Привет, хабр. Я работаю ведущим дизайнером в студии. Делюсь рассказом о своем первом приложении, которое я не только проектировал и оформлял, а прошел все шаги до релиза своими силами.

Осторожно: статья проиллюстрирована крупными анимированными изображениями.
Если вы дизайнер без внятного опыта программирования, первый запуск Xcode напомнит вам первый запуск 3D редактора. Не понятно как подступиться, с чего начать. Мне очень помогла эта сайт-книга Design+Code. Она написана дизайнером для дизайнеров. Автор использует связку Sketch+Xcode и делает акцент на прототипировании. Растерянность от вида Xcode пройдет после одной-двух глав. Заодно, если вы не знали чем так хорош Sketch, — довольно быстро узнаете.
Кроме знаменитого экспорта графики сразу в нескольких разрешениях прямо с макета, у Sketch есть еще одно очень полезное свойство. Системы координат и единицы измерения вплоть до трекинга текста такие же как в Xcode.
Зачем вообще дизайнеру разбираться с программированием? Плюсы довольно весомые:
Статья как раз об одном таком проекте: трекере выпитой воды.
В App Store полно трекеров воды. Навороченность функционала самая разная. Наверное, многим придется по вкусу учитывать тип жидкости, хотя я с трудом представляю, чтобы кто-то сидя в баре вбивал каждый стакан пива в счетчик. Я же думал совсем о другом сценарии: о самом леньтяйском. Уверен, мало кому охота проходить три экрана приложения после каждой кружки чая. Но это не значит, что таких людей не волнует собственное здоровье. Здоровье волнует всех, кто хочет жить долго и счастливо. Мое приложение сделано для людей, которые хотят стать немного здоровее, воспитав в себе новую привычку — выпивать дневную норму воды.
Конечно, интерфейс — зло и когда-нибудь умные медицинские гаджеты будут сами считать баланс веществ в организме, но если оставаться в рамках приложения для iOS, то самый ленивый сценарий предполагает следующее:
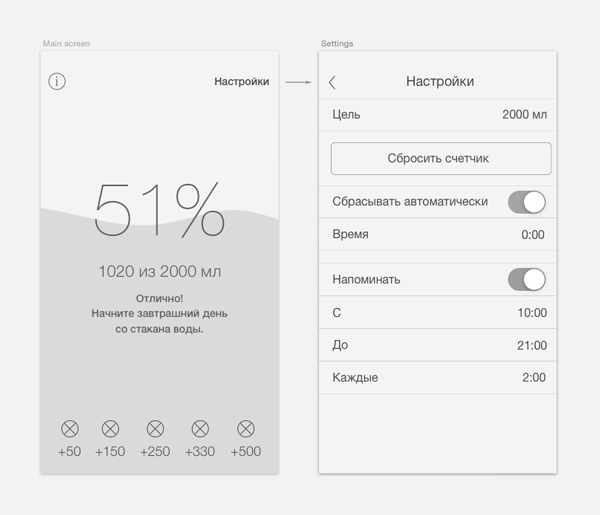
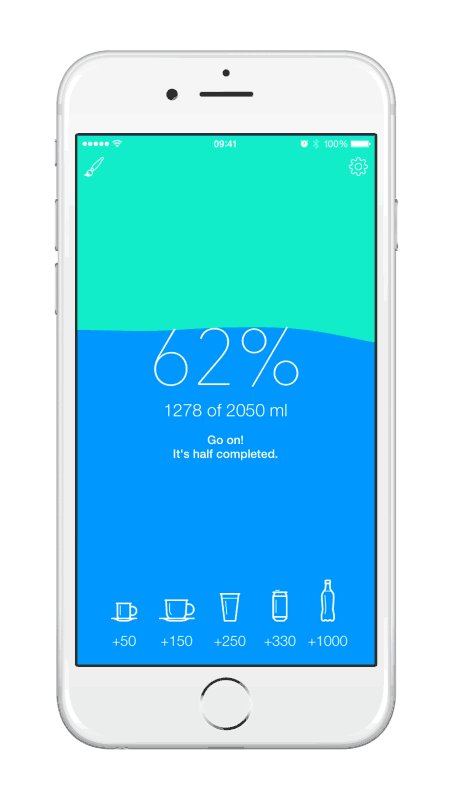
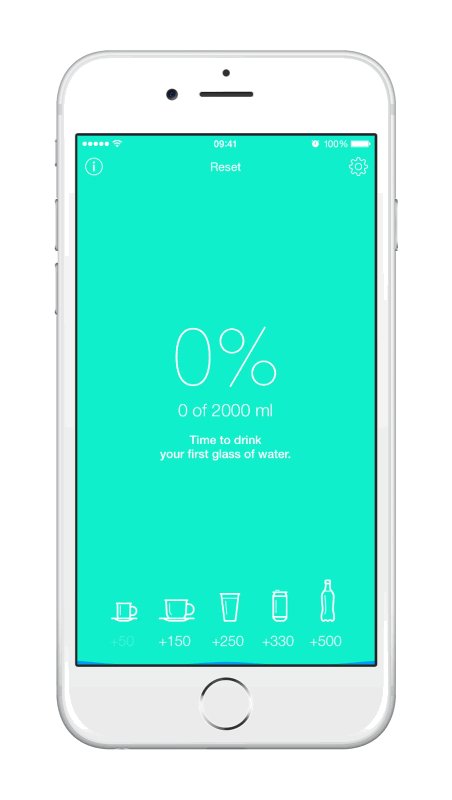
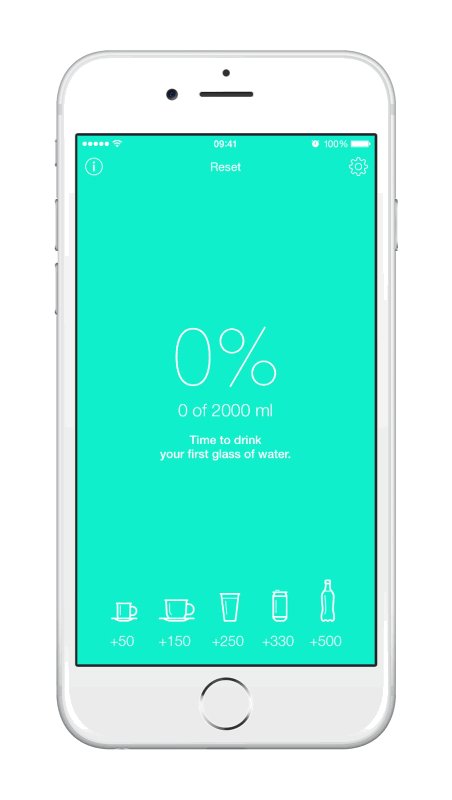
Все очень просто. Чтобы добавить воды в один тап, нужно взять несколько популярных объемов и сделать их отдельными кнопками на главном экране. Пожалуй, нет никакого смысла глубоко разбирать проектирование интерфейса такого приложения.

