На Хабре уже проскальзывали обзоры плагинов для стилизации селекта (раз и два)
Возможно буду заброшен помидорами за изобретение очередного велосипеда, но все текущие реализации меня не устраивали. Да, отличный плагин chosen, но в нем чрезмерное количество ненужного мне функционала. ikSelect, да, почти то что надо, но мне не понравилась генерируемая разметка.

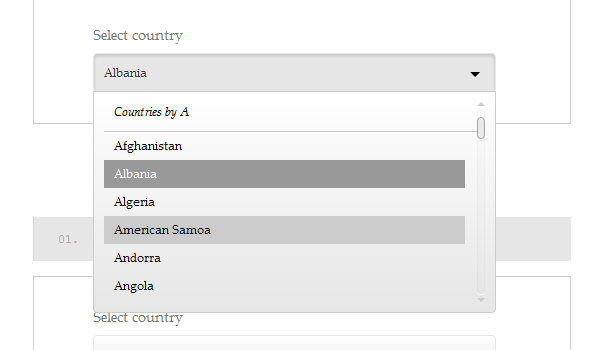
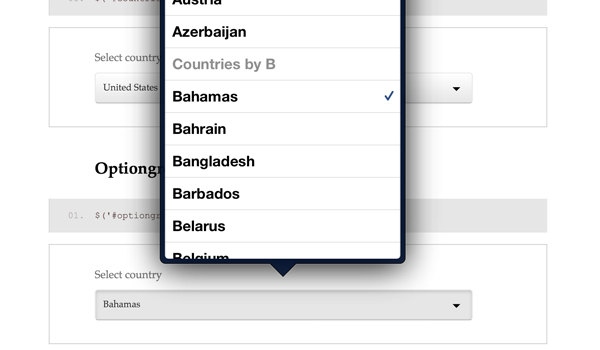
Итак, задача — сделать плагин сблэкджеком и ш… для стилизации селекта, который по максимуму повторяет поведение стандартного. А это навигация с клавиатуры, автоподгонка ширины дропдауна, поддержка optgroup, автокомплит и самое главное полная кастомизация, включая скроллбар*.
* Для поддержки кастомного скролла нужен плагин jScrollPane
Спустя несколько дней, получился вполне работоспособный плагин, гордо названный jQueryCoreUISelect
Есть API, совсем небольшой состоящий из 5 коллбеков:
И пара внешних методов (для полноценной жизни вполне хватает):
Под iPhone, iPad, Android включается адаптация, т.е. внешний вид выпадающего dropdown уже зависит от системы. В Opera Mini плагин выключается полностью.

Под iPad

Под iPhone
Демо и исходники см. ниже, форкаем, ругаем, предлагаем.
Спасибо за внимание!
Ссылка на демо
Ссылка на GitHub
Возможно буду заброшен помидорами за изобретение очередного велосипеда, но все текущие реализации меня не устраивали. Да, отличный плагин chosen, но в нем чрезмерное количество ненужного мне функционала. ikSelect, да, почти то что надо, но мне не понравилась генерируемая разметка.

Итак, задача — сделать плагин с
* Для поддержки кастомного скролла нужен плагин jScrollPane
Спустя несколько дней, получился вполне работоспособный плагин, гордо названный jQueryCoreUISelect
Есть API, совсем небольшой состоящий из 5 коллбеков:
$('.b-core-ui-select__select').сoreUISelect({
onInit : addCoreUISelectListener,
onOpen : addCoreUISelectListener,
onClose : addCoreUISelectListener,
onChange : addCoreUISelectListener,
onDestroy : addCoreUISelectListener
});
function addCoreUISelectListener(select, event){
console.log(el, event);
}
И пара внешних методов (для полноценной жизни вполне хватает):
$('.b-core-ui-select__select').сoreUISelect('update');
$('.b-core-ui-select__select').сoreUISelect('destroy');
Под iPhone, iPad, Android включается адаптация, т.е. внешний вид выпадающего dropdown уже зависит от системы. В Opera Mini плагин выключается полностью.

Под iPad

Под iPhone
Демо и исходники см. ниже, форкаем, ругаем, предлагаем.
Спасибо за внимание!
Ссылка на демо
Ссылка на GitHub