Онлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.

Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.

Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.

Аналог предыдущего сервиса с достаточно приятным интерфейсом.

Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.

CSS-песочница с приятным и удобным интерфейсом.

Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.

Простая JS/HTML/CSS-песочница.

Еще одна простая аналогичная песочница.

Инструмент для работы с SQL-базами от разработчиков с Аляски.

Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.

Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.

HTML/CSS/JS плюс консоль.

Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.

Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.

Сервис для работы с Google API.

Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.

Знаете еще подобные сервисы? Пишите в комментарии — добавлю.
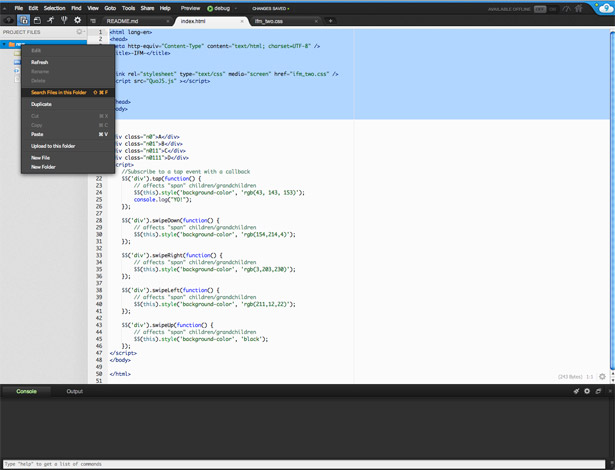
Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

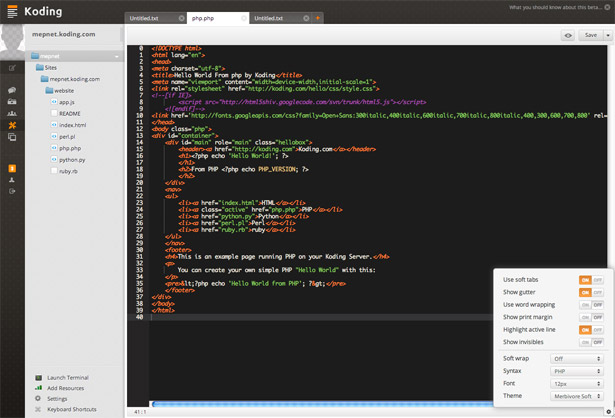
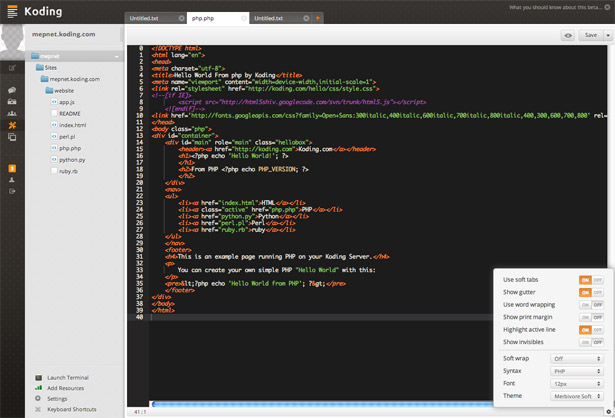
Koding (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.

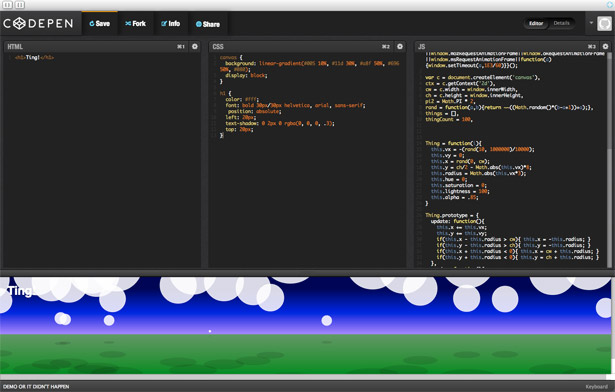
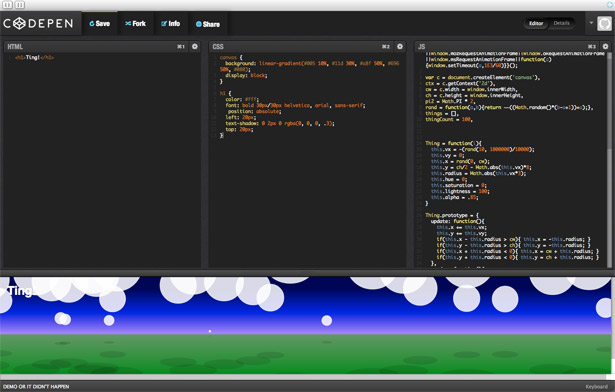
CodePen
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.

