Comments 120
Не увидел ничего радикально нового в Material Design, хотя и красиво.
-20
На самом деле, налицо «тихая революция». Дизайн наконец-то становится не просто и не только «рисованием» (да простят меня те немногие дизайнеры, которые никогда этим не грешили), но и обретает собственную логику, законы поведения. Купер ликует.
+41
На самом деле, зря ругаете.
Действительно, нового ничего нет. Любой хороший дизайн должен исходить из функционала, из той задачи, которую он решает. Это известный факт. Контраст, блочная верстка, шрифты, информация первичная — передаем привет Яну Чихольду и началу прошлого века в целом. Анимация — передаем привет диснею, который десятилетиями оттачивал подобные приемы, только не в области UI. Упрощение интерфейса, выкидывание всего лишнего, перед нами «идеальная» виртуальная бумага — передаем привет Flat (бывший метро). Грамотное и ненавязчивое использование теней — передаем привет кому угодно… грамотно использовать тени научились еще средневековые худохники. В более современном мире — промышленный дизайн, да и можно передать привет «long shadow».
Все ждал, когда же они будут по камере определять направление света, и поворачивать тень в согласовании с источниками света, а то сам телефон откидывает длинную тень на столе, а на нем изображается «стикер», будто бы источник освещения прямо над ним.
Заслуга Google в том, что они смогли все удачно собрать, довести до ума, сделать ярким и вызывающим желание потрогать. Революцию произвел Metro, разогрел для гугла полигон, а вот уже Material — это эволюция Flat. Удачная, хорошая, которая, скорее всего, быстро выживет тот Flat, который мы увидели у Microsoft, но все же эволюция.
P.S. Metro (Flat) — имеет в корнях ту же «новую типографику». И вообще, ситуация схожа с той, что было 100 лет назад. Технологии позволили делать все что вздумается и начался ад типографики. И тут люди поняли, что первичное — информация, и из этого зародилась так называемая «новая типографика». Сейчас ситуация аналогичная. И если бы не Microsoft со своим метро — на его месте был бы кто-то другой, кто заставил бы пошатнуться каноны.
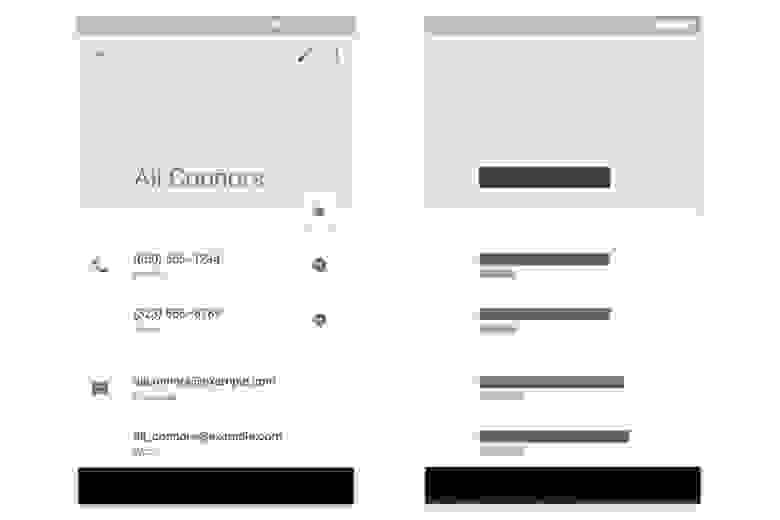
P.P.S. Гугл тоже не святые — неумелое использование акцентов и ярких цветов в Material дико раздражает. Когда шапка занимает чуть ли не половину экрана, а на ней всего одна надпись, зато шапка ярко раскрашена, а сама информация — внизу, серенькая — это ужас. Отсылка к скриншоту проводника.
И еще у них аж 3 кнопки «назад» (на скриншотах с билетами на самолет) — крестик, плавающая «назад» и системная. Зачем? И когда системная кнопка «назад» перестанет вести себя непредсказуемо?
Да и куда мы катимся? Раньше 100 МГц хватало, чтобы долететь до луны, а теперь чтобы написать смс, нужно 8 ядер по 2 Ггц…
Действительно, нового ничего нет. Любой хороший дизайн должен исходить из функционала, из той задачи, которую он решает. Это известный факт. Контраст, блочная верстка, шрифты, информация первичная — передаем привет Яну Чихольду и началу прошлого века в целом. Анимация — передаем привет диснею, который десятилетиями оттачивал подобные приемы, только не в области UI. Упрощение интерфейса, выкидывание всего лишнего, перед нами «идеальная» виртуальная бумага — передаем привет Flat (бывший метро). Грамотное и ненавязчивое использование теней — передаем привет кому угодно… грамотно использовать тени научились еще средневековые худохники. В более современном мире — промышленный дизайн, да и можно передать привет «long shadow».
Все ждал, когда же они будут по камере определять направление света, и поворачивать тень в согласовании с источниками света, а то сам телефон откидывает длинную тень на столе, а на нем изображается «стикер», будто бы источник освещения прямо над ним.
Заслуга Google в том, что они смогли все удачно собрать, довести до ума, сделать ярким и вызывающим желание потрогать. Революцию произвел Metro, разогрел для гугла полигон, а вот уже Material — это эволюция Flat. Удачная, хорошая, которая, скорее всего, быстро выживет тот Flat, который мы увидели у Microsoft, но все же эволюция.
P.S. Metro (Flat) — имеет в корнях ту же «новую типографику». И вообще, ситуация схожа с той, что было 100 лет назад. Технологии позволили делать все что вздумается и начался ад типографики. И тут люди поняли, что первичное — информация, и из этого зародилась так называемая «новая типографика». Сейчас ситуация аналогичная. И если бы не Microsoft со своим метро — на его месте был бы кто-то другой, кто заставил бы пошатнуться каноны.
P.P.S. Гугл тоже не святые — неумелое использование акцентов и ярких цветов в Material дико раздражает. Когда шапка занимает чуть ли не половину экрана, а на ней всего одна надпись, зато шапка ярко раскрашена, а сама информация — внизу, серенькая — это ужас. Отсылка к скриншоту проводника.
И еще у них аж 3 кнопки «назад» (на скриншотах с билетами на самолет) — крестик, плавающая «назад» и системная. Зачем? И когда системная кнопка «назад» перестанет вести себя непредсказуемо?
Да и куда мы катимся? Раньше 100 МГц хватало, чтобы долететь до луны, а теперь чтобы написать смс, нужно 8 ядер по 2 Ггц…
+11
Я отнюдь не восхваляю Google и не являюсь слепым приверженцем Material. Идеальных концепций не бывает. И пусть они многое не выдумали, а развили, все же именно Google сделали первый настоящий шаг.
Речь лишь о том, что дизайн начинает развиваться, выходя за прежние рамки. Теперь в нем изначально закладывается нежность, тепло и забота о пользователе (конечно, в идеальном вакууме). А различный функционал одних и тех же кнопок, несоразмерные бары и так далее — это только частности.
Речь лишь о том, что дизайн начинает развиваться, выходя за прежние рамки. Теперь в нем изначально закладывается нежность, тепло и забота о пользователе (конечно, в идеальном вакууме). А различный функционал одних и тех же кнопок, несоразмерные бары и так далее — это только частности.
+3
Вот kahi4 был более деликатен, про эволюционно-революционные вещи, но «первый настоящий шаг» — это просто смешно. Концепция Microsoft просто на голову мощнее, целостнее и особенно свежее. «Мы живем в цифровом мире — давайте выкинем полумертвые эквиваленты всего, чего можем» — это идея, а «давайте-ка ребята будем делать ярко красные плашечки, чтобы пользователь вдруг не пропустил чего, и по той же причине будем анимировать появление новых кусков контента обязательно оттуда, куда пользователь нажал» — это скучные излишества, при плохой реалиции еще и шумящие как елка.
Мой поинт в том что штука хорошая в целом, но невероятно переоцененная…
also, если настолько заботиться о пользователе, чтобы не напрягать его бедного лишний раз, вот никаких «развиваться, выходя за прежние рамки» не будет. Да в общем то и так нет, относительно Material.
Мой поинт в том что штука хорошая в целом, но невероятно переоцененная…
also, если настолько заботиться о пользователе, чтобы не напрягать его бедного лишний раз, вот никаких «развиваться, выходя за прежние рамки» не будет. Да в общем то и так нет, относительно Material.
+1
Ключевая фраза здесь — «при плохой реализации». Ну а утрировать можно абсолютно любую идею.
Искренне жаль, что в концепции Material Вы увидели только:
Искренне жаль, что в концепции Material Вы увидели только:
«давайте-ка ребята будем делать ярко красные плашечки, чтобы пользователь вдруг не пропустил чего, и по той же причине будем анимировать появление новых кусков контента обязательно оттуда, куда пользователь нажал»
-2
Постоянное использование фронтальной камеры будет очень сильно выжирать батарейку.
Так что — увы…
Так что — увы…
+2
Полностью поддерживаю по части акцентов и цветов. Но вот идея о том что Microsoft с Metro/Modern — это такая сыроватая штука про революцию, а идеи Material — это ее развитие, по мне — сомнительна.
На мой взгляд — это просто пачка неплохих идей, в принципе достойно сочетающихся друг с другом, но рассматривать ее как какой-то прорыв (в данном случае я имею ввиду не свежесть, а вот это «все удачно собрать, довести до ума»), я бы не стал. Да люди выводили аналогичные наборы, тем более таких очевидных мыслей, просто работая над каким-то более-менее большим проектом. Ну менее полные, да, но того же уровня.
Я в принципе слишком сильно люблю Modern, чтобы объективно оценивать чья концепция самая крутая, но ведь ничего же нет такого, чтобы думать еще и сайты делать по Material!
На мой взгляд — это просто пачка неплохих идей, в принципе достойно сочетающихся друг с другом, но рассматривать ее как какой-то прорыв (в данном случае я имею ввиду не свежесть, а вот это «все удачно собрать, довести до ума»), я бы не стал. Да люди выводили аналогичные наборы, тем более таких очевидных мыслей, просто работая над каким-то более-менее большим проектом. Ну менее полные, да, но того же уровня.
Я в принципе слишком сильно люблю Modern, чтобы объективно оценивать чья концепция самая крутая, но ведь ничего же нет такого, чтобы думать еще и сайты делать по Material!
0
Согласен. Практически то же самое мы уже видели в Metro aka Modern UI. Всё идёт по пути минимализма.
0
«Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был).» — это что за глупость про верить?
+2
Вы тоже, как и гугл только горизонтально держите телефон?
В вертикальном только 50-70% экрана используется

0
Хвост бесовской природы виден в виде оставленной в концепте анимациии.
0
На этом экране довольно много текста.

Это много текста? Что же Твиттер с людьми то сделал…
+17
Плохо то, что текста немного, но он текст мелкий. У меня единица на оба глаза, Nexus 4 с экраном 4.7 дюймов. Размер шрифта установлен Normal, он нормально смотрится во всех внешних приложениях. А вот в настройках, google play, gmail и других системных приложениях он откровенно мелкий с кучей пустого места вокруг. Самое странное место в этом плане — это настройки. На первом экране шрифт нормального размера, а во всех вложенных экранах уже мелкий. Если поставить Large, то во внешних приложениях шрифт становится слишком большим. Поясню картинкой: bit.ly/1EbYUEH
Понимаю, что тараканы исключительно мои, но реально раздражает.
Понимаю, что тараканы исключительно мои, но реально раздражает.
+1
1. Название раздела меньше, чем пункт раздела потому, что название, во-первых, и так выделено жирным и другим цветом, а во-вторых, оно, как ни странно, менее важно, чем пункт. Если вы посмотрите на качественно сверстанные иностранные журналы, то там часто заголовок мельче подзаголовка — по той же причине.
2. Размер шрифта диктуется не размером экрана — это классическая ошибка. Шрифт измеряют не в пикселях, а в sp (то есть scaled points), которые привязаны к физическим единицам (так как глаз человека привык читать книги в 10-12 пунктов и ни о каком разрешении экрана знать не должен). Шрифт должен быть одинакового размера и на вашем телефоне, и на телефоне с маленьким экраном, и на планшете (если только его тоже держат на расстоянии 25 сантиметров от глаз). Вот на телевизоре шрифт должен быть крупнее, потому что от него сидят в 3х метрах. Но это — уже другая история…
Раньше шрифты на экране делали крупнее и жирнее, потому что плотность точек была маленькой, а чтобы красиво и читаемо нарисовать букву, этих точек надо хотя бы 12-15. С появлением плотностей в 250-300 dpi эта проблема исчезла. А привычки поколения PC (к которому отношусь и я сам) и которое привыкло, что шрифты жирнее и крупнее — остались.
2. Размер шрифта диктуется не размером экрана — это классическая ошибка. Шрифт измеряют не в пикселях, а в sp (то есть scaled points), которые привязаны к физическим единицам (так как глаз человека привык читать книги в 10-12 пунктов и ни о каком разрешении экрана знать не должен). Шрифт должен быть одинакового размера и на вашем телефоне, и на телефоне с маленьким экраном, и на планшете (если только его тоже держат на расстоянии 25 сантиметров от глаз). Вот на телевизоре шрифт должен быть крупнее, потому что от него сидят в 3х метрах. Но это — уже другая история…
Раньше шрифты на экране делали крупнее и жирнее, потому что плотность точек была маленькой, а чтобы красиво и читаемо нарисовать букву, этих точек надо хотя бы 12-15. С появлением плотностей в 250-300 dpi эта проблема исчезла. А привычки поколения PC (к которому отношусь и я сам) и которое привыкло, что шрифты жирнее и крупнее — остались.
0
Про пункт 1 имхо все же вкусовщина. Мне лично это не нравится.
Про пункт 2: как то, что вы написали, связано с разным размером шрифта на одном телефоне в одном приложении на соседних экранах?
Про пункт 2: как то, что вы написали, связано с разным размером шрифта на одном телефоне в одном приложении на соседних экранах?
0
Про шрифт: думаю, дело в том, что шрифт, который чуть больше, имеет неконтрастный цвет. Чем меньше контраст — тем труднее читать и тем (визуально) меньше ощущаются буквы. Они сделали буквы в основном меню чуть-чуть больше, потому что это — основное меню. А в подменю — чуть мельче и черного цвета. В любом случае, разница, похоже, в один-два пункта.
И к пустому пространству справа это в любом случае отношения не имеет — оно просто из-за большой диагонали экрана телефона. Возьмите мобильник и положите рядом с открытой книгой. Размер шрифта примерно одинаковый и там, и там. А задачи «заполнить всё пустое место буквами» не ставилось. Это же вам не бумага, которую надо экономить…
И к пустому пространству справа это в любом случае отношения не имеет — оно просто из-за большой диагонали экрана телефона. Возьмите мобильник и положите рядом с открытой книгой. Размер шрифта примерно одинаковый и там, и там. А задачи «заполнить всё пустое место буквами» не ставилось. Это же вам не бумага, которую надо экономить…
0
Возьмите мобильник и положите рядом с открытой книгой.Положил, сравнил.
Размер шрифта примерно одинаковый и там, и там.Угу. Только вот по площади раскрытая книга пусть даже небольшого формата превышает размеры моего мобильника разика этак в четыре.
А задачи «заполнить всё пустое место буквами» не ставилось. Это же вам не бумага, которую надо экономить…Именно! Это не бумага — это в четыре раза более дефицитная вещь!
Это вообще больное место. У меня есть куча знакомых, которые видели этот самый «Кеннеди», когда он только появился в GMail'е. Так вот там тоже — дизайнеры его, такой красивый, воздушный, выкатили с помпой и обнаружили, что догфудеры от него отказываются. На вопрос «почему» ответы были в основном с большим количеством нецензурных слов: как кто-то мягко высказался «ваш компактный режим должен называться «слишком много пустого места», а про остальные я вообще молчу».
