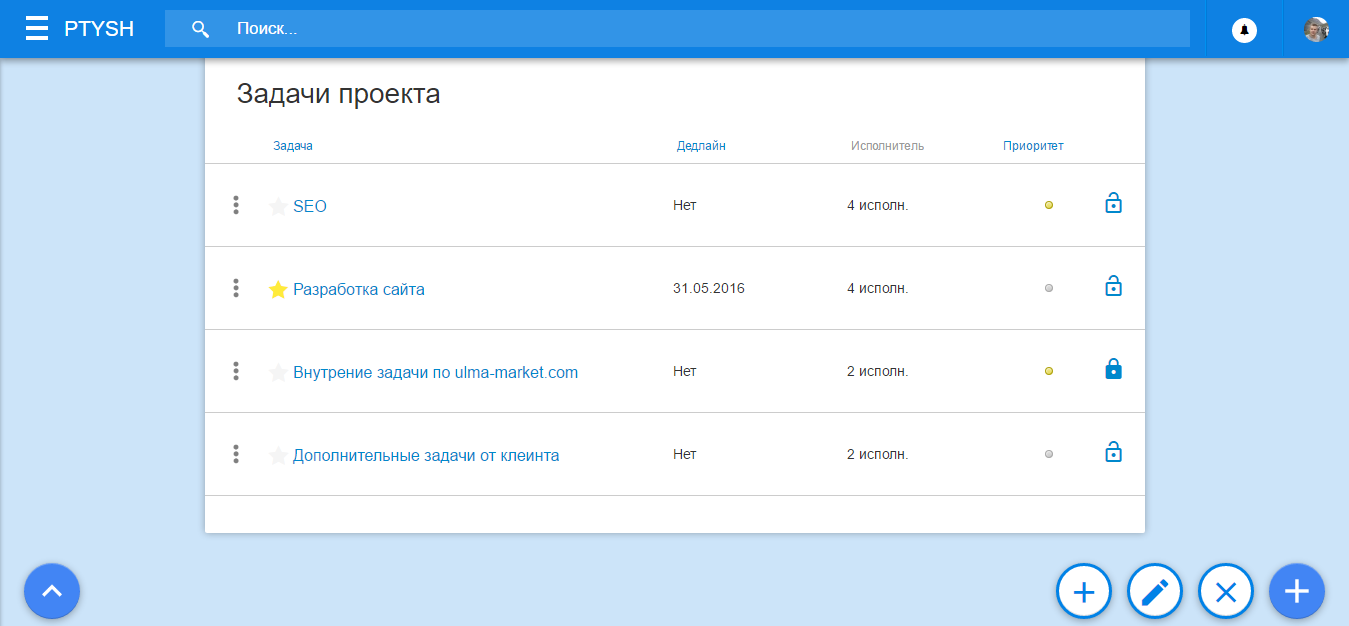
Далее заводим новый проект, в котором каждый этап разработки расписан отдельными задачами и имеет своего исполнителя. На экспертизу аналитик, на верстку верстальщик, на дизайн дизайнер. У каждой задачи и этапа разработки есть дедлайн нарушение которого строго карается :) Каждый знает свое дело, на каждое дело отведено конкретное время. По каждой задаче все комментарии собраны только в одном месте. Это идеальная система контроля для руководителя Веб-студии и отличная гарантия качества и соблюдения сроков для заказчика.
Чтобы не плодить отдельно проекты для сотрудников и клиентов, Вы можете скрыть внутренние задачи компании и они не будут видны для клиента.

Ну и напоследок, этот же подход нужно использовать для проектов по SEO продвижению или реализации любой рекламной кампании.
У каждого клиента компании есть доступ в личный кабинет PTYSH, в котором он может посмотреть результаты работ, оставить свои комментарии и пожелания. При этом ничего не будет потеряно и все работы будут выполнены в срок.
Главное правило коммуникации технических специалистов с клиентами веб-студий — это как можно меньше коммуникации в процессе разработки. Мысль заказчика, чётко изложенная текстом, отнимет в 10 раз меньше оплаченного времени специалиста, чем объяснение ее по телефону. К тому же, письменное изложение заставляет высказываться кратко и продуманно, не зря же говорят, кто пишет — тот дважды читает.