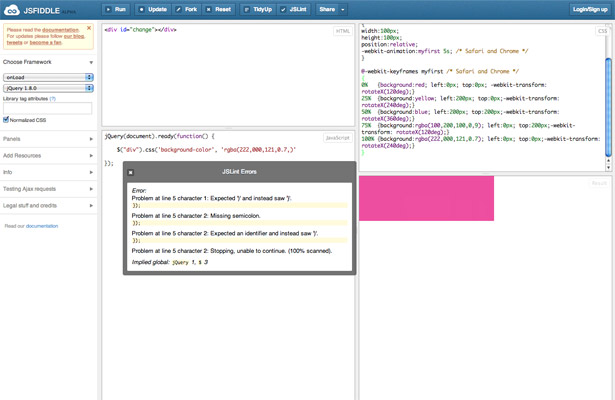
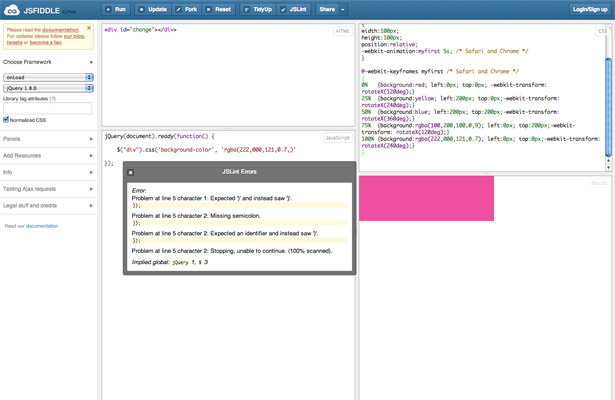
JSFiddle
Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.

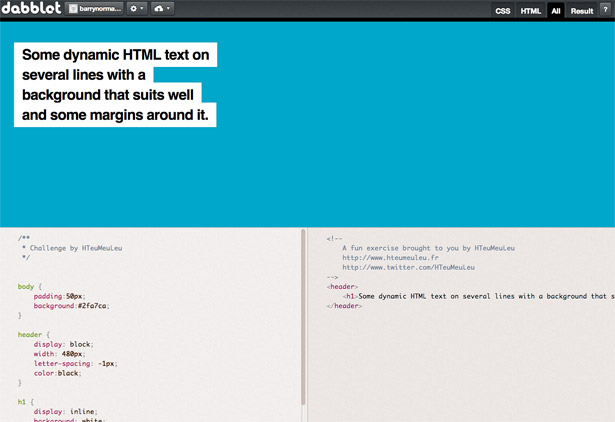
Dabblet
Аналог предыдущего сервиса с достаточно приятным интерфейсом.

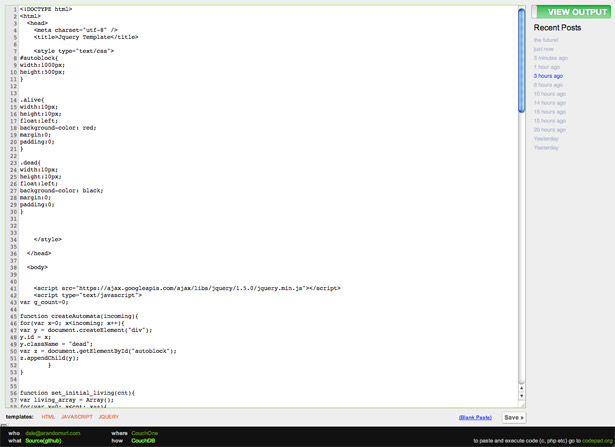
Pastebin.me
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.