Интересно, как нормальные пользователи всё это воспринимают? У меня — реакция однозначная, такая же, как у zorgrhrd: «нет, как дизайн для фильма — ничего так, красивенько, но, чёрт побери, зачем же так место-то транжирить?»
0
по площади раскрытая книга пусть даже небольшого формата превышает размеры моего мобильника разика этак в четыре
Это означает, что мобильник вы будете держать чуть ближе к глазам и, как следствие, шрифт может быть немного меньше, чем в книге (не обязательно, но может)
Это не бумага — это в четыре раза более дефицитная вещь!
Вы, должно быть, неверно меня поняли. И тут я бы сделал акцент, так как все ваши последующие аргументы, на мой взгляд, основаны на одном общем заблуждении. Вы считаете, что экранное пространство ценно само по себе, а раз уж экран меньше книги, то и место надо экономить сильнее.
Вот это заблуждение я и попытаюсь развеять.
Немного порассуждаем: почему ценна площадь на листе бумаги? Ответ очевиден: чем тоньше книга, тем легче ее носить, меньше места она занимает на полке и тем она дешевле стоит. Теперь вопрос: какова ценность площади поверхности экрана? Ответ далеко неоднозначен. Я постараюсь дать своё объяснение.
Когда пользователь работает с интерфейсом, он манипулирует данными на экране, а также воспринимает эти данные зрительно. Зададимся вопросом: в каких случаях имеет смысл одновременно отображать на экране несколько объектов? Ответ: либо если человек будет их визуально сопоставлять (то есть смотреть то на один, то на другой, не перематывая изображение), либо если он будет взаимодействовать с ними одновременно. То есть, например, очевидно, что текстовое сообщение в диалоге должно уместиться на экране вместе с кнопками «Да» и «Нет» под ним.
На протяжении «эволюции» компьютерной техники, пока экраны были маленькими и имели низкую плотность, задача перед разработчиками стояла однозначная — уместить на экране как можно больше информации, поскольку слишком много всё равно не получится.
Однако очень скоро стало ясно, что, например, упихивать все функции текстового редактора (не будем называть, какого именно) в кнопки на панелях — неудобно, поскольку эта пестрота профессионала нервирует, а новичка отпугивает. Современный дизайн предполагает контекстную подачу информации. Пользователь видет только то, что в данный момент ему нужно видеть. И Размер экрана тут не важен. Важно не загромождать сознание. Так что если приложение состоит всего из одной кнопки, но эта кнопка «Сделать красиво», то она будет гордо занимать весь экран и не пытаться «экономить место». Если вы, например, в графическом редакторе, весь экран должна занимать картинка, а меню — по краям, как можно незаметнее. Но мы же не о графическом редакторе говорим, верно?
Мы говорим о меню в Андроиде. Давайте я сформулирую критерии:
0. Меню занимает полный экран, так как пользователь, находящийся в меню, взаимодействует только с этим меню и больше ему смотреть не на что и незачем.
1. Ширина пункта меню равна ширине экрана, так как меню вертикальное
2. Размер шрифта должен быть комфортным для чтения и выглядеть эстетически привлекательно (то есть быть близким к книжному)
3. Высота пункта меню должна быть примерно равна толщине подушечки пальца среднего взрослого человека.
А какое пространство остается от конца слова до правого края экрана — а какая вообще разница?
С чем из приведенных критериев вы несогласны? С размером шрифта? О вкусах, конечно, не спорят, но когда я вижу в современном интерфейсе буквы, написанные 20-м кеглем, да еще и начертанием Normal (вместо Light), у меня возникает чувство, что это — кустарная работа. Или приложение для маленьких детей, плохо умеющих читать.
0
Вы так пишете, как будто речь о растягивании меню на весь экран, а не о растягивании меню так, что оно занимает 3 экрана вместо одного. Т.е., количество пунктов-то от гигантских отступов/микроскопических шрифтов не уменьшается. И ориентироваться в них от этого растягивания не проще, а сложнее, т.к. большу́ю часть из них банально не видно, пока не домотаешь.
+1
Именно так. В «олдскульном» Aldiko я вижу на экране обложки девяти книг, название раздела в моей библиотеке, где я нахожусь, несколько закладок и прочее.
В «материальном» Google Play Books я вижу четыре обложки… и всё. Всё остальное — где-то сбоку/сверху/сбоку, его нужно вытягивать/сдвигать/вынимать. Где вы тут удобство нашли?
В «материальном» Google Play Books я вижу четыре обложки… и всё. Всё остальное — где-то сбоку/сверху/сбоку, его нужно вытягивать/сдвигать/вынимать. Где вы тут удобство нашли?
0
0. Меню занимает полный экран, так как пользователь, находящийся в меню, взаимодействует только с этим меню и больше ему смотреть не на что и незачем.Это где вы такие меню видели? Во всех программах, которые я видел при переходе на «материальный дизайн» вместо меню присутствовали штуки, выезжавшие сверху, слева, иногда справа и из других мест. Именно потому, что в погоне за «воздухом» меню перестало влазить на экран.
1. Ширина пункта меню равна ширине экрана, так как меню вертикальное.Если бы. Почти все меню не занимают весь экран (иначе тень будет некуда отбрасывать и вся «материальность» пропадёт).
2.Размер шрифта должен быть комфортным для чтения и выглядеть эстетически привлекательно (то есть быть близким к книжному)Размеры шрифта меня как раз не смущают. Это не Metro, где огромные буквы не влазят на экран. Меня смущает то, что «плашки» на которых этот текст расположен занимают чуть ли не вдвое больше места, чем сам текст. И ещё кучу места занимают разнообразные шапки и подвалы, которые должны хоть как-то удержать меня от того, чтобы я запутался во всех этих бесконечных экранах.
Высота пункта меню должна быть примерно равна толщине подушечки пальца среднего взрослого человека.С какого перепугу? У меня руки не дрожат, я вполне могу попасть и в куда меньшего размера элементы. Причём, что удивительно, мне нужно попадать в меньшего размера элементы ибо никаких клавиш управления курсором «материальный» дизайн не предполагает и, стало быть, если я написал «упрвления» вместо «управления» (как я это только что сделал), то я должен точнёхонько попасть между «р» и «в». В общем вы, конечно, извините, но то, что вы описали выше скорее описывает Halo, который мне скорее нравился, чем «материал», к которому я отношусть примерно так же, как к Microsoft'овскому Metro: красиво, да, но вот насчёт удобства… так себе.
0
Это где вы такие меню видели?
Я видел его на приведенном изображении. Это — меню настроек Android. И говорил я в данном случае только и исключительно о нем. А так, конечно, меню бывают разные.
Почти все меню не занимают весь экран
Тот же аргумент. Я говорил про конкретный случай.
Размеры шрифта меня как раз не смущают.
Зато они смущают чем-то господина damat, с которым я и начинал эту дискуссию
Меня смущает то, что «плашки» на которых этот текст расположен занимают чуть ли не вдвое больше места, чем сам текст.
Здесь мне сказать нечего. Я на данной картинке такого не видел, равно как и в спецификации «материал» (как в приведенной в статье, так и в полной — на сайте Гугл. Возможно в каких-то приложениях дизайнеры действительно ошиблись. Приведите пример — я с удовольствием посмотрю и, возможно, соглашусь с вами.
У меня руки не дрожат, я вполне могу попасть и в куда меньшего размера элементы. Причём, что удивительно, мне нужно попадать в меньшего размера элементы ибо никаких клавиш управления курсором «материальный» дизайн не предполагает
Тут я приведу лишь цитату на заявление одного хоть и всего лишь российского, но, тем не менее, весьма уважаемого дизайнера: О главном правиле экранных интерфейсов и добавлю к этому, что на touch-screen вашим «курсором» является ваш палец.
Разумеется, некоторые люди (например, я сам) развивают в себе способность пальцем ткнуть в точку существенно меньшую, чем размер своего пальца. Но на таких людей не должны ориентироваться интерфейсы приложений общего назначения. И если где-то в интерфейсе вы такое видите, заранее готов согласиться с вами, что это — неправильный интерфейс.
Не очень понимаю, если честно. То вы говорите, что элементы чересчур большие, то про то, что в них пальцем не попадешь. То говорите «если бы», то «мне это не надо»… Не могу уловить вашу позицию, если честно. Может, просто не выспался…
0
Тут я приведу лишь цитату на заявление одного хоть и всего лишь российского, но, тем не менее, весьма уважаемого дизайнера: О главном правиле экранных интерфейсов и добавлю к этому, что на touch-screen вашим «курсором» является ваш палец.Давайте не валить всё в кучу, а? Ваше «главное правило» исходит из того, что и курсор и элементы управления на экране воспринимаются глазами и, стало быть, должны быть соразмерны. Тут есть некоторая логика. Но делать из этого вывод, что на touch-screen элементы управления должны быть соразмерны вашему пальцу… нет, не должны. Вот если бы пальцы для touch-screenа кто-то изготавливал бы «на заказ» и мог бы выбирать — какого они размера, тогда да, тут можно было бы согласиться. Для интерфейсов телефонов со стилусом ваш подход, может быть, и годится, но для пальцеориентированного интерфейса — нет. Просто потому что природа (а вовсе не вы) сделала палец вот таким вот какой он есть: довольно-таки большой, но невероятно точный отросток на теле человека. «Элементов управления», которые гораздо меньше размера пальца вокруг вас — просто вагон и маленькая тележка. Вас размеры замочной скважины или кнопок управления громкостью там том же iPhone'е не удивляют? Хорошо, хорошо, ладно: пусть тут буду тактильные ощущения. Вспомните про разъёмы: 2.5мм аудиоштекер, примерно такого же размера разъёмы MicroUSB и Lightning… жалобы иногда бывают — но только от людей старшего поколения, у которых уже буквально руки дрожат. Вот для них — «материал» будет в самый раз. Для них и меню можно упростить, уменьшив количество фич, так как бóльшую и часть они всё равно использовать не смогут. Но мы вроде говорим об интерфейсах общего назначения?
Я не против крупных элементов управления там, где без кучи кнопок можно действительно обойтись. Но когда из-за чьих-то эстетических устремлений я получаю десять экранов вместо одного или двух… там это просто неудобно. Красиво, но неудобно.
Не очень понимаю, если честно. То вы говорите, что элементы чересчур большие, то про то, что в них пальцем не попадешь.Ну что ж поделать, если «дезигнеры» умудряются это сочетать в одном интерфейсе? Посмотрите на какой-нибудь Hangouts: там будут здоровенные надписи с кучей воздуха, но для перемещения курсора в поле ввода вам всё равно нужно будет попадаться пальцем между буквами. Какое, к бесу, «главное правило», если у вас там точка всего в несколько пикселов, куда нужно попасть?
0
да и не особо красиво
0
В общем, будет как с экранами мобил было: сначала маркетолухи гнали про размер телефона, лопаты и уменьшали размер экрана, потом всех это так достало, что стоило одному производителю сделать мобилу с большим экраном — она стала хитом и терпеть большие экраны выпускают все, наравне с мелкими.
Теперь вот новая идиотская мода — уменьшать количество информации на экранах, наливая в них пустоты. Тоже всех достанет, и вернутся нормальные интерфейсы, где можно искать глазами, а не прокруткой или даже блужданием по разделам.
Вообще, людей можно поделить на два лагеря по предпочтениям к рабочему пространству: одни любят чтобы все было на местах спрятано, и глаза ничего не отвлекало от минимального набора нужных элементов, и они готовы все перекладывать каждый раз при смене выпллняемой операции, другие любят чтобы все было на виду и до всего этого можно было дотянуться одним движением. Надо делать два интерфейса!
Теперь вот новая идиотская мода — уменьшать количество информации на экранах, наливая в них пустоты. Тоже всех достанет, и вернутся нормальные интерфейсы, где можно искать глазами, а не прокруткой или даже блужданием по разделам.
Вообще, людей можно поделить на два лагеря по предпочтениям к рабочему пространству: одни любят чтобы все было на местах спрятано, и глаза ничего не отвлекало от минимального набора нужных элементов, и они готовы все перекладывать каждый раз при смене выпллняемой операции, другие любят чтобы все было на виду и до всего этого можно было дотянуться одним движением. Надо делать два интерфейса!
0
Ваше «главное правило» исходит из того, что и курсор и элементы управления на экране воспринимаются глазами и, стало быть, должны быть соразмерны.
Вы, мне кажется, не совсем верно его понимаете. Размер указателя задает «масштаб контроля» — тот размер, в который человеку удобно целиться. То есть если у вас курсор огромный, вам им целиться в маленькую кнопку неудобно. И в этом аспекте разницы между курсором и пальцем нет.
Но когда из-за чьих-то эстетических устремлений я получаю десять экранов вместо одного или двух… там это просто неудобно. Красиво, но неудобно.
Тут согласен.
для перемещения курсора в поле ввода вам всё равно нужно будет попадаться пальцем между буквами
Попробуйте предложить лучший способ управления текстом на сенсорном экране. Интересно, что вы предложите.
0
енность площади поверхности экрана? Ответ далеко неоднозначен. Я постараюсь дать своё объяснение.
Когда пользователь работает с интерфейсом, он манипулирует данными на экране, а также воспринимает эти данные зрительно. Зададимся вопросом: в каких случаях имеет смысл одновременно отображать на экране несколько объектов? Ответ: либо если человек будет их визуально сопоставлять (то есть смотреть то на один, то на другой, не перематывая изображение), либо если он будет взаимодействовать с ними одновременно.
Есть хороший анекдот в тему, про гениколога и замочную скважину.
Если серьезно, то информацию на экране ещё и ищут. И когда она вся видна, это делается одним взглядом, без использования вспомогательных механизмов, которые могут показать не то если ими не достаточно ловко воспользоваться.
0
Еще одно интересное объяснение следствия без объяснения причин — а зачем вообще так делать?
Вдогонку — если посмотреть на картинку внимательно, можно так же заметить, что разделители в экранах тоже разные: bit.ly/1AjLtyS В этом тоже есть какой-то глубокий смысл, или все же откровенная некомпентентность дизайнера?
Причем замечу, что это — одно из основным системных приложений, оно которое достаточно простое, чтобы быть идеально доделанным. А если сам Google не в состояние его сделать без очевидных косяков, грош цена всем этим гайдланам.
Вдогонку — если посмотреть на картинку внимательно, можно так же заметить, что разделители в экранах тоже разные: bit.ly/1AjLtyS В этом тоже есть какой-то глубокий смысл, или все же откровенная некомпентентность дизайнера?
Причем замечу, что это — одно из основным системных приложений, оно которое достаточно простое, чтобы быть идеально доделанным. А если сам Google не в состояние его сделать без очевидных косяков, грош цена всем этим гайдланам.
0
Чтобы у вас не возникло ощущение, что я «высасываю ответ из пальца», хочу вас заверить, что я более года профессионально 8x5 занимался разработкой Android-приложений. И компонент ListView, с помощью которого, повидимому, сделано приведенное меню, знаю вдоль и поперек. И среди прочего я знаю, что для того, чтобы задать в нем разную толщину (или вид) разделителей, необходимо этого явно пожелать. «Случайно» это получиться не может.
Так зачем же слева разделители толще?
Я мог бы предложить вам самому подумать над ответом на этот вопрос, вместо того, чтобы обвинять дизайнеров Гугл (которые последние года три затыкают за пояс и Microsoft, и даже, Apple) в некомпетентности, но это будет невежливо. Хотя ответ, как мне кажется, совершенно очевиден.