Разве что, упущен один момент: это ужасно скучно. Попил воды — записал, попил воды — записал, попил воды — записал. Моему ленивому целевому юзеру это надоест в первый же день. Значит нужно сделать не скучно, но ничего не усложнить. Речь о воде. Решение — оживить воду.

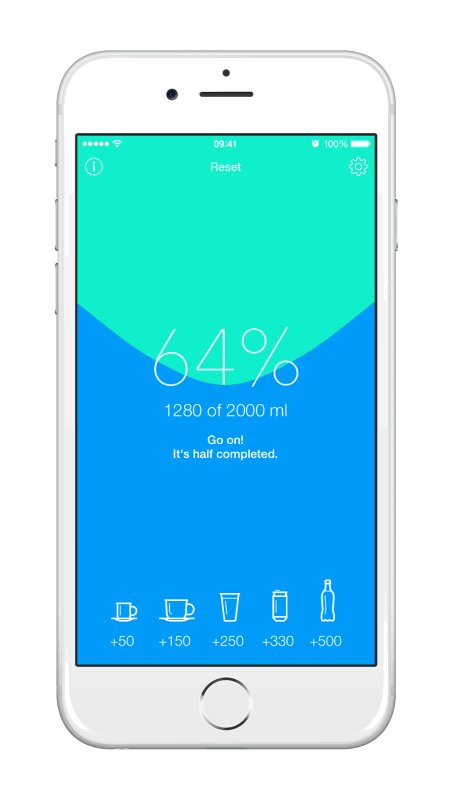
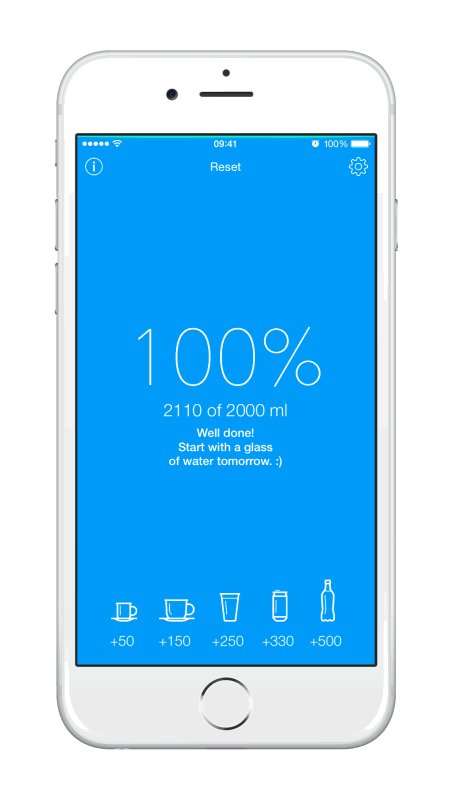
Все варианты заранее заготовленной анимации здесь не подходят. Нужна живая вода, а не надоедливая. Вода должна реагировать на движение девайса, чтобы с приложением можно было немножко поиграться. А значит нужно немного физики. Первое, что приходит в голову — частицы. Много взаимодействующих друг с другом частиц. Но недостатки очевидны сразу: чтобы такая вода выглядела прилично, придется съесть немало ресурсов. Это вполне резонно в играх и непозволительно для приложения, которое цифры плюсует.
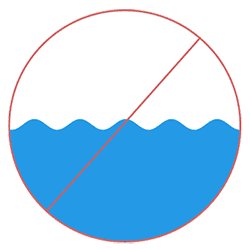
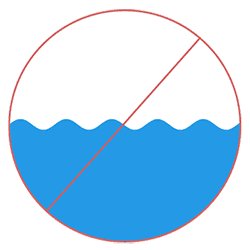
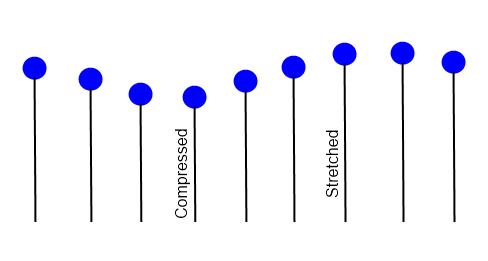
Интересная реализация встретилась в этой статье. Для меня актуальна только идея о пружинах: чтобы сымитировать двухмерный срез поверхности воды, его можно интерпретировать как набор вертикальных пружин.

В моем случае в качестве источника внешней силы выступает акселерометр устройства и тапы по кнопкам добавления воды. Вертикальная ось акселерометра — собственно сила. Она распределяется по пружинам в зависимости от горизонтальной оси. Дальше я рисовал UIBezierPath по массиву пружин. Получается забавный эффект. Он хоть и далек от реализма, но задачу полностью решает.


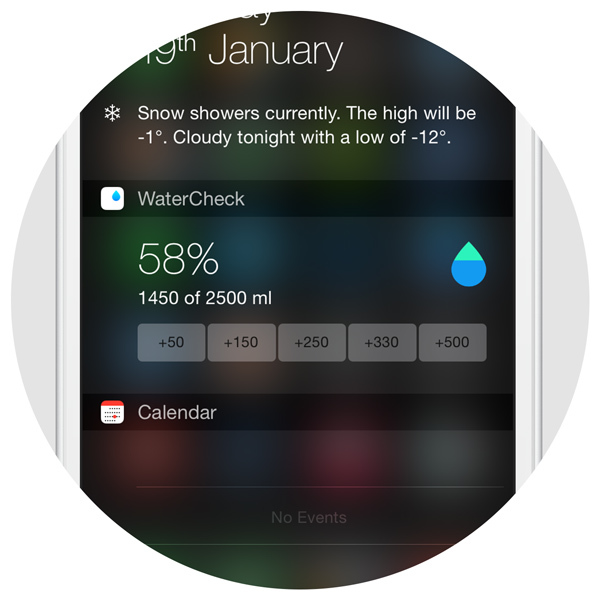
iOS 8 принесла с собой Today-виджеты. Apple совершенно логично рекомендует там выводить актуальные данные и простейшие действия. Это как раз мой случай. Те же пять кнопок и две строчки информации. И задача «не запускать приложение каждый раз» выполнена.

