Привет! Очень давно уже не писал никаких статей, да и вообще, долго уже раздумывал опубликовывать данную тему или нет, но всё же решился.
 Ради интереса, на своего «хомяка» (когда-то лет 5 назад эта фраза была немного популярной) появилось желание прикрутить погодный информер.
Ради интереса, на своего «хомяка» (когда-то лет 5 назад эта фраза была немного популярной) появилось желание прикрутить погодный информер.
Причем, хотелось видеть в нем некий минимализм — текущая температура и миленькая пиктограммка (солнце, тучка или снег).
Решения, предлагаемые, многими сервисами погоды являются относительно громоздкими и, по моему мнению, не очень приятными глазу :) Хотелось бы сделать что-то своё)
Мне приятнее всего пользоваться сервисами Яндекса, поэтому поставил перед собой вопрос «как сделать свою Яндекс.Погоду?» :)
10 минут «копания» в глубинах интернета дали мне ответ о том, как заполучить XML'ку погоды со всеми нужными нам данными.
1. Получаем id города. Можно посмотреть в списке городов (простым Ctrl+F ищем город)
периодически до файла не достучаться (вылетает 404)
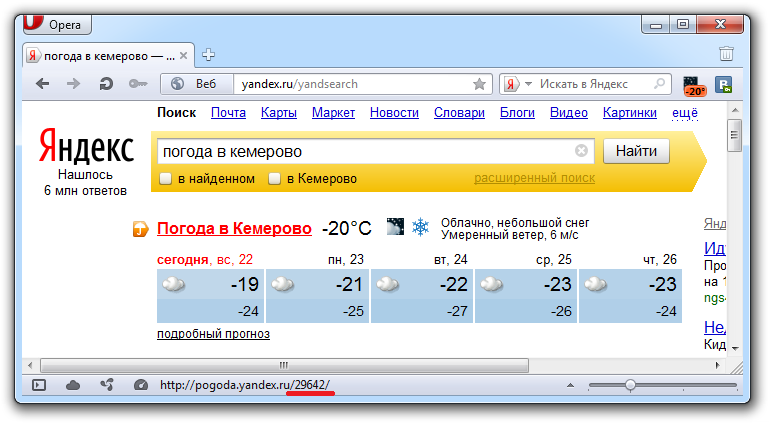
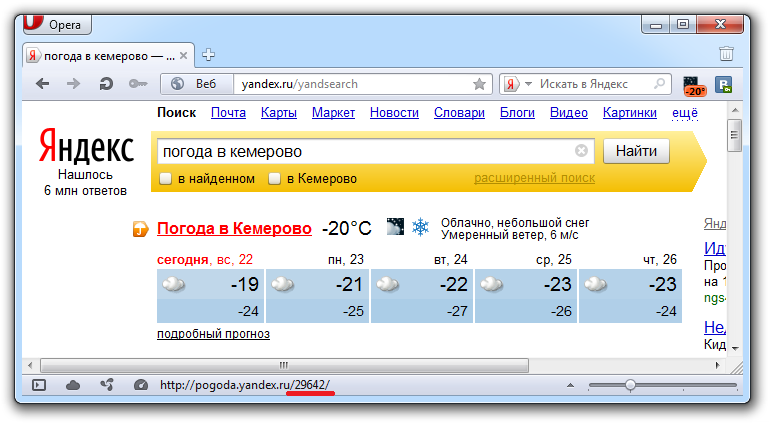
id можно узнать вторым способом: набрать в яндексе запрос - погода в ...... (и посмотреть адрес ссылки)

Например: Кемерово id = 29642
2. Собственно, теперь мы можем взять сам xml.
Формат ссылки
Для нашего примера: http://export.yandex.ru/weather-ng/forecasts/29642.xml
3. Парсер. Вот тут уже как душе угодно, можно разгуляться) На гениальность кода не претендую, но для примера мой файл iknowweater.php
получаем что-то вроде

Для вывода списка погоды в разных городах можно использовать обычный цикл) как угодно)