На левой половине приведенного изображения находится меню первого уровня. Там более крупные (и оттого более бледно окрашенные) заголовки. Пункты этого меню должны быть визуально более «массивны», ведь с точки зрения метафоры вложенных «страниц» меню каждый из них включает в себя много пунктов меню второго уровня! И так как единственный элемент, указывающий на их «массу» — разделитель, его решено было сделать толще, чтобы это подчеркнуть.
Справа меню более детального второго уровня. Там пункты менее крупные и более темные (для лучшей читабельности). Причем они уже даже требуют подписей — каждый из них содержит уже всего одну «страницу» — соответствующий экран настроек.
«Короля играет свита». Из-за более ярких разделителей пункты «Display», «Home»< «Storage» воспринимаются более значительными, нежели «VPN» или «Tethering...»
Но это всё — детали. Мне более всего интересна логика ваших мыслей.
Вот скажите мне, вы что, серьезно полагаете, что Google при отрисовывании дизайна меню могли сделать в разных экранах разные разделители случайно? Вы бы сами позволили себе допустить подобную халатность в вашем собственном приложении? Думаю, нет. Так зачем же обижать крутых профессионалов, преданных делу и уже несколько лет создающих лучшую (ИМХО) мобильную платформу?
P.S. Для объяснения остальных причин, прочтите, пожалуйста мой комментарий выше.
Так зачем же слева разделители толще?
Я мог бы предложить вам самому подумать над ответом на этот вопрос, вместо того, чтобы обвинять дизайнеров Гугл (которые последние года три затыкают за пояс и Microsoft, и даже, Apple) в некомпетентности, но это будет невежливо. Хотя ответ, как мне кажется, совершенно очевиден.
На левой половине приведенного изображения находится меню первого уровня. Там более крупные (и оттого более бледно окрашенные) заголовки. Пункты этого меню должны быть визуально более «массивны», ведь с точки зрения метафоры вложенных «страниц» меню каждый из них включает в себя много пунктов меню второго уровня! И так как единственный элемент, указывающий на их «массу» — разделитель, его решено было сделать толще, чтобы это подчеркнуть.
Справа меню более детального второго уровня. Там пункты менее крупные и более темные (для лучшей читабельности). Причем они уже даже требуют подписей — каждый из них содержит уже всего одну «страницу» — соответствующий экран настроек.
«Короля играет свита». Из-за более ярких разделителей пункты «Display», «Home»< «Storage» воспринимаются более значительными, нежели «VPN» или «Tethering...»
Но это всё — детали. Мне более всего интересна логика ваших мыслей.
Вот скажите мне, вы что, серьезно полагаете, что Google при отрисовывании дизайна меню могли сделать в разных экранах разные разделители случайно? Вы бы сами позволили себе допустить подобную халатность в вашем собственном приложении? Думаю, нет. Так зачем же обижать крутых профессионалов, преданных делу и уже несколько лет создающих лучшую (ИМХО) мобильную платформу?
P.S. Для объяснения остальных причин, прочтите, пожалуйста мой комментарий выше.
0
По этой логике, пункты первого уровня меню, содержащего 5-7 подразделов, должны быть размером в пол экрана каждый. Чтобы каждый уровень был «значительнее» следующего.
0
Есть, простите, такая поговорка «заставь дурака богу молиться — он расшибет лоб». Зачем же доводить идею до абсурда? Главное — приучить пользователя на подсознательном уровне отличать меню первого уровня от второго. Это улучшает восприятие навигации человеком. И совсем необязательно обращать на это пристальное внимание.
0
> дизайнеров Гугл (которые последние года три затыкают за пояс и Microsoft, и даже, Apple)
Что, кто там кого затыкает?)
Интерфейсы Гугла как были неаккуратными и перенасыщенными различными нефункциональными свистелками, так такими в целом и остались, просто теперь свистелки привели к общему знаменателю и дали красивое имя Material Design
Что, кто там кого затыкает?)
Интерфейсы Гугла как были неаккуратными и перенасыщенными различными нефункциональными свистелками, так такими в целом и остались, просто теперь свистелки привели к общему знаменателю и дали красивое имя Material Design
0
Посмотрите на iOS 8 и на Android 5. Какой из интерфейсов выглядит эстетичнее и какой из них переполнен «свистелками»?
Это всё, в общем, весьма субъективна дискуссия, но если на Android 5 смотреть немного приятнее, чем на Android 4, то на новый iPad без слёз не взглянешь. Плоское оформление, глазу не за что зацепиться. Они решили уйти от скеоморфизма как можно дальше — отказались даже от малейших теней.
Что до Microsoft, могу припомнить ироничную фразу Джобса, сказанную, кажется, в адрес Билла Гейтса: «Человек, который напечатал свою визитку таким шрифтом, просто не в состоянии создать уютную ОС». С тех пор в дизайне Windows ничего не поменялось. Как была разношерстная безвкусица, так и осталась. Только объем убрали и добавили «странные квадратики»
Это всё, в общем, весьма субъективна дискуссия, но если на Android 5 смотреть немного приятнее, чем на Android 4, то на новый iPad без слёз не взглянешь. Плоское оформление, глазу не за что зацепиться. Они решили уйти от скеоморфизма как можно дальше — отказались даже от малейших теней.
Что до Microsoft, могу припомнить ироничную фразу Джобса, сказанную, кажется, в адрес Билла Гейтса: «Человек, который напечатал свою визитку таким шрифтом, просто не в состоянии создать уютную ОС». С тех пор в дизайне Windows ничего не поменялось. Как была разношерстная безвкусица, так и осталась. Только объем убрали и добавили «странные квадратики»
0
Цитата Джобса-то здесь к чему вообще?)
0
Эта цитата отражает моё сугубо личное отношение к дизайну в Microsoft. Воспитание не позволило написать «компания, делающая софт для людей, для которых компьютер — железная коробка, набитая хламом и которым совершенно наплевать, как выглядят и действуют программы в этой хрени — лишь бы как-нибудь работали, — не будет заморачиваться с дизайном вообще, так что и обсуждать их дизайн смысла нет».
Для Джобса, который первым привнес аккуратную типографику в дизайн ОС (если интересно, посмотрите его выступление перед студентами в 2005 году — он там рассказывает о том, с чего начинался Apple), визитка, напечатанная, как попало, на груди президента крупной софтовой компании — то же самое, что для вас рваный рукав рубашки.
Для Джобса, который первым привнес аккуратную типографику в дизайн ОС (если интересно, посмотрите его выступление перед студентами в 2005 году — он там рассказывает о том, с чего начинался Apple), визитка, напечатанная, как попало, на груди президента крупной софтовой компании — то же самое, что для вас рваный рукав рубашки.
0
Воу-воу, полегче, мне ваша нетленная любовь к Джобсу ни к чему, мы здесь с вами о другом говорим.
Metro кстати прекрасный язык дизайна, почитайте про то, как он создавался, какие идеи и принципы заложили создатели, и как развивался этот язык, а потом ругайте MS за дизайн.
Metro кстати прекрасный язык дизайна, почитайте про то, как он создавался, какие идеи и принципы заложили создатели, и как развивался этот язык, а потом ругайте MS за дизайн.
0
Ну вот. То мне тут прозрачно намекают, что я — слепой фанат Андроида, то теперь про любовь к Джобсу…
Люблю я родственников и друзей. А Джобса я уважаю (есть, за что). Как в древнем анекдоте: «Кущять — кущяю, а лубит нэ пробовал».
Но в одном вы правы. Нужно спорить аргументированно. Извольте.
Я, к сожалению, не смогу вам привести адекватные аргументы против философии Metro, посколько эту дизайн-концепцию не переношу на вегетативном уровне (хочется разбить ноутбук при столкновении с ней в течение больше, чем пяти минут). Могу только пройтись по верхам:
1. Идея объединять desktop и наладонные системы уродлива в корне. Должен был получиться монстр Франкенштейна. Он и получился — в виде Windows 8
2. Интерфейс должен либо заменять старый, либо по большей части оставаться старым (чтобы пользователям было удобно мигрировать). Большая часть системных настроек в Windows 7 (моя любимая версия) сохранились со времен NT4. При этом Win7 действительно красива и весьма быстро и надежно работает.
Новая концепция — сделать всё двумя (зачастую конфликтующими) способами — «по-планшетному» и «по-старинке» отвратительна в корне. Особенно комично выглядит новый интерфейс настроек чего-то, содержащий три кнопки, одна из которых «пусть само настроится» не работает, в результате чего пользователь вынужден с матом продираться мимо кучи затруднений к старому интерфейсу.
3. Кнопка «пуск» была дурацкой с самого начала. Но к ней люди привыкли. Привыкли на уровне рефлексов. Там всегда было по порядку — завершение работы, выполнение команды, настройки, список программм… неужели нельзя было для desktop сделать исключение и не открывать эту хрень с плашечками на полный экран, а просто осовременить уже знакомое с детства меню? Ах да… мы же делаем ОДИНАКОВО на ноутбуке и на планшете…
Ни один интерфейс не может быть одновременно удобен для работы мышью и пальцами. Ни один. И за одно только непонимание этого тривиального факта, как мне кажется, штат дизайнеров Windows надо увольнять. Или наказывать, заставляя настраивать систему исключительно в их «новом дизайне». Не уверен, что мои аргументы устремлены против Metro, возможно, действительно концепция была хорошая…
Нужны еще аргументы?
Когда вышла Vista, я ушел в Ubuntu. И научился линуксу. Спасибо инженерам Microsoft за это. Когда мне осточертело отсутствие софта и необходимость создавать Wine-окружение для каждой игрушки, я, поглядев на Win7, чуть было не перешел на него… От этого меня «спасла» preview от винды 8. Увидев ее, я пошел в магазин и купил себе Mac Mini.
Сейчас у меня на работе Win8 и Mac, дома Mac и Win7, иногда разворачиваю Linux для разработки. И вот, что я скажу: если есть деньги на Mac, нафиг винду. Хотя мне Yosemite нравится несколько меньше, чем Mavericks…
Люблю я родственников и друзей. А Джобса я уважаю (есть, за что). Как в древнем анекдоте: «Кущять — кущяю, а лубит нэ пробовал».
Но в одном вы правы. Нужно спорить аргументированно. Извольте.
Я, к сожалению, не смогу вам привести адекватные аргументы против философии Metro, посколько эту дизайн-концепцию не переношу на вегетативном уровне (хочется разбить ноутбук при столкновении с ней в течение больше, чем пяти минут). Могу только пройтись по верхам:
1. Идея объединять desktop и наладонные системы уродлива в корне. Должен был получиться монстр Франкенштейна. Он и получился — в виде Windows 8
2. Интерфейс должен либо заменять старый, либо по большей части оставаться старым (чтобы пользователям было удобно мигрировать). Большая часть системных настроек в Windows 7 (моя любимая версия) сохранились со времен NT4. При этом Win7 действительно красива и весьма быстро и надежно работает.
Новая концепция — сделать всё двумя (зачастую конфликтующими) способами — «по-планшетному» и «по-старинке» отвратительна в корне. Особенно комично выглядит новый интерфейс настроек чего-то, содержащий три кнопки, одна из которых «пусть само настроится» не работает, в результате чего пользователь вынужден с матом продираться мимо кучи затруднений к старому интерфейсу.
3. Кнопка «пуск» была дурацкой с самого начала. Но к ней люди привыкли. Привыкли на уровне рефлексов. Там всегда было по порядку — завершение работы, выполнение команды, настройки, список программм… неужели нельзя было для desktop сделать исключение и не открывать эту хрень с плашечками на полный экран, а просто осовременить уже знакомое с детства меню? Ах да… мы же делаем ОДИНАКОВО на ноутбуке и на планшете…
Ни один интерфейс не может быть одновременно удобен для работы мышью и пальцами. Ни один. И за одно только непонимание этого тривиального факта, как мне кажется, штат дизайнеров Windows надо увольнять. Или наказывать, заставляя настраивать систему исключительно в их «новом дизайне». Не уверен, что мои аргументы устремлены против Metro, возможно, действительно концепция была хорошая…
Нужны еще аргументы?
Когда вышла Vista, я ушел в Ubuntu. И научился линуксу. Спасибо инженерам Microsoft за это. Когда мне осточертело отсутствие софта и необходимость создавать Wine-окружение для каждой игрушки, я, поглядев на Win7, чуть было не перешел на него… От этого меня «спасла» preview от винды 8. Увидев ее, я пошел в магазин и купил себе Mac Mini.
Сейчас у меня на работе Win8 и Mac, дома Mac и Win7, иногда разворачиваю Linux для разработки. И вот, что я скажу: если есть деньги на Mac, нафиг винду. Хотя мне Yosemite нравится несколько меньше, чем Mavericks…
0
Спасибо за подробный ответ. Не хочу углубляться в спор, т.к. вашу точку зрения изменить мне будет не под силу.
Отвечу по конкретным пунктам:
— ваше предположение про вложеннось смысла для меня не имеет: как уже написали выше, по этой логике надо уменьшать/увеличивать шрифты и на других уровнях вложенности, что, очевидно, абсурд. При этом во вложенном меню наверху есть фиксированная шапка со стрелкой назад, для меня это работает намного понятнее, чем работа на «подсознательном» уровне.
— про разные разделители и случайно: я понимаю, что это не случайно. Но это не отражено в гайдланах, логичным для меня не является (причины пояснил выше) и выглядит странным (опять таки для меня). Получается, что есть отдельно гайдлайны и отдельно системное приложение. У того же iOS, по крайней мере в ранних версиях, гайдланы были основаны на реальных системных приложениях, а не на абстрактных картинках. Потому и получается, что решение принято не случайно, но не является системным.
— про самостоятельное мышление: попробуйте посмотреть на первую секцию настроек непредвзято ( db.tt/w8Thn5yr ) и задайте себе следующие вопросы:
1) какой статус Wi-Fi: включен/выключен, к чему подключен?
2) в каком пункте меню включается Wi-Fi hotspot?
3) какая логика в том, чтобы засовывать базовую функцию Wi-Fi Hotspot на третий уровень вложенности (More -> Tethering and portale hotspot -> Portable Wi-fi hotspot)?
4) почему в настройках Tethering 4 пункта, из них про Wi-Fi 2, они засунуты в центр, а визуально идут выглядят все одинаково?
5) каким образом Default SMS App попал в Wireless and Network -> More, и почему там в таком случае нет настроек Default dialler app?
И напоследок картинка про дизайн: db.tt/duWJKKjo Вы точно считаете нижную секцию образцом дизайна, затыкающим за пояс остальные компании? Я не сомневаюсь, что и в для этого случае найдется масса весомых причин, которые оправдают и это недоразумение, но для меня это все не работает.
Отвечу по конкретным пунктам:
— ваше предположение про вложеннось смысла для меня не имеет: как уже написали выше, по этой логике надо уменьшать/увеличивать шрифты и на других уровнях вложенности, что, очевидно, абсурд. При этом во вложенном меню наверху есть фиксированная шапка со стрелкой назад, для меня это работает намного понятнее, чем работа на «подсознательном» уровне.
— про разные разделители и случайно: я понимаю, что это не случайно. Но это не отражено в гайдланах, логичным для меня не является (причины пояснил выше) и выглядит странным (опять таки для меня). Получается, что есть отдельно гайдлайны и отдельно системное приложение. У того же iOS, по крайней мере в ранних версиях, гайдланы были основаны на реальных системных приложениях, а не на абстрактных картинках. Потому и получается, что решение принято не случайно, но не является системным.
— про самостоятельное мышление: попробуйте посмотреть на первую секцию настроек непредвзято ( db.tt/w8Thn5yr ) и задайте себе следующие вопросы:
1) какой статус Wi-Fi: включен/выключен, к чему подключен?
2) в каком пункте меню включается Wi-Fi hotspot?