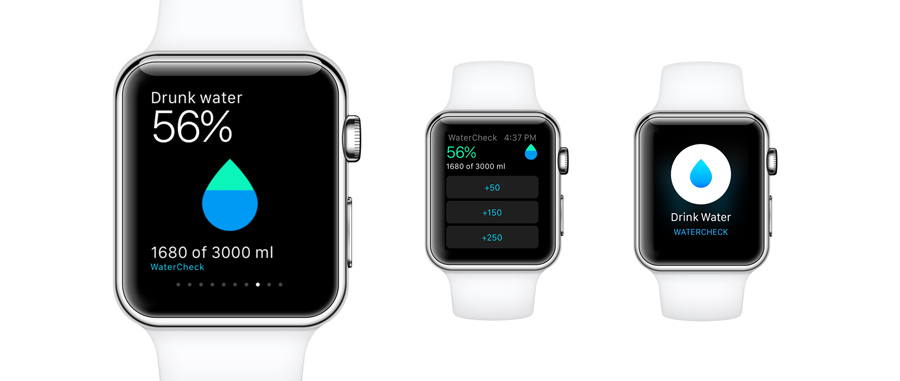
Но есть куда более удачное место для размещения контроллера, чем Today-панель. Apple как раз кстати анонсировала наручные часы. Задача «Не запускать приложение» эволюционировала в «Не доставать телефон».
Нынешние возможности конструирования UI в WatchKit похожи на тетрис. Ограничено почти все. Но пока нет устройства — нет возможности как следует протестировать результат. А значит разумно держаться всего самого стандартного. К тому же, мне снова нужны пять кнопок и две строчки.

App Store пока не позволяет загружать приложения с WatchKit Extension, но к релизу WaterCheck готов и, надеюсь, версия выйдет вместе со стартом продаж Apple Watch.
Многие удивились, узнав, что среди разбитых по молекулам данных о питании в HealthKit нет ничего о воде. Возможно, на это есть веские причины, но я предпочел воспользоваться этим.

Теперь приложение выглядит как часть Apple Health. Автор иконки — мой коллега Вадим Матвеев.
Epic fail: Однажды, экспериментировав с ценой на приложение, мы получили несколько тысяч установок из США. Следом мы получили приличную кучу негативных отзывов по одной причине: я забыл про локализацию единиц измерения. В США, как известно, почти все пользуются унциями.
Многим пользователям недостаточно жестко закрепленных стандартных объемов. Но мне важно сохранить максимальную простоту. Решение — жесты. Уточнить добавляемое значение можно, потянув любую кнопку вверх.

Конечно, такой способ повышает вероятность случайных или неточных действий, поэтому нужно сделать undo. По гайдлайнам Apple стандартный жест для отмены — встряхнуть девайс. Так я и сделал.
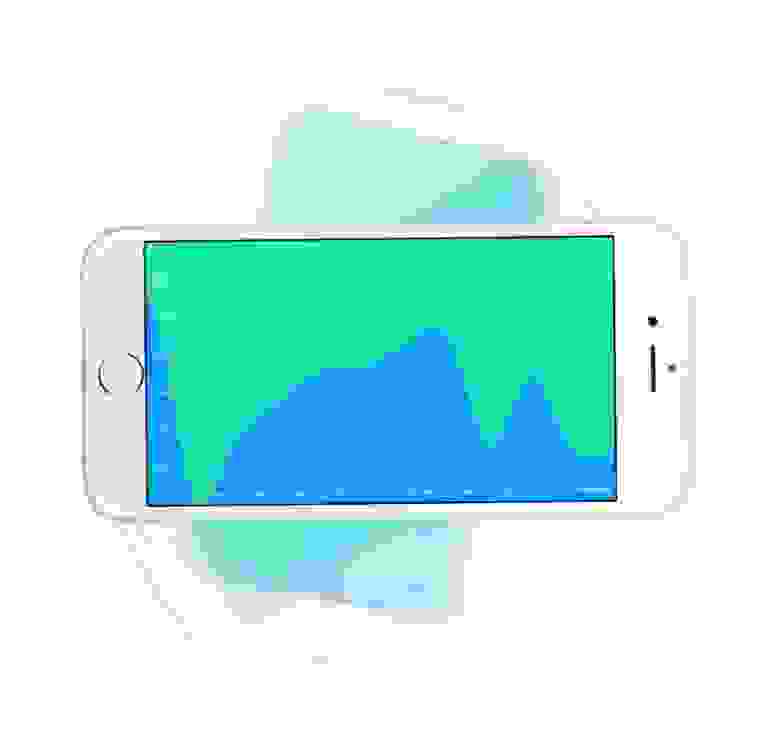
Для владельцев нестандартной по объему посуды я сделал In-App с настройками значений для кнопок ввода. В последних обновлениях приложение научилось собирать историю и показывать в виде графика. График появляется при повороте экрана.

В следующей статье я напишу о маркетинге приложения, про удачные и неудачные ходы раскрутки приложения.