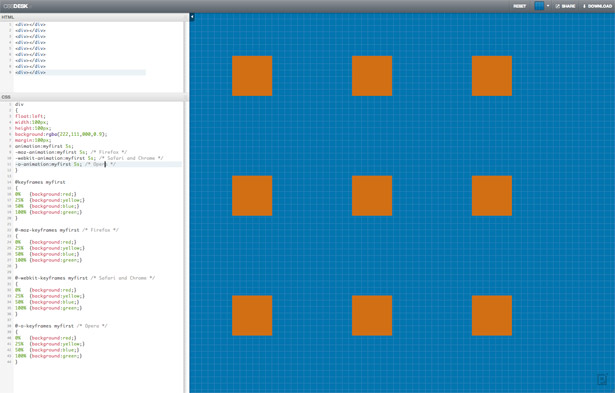
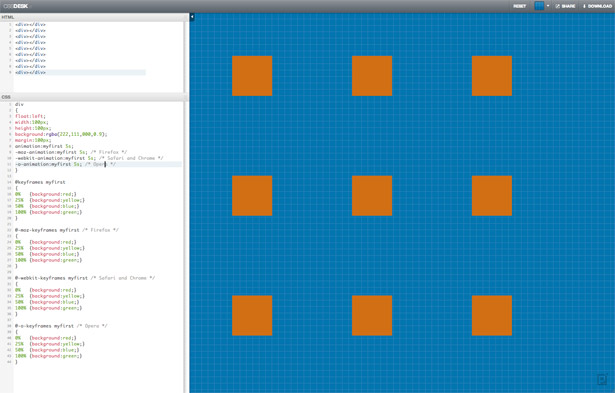
CSSDesk
CSS-песочница с приятным и удобным интерфейсом.

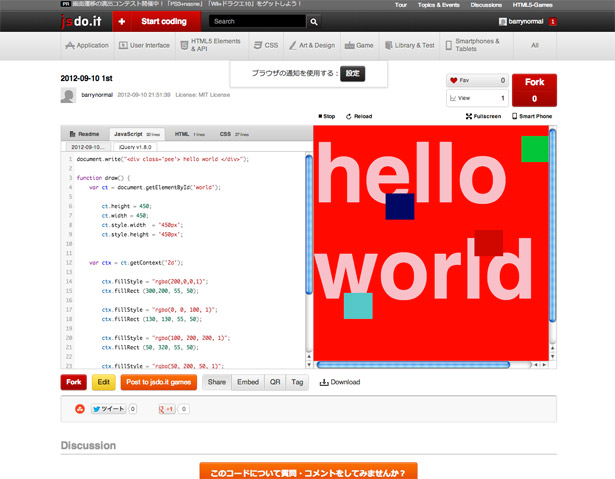
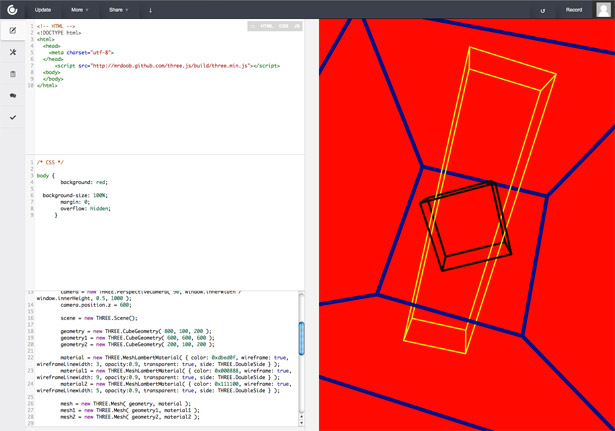
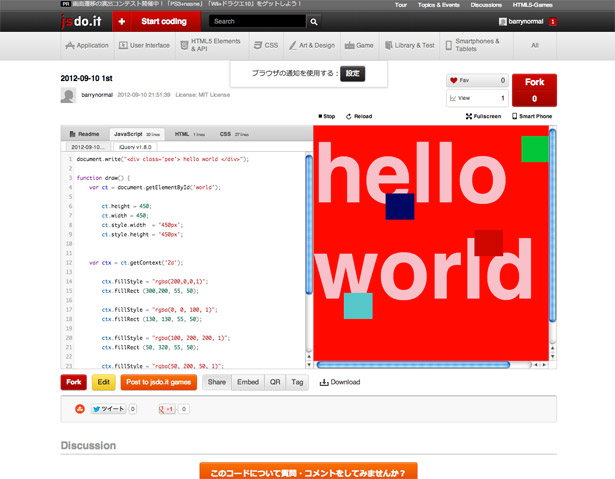
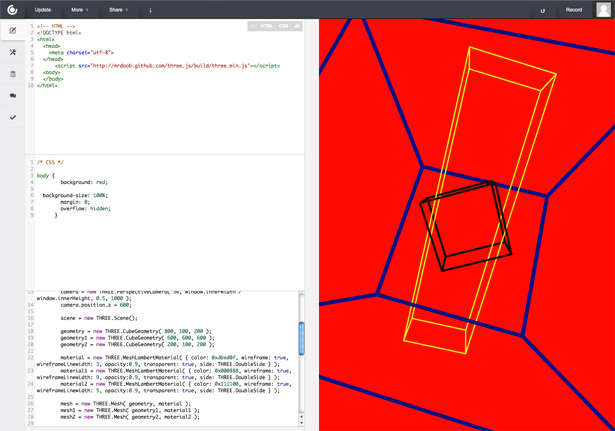
jsdo.it
Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.

