Как правильно нарисовать иконку (размер 32х32, часть I)
Хочу предложить вашему вниманию урок по созданию иконок размером 32х32 в программе Adobe Photoshop. Данный урок позволит научиться рисовать иконки не прилагая много усилий – в итоге вы поймете что рисование иконок для интерфейсов не такая уж и сложная задача, нужно лишь запастись терпением, и знать представление о работе в программе Adobe Photoshop.

Итак, начнем! В первую очередь, чтобы иконки не выбивались из размера и были похожи по стилю, нужно сделать шаблон, на основе которого мы будем рисовать серию иконок.
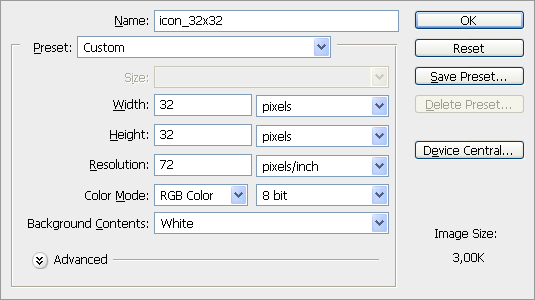
Первым делом запустим программу Adobe Photoshop, далее заходим в меню File > New, либо нажмем сочетание клавиш Ctrl+N, и создаем изображение размером 32х32 пикселя, и разрешением 72 dpi.

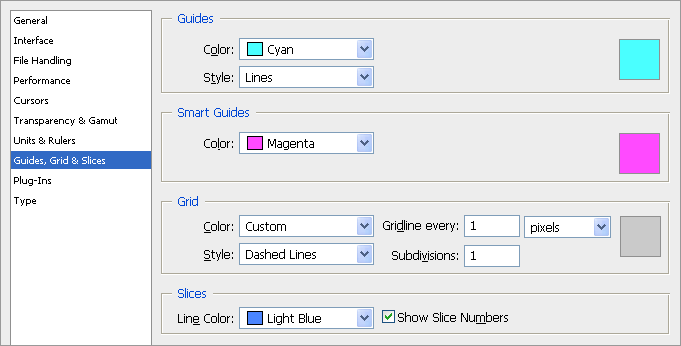
Далее, чтобы у наших иконок были четкие неразмытые края, и в дальнейшем они выглядели четко и контрастно, нам нужно настроить отображение сетки (Grid), благодаря которой мы будем ориентироваться при рисовании – ведь изображение состоит из пикселей, соответсвенно нам нужно чтобы у нас отображалась сетка с шагом в один пиксель.
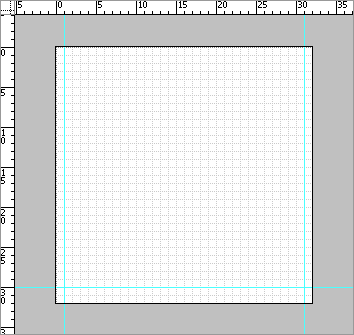
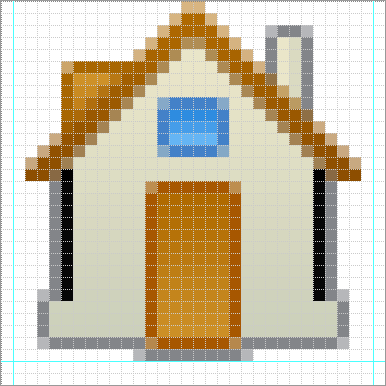
Заходим в меню Edit > Preferences > Guides, Grid and Slices, либо жмем на клавиатуре сочетание Ctrl +K и производим настройки как показано на изображении.

Теперь у нас создан шаблон, на основе которого мы будем создавать наши маленькие шедевры. Так как у нас в иконках подразумевается тень, то это нужно учесть. Размер тени я планирую сделать на 2 пикселя снизу от иконки и по 1-му пикселю с каждой стороны, следовательно, иконка у нас получится 30х30 плюс тень. Для удобства давайте поставим направляющие, которые позволят нам в дальнейшем видеть границы между изображением иконки и тенями, на которые мы отвели соответствующее пространство.