3) какая логика в том, чтобы засовывать базовую функцию Wi-Fi Hotspot на третий уровень вложенности (More -> Tethering and portale hotspot -> Portable Wi-fi hotspot)?
4) почему в настройках Tethering 4 пункта, из них про Wi-Fi 2, они засунуты в центр, а визуально идут выглядят все одинаково?
5) каким образом Default SMS App попал в Wireless and Network -> More, и почему там в таком случае нет настроек Default dialler app?
И напоследок картинка про дизайн: db.tt/duWJKKjo Вы точно считаете нижную секцию образцом дизайна, затыкающим за пояс остальные компании? Я не сомневаюсь, что и в для этого случае найдется масса весомых причин, которые оправдают и это недоразумение, но для меня это все не работает.
+1
Во-первых, я высказывал не столько свое отношение к дизайну, сколько известные мне факты. Переубедить меня очень просто — достаточно убедительно переспорить ;) Что касается моего личного вкуса, он, увы, переживает не лучший момент. Я в дизайне люблю умеренный скеоморфизм — типа того, который погиб вместе с iOS 6 и OSX Mavericks. Всё, что вышло после них мне совершенно не нравится. Просто менее всего меня тошнит от Android.
Теперь по приведенным вами фактам:
1: Иконка WiFi — кошмар. Понять, когда она включена — нельзя.
2, 3: В меню она расположена логично, но там ее будут включать только безумцы и извращенцы — остальные ее откроют через выдвижную панель. Третий уровень — да, многовато.
4: Кошмар, согласен. И оправдывать не хочется
5: Еще больший кошмар.
Про «напоследок»: нижняя секция ужасна, вы совершенно правы.
Только вывод я, с вашего разрешения, сделаю немного иной, а именно:
Как это наблюдается во всех крупных производителях ПО, кроме Apple, несогласованность тех, кто составлял гайдлайны с теми, кто имплементировал их и полное отсутствие вкуса (а иногда и разума) у проектировщиков интерфейса, а также отсутствие обратной связи между первыми и вторыми, сделали свое злое дело — отличная идея превращена в фарс.
Но я хвалил исключительно дизайнеров, которые придумали Material. А не тех, которые криво присобачивали его к UI, местами не думая, что делают. Надеюсь, что перечисленные вами косяки будут исправлены в следующем релизе. Иначе мне придется для себя лично делать сборку Android, где меню нормальное.
Что же касается рассуждения про толстые и тонкие разделители и их отсутствия в guideline, то, простите меня, если это очевидно даже мне, программисту, то уж любому дизайнеру подобная мысль должна быть понятна настолько, что прописывать ее в гайдлайны — всё равно, что начинать документирование библиотеки классов с синтаксиса языка.
Теперь по приведенным вами фактам:
1: Иконка WiFi — кошмар. Понять, когда она включена — нельзя.
2, 3: В меню она расположена логично, но там ее будут включать только безумцы и извращенцы — остальные ее откроют через выдвижную панель. Третий уровень — да, многовато.
4: Кошмар, согласен. И оправдывать не хочется
5: Еще больший кошмар.
Про «напоследок»: нижняя секция ужасна, вы совершенно правы.
Только вывод я, с вашего разрешения, сделаю немного иной, а именно:
Как это наблюдается во всех крупных производителях ПО, кроме Apple, несогласованность тех, кто составлял гайдлайны с теми, кто имплементировал их и полное отсутствие вкуса (а иногда и разума) у проектировщиков интерфейса, а также отсутствие обратной связи между первыми и вторыми, сделали свое злое дело — отличная идея превращена в фарс.
Но я хвалил исключительно дизайнеров, которые придумали Material. А не тех, которые криво присобачивали его к UI, местами не думая, что делают. Надеюсь, что перечисленные вами косяки будут исправлены в следующем релизе. Иначе мне придется для себя лично делать сборку Android, где меню нормальное.
Что же касается рассуждения про толстые и тонкие разделители и их отсутствия в guideline, то, простите меня, если это очевидно даже мне, программисту, то уж любому дизайнеру подобная мысль должна быть понятна настолько, что прописывать ее в гайдлайны — всё равно, что начинать документирование библиотеки классов с синтаксиса языка.
0
Надеюсь, что перечисленные вами косяки будут исправлены в следующем релизе.Очень я в этом сомневаюсь. За исключением иконки Wi-Fi — всем остальным косякам уже много-много лет (я даже не помню — это всё в ICS появилось или уже GB было) и прямого отношения к «материальному» дизайну не имеет.
А не тех, которые криво присобачивали его к UI, местами не думая, что делают.Почему не думая? Очень даже думая. Как известно «самая короткая дорога — знакомая», так что тот факт, что кардинально переделав дизайн разработчики из Гугла оставили почти все меню в том состоянии, в каком они были ранее можно только приветствовать: одновременная смена дизайна и кардинальная переработка меню — это такой ужас-ужас-ужас, что многие компании таких смелых телодвижений просто не переживают, а кто выживает — теряет лидерство, зачастую навсегда.
Я думаю что они будут медленно и печально исправлять самые ужасные косяки в структуре меню, но ожидать кардинальной переделки меню в угоду чьей-то эстетике — не нужно. И слава богу.
0
Как раз вовремя. Вопрос к знатокам дизайна: если есть веб-сервис, и пока только андроид приложение, имеет ли смысл веб-сервис делать полностью на материал дизайне? Не будет рвать шаблон если сервис и клиент в разных стилях будет? Делать сервис по материалу как-то не айс, я так понял что это прерогатива для гугло сервисов, для остальных тоже типа так желательно?
0
UFO just landed and posted this here
Не дизайнер, но выскажу мнение — продукт должен везде выглядеть одинаково (и не обязательно Material). Думаю это относится к области брендирования продукта.
И Material Design Google выпустили для всех, а не только для своих сервисов, и активно продвигают его.
И Material Design Google выпустили для всех, а не только для своих сервисов, и активно продвигают его.
+5
Я с вами согласен, но я смотрю на evernote и понимаю что это не единственный путь. Потом смотрел на Astrid Tasks (ныне усопший) у них был как раз единый интерфейс.
0
UFO just landed and posted this here
Ну у них какой то единый стиль сохраняется, думаю у дизайнеров есть какой-то взгляд на это дело. А может все ещё проще — редизайн в процессе.
0
UFO just landed and posted this here
Слишком узко мыслить — плохо. Material — это дизайн-язык, не просто гайдлайны. Об этом Google прямо заявлял во время конференции, об этом написано на их сайте, много в блогах писали. Собственно можно было открыть и почитать, да там даже картинка на первой странице где компьютер и смарфтон нарисованы.
Ну а про гайдланы — это просто условности и они не противоречат тем же айосовским, что хотя бы вчерашний выход Google Calendar в AppStore потверждает.
Ну а про гайдланы — это просто условности и они не противоречат тем же айосовским, что хотя бы вчерашний выход Google Calendar в AppStore потверждает.
+1
более того, возникает практический вопрос, что теперь делать с Android 4.x:
Тащить туда material или делать отдельную тему под holo
Тащить туда material или делать отдельную тему под holo
0
Я при разработке своего сервиса PushAll (не сочтите за рекламу, он еще и бесплатный) пытаюсь делать материал, но получается так себе.
Использую библиотеку www.polymer-project.org/0.5/docs/elements/material.html достаточно большая, но кнопочки очень эффектные. Хотя саму верстку страниц лично я делаю вручную, хотя возможно там уже есть готовые заготовки.
Использую библиотеку www.polymer-project.org/0.5/docs/elements/material.html достаточно большая, но кнопочки очень эффектные. Хотя саму верстку страниц лично я делаю вручную, хотя возможно там уже есть готовые заготовки.
0
Причем тут знатоки дизайна? Попробую ответить как адепт философской школы поклонников здравого смысла и формальной логики: если вам нравится «материал» и вы считаете, что он будет приятен пользователям вашего сайта, то сделайте сайт в «материал». Если вам он не нравится, никто вас неволить не будет. Нет ничего хуже, чем дизайн, сделанный дизайнером, которому парадигма этого дизайна неприятна. Это будет мимикрия и лажа.
+1
можно, но оооочень аккуратно, а иначе получится, как у гулового inbox (приложенька вышла норм, а сайт какой-то странный)
0
Спасибо за статью.
Но термин «полиграфический дизайн» это что-то с чем-то. Какой-то конь в вакууме. Совершенно непонятно что он означает. Если про большее внимание к типографике, так типографика это не прерогатива полиграфии. Полиграфия это не более чем совокупность технологий печати.
Но термин «полиграфический дизайн» это что-то с чем-то. Какой-то конь в вакууме. Совершенно непонятно что он означает. Если про большее внимание к типографике, так типографика это не прерогатива полиграфии. Полиграфия это не более чем совокупность технологий печати.
+4
У моей софтины довольно отвратный дизайн, делали еще под Андроид 3.1. Переделать бы, но… понятия не имею, как. Не посоветуете ли, что ещё почитать на эту тему? Надо понять, что вообще сейчас можно реализовать в плане интерфейса, и надо как-то заставить себя забыть существующий привычный дизайн, не во всём удобный (я имею в виду вплоть до расположения элементов управления, а не только какой стиль на них натянуть).
0
А целом я конечно за material design, но иногда складывается ощущение, что для google его придумали инопланетяне, а google не всегда сами могут его использовать.
И вверху были примеры про gmail, так вроде gmail.com так и остался не material design =(
Зато сайт inbox'а сделали в material, и я не сказал бы, что вышло хорошо (или хотя бы лучше, чем сейчас в gmail)
И вверху были примеры про gmail, так вроде gmail.com так и остался не material design =(
Зато сайт inbox'а сделали в material, и я не сказал бы, что вышло хорошо (или хотя бы лучше, чем сейчас в gmail)
0
/задумчиво/
Это конечно все очень красиво рассказано, да.
Но вот почему-то для работы, сиречь для того чтобы быстро посмотреть почту и поотвечать на нужное, удобней оказывается все тот же старый интерфейс google.com с самой верхней картинки. Потому что дизайнер решил что текст а-ля книжки для самых маленьких, с метровыми промежутками между строками — это хоошо и прикольно.
А сталкиваясь с тем что изображено на картинке под заголовком «Отступы» хочется этим же планшетом забить в мясо того дизайнера который решил что в альбомной ориентации ты должен видеть не более длинную строку текста а ту же короткую строку и поля.
Это конечно все очень красиво рассказано, да.
Но вот почему-то для работы, сиречь для того чтобы быстро посмотреть почту и поотвечать на нужное, удобней оказывается все тот же старый интерфейс google.com с самой верхней картинки. Потому что дизайнер решил что текст а-ля книжки для самых маленьких, с метровыми промежутками между строками — это хоошо и прикольно.
А сталкиваясь с тем что изображено на картинке под заголовком «Отступы» хочется этим же планшетом забить в мясо того дизайнера который решил что в альбомной ориентации ты должен видеть не более длинную строку текста а ту же короткую строку и поля.
0
Вот скажите мне, вам зачем одновременно видеть пятьдесят заголовков почты? Чтобы пальцем не провести по скроллеру?
А вы знаете, что строку, состоящую более, чем из 66 символов, физически неудобно читать? Это — свойство нашего зрения. И известно оно из типографского дела, которому на сто пятьдесят лет больше, чем самому древнему VGA-монитору. И применялось оно в книгах, где за широкие поля нужно платить серьезные деньги!
Если у вас экран с разрешением 10000 на 7500 пикселей и диагональю в два метра, я за вас искренне рад! Но мой вам совет: если не хотите, чтобы у вас уставали глаза, поставьте его на почтительное расстояние и не читайте текст, длина строки в котором превышает 66 символов. Лучше пусть у вас будет два окошка открыты. Или, если одно, то с большииими полями. Вот, например, как у меня выглядит сейчас Хабр: rghost.ru/6gcqTjLgS
А вы знаете, что строку, состоящую более, чем из 66 символов, физически неудобно читать? Это — свойство нашего зрения. И известно оно из типографского дела, которому на сто пятьдесят лет больше, чем самому древнему VGA-монитору. И применялось оно в книгах, где за широкие поля нужно платить серьезные деньги!
Если у вас экран с разрешением 10000 на 7500 пикселей и диагональю в два метра, я за вас искренне рад! Но мой вам совет: если не хотите, чтобы у вас уставали глаза, поставьте его на почтительное расстояние и не читайте текст, длина строки в котором превышает 66 символов. Лучше пусть у вас будет два окошка открыты. Или, если одно, то с большииими полями. Вот, например, как у меня выглядит сейчас Хабр: rghost.ru/6gcqTjLgS
0
А вы знаете, что строку, состоящую более, чем из 66 символов,А вы знаете, что это факт с потолка? У меня сейчас в вашем комментарии по 120+ символов на строку, и очень удобно. Ни одну книгу, кроме некоторых специфических, вроде словарей, в которых много-много очень коротких абзацев, не верстают по <66 символов на строку. Заговор против читателей? =)
0
Нет, ну что вы! Это издательства, производившие дорогие книжные издания на протяжении веков, изо всех сил старались сделать неудобно — за счет ненужных полей, за счет удорожания букв (литеры с засечками, например, ведь и изготовить было сложнее, чем «слепые») и вообще издевались над читателем, как только могли…
А теперь серьезно. Возьмите с полки любую советскую книгу (или книгу иностранного производства, сверстанную в докомпьютерную эпоху) и посчитайте символы на строке. Именно из «правила 66 символов» родился книжный формат (который впоследствии назвали A5). А в словарях и энциклопедиях делают очень мелкий шрифт, чтобы больше информации умещалось — о зрении заботиться не надо, так как это — справочная литература, которую человек читает по 15 минут в день, а не часами. Но даже там, где место очень важно (БСЭ содержит порядка 50 томов, например) верстка осуществляется колонками (какое расточительство!)
Боковое зрение у Homo Sapiens развито довольно неплохо. Но при имеющейся у обычного человека разрешающей способности глаз, вы будете держать читаемый текст на таком расстоянии, что дойдя до конца строки в 120 символов, вы «потеряете из виду» ее начало и переход на другую строку будет сопряжен с лишним напряжением глаз (а возможно, что и шеи). Допускаю, что лично у вас глаза развиты лучше. Я сам на зрение не жалуюсь, но справедливость этого правила испытывал на себе многократно (обычно, попадая на небольшие сайты, изготовленные людьми, чьи способности восприятия столь же хорошо развиты, как и у вас)
Типографские правила создавались во времена, когда книги стоили дороже, чем нынче стоят компьютеры. И люди долго и вдумчиво проверяли каждое. Если бы людям было удобно читать длинные строки, строки были бы длиннее (это ведь огромная экономия денег). А если у нас много книг, напечатанных как попало и без заботы о читателе, то это означает лишь плачевное состояние индустрии книгопечатания и наличие в ней тьмы дилетантов.
Если хотите более-менее систематизированный документ, в котором описываются принципы профессионального набора текста и «книжной эргономики», могу предложить вам The TeXbook — главный документ, созданный Дональдом Кнутом и описывающий систему верстки TeX, которую он разработал, предварительно очень детально ознакомившись с предметом и которая до сих пор — с 80-х годов — является стандартом де-факто при верстке научно-технической литературы (и была бы стандартом и в гуманитарной литературе, если бы не требовала столь высокого порога вхождения от наборщика.
А теперь серьезно. Возьмите с полки любую советскую книгу (или книгу иностранного производства, сверстанную в докомпьютерную эпоху) и посчитайте символы на строке. Именно из «правила 66 символов» родился книжный формат (который впоследствии назвали A5). А в словарях и энциклопедиях делают очень мелкий шрифт, чтобы больше информации умещалось — о зрении заботиться не надо, так как это — справочная литература, которую человек читает по 15 минут в день, а не часами. Но даже там, где место очень важно (БСЭ содержит порядка 50 томов, например) верстка осуществляется колонками (какое расточительство!)