Ну и напоследок — боянчик в виде эпичного диалога разработчика с клиентом :)

Дисклеймер
Хабр с нами не знаком, мы пришли сюда вместе с Мегамозгом. Мы — питерская компания DFAKTOR и её любимый ребёнок — система управления проектами для web-студий Ptysh, которую мы не просто запрограммировали, а выстрадали путём поисков лучшей. О том, кто мы такие и что такое Ptysh, можно прочитать здесь. Трактат о мучительном выборе системы управления проектами — здесь (разобрали по косточкам). Кстати, Ptysh бывает бесплатным :-)
Каков бриф — таков и креатив
Помимо подробных экспертиз и технических заданий для качественно сделанного сайта необходимо непосредственное участие клиента, только он может полностью рассказать о своей услуге, раскрыть ее положительные и отрицательные стороны, рассказать о тонкостях своего дела. Это очень важно, поскольку сайт является лицом компании в Интернете и призван отражать её ценности. Именно поэтому ещё до создания технического задания необходимо просить клиента заполнить бриф, в котором будет собрана информация о предпочтениях заказчика. Вот, что обязательно должно присутствовать в брифе.
- Описание компании — презентуя своё дело, человек проецирует на текст отношение к нему, демонстрирует уровень профессионализма.
- Рассказ о продукте, его потребителях, конкурентах и месте на рынке — эта информация ляжет в основу контента.
- Предпочтения по структуре сайта: нужен ли новостной раздел, блог, баннеры, рекламные места, место для отзывов. Возможно, обнаружится пожелание, о котором ни вы, ни клиент не догадывались.
- Рассказ о сильных и слабых сторонах продукта. Это важно для выстраивания структурной стратегии сайта — более того, иногда честный рассказ о своих недостатках делает компанию почти непобедимой и не оставляет шансов конкурентам облить её грязью. Работая над макетом сайта, копирайтер и менеджер проекта обязательно должны учитывать это.
- Примеры сайтов схожей тематики, которые нравятся заказчику — очень полезная информация, по ней можно судить о предпочтениях клиента, а заодно оценить, насколько адекватно соотносятся бюджет проекта и ожидания от него. Согласитесь, если при бюджете в 60 000 рублей у вас просят сайт «ну типа как OZON», это настораживает.
- Пожелания клиента по цветовой гамме и общей тональности контента и визуализации. Это также критичная информация, поскольку сайт должен коррелировать даже с манерой общения клиентского отдела. И если в компании принята вычурная официозность, а сайт будет с комиксами и шрифтами, коммерческий успех проекта стоит под вопросом.
Заполнение брифа поможет вам максимально адекватно оценить стоимость проекта, даст понимание деталей, а заказчику ещё раз поможет переосмыслить свои требования. Кстати, не забудьте указать в брифе, что вся полученная информация будет сохранена в строжайшей тайне — это увеличивает шансы на честное заполнение.
Я буду краток, минут на сорок
Вам знакомо, когда клиент хочет донести свою мысль по телефону? И разговор как правило сводится к «Ну не знаю, сделайте как считаете нужным» или «А как думаете что туда лучше разместить?»
Или когда правки по макету находятся в почте, скайпе, а часть надиктована на бумаге при встрече? Или, что ничуть не радостнее, у вас есть запись разговора, которую приходится переслушивать вместе с междометиями, водой и рассказом о погоде?
Проблема есть, мы жили с ней и создали её решение. Если говорить коротко, на время работы над проектом мы становимся сотрудниками клиента, а клиент — нашим сотрудником. У нас единые цели, задачи и единая система управления проектами. Никакой вычурности и наворотов — всё по делу.

Зачем это? Во-первых кратко разобьём разработку сайта на этапы (на примере наработок DFAKTOR).
- Экспертиза. На этапе экспертизы мы должны четко понять целевую аудиторию клиента, понять ее потребности, проанализировать конкурентов. Наша задача сделать сайт, который ответит на все возникшие вопросы и поможет сделать транзакцию, логика сайта не должна отвлекать, она должна помогать продавать и допродавать. Результатом экспертизы становятся список обязательных элементов сайта, запрещенных элементов сайта и возможные сценарии поведения клиентов, а также прототипы страниц.
- Техническое задание. Вся наработанная информация собирается в техническом задании, подробно описывается состав типовых шаблонов и функции всех страниц. Пожелания по внешнему виду (если не противоречат результатам экспертизы), комментарии SEO специалиста. Техническое задание должно быть написано на языке, понятном обеим сторонам, без противоречий и коллизий. Оно должно отражать все пожелания: от фавикона до контактов. Помните: ТЗ — это ваш адвокат, в случае малейшего спора вы можете спокойно аппелировать к подписанному документу и смело просить деньги за всё, что сверх.