Tinker
Простая JS/HTML/CSS-песочница.

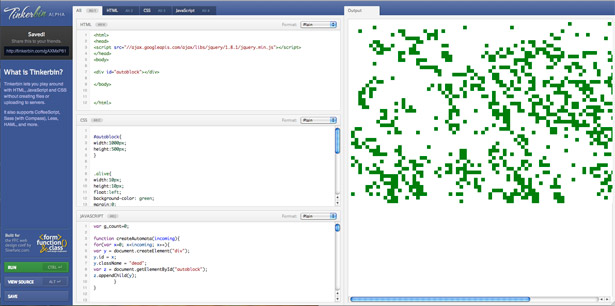
Tinkerbin
Еще одна простая аналогичная песочница.

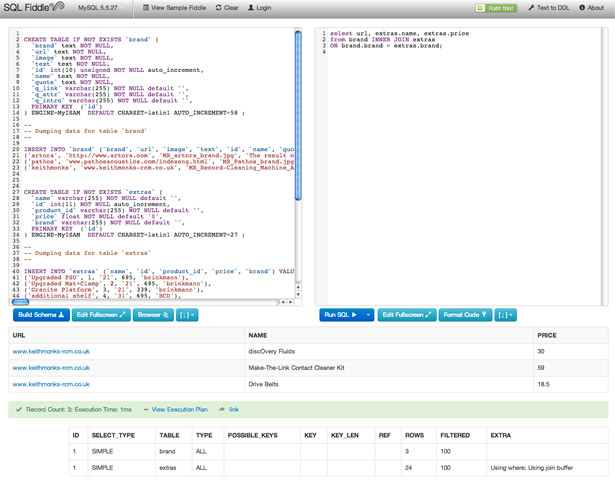
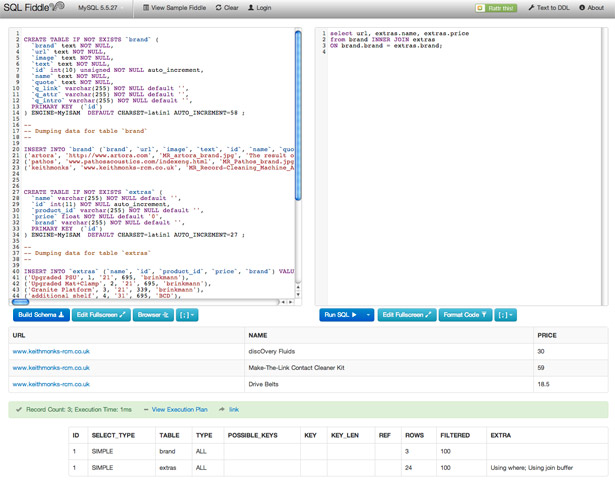
SQL Fiddle
Инструмент для работы с SQL-базами от разработчиков с Аляски.