Боковое зрение у Homo Sapiens развито довольно неплохо. Но при имеющейся у обычного человека разрешающей способности глаз, вы будете держать читаемый текст на таком расстоянии, что дойдя до конца строки в 120 символов, вы «потеряете из виду» ее начало и переход на другую строку будет сопряжен с лишним напряжением глаз (а возможно, что и шеи). Допускаю, что лично у вас глаза развиты лучше. Я сам на зрение не жалуюсь, но справедливость этого правила испытывал на себе многократно (обычно, попадая на небольшие сайты, изготовленные людьми, чьи способности восприятия столь же хорошо развиты, как и у вас)
Типографские правила создавались во времена, когда книги стоили дороже, чем нынче стоят компьютеры. И люди долго и вдумчиво проверяли каждое. Если бы людям было удобно читать длинные строки, строки были бы длиннее (это ведь огромная экономия денег). А если у нас много книг, напечатанных как попало и без заботы о читателе, то это означает лишь плачевное состояние индустрии книгопечатания и наличие в ней тьмы дилетантов.
Если хотите более-менее систематизированный документ, в котором описываются принципы профессионального набора текста и «книжной эргономики», могу предложить вам The TeXbook — главный документ, созданный Дональдом Кнутом и описывающий систему верстки TeX, которую он разработал, предварительно очень детально ознакомившись с предметом и которая до сих пор — с 80-х годов — является стандартом де-факто при верстке научно-технической литературы (и была бы стандартом и в гуманитарной литературе, если бы не требовала столь высокого порога вхождения от наборщика.
0
А в словарях и энциклопедиях делают очень мелкий шрифт, чтобы больше информации умещалось — о зрении заботиться не надо, так как это — справочная литература, которую человек читает по 15 минут в день, а не часами. Но даже там, где место очень важно (БСЭ содержит порядка 50 томов, например) верстка осуществляется колонками (какое расточительство!)В словарях это делают как раз чтобы избежать расточительства. Чтобы словарная статья из 5 слов, требующая, как и все остальные статьи, отдельного абзаца, не занимала всей ширины страницы. И там никакими «66» символами не пахнет. Колонки там (ради экономии, как раз) по 30-40 символов. Вот, под рукой нашёлся «Энциклопедический словарь юного химика»:
ЭСЮХ


А в интернете полно фотографий БСЭ


Например

0
Так я про то и говорю. Моя ирония про расточительство относилась к межколоночному промежутку, в который убирается аж 4-5 лишних букв на строку и который остается пустым :)
0
Так и в чём ирония-то? Колонки там только для экономии пустых строк, потому что куча статей (=>абзацев) состоят из 1-2-3 слов. Удобство чтения тут совершенно ни при чём.
И в конце концов, главная моя претензия была к тому, что вы никак не подтвердили ваших слов о том, что
Почему-то, нигде не вижу 66. Даже ради интереса посмотрел «Войну и миръ» (1915 года)
И в конце концов, главная моя претензия была к тому, что вы никак не подтвердили ваших слов о том, что
строку, состоящую более, чем из 66 символов, физически неудобно читать? Это — свойство нашего зрения.И подтверждение существования «физического» (объективного) неудобства (исследования? Тесты?), и числа 66, чтобы оно было взято не с потолка.
Почему-то, нигде не вижу 66. Даже ради интереса посмотрел «Войну и миръ» (1915 года)
59 символов в строке

0
Не успел вставить ссылку. Вот: The TeXbook
0
Поэтому в какой-то момент группа дизайнеров из разных уголков Google собралась и стала биться над этой проблемой, чтобы решить ее раз и навсегда.
Раз и навсегда до следующей переделки дизайна, года через два.
+2
По-моему все эти новшества в дизайне идут не в том направлении, все больше отступы, все больше пустого места, все меньше пользы от площади экрана, в старых настройках на одном экране помещалось 10-11 строк, в новом 4, причем размер шрифта не поменялся, самое обидно что все приложения обновляются в этом же направлении, недавно вон тинькофф свой клиент обновили, куча свободного места, просто завались пустоты, а мне не пустота нужна, мне нужна информация.
+2
Лично мне очень сложно считывать информацию с экрана, когда там мало «воздуха». Это как китайский сайт, где налеплено, налеплено, куча текста, места пустого нет…
Каждому свое, наверное, но мне именно много пустого места в материале и нравится, по сравнению с остальными концепциями. Глаз отдыхает и легко находит нужное.
Каждому свое, наверное, но мне именно много пустого места в материале и нравится, по сравнению с остальными концепциями. Глаз отдыхает и легко находит нужное.
0
Глаз отдыхает и легко находит нужное.«Глаз отдыхает» — это может быть, но «легко находит нужное» — это скорее нет: как он может «легко найти нужное», если этого «нужного» на экране просто нету?
0
Но как же нет, если пользователю показывается в момент времени только то, что ему реально нужно. На экране мобильника все равно не уместить все, что хотелось бы, да и не нужно оно пользователю данный момент. :)
0
Поиск — не задача пользователя. Если вы видите на экране более 20 строк и глазами отвскиваете нужную, значит во-первых, остальные 19 вам ни к чему, а во-вторых, вам быстрее ввести ключевое слово в строку поиска и эта «нужная» покажется сама. Лучше пусть будет 5 и из них 4 нужные, чем 20 и из них нужные 8, например.
0
Ага, в настройках с 20 пунктами, я еще буду в поиск забивать нужное слово, не надо, пожалуйста, мне хватит 2 экранов по 10 пунктов, тем более там не полотно текста, а иконки и разбивка на группы. Это гораздо лучше чем 5 экранов по 4 пункта, имхо.
0
Не знаю как вам, но в Android 5.0 мне действительно сложно найти нужный пункт в настройках, в 4й версии или в iOS это выглядит более рационально:

Ну просто идеальное использование 1920 пикселей по высоте.

Ну просто идеальное использование 1920 пикселей по высоте.
+2
Не надо делать из нижнего угла гетто для плавающей кнопки.
А почему в Google-docs кнопка добавить прячется в этом гетто? Каждый раз мне приходится искать ее.
+2
Я не знаю, может домохозяйкаммассовому пользователю действительно удобен этот матерный материальный дизайн, именно этого им не хватало.
Но вот лично мое мнение, как человека, который уже 20 лет целыми днями просиживает у монитора, а первый мой КПК был не помню сколько лет назад, но он был еще на WM, а потом был и на Симбиане.
Так вот, мне кажется, что это крайне убогий, неэргономичный, неприятный глазу интерфейс.
Учитывая современные возможности экранов, позволившие наконец в карманном устройстве давать качество HD, вычислительные мощности, позволяющие в карманном устройстве тянуть крутые 3D игры, это просто какой-то отскок назад.
Вместо того, чтобы использовать все эти возможности на полную катушку, идет навязывание принципов примитивного, упрощенного, малоинформативного и нефункционального интерфейса. Идет выпалывание из всех программ малейшей возможности кастомизации. Все сводится к одной этой дурацкой плавающей кнопке.
— А если у меня приложение выполняет несколько важных функций, не подходит мне эта ваша «главная кнопка»?
— Такие приложения неправильные, не пишите их!
Не правда ли, отдает яблочным подходом? (Просто не держите его таким образом (с))
И ладно бы они это обкатали все на каком-то популярном приложении хотя бы годик, собрали отклики, сделали работу над ошибками. Нет же! В 14 году собрались дизайнеры, решили, как все должны жить, и уже в конце того же 14 года начали насильно пихать этот интерфейс во все свои устройства (которые кстати пользователи выбирали и покупали с совсем другим интерфейсом), и навязывать его разработчикам ПО через гайдлайны, семинары и статьи. И уже никуда не деться от него. Разработчики всех программ переходят второпях на материальный дизайн и результат один страшней другого.
При этом из программ пропадает функционал (к примеру из гугло-календаря на смартфонах пропал режим просмотра «месяц», самый удобный режим!), чтобы добраться до привычных функций, приходится делать все больше и больше телодвижений, информации отображается все меньше (поразил на планшете список уведомлений размером со спичечный коробок). Но это все фигня, главное, что приложение теперь имеет материальный дизайн! Это самое важное!
Вместо того, чтобы улучшать функционал, идет смена одежек. Это похоже на тюнинг авто: вместо того, чтобы у машины перебрать ходовую и форсировать двигатель, вешается уродливый «спортивный» обвес по кругу, с которым и лежачий полицейский становится непреодолимой преградой. В салоне вкорячивается бокс-подлокотник, из-за которого становится недоступен замок ремня безопасности. В багажник — сабвуфер, такой, что больше ничего не влезает. Деньги потрачены, зримый результат имеем, а стало ли лучше?
Я очень разочарован в Гугле.
Но вот лично мое мнение, как человека, который уже 20 лет целыми днями просиживает у монитора, а первый мой КПК был не помню сколько лет назад, но он был еще на WM, а потом был и на Симбиане.
Так вот, мне кажется, что это крайне убогий, неэргономичный, неприятный глазу интерфейс.
Учитывая современные возможности экранов, позволившие наконец в карманном устройстве давать качество HD, вычислительные мощности, позволяющие в карманном устройстве тянуть крутые 3D игры, это просто какой-то отскок назад.
Вместо того, чтобы использовать все эти возможности на полную катушку, идет навязывание принципов примитивного, упрощенного, малоинформативного и нефункционального интерфейса. Идет выпалывание из всех программ малейшей возможности кастомизации. Все сводится к одной этой дурацкой плавающей кнопке.
— А если у меня приложение выполняет несколько важных функций, не подходит мне эта ваша «главная кнопка»?
— Такие приложения неправильные, не пишите их!
Не правда ли, отдает яблочным подходом? (Просто не держите его таким образом (с))
И ладно бы они это обкатали все на каком-то популярном приложении хотя бы годик, собрали отклики, сделали работу над ошибками. Нет же! В 14 году собрались дизайнеры, решили, как все должны жить, и уже в конце того же 14 года начали насильно пихать этот интерфейс во все свои устройства (которые кстати пользователи выбирали и покупали с совсем другим интерфейсом), и навязывать его разработчикам ПО через гайдлайны, семинары и статьи. И уже никуда не деться от него. Разработчики всех программ переходят второпях на материальный дизайн и результат один страшней другого.
При этом из программ пропадает функционал (к примеру из гугло-календаря на смартфонах пропал режим просмотра «месяц», самый удобный режим!), чтобы добраться до привычных функций, приходится делать все больше и больше телодвижений, информации отображается все меньше (поразил на планшете список уведомлений размером со спичечный коробок). Но это все фигня, главное, что приложение теперь имеет материальный дизайн! Это самое важное!
Вместо того, чтобы улучшать функционал, идет смена одежек. Это похоже на тюнинг авто: вместо того, чтобы у машины перебрать ходовую и форсировать двигатель, вешается уродливый «спортивный» обвес по кругу, с которым и лежачий полицейский становится непреодолимой преградой. В салоне вкорячивается бокс-подлокотник, из-за которого становится недоступен замок ремня безопасности. В багажник — сабвуфер, такой, что больше ничего не влезает. Деньги потрачены, зримый результат имеем, а стало ли лучше?
Я очень разочарован в Гугле.
+3
ИМХО ваша проблема в «уже 20 лет целыми днями просиживает у монитора, а первый мой КПК был не помню сколько лет назад, но он был еще на WM, а потом был и на Симбиане.»
Вы привыкли к интерфейсу компьютеров, придуманных в 80-90ые годы.
Но таких как вы не так много (может показаться обратное на хабре, но на то он и хабр), и очень быстро появиться поколение, которым старый интерфейс будет чужд. Да и есть большой процент старых людей, для которых смартфон по сути первый компьютерный интерфейс.
Надо это просто принять.
И да — Гуглу уже давно не хватало единого стиля и не только он дизайнеров исходил порыв.
Вы привыкли к интерфейсу компьютеров, придуманных в 80-90ые годы.
Но таких как вы не так много (может показаться обратное на хабре, но на то он и хабр), и очень быстро появиться поколение, которым старый интерфейс будет чужд. Да и есть большой процент старых людей, для которых смартфон по сути первый компьютерный интерфейс.
Надо это просто принять.
И да — Гуглу уже давно не хватало единого стиля и не только он дизайнеров исходил порыв.
0
Это не моя проблема, я отношусь к этому как к преимуществу.
Проблема у Гугла, который переживает болезнь роста. Рулить начинают посредственные управленцы, а генераторы идей все дальше от принятия решений. Через несколько лет это приводит к выводу на рынок посредственных продуктов. В условиях конкуренции через несколько лет умирают такие лидеры как Nokia, как Apple времен Macintosh (первого ухода из компании Джобса), а Microsoft, будучи вначале монополистом, стремительно теряет рынок браузеров и т.п.
ИМХО материальный дизайн и способы его повсеместно продавить — косвенные признаки начала такого увядания.
Видимо это неизбежно для успешных IT компаний, выросших до масштабов корпораций.
Проблема у Гугла, который переживает болезнь роста. Рулить начинают посредственные управленцы, а генераторы идей все дальше от принятия решений. Через несколько лет это приводит к выводу на рынок посредственных продуктов. В условиях конкуренции через несколько лет умирают такие лидеры как Nokia, как Apple времен Macintosh (первого ухода из компании Джобса), а Microsoft, будучи вначале монополистом, стремительно теряет рынок браузеров и т.п.
ИМХО материальный дизайн и способы его повсеместно продавить — косвенные признаки начала такого увядания.
Видимо это неизбежно для успешных IT компаний, выросших до масштабов корпораций.
0
А почему непринятие нового вдруг стало преимуществом?
Это как в разработке — не успел за новыми технологиями уследить и вдруг ты уже много о чем не знаешь.
Все эти мысли про большие компании никак не относятся к дизайну.
Собственно Google никого не принуждает и гайдлайны в том же Play можно нарушать, за ними никто не следит.
Они идут от обратного: хуже дизайн — меньше пользователей. И рассказывают об этом.
Это как в разработке — не успел за новыми технологиями уследить и вдруг ты уже много о чем не знаешь.
Все эти мысли про большие компании никак не относятся к дизайну.
Собственно Google никого не принуждает и гайдлайны в том же Play можно нарушать, за ними никто не следит.
Они идут от обратного: хуже дизайн — меньше пользователей. И рассказывают об этом.
-1
Вы написали, что проблема — мой большой опыт работы с различными интерфейсами. Я считаю это преимуществом. При чем тут неприятие?
Не все новое=хорошее. Что-то я с радостью жду, а что-то мне не нравится. Мои приоритеты в интерфейсах в порядке важности:
1. Эргономичность
2. Системность
3. Дизайн
Если в целом про гайдлайны можно сказать, что в системности им не откажешь, скучные цвета и плоский дизайн — дело вкуса, можно смириться. Но конкретные реализации в гуглоприложениях и системе Lolop говорят о гигантском скачке назад в плане эргономичности. Вот поэтому он мне и не нравится. А не потому, что новый. Просто дизайнеры забыли инженеров позвать.
А навязывание идет полным ходом. Обновления гуглосервисов и гуглоприложений можно отключить, но в реальности при этом полноценно функционировать устройство долго не сможет, начнутся проблемы. Установка обновления ОС устройства до 5 версии висит в трее и никак оттуда не выпиливается, то есть фактически это навязывание.
Это не просто дизайн, это большой проект гугла. Он влияет на 100% разработчиков и на всех пользователей устройств, для которых выпускаются обновления, то есть на большинство клиентов. И на основании впечатлений от этого проекта я делаю выводы о компании в целом.