В итоге наш шаблон готов, и теперь можно приступить непосредственно к рисованию иконок.
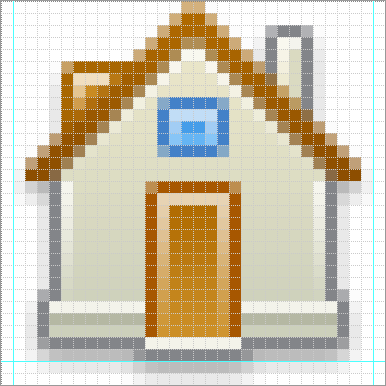
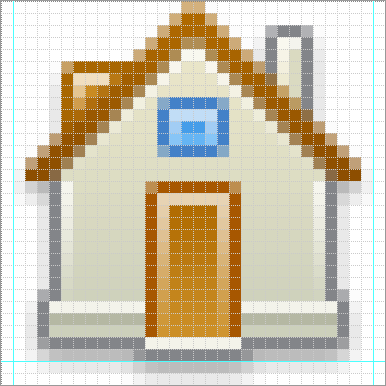
Иконка Home
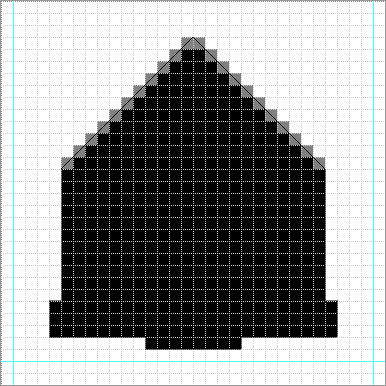
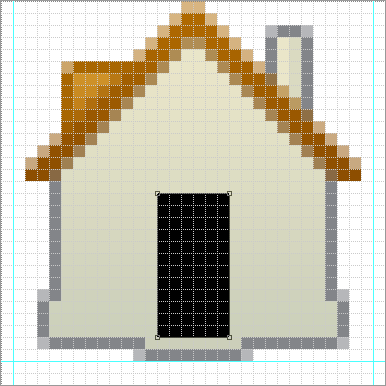
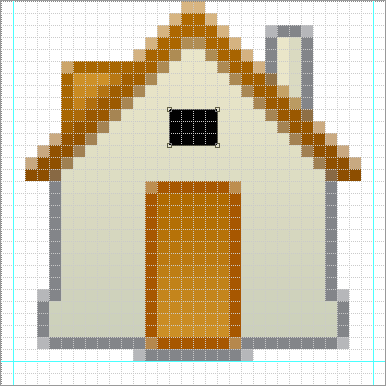
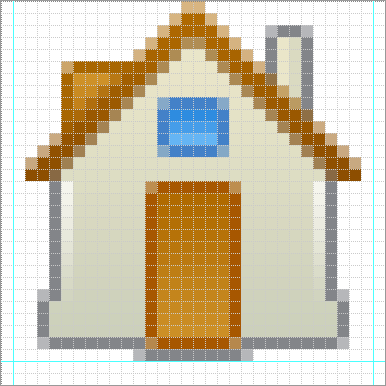
Чтобы четко видеть формы, которые мы рисуем, я буду использовать черную заливку. Итак с помощью инструмента

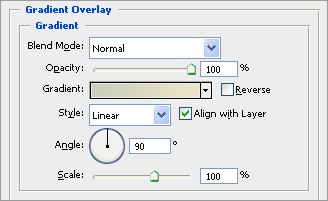
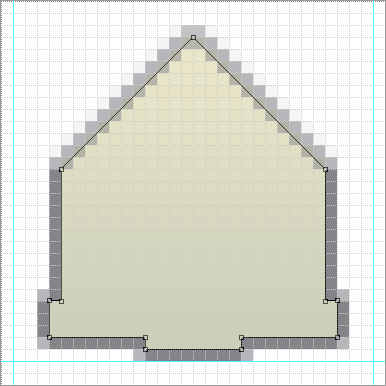
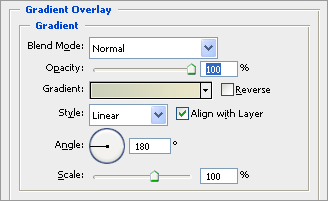
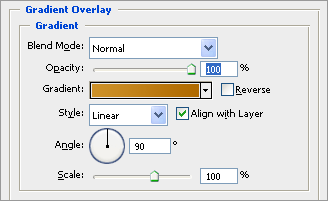
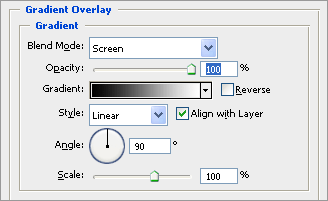
Далее, чтобы придать нужный цвет и контур идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета eae6c9 до цвета cbcfba