Осторожно: статья проиллюстрирована крупными анимированными изображениями.
Если вы дизайнер без внятного опыта программирования, первый запуск Xcode напомнит вам первый запуск 3D редактора. Не понятно как подступиться, с чего начать. Мне очень помогла эта сайт-книга Design+Code. Она написана дизайнером для дизайнеров. Автор использует связку Sketch+Xcode и делает акцент на прототипировании. Растерянность от вида Xcode пройдет после одной-двух глав. Заодно, если вы не знали чем так хорош Sketch, — довольно быстро узнаете.
Кроме знаменитого экспорта графики сразу в нескольких разрешениях прямо с макета, у Sketch есть еще одно очень полезное свойство. Системы координат и единицы измерения вплоть до трекинга текста такие же как в Xcode.
Зачем вообще дизайнеру разбираться с программированием? Плюсы довольно весомые:
- По-настоящему общий язык с разработчиками
- Прототипирование и мокап с неограниченными возможностями
- Небольшие проекты можно разрабатывать от эскиза до аппстора в одиночку.
Статья как раз об одном таком проекте: трекере выпитой воды.
Очередной трекер воды
В App Store полно трекеров воды. Навороченность функционала самая разная. Наверное, многим придется по вкусу учитывать тип жидкости, хотя я с трудом представляю, чтобы кто-то сидя в баре вбивал каждый стакан пива в счетчик. Я же думал совсем о другом сценарии: о самом леньтяйском. Уверен, мало кому охота проходить три экрана приложения после каждой кружки чая. Но это не значит, что таких людей не волнует собственное здоровье. Здоровье волнует всех, кто хочет жить долго и счастливо. Мое приложение сделано для людей, которые хотят стать немного здоровее, воспитав в себе новую привычку — выпивать дневную норму воды.
Конечно, интерфейс — зло и когда-нибудь умные медицинские гаджеты будут сами считать баланс веществ в организме, но если оставаться в рамках приложения для iOS, то самый ленивый сценарий предполагает следующее:
- Нельзя делать больше одного тапа, чтобы что-то «выпить».
- В идеале, приложение вообще не нужно запускать для этого.