- Разработка макета главной страницы.
- Разработка макетов внутренних страниц.
- Разработка макета для мобильной версии сайта.
- Создание адаптивной вёрстки
- Интеграция с CMS и программирование.
- Тестирование — должно осуществляться как со стороны студии, так и со стороны заказчика. Особенно важно, если речь идёт об интернет-магазине или сайте с возможностью покупки — менеджеры клиента и он сам должны подтвердить, что всё спроектировано и работает верно.
- Запуск и отладка — этап старта и первичной поддержки сайта, если это предусматривает договор. Между прочим, один из самых параноидальных этапов, когда каждое подвисание кажется заказчику мажорным багом. Собирайте его багрепотры скрупулёзно и, желательно, тоже письменно — вы сможете отправить отчёт об исправлении, а в дальнейшем написать мануал для клиентов о том, как работать с сайтом. Это избавит вас от шквала звонков, гневных писем и возмущённых чатов. Впрочем, кого я обманываю — позвонить проще, чем прочитать инструкцию :-)
Эти этапы плотно связывают вас с заказчиком и ваша обязанность — качественно выполнять работу и в срок предоставлять отчёты о сделанном (можно просто в виде чек-листа). Такой подход зарекомендует вас как надёжного партнёра и, плюс ко всему, в случае форс-мажора позволит мотивированно сдвинуть сроки.
А во-вторых, непосредственно о коммуникациях
Сперва изложим короткий чек-лист правил общения, а потом расскажем, как мы сами изящно решили проблему. Итак, чтобы не сделать клиента своим врагом.
- Фиксируйте все факты взаимодействия (записывайте разговоры, ведите письменную коммуникацию или коммуникацию в сиcтеме управления проектами или CRM).
- Сделайте ход работ прозрачным для клиента — если он будет отслеживать прогресс самостоятельно, вас перестанут дёргать.
- Не врите клиенту — даже процессоры ломаются и ошибаются. Если срываются сроки или есть проблемы, изложите их клиенту, рассказав о причинах. Удивительно, но иногда решение может исходить от заказчика.
- Ставьте однозначные вопросы, требующие однозначного ответа.
- Требуйте от клиента выделенного менеджера — не позволяйте общаться с вами всем, кому не лень.
- Подписывайте техническое задание.
- Оговаривайте сроки предоставления правок, комментариев и замечаний со стороны заказчика.
- Оговаривайте сроки, условия и объёмы предоставления технической поддержки после запуска сайта.
Тут можно использовать любую систему управления задачами которая отвечает требованиям и имеет возможность внешнего доступа, я расскажу как это происходит у нас на примере PTYSH.
При заключении договора на разработку обязательно пропишите, как должна поступать информация от клиента. В договоре должно быть строго прописано, что любые замечания, доработки и просьбы от клиента фиксируются только через задачник. Клиент должен получить качественный продукт, поэтому его придется дисциплинировать. Вы должны тратить время на разработку, а не на сбор информации из разных источников. Клиент может позвонить, написать на почту или в Skype — но если он хочет чтобы задача была выполнена, она должна быть зафиксирована в задачнике.
Вы потратите 2 минуты чтобы зарегистрировать клиента и отправить ему логин и пароль.