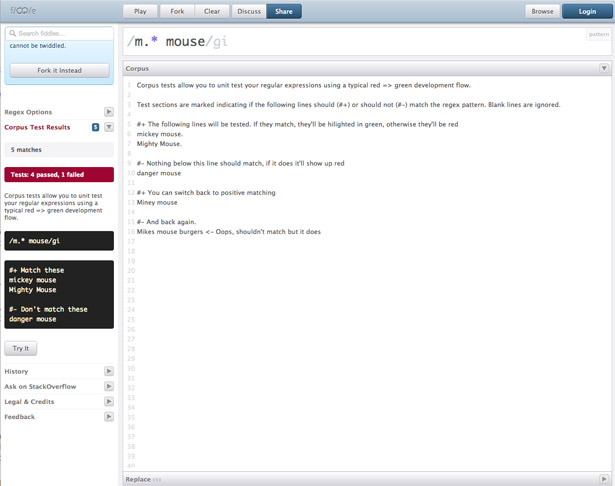
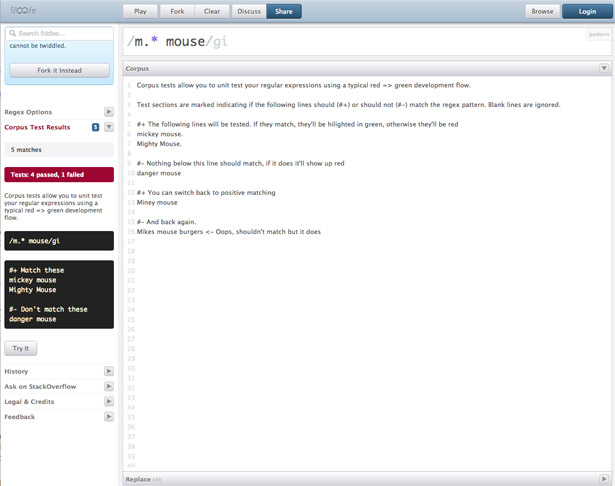
ReFiddle
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.

CSSDeck
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.

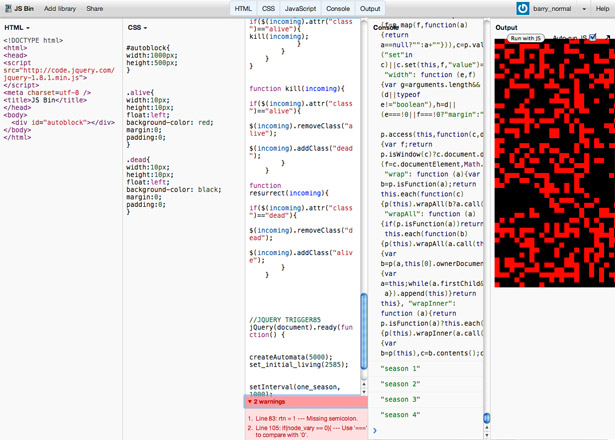
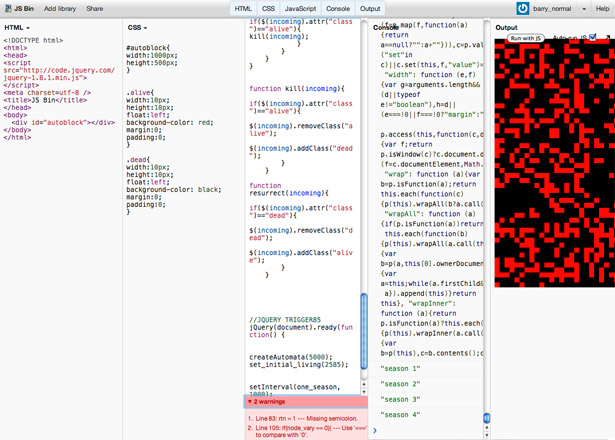
JS Bin
HTML/CSS/JS плюс консоль.

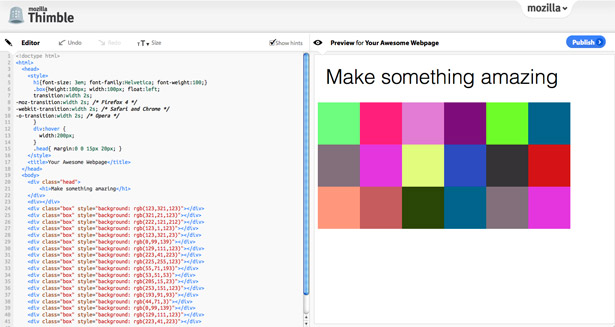
Thimble
Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.