- Приложение должно регулярно напоминать попить.
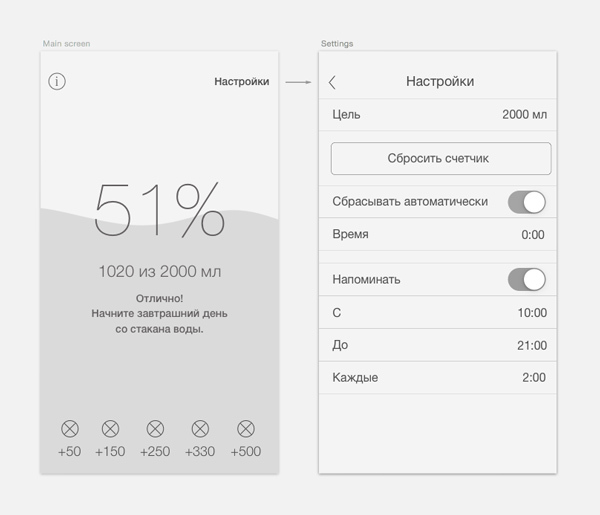
- При необходимости настраиваются дневная норма, период и интервал уведомлений и автоматический сброс счетчика.
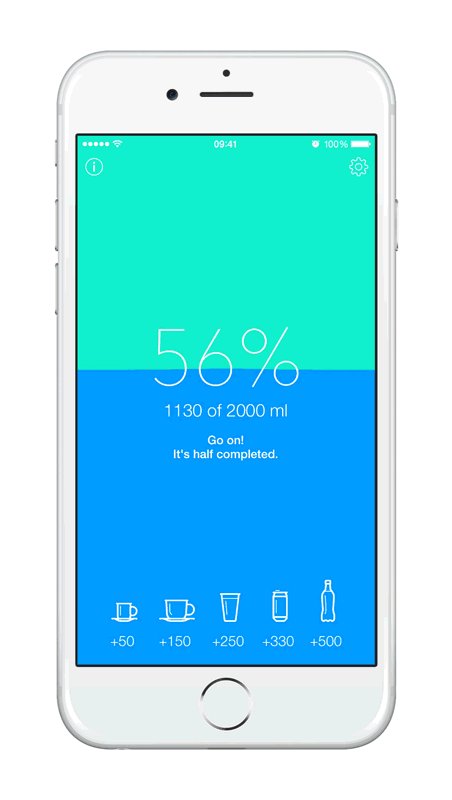
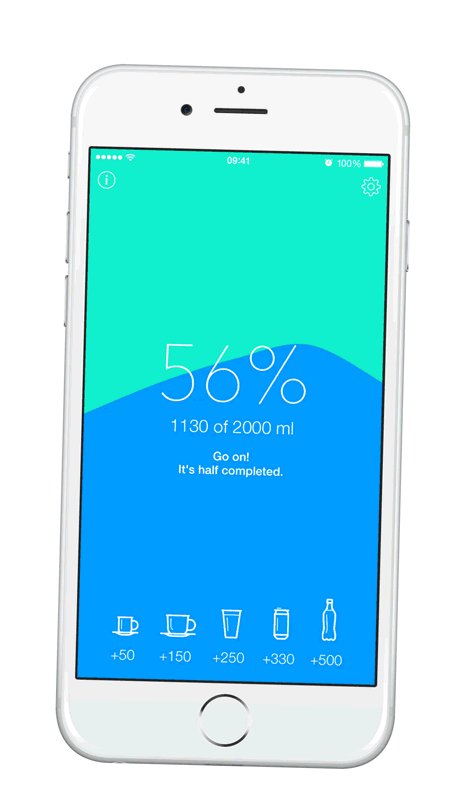
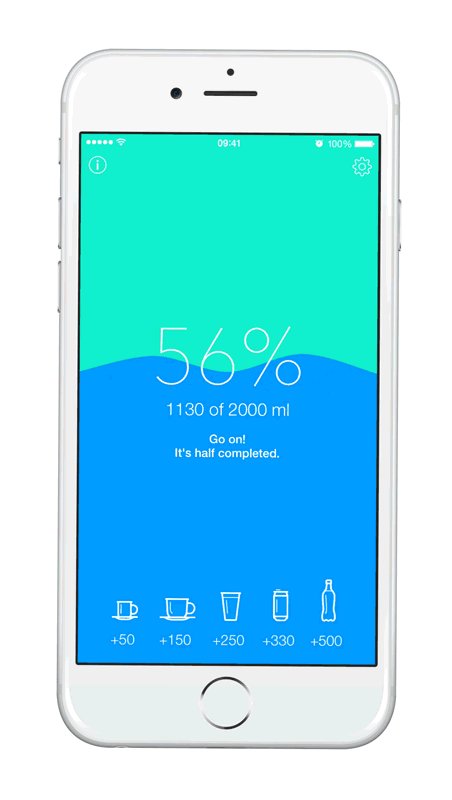
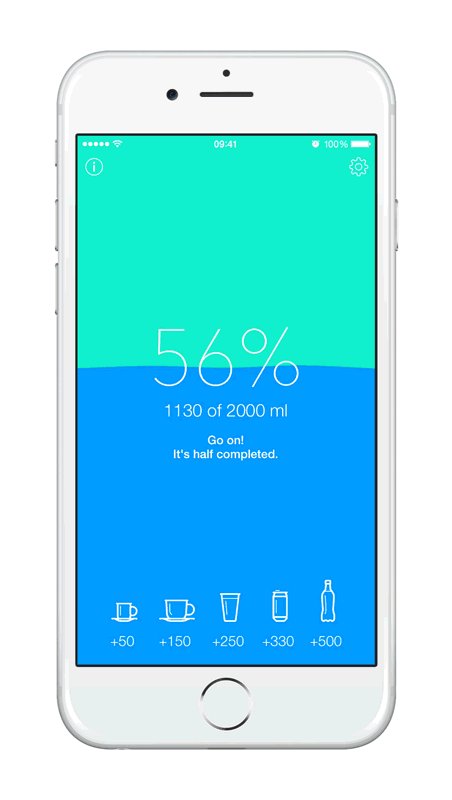
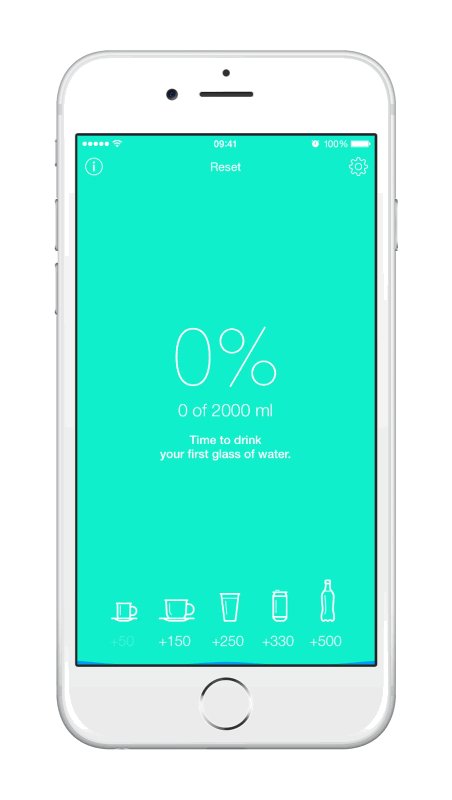
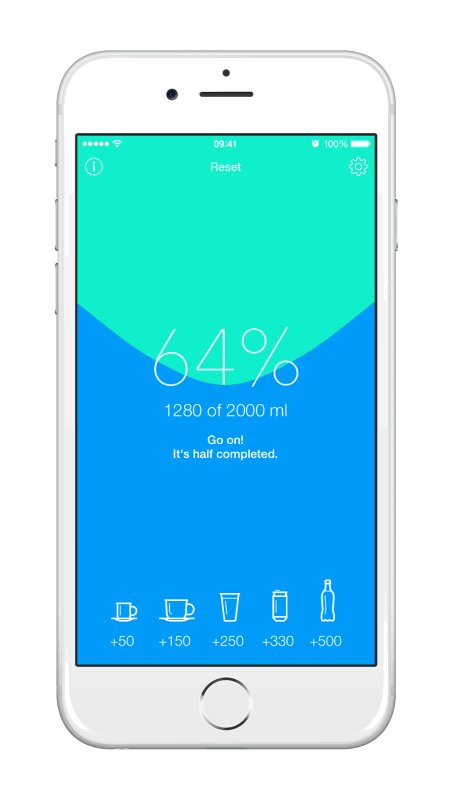
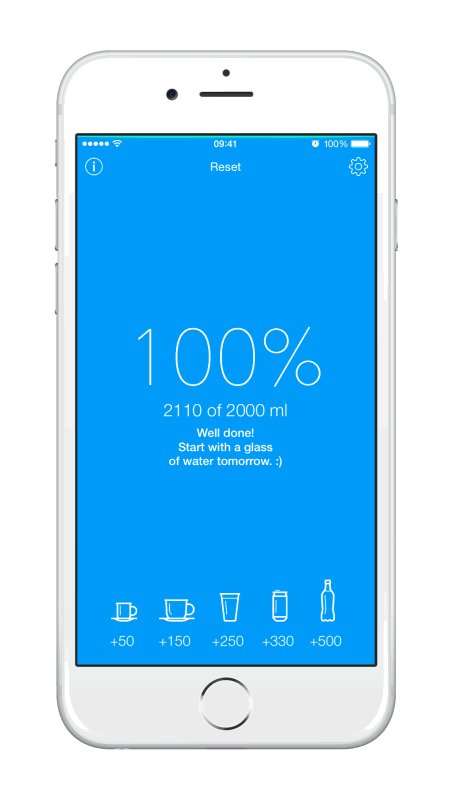
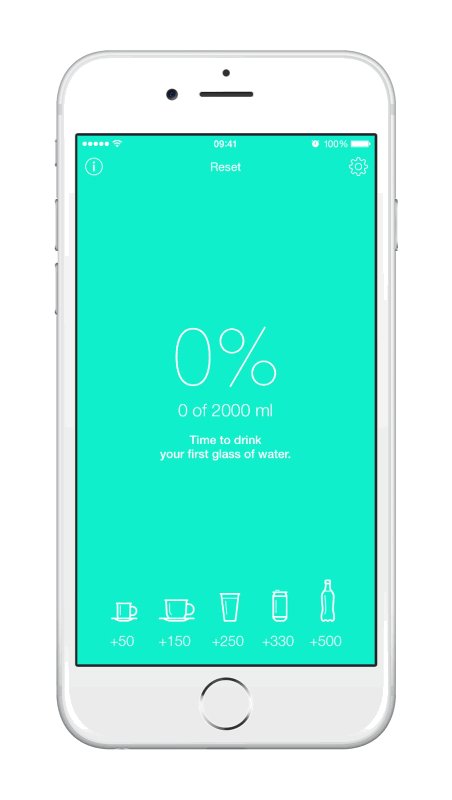
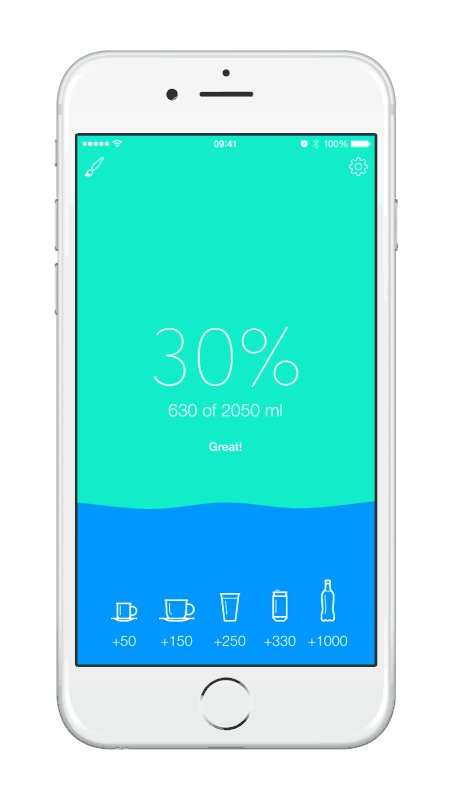
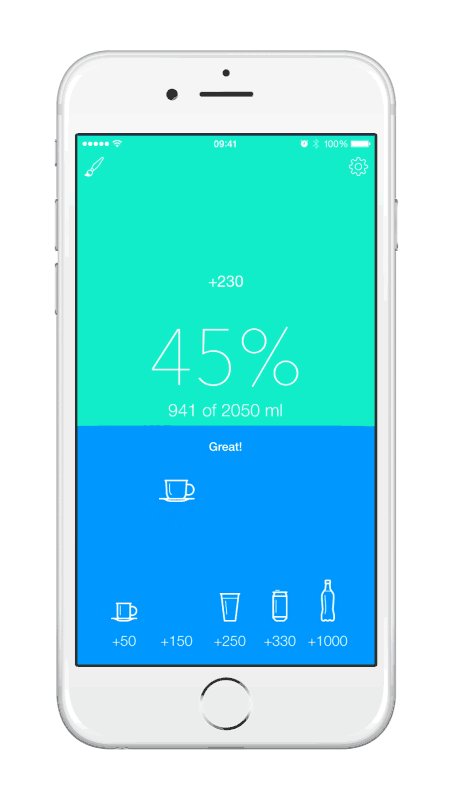
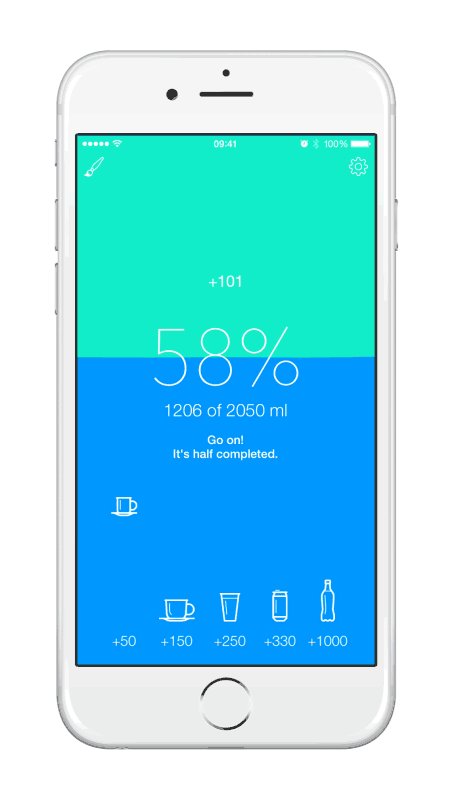
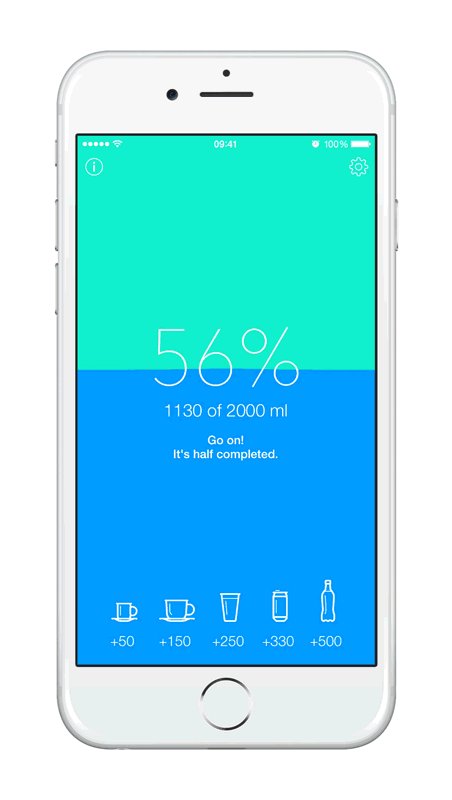
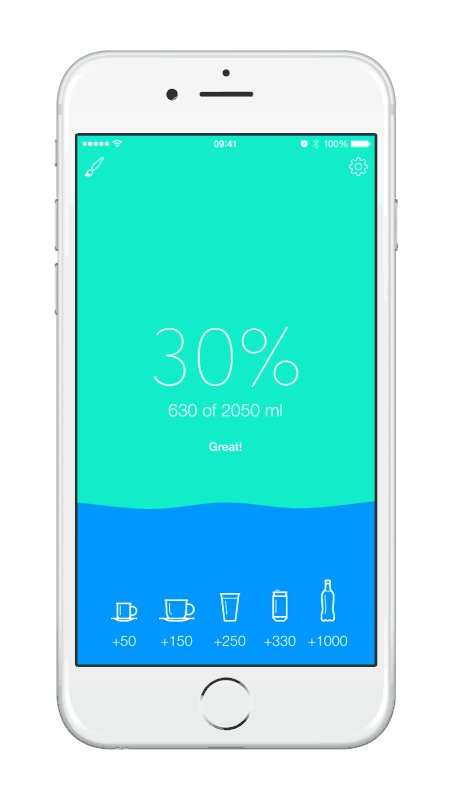
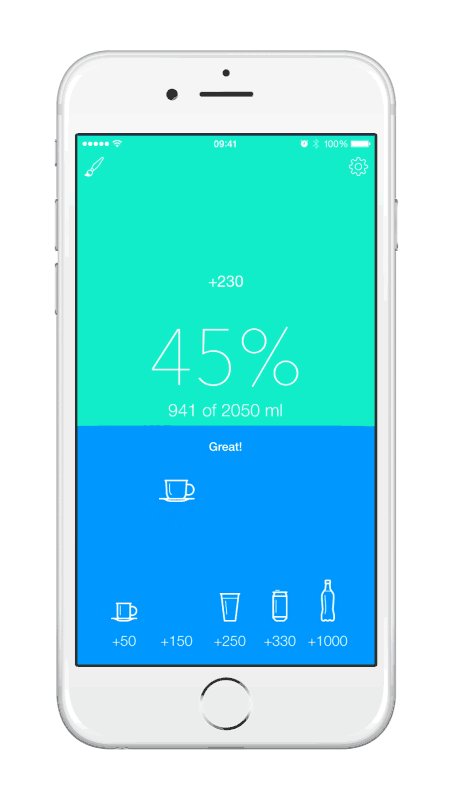
Все очень просто. Чтобы добавить воды в один тап, нужно взять несколько популярных объемов и сделать их отдельными кнопками на главном экране. Пожалуй, нет никакого смысла глубоко разбирать проектирование интерфейса такого приложения.