Не все новое=хорошее. Что-то я с радостью жду, а что-то мне не нравится. Мои приоритеты в интерфейсах в порядке важности:
1. Эргономичность
2. Системность
3. Дизайн
Если в целом про гайдлайны можно сказать, что в системности им не откажешь, скучные цвета и плоский дизайн — дело вкуса, можно смириться. Но конкретные реализации в гуглоприложениях и системе Lolop говорят о гигантском скачке назад в плане эргономичности. Вот поэтому он мне и не нравится. А не потому, что новый. Просто дизайнеры забыли инженеров позвать.
А навязывание идет полным ходом. Обновления гуглосервисов и гуглоприложений можно отключить, но в реальности при этом полноценно функционировать устройство долго не сможет, начнутся проблемы. Установка обновления ОС устройства до 5 версии висит в трее и никак оттуда не выпиливается, то есть фактически это навязывание.
Это не просто дизайн, это большой проект гугла. Он влияет на 100% разработчиков и на всех пользователей устройств, для которых выпускаются обновления, то есть на большинство клиентов. И на основании впечатлений от этого проекта я делаю выводы о компании в целом.
+1
Обычно тяжело с одного интерфейса перейти на другой, поэтому и говорю, что по сравнению с новичками и обычными пользователями — это скорее проблема, чем преимущество.
Ну а про дизайн — опять же, гугл сами еще не все реализовали, мне тоже не нравятся некоторые моменты. Но то что инженеры не участвовали в проекте — думаю не совсем правда, хотя не могу точно знать.
Это лишь мое мнение. По мне так шаг вперед в плане эргономике у большинства приложений — и удобней стало пользоваться, и не мельтешит множество функций на одном экране.
Ну а про дизайн — опять же, гугл сами еще не все реализовали, мне тоже не нравятся некоторые моменты. Но то что инженеры не участвовали в проекте — думаю не совсем правда, хотя не могу точно знать.
Это лишь мое мнение. По мне так шаг вперед в плане эргономике у большинства приложений — и удобней стало пользоваться, и не мельтешит множество функций на одном экране.
0
И да, кстати —
Что старые Palm, что WM, что Symbian — по сути своей один интерфейс и его небольшая эволюция. А приложения так вообще с десктопов брали, поэтому часто пользоваться неудобно было.
с различными интерфейсами
Что старые Palm, что WM, что Symbian — по сути своей один интерфейс и его небольшая эволюция. А приложения так вообще с десктопов брали, поэтому часто пользоваться неудобно было.
0
Позвольте, я, как человек, который вот уже 20 лет просиживает целые дни у монитора и у которого тоже был первый КПК на WM (он был, правда, папин, а не мой, в школе я под него программировал), а начинал я вообще с XT, первым UI был NC… так вот, позвольте мне с вами поспорить.
Сперва, о том, в чем я согласен с вашей точкой зрения:
Вот это — действительно грустно. Увы, хороших дизайнеров мало, даже в Гугле. На все проекты их не хватает. На написание отличных гайдлайнов — хватило. На внедрение — уже, видимо, нет. Получилось как обычно — благими намерениями и в ад. Надеюсь, за год-другой они исправятся. Я в них верю.
Теперь о том, в чем я с вами не согласен. Если вам интересно всё, что я думаю, прочтите мои прочие реплики в этой дискуссии (просто поищите по нику), я не хочу повторяться.
Во-первых, ваше отношение к дизайну, простите, совершенно вульгарно. Вы считаете, что дизайн заканчиается на форме и цвете UI-элементов. И это — типичная ошибка человека, далекого от дизайна.
Я сам больше года разрабатывал приложение под Андроид. И хотя формально дизайнером в команде был другой человек, мне, разработчику, приходилось на этого человека регулярно давить и периодически делать его работу. Именно из-за того, что его отношение к дизайну, к сожалению, было таким же, как и у вас.
Вот вы написали:
А дизайн, на самом деле, включает в себя пункты 1 и 2. И правильный (на мой взгляд) список должен выглядеть так:
1. Эргономика
2. Систематика
3. Эстетика
Тоже, разумеется, в порядке приоритета.
И из этой вашей неверной посылки получаются, очевидно, неверные выводы. Давайте оставим в стороне споры об эстетической составляющей (хотя мне лично этот дизайн понравился впервые после старого скеоморфного дизайна Mac OS X) и поговорим об остальных аспектах.
Вот вы говорите:
Звучит это примерно так: моя машина развивает 300 километров в час, поэтому ездить на ней по городу 60 — просто преступление. А если без метафор и предметно — какая бы мощь ни заключалась в вашем мобильнике, он по-прежнему является прежде всего устройством, предназначенным для того, чтобы звонить. А еще чтобы записывать какие-нибудь заметки, посылать-принимать сообщения, делать низкокачественные фоточки и играть в несложные игры, чтобы убить время. Если вы ожидаете от него, что он станет универсальным карманным суперкомпьютером, то хочу вас уверить — таким он никому на самом деле не нужен. Или почти никому, кроме двух с половиной маньяков.
Вы сетуете на упрощение интерфейса, на то, что из любимой почтовой программы выкинули ценную функцию? Возможно, зря выкинули. Если они — адекватные люди и пользователи будут возмущаться (то есть пользователям это было реально удобно и необходимо), то они ее вернут. Я за десять лет внимательных наблюдений заметил занятную тенденцию:
1. Каждое обновление дизайна (в первую очередь — функционала и юзабилити) воспринимается людьми в штыки
2. Если сравнить программы образца начала 2000-х с современными, прогресс в удобстве налицо. Интерфейсы стали чище, понятнее и, что самое важное, пожертвовав всего 10% функционала, авторы добились двух-трехкратного упрощения доступа к остальным 90%. Посмотрите, к примеру, как выглядел Скайп пять лет назад и какой он сейчас. Или Microsoft Excel.
Кстати, об Excel-е. Вы написали фразу:
И фраза эта мне напомнила то, как мой отец на протяжении десяти-пятнадцати лет пользовался MS Excel-ом. Он начинал на Office 97, в котором была кастомизация панелей. И он этой кастомизацией реально пользовался. То есть был единственным знакомым мне человеком, который хоть как-то пытался подстроить UI под себя. А делал он это так: он создал себе новую пустую панель и перенес на нее те кнопки, которые ему были нужны, те, смысл которых он понимал. Еще в детстве меня забавляло то, насколько подобная настройка сужает его кругозор — зачастую он не догадывался о существовании той или иной функции лишь из-за того, что «выпилил» ее из интерфейса. Но настоящий анекдот случился с Office 2007. Да-да — тем самым, в котором появился Ribbon. Отец, увидев, что панелька изменилась и ее нельзя скрыть правой кнопкой пришел в тоску и ярость. Как же так! Теперь не передвинешь кнопки. Мои доводы, что эта новая панель выстроена логично, что кнопки в ней сгруппированы по смыслу, что, наконец, она подстраивается под контекст и реагирует на выделение — всё шло лесом. Отец наотрез не хотел признавать новый Excel. А в чем же анекдот? А в том, что для таких вот «кастомизаторов» умные дизайнеры от MS оставили ровно одну настраиваемую панель. А ribbon можно скрыть двойным щелчком по заголовку. Забавно? По-моему, очень. Мораль, которую я вынес и этой истории, такова:
Всего 20% пользователей обращают внимание на эргономику. Остальные просто пользуются приложением, которое им удобнее — по наитию — или пользуются тем, которое первым подвернулось. Но даже среди них всего процентов десять тех, кто готов «перекраивать» интерфейс под себя. И самое ужасное, что те, кто готов, не смогут сделать это лучше, чем профессионал. Поверьте мне, если бы интерфейс управления автомобилем был настраиваемым, нашлись бы идиоты, которые поменяли бы руль и педали местами и обнаружили неудобство, не вписавшись в поворот. Интерфейс программы, как и интерфейс управления самолетом, должен разрабатывать дизайнер. Не тот дурень, который только и умеет, что делать глянцевые картиночки, а тот, который понимает про удобство и логичность. А интерфейс старого «Офиса» — пример того, как крупная компания открестилась от своей обязанности, подав это под соусом «настройте себе сами».
Я надеюсь, вы поняли, что эта фраза была шуткой — единственным остроумным ответом на повальную ругань со стороны юзеров, которая явно была несообразна тому мелкому инженерному просчету, который эту ругань вызвал?
Я внимательно прочитал гайдлайны по Material. Там нигде не было про выпиливание ценного функционала. А что касается «основной кнопки», то ее появление — это следствие, а вовсе не причина упрощения интерфейса. Еще раз: телефон — это не пульт управления ракетным двигателем. Это — всего лишь карманное устройство, чтобы смотреть ю-тьюб и постить котиков на фейсбук. Он на самом деле не применим для более серьезных задач. А для них, кстати, есть классная штука — ноутбук называется. И это очень хорошо, что большинство программ в телефоне имеют 2-3 кнопки. Им больше и не нужно. Зачем людям ломать глаза, вглядываясь в мелкие буквы на и без того маленьком экране?
Я видел Windows 95 и долго (несколько лет) в нем не только работал, но и программировал. Я не застал Маки эпохи «без Джобса», но iPhone, на мой взгляд, перевернул мир. Причем именно в плане удобства пользователя. Хотя пара-тройка кнопок под сенсорным экраном всё же не повредит (и я уверен — к ним еще вернутся). Мне нравится Mac OS и категорически не нравится iOS. Причина — в полной «огороженности» последнего и тотальной цензуре приложений. Вот это — действительно печально. Я очень люблю Android, хотя в этой любви много «отеческого» — я его люблю таким, какой он есть, со всеми недостатками.
И при этом всём я точно знаю: самой отвратительной эпохой с точки зрения дизайнерских решений была эпоха конца 90-х — начала 00-х, когда каждое приложение мнило себя суперпупермощным швейцарским ножом с кучей функций и люди гадали, кто первым придумает искусственный разум — AcdSee или Nero. То, что мы имеем сейчас, определенно лучше. И удобнее, и красивее.
Эх… нам бы еще отучиться делать «веб приложения» — то есть жутко навороченные сайты-приложения с тормозным и прожорливым интерфейсом на javascript… Но, увы, здесь маркетинг действительно победмл здравый смысл. Единственное, чего я боюсь в дизайне — это операционки-браузера…
Сперва, о том, в чем я согласен с вашей точкой зрения:
Вместо того, чтобы улучшать функционал, идет смена одежек.
Вот это — действительно грустно. Увы, хороших дизайнеров мало, даже в Гугле. На все проекты их не хватает. На написание отличных гайдлайнов — хватило. На внедрение — уже, видимо, нет. Получилось как обычно — благими намерениями и в ад. Надеюсь, за год-другой они исправятся. Я в них верю.
Теперь о том, в чем я с вами не согласен. Если вам интересно всё, что я думаю, прочтите мои прочие реплики в этой дискуссии (просто поищите по нику), я не хочу повторяться.
Во-первых, ваше отношение к дизайну, простите, совершенно вульгарно. Вы считаете, что дизайн заканчиается на форме и цвете UI-элементов. И это — типичная ошибка человека, далекого от дизайна.
Я сам больше года разрабатывал приложение под Андроид. И хотя формально дизайнером в команде был другой человек, мне, разработчику, приходилось на этого человека регулярно давить и периодически делать его работу. Именно из-за того, что его отношение к дизайну, к сожалению, было таким же, как и у вас.
Вот вы написали:
1. Эргономичность
2. Системность
3. Дизайн
А дизайн, на самом деле, включает в себя пункты 1 и 2. И правильный (на мой взгляд) список должен выглядеть так:
1. Эргономика
2. Систематика
3. Эстетика
Тоже, разумеется, в порядке приоритета.
И из этой вашей неверной посылки получаются, очевидно, неверные выводы. Давайте оставим в стороне споры об эстетической составляющей (хотя мне лично этот дизайн понравился впервые после старого скеоморфного дизайна Mac OS X) и поговорим об остальных аспектах.
Вот вы говорите:
Вместо того, чтобы использовать все эти возможности на полную катушку, идет навязывание принципов примитивного, упрощенного, малоинформативного и нефункционального интерфейса.
Звучит это примерно так: моя машина развивает 300 километров в час, поэтому ездить на ней по городу 60 — просто преступление. А если без метафор и предметно — какая бы мощь ни заключалась в вашем мобильнике, он по-прежнему является прежде всего устройством, предназначенным для того, чтобы звонить. А еще чтобы записывать какие-нибудь заметки, посылать-принимать сообщения, делать низкокачественные фоточки и играть в несложные игры, чтобы убить время. Если вы ожидаете от него, что он станет универсальным карманным суперкомпьютером, то хочу вас уверить — таким он никому на самом деле не нужен. Или почти никому, кроме двух с половиной маньяков.
Вы сетуете на упрощение интерфейса, на то, что из любимой почтовой программы выкинули ценную функцию? Возможно, зря выкинули. Если они — адекватные люди и пользователи будут возмущаться (то есть пользователям это было реально удобно и необходимо), то они ее вернут. Я за десять лет внимательных наблюдений заметил занятную тенденцию:
1. Каждое обновление дизайна (в первую очередь — функционала и юзабилити) воспринимается людьми в штыки
2. Если сравнить программы образца начала 2000-х с современными, прогресс в удобстве налицо. Интерфейсы стали чище, понятнее и, что самое важное, пожертвовав всего 10% функционала, авторы добились двух-трехкратного упрощения доступа к остальным 90%. Посмотрите, к примеру, как выглядел Скайп пять лет назад и какой он сейчас. Или Microsoft Excel.
Кстати, об Excel-е. Вы написали фразу:
Идет выпалывание из всех программ малейшей возможности кастомизации.
И фраза эта мне напомнила то, как мой отец на протяжении десяти-пятнадцати лет пользовался MS Excel-ом. Он начинал на Office 97, в котором была кастомизация панелей. И он этой кастомизацией реально пользовался. То есть был единственным знакомым мне человеком, который хоть как-то пытался подстроить UI под себя. А делал он это так: он создал себе новую пустую панель и перенес на нее те кнопки, которые ему были нужны, те, смысл которых он понимал. Еще в детстве меня забавляло то, насколько подобная настройка сужает его кругозор — зачастую он не догадывался о существовании той или иной функции лишь из-за того, что «выпилил» ее из интерфейса. Но настоящий анекдот случился с Office 2007. Да-да — тем самым, в котором появился Ribbon. Отец, увидев, что панелька изменилась и ее нельзя скрыть правой кнопкой пришел в тоску и ярость. Как же так! Теперь не передвинешь кнопки. Мои доводы, что эта новая панель выстроена логично, что кнопки в ней сгруппированы по смыслу, что, наконец, она подстраивается под контекст и реагирует на выделение — всё шло лесом. Отец наотрез не хотел признавать новый Excel. А в чем же анекдот? А в том, что для таких вот «кастомизаторов» умные дизайнеры от MS оставили ровно одну настраиваемую панель. А ribbon можно скрыть двойным щелчком по заголовку. Забавно? По-моему, очень. Мораль, которую я вынес и этой истории, такова:
Всего 20% пользователей обращают внимание на эргономику. Остальные просто пользуются приложением, которое им удобнее — по наитию — или пользуются тем, которое первым подвернулось. Но даже среди них всего процентов десять тех, кто готов «перекраивать» интерфейс под себя. И самое ужасное, что те, кто готов, не смогут сделать это лучше, чем профессионал. Поверьте мне, если бы интерфейс управления автомобилем был настраиваемым, нашлись бы идиоты, которые поменяли бы руль и педали местами и обнаружили неудобство, не вписавшись в поворот. Интерфейс программы, как и интерфейс управления самолетом, должен разрабатывать дизайнер. Не тот дурень, который только и умеет, что делать глянцевые картиночки, а тот, который понимает про удобство и логичность. А интерфейс старого «Офиса» — пример того, как крупная компания открестилась от своей обязанности, подав это под соусом «настройте себе сами».