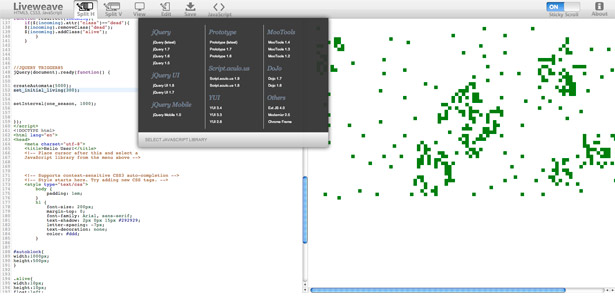
Liveweave
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.

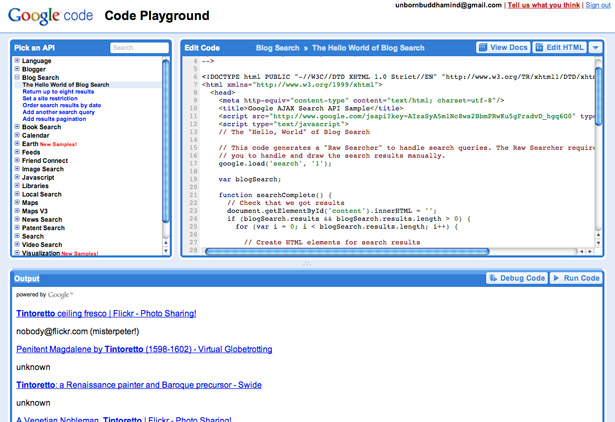
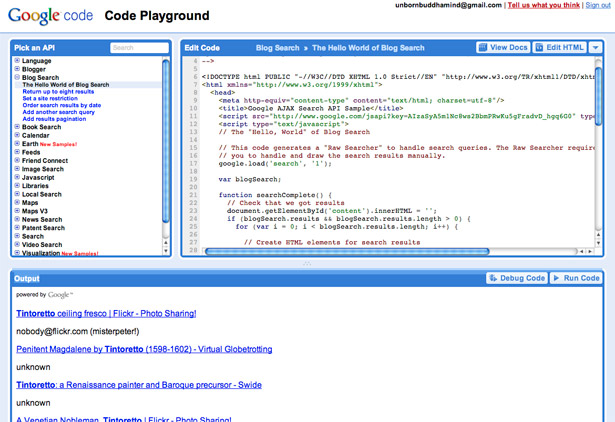
Google Code Playground
Сервис для работы с Google API.

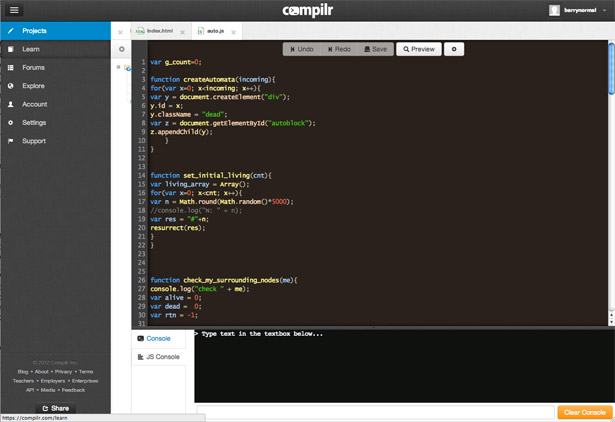
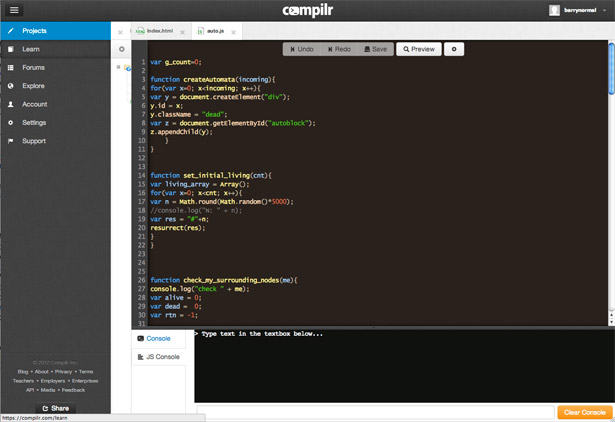
Compilr
Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.

Знаете еще подобные сервисы? Пишите в комментарии — добавлю.