Разве что, упущен один момент: это ужасно скучно. Попил воды — записал, попил воды — записал, попил воды — записал. Моему ленивому целевому юзеру это надоест в первый же день. Значит нужно сделать не скучно, но ничего не усложнить. Речь о воде. Решение — оживить воду.
Живая вода

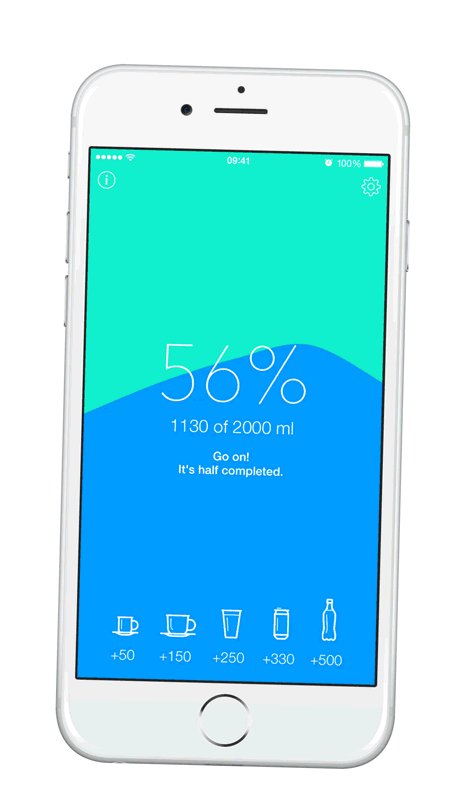
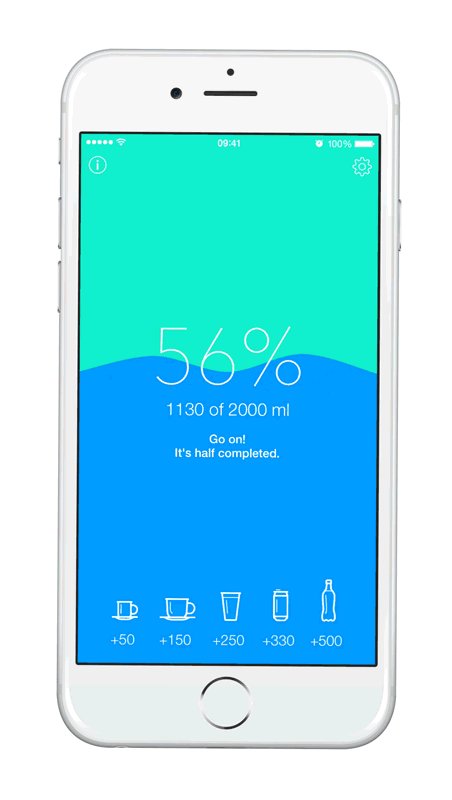
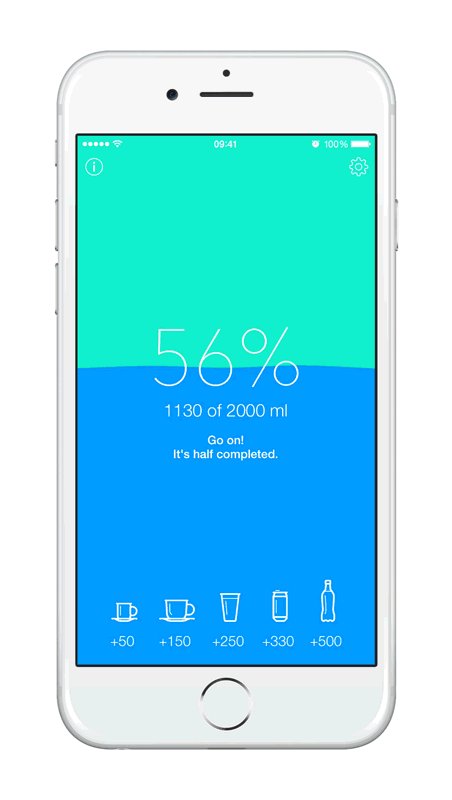
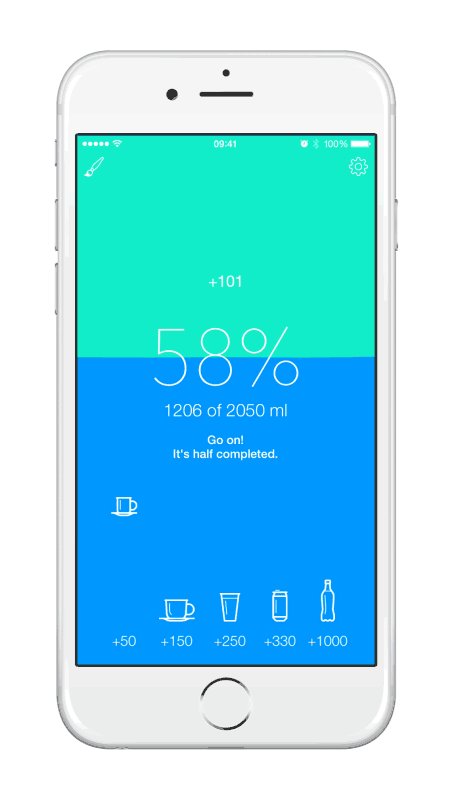
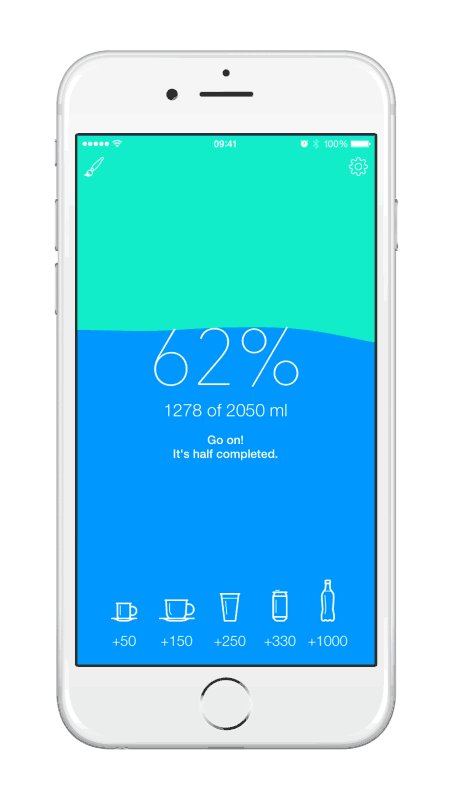
Все варианты заранее заготовленной анимации здесь не подходят. Нужна живая вода, а не надоедливая. Вода должна реагировать на движение девайса, чтобы с приложением можно было немножко поиграться. А значит нужно немного физики. Первое, что приходит в голову — частицы. Много взаимодействующих друг с другом частиц. Но недостатки очевидны сразу: чтобы такая вода выглядела прилично, придется съесть немало ресурсов. Это вполне резонно в играх и непозволительно для приложения, которое цифры плюсует.
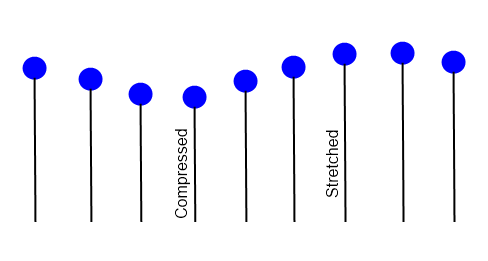
Интересная реализация встретилась в этой статье. Для меня актуальна только идея о пружинах: чтобы сымитировать двухмерный срез поверхности воды, его можно интерпретировать как набор вертикальных пружин.