Просто не держите его таким образом
Я надеюсь, вы поняли, что эта фраза была шуткой — единственным остроумным ответом на повальную ругань со стороны юзеров, которая явно была несообразна тому мелкому инженерному просчету, который эту ругань вызвал?
Я внимательно прочитал гайдлайны по Material. Там нигде не было про выпиливание ценного функционала. А что касается «основной кнопки», то ее появление — это следствие, а вовсе не причина упрощения интерфейса. Еще раз: телефон — это не пульт управления ракетным двигателем. Это — всего лишь карманное устройство, чтобы смотреть ю-тьюб и постить котиков на фейсбук. Он на самом деле не применим для более серьезных задач. А для них, кстати, есть классная штука — ноутбук называется. И это очень хорошо, что большинство программ в телефоне имеют 2-3 кнопки. Им больше и не нужно. Зачем людям ломать глаза, вглядываясь в мелкие буквы на и без того маленьком экране?
Я видел Windows 95 и долго (несколько лет) в нем не только работал, но и программировал. Я не застал Маки эпохи «без Джобса», но iPhone, на мой взгляд, перевернул мир. Причем именно в плане удобства пользователя. Хотя пара-тройка кнопок под сенсорным экраном всё же не повредит (и я уверен — к ним еще вернутся). Мне нравится Mac OS и категорически не нравится iOS. Причина — в полной «огороженности» последнего и тотальной цензуре приложений. Вот это — действительно печально. Я очень люблю Android, хотя в этой любви много «отеческого» — я его люблю таким, какой он есть, со всеми недостатками.
И при этом всём я точно знаю: самой отвратительной эпохой с точки зрения дизайнерских решений была эпоха конца 90-х — начала 00-х, когда каждое приложение мнило себя суперпупермощным швейцарским ножом с кучей функций и люди гадали, кто первым придумает искусственный разум — AcdSee или Nero. То, что мы имеем сейчас, определенно лучше. И удобнее, и красивее.
Эх… нам бы еще отучиться делать «веб приложения» — то есть жутко навороченные сайты-приложения с тормозным и прожорливым интерфейсом на javascript… Но, увы, здесь маркетинг действительно победмл здравый смысл. Единственное, чего я боюсь в дизайне — это операционки-браузера…
0
Ну по сути комментария я так понял, что тенденцию к торжеству формы над содержанием вы тоже заметили, только считаете, что так и надо. Ну что ж эта точка зрения имеет право на жизнь, и к сожалению она сейчас главенствует во многих областях. Маркетинг давит инженеров, «формат» давит творцов и т.п.
Позволю себе ответить на некоторые пункты поста:
Когда лет 5 назад я использовал Яндекс карты в качестве навигатора на крошечном экранчике на КПК WM с интернетом Edge с оплатой за каждый килобайт, все тоже говорили, что это девайс для косынки, и я фигней страдаю. А для навигации есть навигаторы. Но время расставило все по своим местам. Постепенно телефоны выросли в размере, экраны стали качественней, и мой сценарий использования стал нормой.
Ноутбуки вытеснили из дома настольные компьютеры, а теперь уже их самих теснят планшеты. У ноутбуков осталась узкая ниша мобильных людей, которым надо много печатать. С переходом всех программ в веб и развитием интернета, скоро их главное преимущество — «все свое ношу с собой» исчезнет. Достаточно будет планшета с клавиатурой. И в таком формате будут решаться почти любые задачи.
Вот здесь я категорически не согласен. В 90-е MS заложила принцип интерфейса — к каждой функции можно было получить доступ несколькими способами:
1. Через меню — ко всем 100% функций
2. Через тулбар — наиболее частые
3. Через хоткей — наиболее частые, причем хоткей виден в меню, его не надо искать в инструкции
4. Через меню правой кнопки мыши — все функции, применимые к объекту
Таким образом получалась программа удобная в освоении. Пользователь в новой для себя программе мог изучить меню, и сразу получить представление о всех возможностях (не нужно ни о чем догадываться). И, в то же время, программа была удобна для опытного пользователя благодаря тулбару и хоткеям.
Что мы имеем сейчас? Кнопки со значками, смысл которых понятен лишь их дизайнеру. Кнопки, до которых еще неизвестно как добраться. А чтобы понять их смысл, пользователю остается только их нажать. А если это необратимое действие?
К примеру, я пенсионер или недалекая домохозяйка, которая слышала, что можно с детьми по скайпу общаться и купила смартфон. Как мне в скайпе под андроид узнать, что можно в принципе сделать видеозвонок? Там такая функция нигде не обозначена, если конечно никто не подсказал, что нечто, похожее на пылесос (или атомную бобму, или телевизор с ухом, или я не знаю даже на что) — это стилизованная видеокамера

Ну допустим, я любознательный пенсионер, и нажал на этот пылесос. Следом я вижу свое лицо. Хм, что бы это значило? Может это функция Я еще не понял, что произошло, а уже побеспокоил звонком какого-то человека из своих контактов, а сейчас к примеру полночь. Покорно благодарю за такой предсказуемый интерфейс.
А что означает эта кнопочка со значком сложения (плюс)? О, это вызов меню! А какая в этом логика? А почему рядом кнопка с тремя вертикальными точками тоже вызывает меню, но оформленное по-другому?
При этом в списке контактов скайпа уже года два, как не показывается статус активности контактов. Чтобы узнать, в онлайне контакт или нет, нужно его открыть. А ведь в ранних версиях на Симбиан, да и на Андроид до MS это было видно сразу!
И это годами не делается. Зато делается интеграция с соцсетями, с учеткой MS, новый дизайн трижды!!!
Позволю себе ответить на некоторые пункты поста:
Если вы ожидаете от него, что он станет универсальным карманным суперкомпьютером, то хочу вас уверить — таким он никому на самом деле не нужен. Или почти никому, кроме двух с половиной маньяков.
Еще раз: телефон — это не пульт управления ракетным двигателем. Это — всего лишь карманное устройство, чтобы смотреть ю-тьюб и постить котиков на фейсбук.
Когда лет 5 назад я использовал Яндекс карты в качестве навигатора на крошечном экранчике на КПК WM с интернетом Edge с оплатой за каждый килобайт, все тоже говорили, что это девайс для косынки, и я фигней страдаю. А для навигации есть навигаторы. Но время расставило все по своим местам. Постепенно телефоны выросли в размере, экраны стали качественней, и мой сценарий использования стал нормой.
Он на самом деле не применим для более серьезных задач. А для них, кстати, есть классная штука — ноутбук называется
Ноутбуки вытеснили из дома настольные компьютеры, а теперь уже их самих теснят планшеты. У ноутбуков осталась узкая ниша мобильных людей, которым надо много печатать. С переходом всех программ в веб и развитием интернета, скоро их главное преимущество — «все свое ношу с собой» исчезнет. Достаточно будет планшета с клавиатурой. И в таком формате будут решаться почти любые задачи.
Интерфейсы стали чище, понятнее и, что самое важное, пожертвовав всего 10% функционала, авторы добились двух-трехкратного упрощения доступа к остальным 90%.
самой отвратительной эпохой с точки зрения дизайнерских решений была эпоха конца 90-х — начала 00-х,
Вот здесь я категорически не согласен. В 90-е MS заложила принцип интерфейса — к каждой функции можно было получить доступ несколькими способами:
1. Через меню — ко всем 100% функций
2. Через тулбар — наиболее частые
3. Через хоткей — наиболее частые, причем хоткей виден в меню, его не надо искать в инструкции
4. Через меню правой кнопки мыши — все функции, применимые к объекту
Таким образом получалась программа удобная в освоении. Пользователь в новой для себя программе мог изучить меню, и сразу получить представление о всех возможностях (не нужно ни о чем догадываться). И, в то же время, программа была удобна для опытного пользователя благодаря тулбару и хоткеям.
Что мы имеем сейчас? Кнопки со значками, смысл которых понятен лишь их дизайнеру. Кнопки, до которых еще неизвестно как добраться. А чтобы понять их смысл, пользователю остается только их нажать. А если это необратимое действие?
К примеру, я пенсионер или недалекая домохозяйка, которая слышала, что можно с детьми по скайпу общаться и купила смартфон. Как мне в скайпе под андроид узнать, что можно в принципе сделать видеозвонок? Там такая функция нигде не обозначена, если конечно никто не подсказал, что нечто, похожее на пылесос (или атомную бобму, или телевизор с ухом, или я не знаю даже на что) — это стилизованная видеокамера

Ну допустим, я любознательный пенсионер, и нажал на этот пылесос. Следом я вижу свое лицо. Хм, что бы это значило? Может это функция Я еще не понял, что произошло, а уже побеспокоил звонком какого-то человека из своих контактов, а сейчас к примеру полночь. Покорно благодарю за такой предсказуемый интерфейс.
А что означает эта кнопочка со значком сложения (плюс)? О, это вызов меню! А какая в этом логика? А почему рядом кнопка с тремя вертикальными точками тоже вызывает меню, но оформленное по-другому?
При этом в списке контактов скайпа уже года два, как не показывается статус активности контактов. Чтобы узнать, в онлайне контакт или нет, нужно его открыть. А ведь в ранних версиях на Симбиан, да и на Андроид до MS это было видно сразу!
И это годами не делается. Зато делается интеграция с соцсетями, с учеткой MS, новый дизайн трижды!!!
+1
Вот здесь я категорически не согласен. В 90-е MS заложила принцип интерфейса — к каждой функции можно было получить доступ несколькими способами:
1. Через меню — ко всем 100% функций
2. Через тулбар — наиболее частые
3. Через хоткей — наиболее частые, причем хоткей виден в меню, его не надо искать в инструкции
4. Через меню правой кнопки мыши — все функции, применимые к объекту
Таким образом получалась программа удобная в освоении. Пользователь в новой для себя программе мог изучить меню, и сразу получить представление о всех возможностях (не нужно ни о чем догадываться). И, в то же время, программа была удобна для опытного пользователя благодаря тулбару и хоткеям.
Я то же самое папе объяснял тогда — мне этот подход тоже нравился. На что получал от него ответ: «к каждой функции должен быть ровно один способ доступа, иначе интерфейс запутанный». Интересно, что человек поколения, которое может принять иконку камеры в Скайпе за телевизор с ухом, почему-то согласен с точкой зрения современных дизайнеров. Хоткеи — это вообще вещь только для профессионалов. Я наблюдал кучу дилетантов, работающих в том же Ворде. И ответственно заявляю: даже Ctrl+C использовали единицы. Хорошо если эти люди знали про кнопку выравнивания текста по центру, а не ровняли его по центру пробелами, прикладывая линейку к монитору.
Теперь про скайп, раз уж вы про него начали. Сперва явно неверный факт:
в списке контактов скайпа уже года два, как не показывается статус активности контактов
Смотрю на экран мобильника — «активен/неактивен» мне показывается. Дополнительные статусы действительно выпилили потому что ими пользовались единицы.
Теперь про «пылесос с телевизором». Если вы — действительно любознательный пенсионер, то уже давно знаете, что прижав кнопку и подержав секунду, вы получите хинт-подсказку с надписью «видеосвязь». Увы, инженерная проблема реализация «mouse hover-а» пальца над дисплеем не решена. И дизайнеры тут не виноваты. Они выкручиваются как могут.
Я согласен, что современные интерфейсы имеют для нас с вами чуть более ысокий порог вхождения, нежели те, на которых мы учились когда-то. Но это говорит лишь о том, что мы с вами стареем. Я в удивлением и восхищением смотрю, что способна уже делать с мобильником моей жены моя трехлетняя дочь. Ребенок едва начал говорить и не умеет читать/писать, но с современным интерфейсом уже разобрался.
Что касается смысла пиктограмм — плюс в качестве меню может удивить и понравиться/не понравиться, но единожды нажав на эту кнопку, вы запомните, что она означает. Значит задача пиктограммы выполнена.
Теперь про новый дизайн. Я пользуюсь скайпом 5 лет. До того, как его купила Майкрософт, на Андроиде это был неповоротливый монстр, который жрал батарею миллиамперами и снижал производительность других программ. После редизайна приложение, очевидно, было переписано с нуля, вычищены древние «авгиевы конюшни» в коде и оно стало быстрым, отзывчивым. Это ли не главное для мессенджера? Я MS не люблю. Но Скайп как под Win так и под Android — пример того, как надо делать писалки/говорилки.
И еще одно. Вы просто забыли, а я вот помню. Когда я был ребенком, я тыкал в Windows 95 на всё подряд, чтобы узнать, что будет. Даже если это — необратимое действие. Пару раз я стер реестр полностью, один раз угробил нужные родителям файлы на диске — раз пять собственноручно переставлял систему, перекосившуюся от моих действий. На современном андроиде привести систему в такое состояние — нужно еще постараться и накачать кучу левого софта. На старых PC это было — раз плюнуть. Так где дизайн лучше?
И напоследок еще раз о Скайпе. Моего отца, активно пользующегося этой программой, раздражает в ней ровно две вещи: то, что она при долгом неиспользовании в системе выгружается и пользователь становится оффлайн и то, что на его (лично) мобильнике от Asus периодически глючит видеосвязь. Про второе я точно знаю (выяснял), что это — системная проблема. К чему это я? А к тому, что обе эти проблемы серьезные и обе они — чисто инженерные. К дизайну имеющие отношения только в смысле «OS Architecture Design». А остальное и его, и меня вполне устраивает. Что касается кнопок, до которых сложно добраться — какая кнопка не появляется у вас перед носом, если их всего три?
0
Смотрю на экран мобильника — «активен/неактивен» мне показывается.
На вкладке «Недавние», а именно она — первая и открыта по-умолчанию, на этой вкладке почему-то не показывается. Если мне нужено узнать активность нескольких друзей, с которыми постоянно общаемся, почему я должен искать их в общем списке из 100 контактов?
Теперь про «пылесос с телевизором». Если вы — действительно любознательный пенсионер, то уже давно знаете, что прижав кнопку и подержав секунду, вы получите хинт-подсказку с надписью «видеосвязь». Увы, инженерная проблема реализация «mouse hover-а» пальца над дисплеем не решена.
Считал что я действительно любознательный и далеко не пенсионер, но тут вы мне открыли глаза. Постоянно пользуюсь скайпом и не знал про эту фичу. А все почему? Потому что кривая идея. Если уж просто нажать — приводит к вызову функции, то «нажать и держать» — тем более ожидаешь какого-то действия, а не безобидной подсказки.
И дизайнеры тут не виноваты. Они выкручиваются как могут.
Тут скорее не дизайнеры, а разработчики интерфейса, но в данном случае я их считаю одной группой. Они-то как раз и виноваты. Раз нет технических возможностей реализовать hover, нужно писать текст на кнопках, или нормальные пиктограммы, или анимированные пиктограммы, или пузыри с подсказкой при открытии экрана, или разные варианты интерфейса (подробный с текстом/лаконичный с иконками) или еще как-то решать. Это их, дизайнеров, наиглавнейшая задача. За это им двойка!
Я пользуюсь скайпом 5 лет. До того, как его купила Майкрософт, на Андроиде это был неповоротливый монстр,
Это он стал монстром, а был вполне функциональным. Вы запустите нынешний скайп на телефоне пятилетней давности, и иллюзии о его скорости сразу пропадут. Да он на 256Mb и не запустится, я уверен.
А уж про windows-версию нечего и говорить, она распухла многократно и обрасла лишними фичами в попытках создать на базе скайпа соц.сеть.
На современном андроиде привести систему в такое состояние — нужно еще постараться и накачать кучу левого софта. На старых PC это было — раз плюнуть. Так где дизайн лучше?