Чтобы не нарушать авторские права, добавляем копирайт с соответсвующими ссылочками на первоисточник.
Данные погоды предоставляются сервисом Яндекс.Погода (или как у них на странице — Данные предоставлены FORECA).
4. Инклудим скрипт, пишем стиль и радуемся.
P.S. Для любителей побрызгать слюной: на оригинальность решения и гениальность исполнения не претендую, статья была написана как один из вариантов.
Конечно, можно сделать всё что угодно и кэширование и вообще полнофункциональный сайт на основе данных и атрибутов, но зачем? (для примера достаточно, главное — свою функцию он выполняет. Вдруг кому пригодится)
Ни о каком коммерческом использовании или получении выгоды речи не шло и идти не может. Всё было сделано «for fun».
«Для чего»
 Ради интереса, на своего «хомяка» (когда-то лет 5 назад эта фраза была немного популярной) появилось желание прикрутить погодный информер.
Ради интереса, на своего «хомяка» (когда-то лет 5 назад эта фраза была немного популярной) появилось желание прикрутить погодный информер. Причем, хотелось видеть в нем некий минимализм — текущая температура и миленькая пиктограммка (солнце, тучка или снег).
Решения, предлагаемые, многими сервисами погоды являются относительно громоздкими и, по моему мнению, не очень приятными глазу :) Хотелось бы сделать что-то своё)
Мне приятнее всего пользоваться сервисами Яндекса, поэтому поставил перед собой вопрос «как сделать свою Яндекс.Погоду?» :)
«В закромах...»
10 минут «копания» в глубинах интернета дали мне ответ о том, как заполучить XML'ку погоды со всеми нужными нам данными.
1. Получаем id города. Можно посмотреть в списке городов (простым Ctrl+F ищем город)
периодически до файла не достучаться (вылетает 404)
id можно узнать вторым способом: набрать в яндексе запрос - погода в ...... (и посмотреть адрес ссылки)

Например: Кемерово id = 29642
2. Собственно, теперь мы можем взять сам xml.
Формат ссылки
export.yandex.ru/weather-ng/forecasts{id_city}.xmlДля нашего примера: http://export.yandex.ru/weather-ng/forecasts/29642.xml
3. Парсер. Вот тут уже как душе угодно, можно разгуляться) На гениальность кода не претендую, но для примера мой файл iknowweater.php
<?php
$city_id=29642; // id города
$data_file="http://export.yandex.ru/weather-ng/forecasts/$city_id.xml"; // адрес xml файла
$xml = simplexml_load_file($data_file); // раскладываем xml на массив
// выбираем требуемые параметры (город, температура, пиктограмма и тип погоды текстом (облачно, ясно)
$city=$xml->fact->station;
$temp=$xml->fact->temperature;
$pic=$xml->fact->image;
$type=$xml->fact->weather_type;
// Если значение температуры положительно, для наглядности добавляем "+"
if ($temp>0) {$temp='+'.$temp;}
?>
<div id="weather">
<?php
echo ("<a href=\"http://pogoda.yandex.ru/$city_id/\">$city</a>");
echo ("<img src=\"http://img.yandex.net/i/wiz$pic.png\" alt=\"$type\" title=\"$type\">$temp<sup>o</sup>C");
?>
</div>
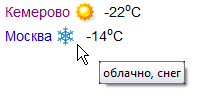
получаем что-то вроде

Для вывода списка погоды в разных городах можно использовать обычный цикл) как угодно)

Чтобы не нарушать авторские права, добавляем копирайт с соответсвующими ссылочками на первоисточник.
Данные погоды предоставляются сервисом Яндекс.Погода (или как у них на странице — Данные предоставлены FORECA).
4. Инклудим скрипт, пишем стиль и радуемся.
P.S. Для любителей побрызгать слюной: на оригинальность решения и гениальность исполнения не претендую, статья была написана как один из вариантов.
Конечно, можно сделать всё что угодно и кэширование и вообще полнофункциональный сайт на основе данных и атрибутов, но зачем? (для примера достаточно, главное — свою функцию он выполняет. Вдруг кому пригодится)
Ни о каком коммерческом использовании или получении выгоды речи не шло и идти не может. Всё было сделано «for fun».