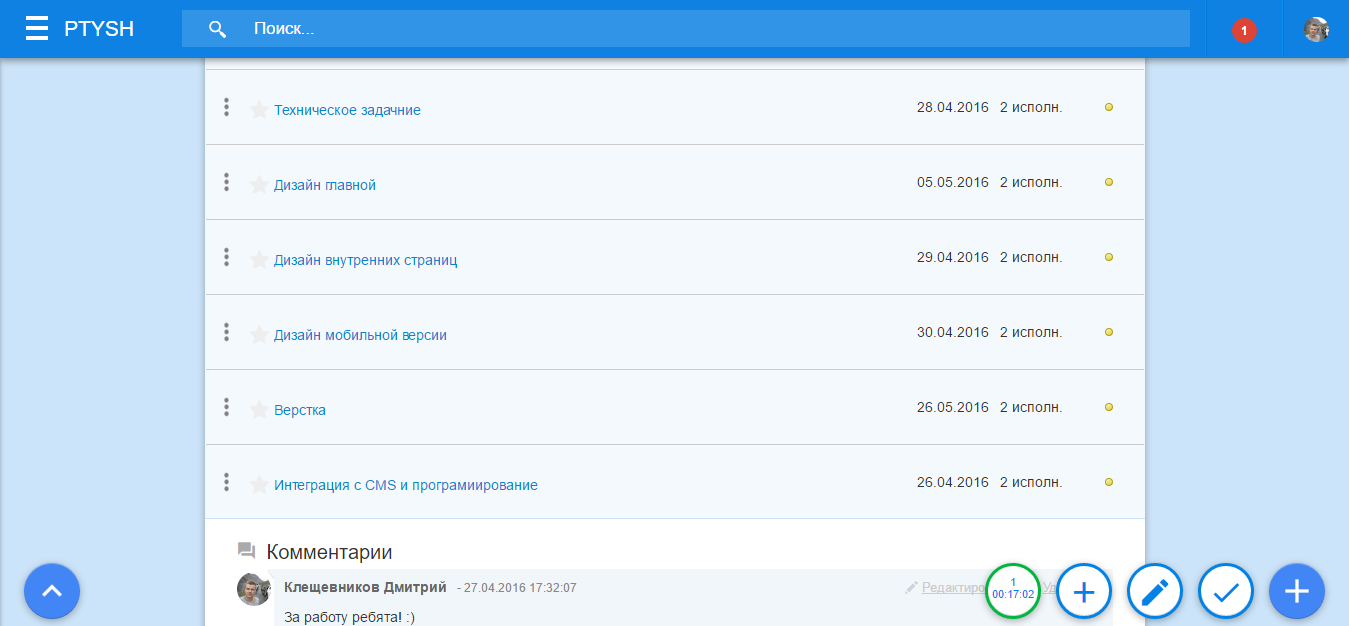
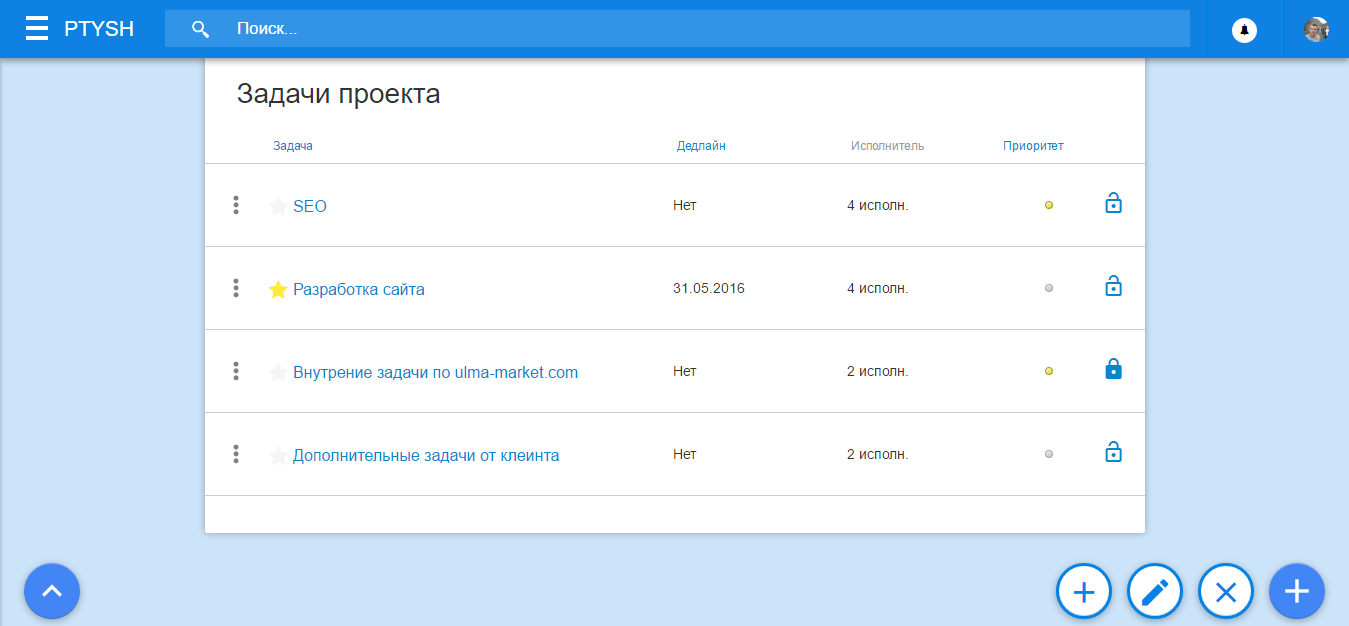
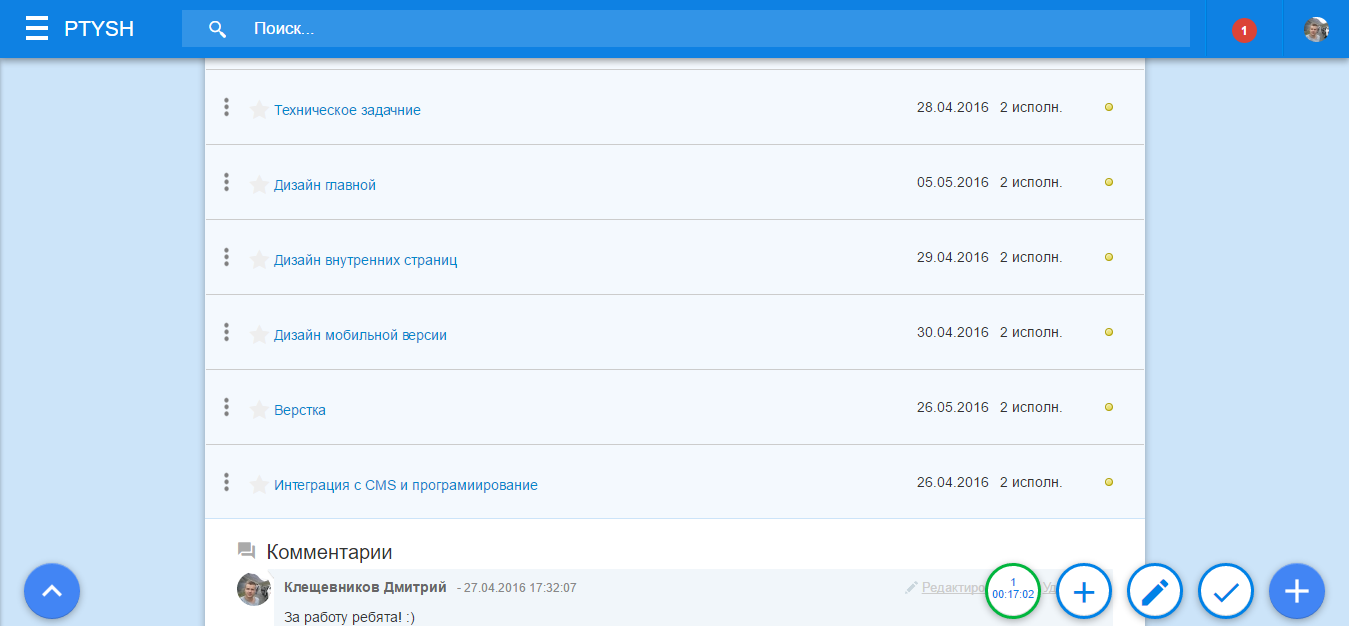
Далее заводим новый проект, в котором каждый этап разработки расписан отдельными задачами и имеет своего исполнителя. На экспертизу аналитик, на верстку верстальщик, на дизайн дизайнер. У каждой задачи и этапа разработки есть дедлайн нарушение которого строго карается :) Каждый знает свое дело, на каждое дело отведено конкретное время. По каждой задаче все комментарии собраны только в одном месте. Это идеальная система контроля для руководителя Веб-студии и отличная гарантия качества и соблюдения сроков для заказчика.
Чтобы не плодить отдельно проекты для сотрудников и клиентов, Вы можете скрыть внутренние задачи компании и они не будут видны для клиента.

Ну и напоследок, этот же подход нужно использовать для проектов по SEO продвижению или реализации любой рекламной кампании.
У каждого клиента компании есть доступ в личный кабинет PTYSH, в котором он может посмотреть результаты работ, оставить свои комментарии и пожелания. При этом ничего не будет потеряно и все работы будут выполнены в срок.
Главное правило коммуникации технических специалистов с клиентами веб-студий — это как можно меньше коммуникации в процессе разработки. Мысль заказчика, чётко изложенная текстом, отнимет в 10 раз меньше оплаченного времени специалиста, чем объяснение ее по телефону. К тому же, письменное изложение заставляет высказываться кратко и продуманно, не зря же говорят, кто пишет — тот дважды читает.
Ну и напоследок — боянчик в виде эпичного диалога разработчика с клиентом :)