А при чем тут дизайн? Это как раз инженеры поработали, добавили ограничение прав. Это уже дизайн архитектуры, а не интерфейса.
Что касается кнопок, до которых сложно добраться — какая кнопка не появляется у вас перед носом, если их всего три?
Про кнопки, до которых сложно добраться: это скорее не к скайпу а к другим программам, например FB. У которых нужно проверить, не открывается ли какой-то экран по свайпу снизу? А если свайп справа, сверху, сбоку? А есть еще такой метод масштабирования в гугл картах двойной тап затем вверх/вниз. Не знали? А что, это ж очевидно, каждый способен догадаться! Как и я про длинное нажатие, которое всегда означало вызов меню объекта, а у скайпа почему-то показывает подсказку.
+1
Как и я про длинное нажатие, которое всегда означало вызов меню объекта, а у скайпа почему-то показывает подсказку.Почему только у Skype? Это стандартная фича. И какой-нибудь Total Commander и какой-нибудь GMail подсказки по длинному нажатию показывают. Что логично и с идеей «длинное нажатие показывает контекстное меню» отлично согласуется: если у объекта есть контекстное меню, то там будет заголовок, где будет написано — что это за объект и ниже — перечень действий, а если меню нет, то остаётся только заголовок, превратившийся во всплывающую подсказку. И в любом случае сразу ничего не происходит.
Проблема только в том, что кастомные конролы это правило часто игнорируют. В том же GMail'е «кнопка с карандашиком» подсказкой не снабжена. Я понимаю, что она — «типа самая главная», а понимаю, что «все и так должны знать как самой важная фича в программе работает», но всё равно это как-то нехорошо. Но вот в Skype всё в этом месте как раз правильно сделано.
0
Да, если так посмотреть, то определенная логика просматривается.
Неправда ваша.
На практике, если «нажать долго» на объект (кнопку) у которого нет контекстного меню и нет подсказки, то эта кнопка «сработает» (например, та же красная кнопка с карандашиком). Поэтому прежде чем «нажать долго» надо заранее знать, что за этим последует. То ли подсказка всплывет, то ли деньги с карты спишутся (шутка). И в таком случае идея подсказки на это действие лишена смысла. Подсказка должна появляться без нажатий. Двойка дизайнерам интерфейса за юзабилити, двойка.
А в Windows такие вещи были заложены на уровне системы и работали одинаково во всех программах, на каком бы языке программирования они не были написаны. Если использовались системные меню — был виден хоткей. Если тулбар — работал hover с подсказкой, которая совпадала с названием пункта меню. Это инженерный, системный подход. Для этого MS был написан и документирован API. Это вам не гайдлайны ляпать «как сделать няшный интерфейс».
И в любом случае сразу ничего не происходит.
Неправда ваша.
На практике, если «нажать долго» на объект (кнопку) у которого нет контекстного меню и нет подсказки, то эта кнопка «сработает» (например, та же красная кнопка с карандашиком). Поэтому прежде чем «нажать долго» надо заранее знать, что за этим последует. То ли подсказка всплывет, то ли деньги с карты спишутся (шутка). И в таком случае идея подсказки на это действие лишена смысла. Подсказка должна появляться без нажатий. Двойка дизайнерам интерфейса за юзабилити, двойка.
А в Windows такие вещи были заложены на уровне системы и работали одинаково во всех программах, на каком бы языке программирования они не были написаны. Если использовались системные меню — был виден хоткей. Если тулбар — работал hover с подсказкой, которая совпадала с названием пункта меню. Это инженерный, системный подход. Для этого MS был написан и документирован API. Это вам не гайдлайны ляпать «как сделать няшный интерфейс».
+1
А в Windows такие вещи были заложены на уровне системы и работали одинаково во всех программах, на каком бы языке программирования они не были написаны.Вы похоже, работали с каким-то другим Windows. В том, с которым общался я, в куче программ были свои контролы и вели они себя так, как хотели. Причём главным нарушителем почти всегда был MS Office: на нём, как правило, обкатывалась следующая стадия эволюции интерфейсов Windows и потому текущим гайдлайнам он не соответствовал никак.
Если использовались системные меню — был виден хоткей.Нет — был виден текст. Выровненный вправо, да. Сами убедитесь. И да, гайдлайн говорил о том, что туда хорошо бы писать не всякую фигню, а хоткей. Причём он так ещё до появления не то что Windows — он до появления Microsoft'а уже был. Но сами хоткеи жили в таблице ACCELERATORS и с меню никак не были связаны на уровне API.
Если тулбар — работал hover с подсказкой, которая совпадала с названием пункта меню.Опять-таки, это всё делалось потому, что так требовал гайдлайн, на уровне API никакой связи между ними нет.
Это инженерный, системный подход.Ну… Ok.
Это вам не гайдлайны ляпать «как сделать няшный интерфейс».Стоп-стоп-стоп. Почему гайдлан от Microsoft получил громкое звание «это — инженерный, системный подход», а аналогичный по сути гайдлайн от Гугла вдруг перестал быть «инженерным» и «системным»?
P.S. Вы вообще эпоху, когда Борланд продвигал BWCC, офис использовал «серые» common controls, а в большинства программ использовались стандартные белые кнопки заставили или нет? А то у меня такое впечатление, что вы сравниваете эпоху «после Windows XP», когда интерфейс Windows (которой к тому времени было уже больше 15 лет, не забывайте!) более-менее устоялся с тем, что происходит с Android'ом сейчас. А сравнивать-то нужно с Windows 1.0/2.0/3.x/95! Чисто для справки: через семь лет после первой версии Windows вышла Windows 3.1, а Windows 95 вышла через 10 лет, первое же устройство на Android'е было предъявлено миру в конце 2008го…
+1
Так вот больше всего расстраивает, что 15-20 лет развивалась концепция и принципы интерфейса. А потом раз, все выкинули в топку и сказали — тыкать пальцем удобно, и больше ничего не нужно.
На уровне WinAPI было разрозненно, но на библиотеках более высокого уровня эти гайдлайны были уже на уровне API реализованы и MS и Borland. И в общем-то стало понятно, что так и надо делать в будущем — не чистые гайдлайны писать, а делать API, чтобы они автоматически соблюдались большинством разработчиков без особых усилий.
И сравнивать нужно не Windows 1.0 и Android 5.0, а качество проработки интерфейса в настоящее время и 10 лет назад. Имеем откат далеко назад, и еще не скоро достигнем того уровня
На уровне WinAPI было разрозненно, но на библиотеках более высокого уровня эти гайдлайны были уже на уровне API реализованы и MS и Borland. И в общем-то стало понятно, что так и надо делать в будущем — не чистые гайдлайны писать, а делать API, чтобы они автоматически соблюдались большинством разработчиков без особых усилий.
И сравнивать нужно не Windows 1.0 и Android 5.0, а качество проработки интерфейса в настоящее время и 10 лет назад. Имеем откат далеко назад, и еще не скоро достигнем того уровня
0
Почему не скоро? Думаю скоро. Я не предлагаю сравнивать Windows 1.0 и Android 5.0 — это вы предлагаете.
А насчёт «уровня проработки» — ну так и Windows тоже была убожеством по сравнению с тем, что было до неё! Так всегда бывает, когда технология перескакивает в другую ниши — потери неизбежны.
А «API более высокого уровня»… будут, конечно. Со временем. Не всё сразу.
P.S. Хочу заметить что попытки перенести все ваши «концепции и принципы» на телефон привлекли (в пике!) всего-навсего 12% пользователей смартфонов (а от пользователей всех телефонов это был вообще примерно один процент), а ваш «откат» вполне себе с удовольствием пользуют сотни миллионов, что показывает что мы с вами (я ведь тоже от Материала, мягко говоря, не в восторге), увы, в меньшинстве. Придётся привыкать. Демократия, чтоб её.
А насчёт «уровня проработки» — ну так и Windows тоже была убожеством по сравнению с тем, что было до неё! Так всегда бывает, когда технология перескакивает в другую ниши — потери неизбежны.
А «API более высокого уровня»… будут, конечно. Со временем. Не всё сразу.
P.S. Хочу заметить что попытки перенести все ваши «концепции и принципы» на телефон привлекли (в пике!) всего-навсего 12% пользователей смартфонов (а от пользователей всех телефонов это был вообще примерно один процент), а ваш «откат» вполне себе с удовольствием пользуют сотни миллионов, что показывает что мы с вами (я ведь тоже от Материала, мягко говоря, не в восторге), увы, в меньшинстве. Придётся привыкать. Демократия, чтоб её.
0
Имеем откат далеко назад, и еще не скоро достигнем того уровня
Категорически несогласен. Microsoft Common Controls — прекрасная быстрая библиотека, но она обладает одним ма-а-аленьким недостатком. Она абсолютно не расширяемая. Даже попытка создать какой-то нестандартный Control сразу же приводит вас к необходимости рисовать его (а значит и поддерживать его на всех последующих версиях системы) самостоятельно. Во времена Windows 95-98, когда из версии в версию внешний вид кнопок и полей ввода не менялся, можно было просто взять и иммигрировать под него. Сейчас (начиная с XP) каждая новая версия Windows выходит с совершенно новыми скинами и ваши «самопальные» control-ы сразу вылезут наружу. Поэтому под Windows сейчас используют что угодно — хоть Qt, хоть Gtk+, хоть Borland VCL (последняя, кстати, очень искусно мимикрировала под нативный внешний вид — непрофессионал не отличит) хоть HTML — но только не стандартный набор компонентов. Стандартным набором рисуют только простые диалоги, в которых сложные виджеты не нужны.
В Андроиде набор виджетов не просто расширяем — он произвольно сканируется в рамках данного приложения, кроме того любой пользовательский виджет может «рисовать» себя на основе системных скинов и стилей и выглядеть «родным» на любой, даже самой «упоротой» сборке с нестандартным внешним видом.
mscomctl с современным андроидным UI по уровню развития даже рядом не стоял. Что, впрочем, не удивительно, так как между ними 20 лет прогресса.
+1
А в Windows такие вещи были заложены на уровне системы и работали одинаково во всех программах
В Android тоже заложены в систему. Просто во времена Windows был более высокий уровень разработчиков, более высокий порог вхождения и люди аккуратнее относились к гайдлайнам, чем теперь.
0
На вкладке «Недавние»
У меня всё отображается именно на этой вкладке. Может быть, у вас глюк какой-то…
Это он стал монстром, а был вполне функциональным. Вы запустите нынешний скайп на телефоне пятилетней давности, и иллюзии о его скорости сразу пропадут.
Samsung Galaxy Note первой модели. Изначально поставлялся с Android 2.3, потом обновлялся до 4.2. Не самая слабая железка, на которой старый скайп жрал батарею и тормозил. Новый не тормозит и жрет мало. При этом телефон этот у меня примерно с 2010 года как раз (с самого момента выхода на рынок).
Насчет 256 мегабайт — сразу видно, что вы не разрабатывали софт под Андроид. На этой платформе каждое приложение принудительно ограничено в объеме используемой памяти примерно 48 мегабайтами (цифра зависит от конкретного железа). Обойти это ограничение можно, но архитрудно и скайп это точно не делает.
тут вы мне открыли глаза
Это — часть стандартного поведение всех приложений под Андроид. Считайте, что эта информация — главная польза, которую вы извлекли из нашей беседы :)
А все почему? Потому что кривая идея.
Готов поклясться, я эту «кривую идею» обнаружил именно методом тыка. Прижал кнопку, потом засомневался, пока держал — подсказка вылезла. Ваша идея писать подписи ко всем кнопкам, представленным на экране — кошмар. При этом абсолютно любое приложение превратится в сплошное меню. Уж лучше сделать на устройстве специальную кнопочку сбоку, которая вызовет подсказки (так, кстати, когда-то MS пытались сделать, но не прижилось. Помните знак "?" в заголовке диалоговых окон?).
А еще лучше — приучить всех юзером, что долгий так — вызов подсказки.
… анимированные пиктограммы, или пузыри с подсказкой при открытии экрана...
Всё это уже проходили. Ужас и пестрота, которая не только не помогает, а вовсе напрочь отбивает желание пользоваться софтом.
А при чем тут дизайн? Это как раз инженеры поработали, добавили ограничение прав
Опять вы не понимаете, что такое дизайн. Задача дизайнера — спроектировать всевозможные сценарии взаимодействия пользователя и системы. Дизайнер — это тот единственный главный человек в команде разработчиков, который еще на этапе проектирования твёрдо знает, как будет выглядеть конечный продукт. Люди, которые позволили в regedit удалить HKEY_LOCAL_MACHINE — это дизайнеры ПО. Именно следом за написанным (или плохо написанным) ими ТЗ разработчики добавили эту «фичу».
это скорее не к скайпу а к другим программам, например FB
Фейсбук во всех своих проявлениях — эталон плохого дизайна. Сайт разрабатывался эволюционно на основе метрик, по которым пользователь должен как можно больше времени провести на сайте и сделать максимальное количество кликов. При такой постановке задачи интерфейс превращается в путанный лабиринт. Чем он, собственно, и стал. Так что приводить его в пример бессмысленно.
0
Если вы — действительно любознательный пенсионер, то уже давно знаете, что прижав кнопку и подержав секунду, вы получите хинт-подсказку с надписью «видеосвязь».
Вот я тоже, как и Mur466, любознательный (ну профессия у нас всех такая) и далеко не пенсионер. Но про эту «чудо-фичу» с хинтом на долгое нажатие узнал очень недавно и почти случайно. К тому же, она не везде работает, а только в тулбаре.
Эта функция не соответствует одному из основных принципов построения интерфейса по Дж. Раскину — она невидима. И нигде и никак (для меня даже никогда) интерфейс Андроида не указал, что эта функция вообще существует.
… знаете, давить еще сильнее на кнопку, на которую и так «страшно» нажать, чтобы узнать что она делает — для меня это за пределами даже логики. :)
Я то же самое папе объяснял тогда… На что получал от него ответ: «к каждой функции должен быть ровно один способ доступа, иначе интерфейс запутанный».
Здесь ваш папа совершенно прав. Это второй принцип по Дж. Раскину — принцип монотонности.
Что касается современных пиктограмм, то да, они очень часто противоречат принципу состоятельности, в соответствие с которым они должны быть понятны хотя бы в определенном культурном контексте. На эту тему недавно уже выходила статья на Хабре, что радует.
0
Этот гугловый материал десигн — чепуха на постном масле. Мало того, что оно внутренне неконсистентно в своей «аксиоматической» основе, то есть у нас есть невероятная кибер-бумага с которой мы можем делать одни вещи недоступные бумаге (например делить, изменять размер и бесшовно склеивать), но при этом не можем делать другие вещи, которые обычная бумага может делать вполне (например, складывать). И все это добивается тем фактом, что сам гугл в своих продуктах не может нормально, по-человечески применять свой собственный гайдлайн. Так что говорить сейчас, что это существенная эволюция стиля метро — просто глупо, материал десигн — просто еще одна чисто теоретическая дизайнерская фантазия, которую никто не знает как надо готовить.
+1
Мало того, что оно внутренне неконсистентно в своей «аксиоматической» основе, то есть у нас есть невероятная кибер-бумага с которой мы можем делать одни вещи недоступные бумаге (например делить, изменять размер и бесшовно склеивать), но при этом не можем делать другие вещи, которые обычная бумага может делать вполне (например, складывать).
Можем все это, просто хотят уйти от лишней сложности, типа складывания, которая на экране ни о чем не сообщает.
Да и Гугл все свои приложения уже исправил. Ну и все кому не лень уже научились готовить — www.google.com/design/articles/material-design-awards
+1
Sign up to leave a comment.
Material Design: на Луну и обратно