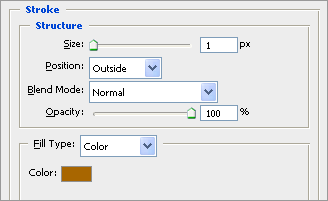
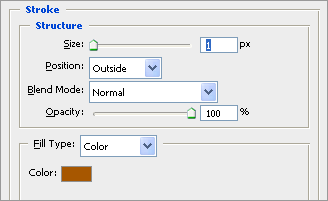
После, чтобы форма была в будущем контрастной мы присвоим этой форме контур. Для этого идем в меню Layer > Layer Style > Stroke… и делаем линию толщиной 1 пиксель и с цветом 868686

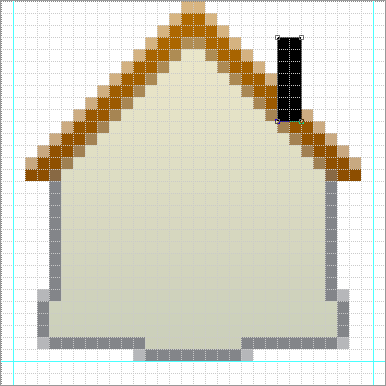
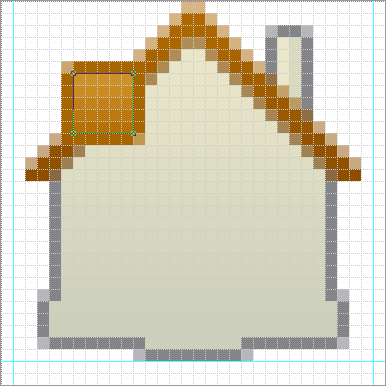
Вот что у нас должно получиться

Теперь с помощью того же инструмента

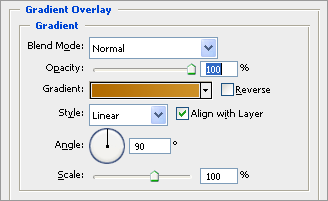
Теперь придадим ей нужный цвет — идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета b06a00 до цвета 8c4d00.

Получаем вот такой результат

Ну вот, уже кое-какие очертания у нас появились, теперь будем дополнять нашу форму деталями – с помощью инструмента

Назначаем на трубу градиентную заливку от цвета eae6c9 до цвета cbcfba, только градиент на этот раз направляем горизонтально

Как и ранее, добавляем контур толщиной 1 пиксель и с цветом 868686

Получаем…

Теперь прячем трубу на задний план, и с помощью инструмента

Назначаем градиент от цвета ce9128 до цвета b06a00…

… и добавляем контур толщиной 1 пиксель и с цветом a86600

Смотрим…

Прячем готовый элемент так же как и трубу на задний план, и опять же с помощью инструмента

И выполняем уже знакомую нам операцию с градиентом от цвета b06a00 до цвета cd9128

… и не забываем про линию… толщина 1 пиксель, цвет a75700

Смотрим результат…

Получился, вполне симпатичный домик, но мы продолжим наполнять нашу иконку деталями – жмем

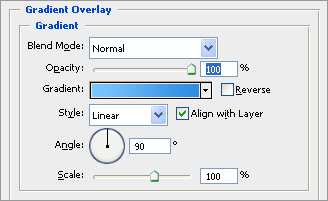
Ну, и, опять же, градиент – с цвета 2e8ce0 до цвета 7cc6fd

Назначаем контур толщиной в 1 пиксель, и цветом 4381c8

Оцениваем результат…

Наш домик почти готов, но он смотрится слишком плоским – будем добавлять объем с помощью бликов.
Создаем новый слой, и с помощью инструмента

Идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета 000000 до цвета ffffff. Обратите внимание на параметр Blend Mode – я поставил значение Screen

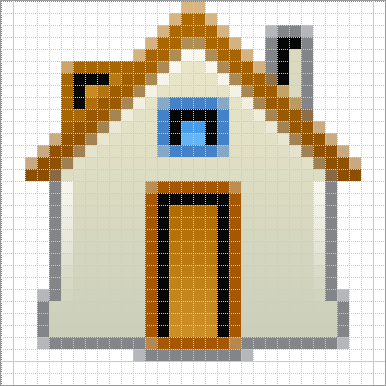
Должен получиться следующий результат

Для того чтобы добиться нужного нам эффекта, нужно к слою применить следующие манипуляции