В моем случае в качестве источника внешней силы выступает акселерометр устройства и тапы по кнопкам добавления воды. Вертикальная ось акселерометра — собственно сила. Она распределяется по пружинам в зависимости от горизонтальной оси. Дальше я рисовал UIBezierPath по массиву пружин. Получается забавный эффект. Он хоть и далек от реализма, но задачу полностью решает.


Не запускать приложение
iOS 8 принесла с собой Today-виджеты. Apple совершенно логично рекомендует там выводить актуальные данные и простейшие действия. Это как раз мой случай. Те же пять кнопок и две строчки информации. И задача «не запускать приложение каждый раз» выполнена.

Но есть куда более удачное место для размещения контроллера, чем Today-панель. Apple как раз кстати анонсировала наручные часы. Задача «Не запускать приложение» эволюционировала в «Не доставать телефон».
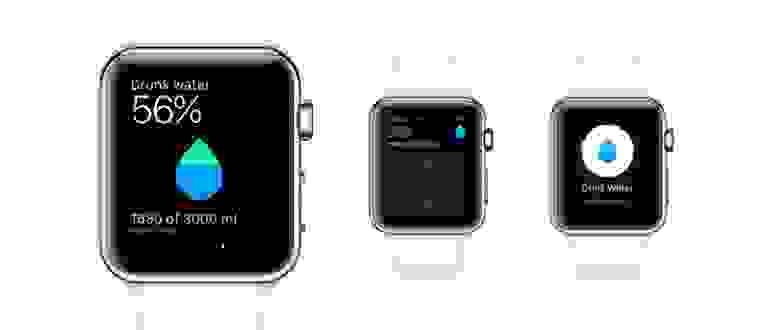
Не доставать телефон
Нынешние возможности конструирования UI в WatchKit похожи на тетрис. Ограничено почти все. Но пока нет устройства — нет возможности как следует протестировать результат. А значит разумно держаться всего самого стандартного. К тому же, мне снова нужны пять кнопок и две строчки.

App Store пока не позволяет загружать приложения с WatchKit Extension, но к релизу WaterCheck готов и, надеюсь, версия выйдет вместе со стартом продаж Apple Watch.
Иконка
Многие удивились, узнав, что среди разбитых по молекулам данных о питании в HealthKit нет ничего о воде. Возможно, на это есть веские причины, но я предпочел воспользоваться этим.

Теперь приложение выглядит как часть Apple Health. Автор иконки — мой коллега Вадим Матвеев.
Поддержка
Epic fail: Однажды, экспериментировав с ценой на приложение, мы получили несколько тысяч установок из США. Следом мы получили приличную кучу негативных отзывов по одной причине: я забыл про локализацию единиц измерения. В США, как известно, почти все пользуются унциями.
Многим пользователям недостаточно жестко закрепленных стандартных объемов. Но мне важно сохранить максимальную простоту. Решение — жесты. Уточнить добавляемое значение можно, потянув любую кнопку вверх.

Конечно, такой способ повышает вероятность случайных или неточных действий, поэтому нужно сделать undo. По гайдлайнам Apple стандартный жест для отмены — встряхнуть девайс. Так я и сделал.
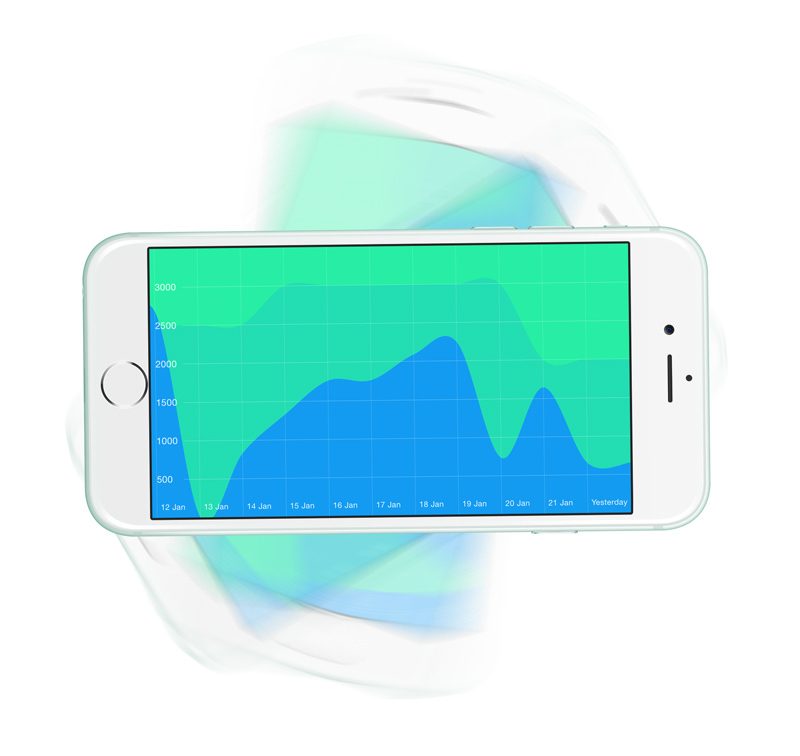
Для владельцев нестандартной по объему посуды я сделал In-App с настройками значений для кнопок ввода. В последних обновлениях приложение научилось собирать историю и показывать в виде графика. График появляется при повороте экрана.

В следующей статье я напишу о маркетинге приложения, про удачные и неудачные ходы раскрутки приложения.