В результате, мы получаем вот такой эффект

Теперь сделаем блик под крышей. Создаем новый слой, и с помощью того же инструмента

Так как градиент у нас на этом объекте будет точно такой как и на прошлом, то имеет смысл сэкономить время и просто скопировать стиль со слоя, который мы сделали до этого. Чтобы скопировать стиль, жмем правой кнопкой мыши на слое с первыми бликами и в выпадающем меню выбираем Copy Layer Style. Теперь жмем так же правой кнопкой мыши на слой с бликом под крышей, и в меню выбираем Paste Layer Style. Таким образом мы скопировали стиль с черно-белым градиентом – осталось произвести манипуляции с самим слоем

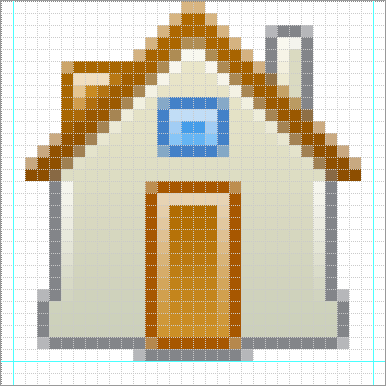
Результат будет следующим

Продолжаем добавлять блики. Хочу заметить что каждый блик должен быть на отдельном слое, так будет легче манипулировать со стилями… Рисуем еще четыре блика – каждый в отдельном слое

Предлагаю сэкономить время – копируем стиль со слоя, на котором мы делали первый блик. Далее, назначаем на скопированный стиль на каждый из последних четырех слоев. Так же для каждого слоя производим соответствующие манипуляции

В результате у нас должно получиться следующее

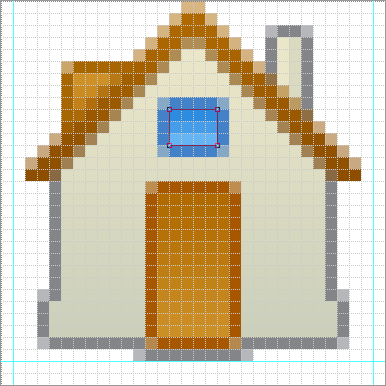
На этом этапе домик смотрится завершенным, но я все же позволю себе нанести последние штрихи, подчеркнув фундамент. Для этого с помощью инструмента

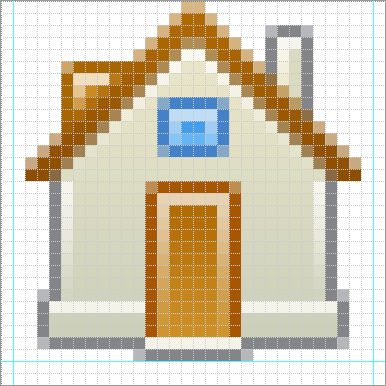
Почти готово. Ниже добавим еще одну линию только с цветом b5b8a3.

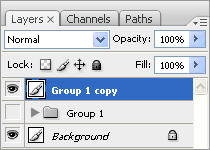
Осталось нашему домику добавить тень. Для этого выделяем все слои, и группируем их в одну группу – это будет наш исходник. Далее делаем копию группы, и в этой копии сжимаем все слои в один – идем в меню Layers > Merge Layers (Ctrl + E). Это будет слой к которому мы применим тень, а наш исходник мы сделаем невидимым

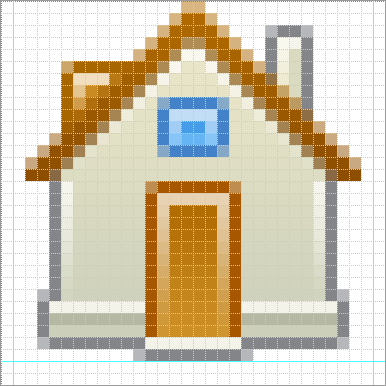
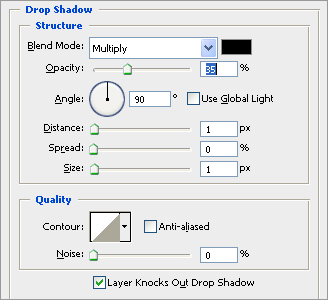
Далее идем в меню Layer > Layer Style > Drop Shadow… и назначаем тень со следующими параметрами

И, в итоге получаем готовую к использованию иконку!