Этот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2011.

Designing Graceful, Gracious Interfaces for iPad (видео)
Отличный обучающий материал по проектированию и дизайну для iPad от компании OmniGroup. Читайте также сопроводительную статью к нему.
Designing Graceful, Gracious Interfaces for iPad from The Omni Group on Vimeo.
Paper-in-Screen Prototyping
Пошаговая инструкция по созданию псевдо-интерактивных бумажных прототипов от Diego Pulido из компании Roundarch. Это дешевый и быстрый способ провести более реалистичное юзабилити-тестирование на ранней стадии.
Paired Interviews – Applying pair programming thinking to user research
Большой специалист по применению agile в процессе проектирования Anders Ramsay рассказывает о методе парных пользовательских интервью. В ходе него респонденты расспрашивают друг друга, после чего описывают пользовательские сценарии самостоятельно.
Ten Guidelines for Quantitative Measurement of UX
Richard Dalton приводит 10 принципов количественного измерения параметров интерфейса. Они получены в опыте проектной работы компании Vanguard и касаются как хороших, так и плохих практик.
The Usability of Passwords
Thomas Baekdal описывает принципы построения хороших с точки зрения безопасности паролей. Статья предлагает сбалансированные критерии построения паролей — надежных и одновременно простых для запоминания.
This Is Not Just a Test — It’s Primetime
Demetrius Madrigal и Bryan McClain из компании Metric Lab рассказывают о важности проработанного и проверенного интерактивного прототипа для получения хороших результатов юзабилити-тестирования. Опечатки, ошибки и другие проблемы качества реализации способны «смазать» процесс выполнения тестовых сценариев.
Workflow Expectations — Presenting Steps at the Right Time
Jakob Nielsen пишет об исследованиях своей компании, посвященных работе пользователей по определенным сценариям. Он отмечает, что в случае выполнения последовательности действий важно не только содержимое текущего экрана, но и то что было в процессе до и после него.
When Interviews Go Wrong
Советы Mia Northrop на случай, если пользовательское интервью пойдет не так как планировалось. Она описывает типы респондентов и особенности каждого из них, а также способы решения часто возникающих проблем.
Mobile Application Development — Web vs Native
Хотя статья находится где-то между разработкой и проектированием интерфейсов, она будет полезна проектировщикам для ответа на вопрос «в каком виде предлагать свой сервис для мобильных — адаптированного сайта или приложения»?
Novices Orienteer, Experts Teleport
Tyler Tate описывает разницу в принципах поиска информации, которые используют новички и опытные пользователи. Понимание этих различий поможет сделать поисковые интерфейсы удобными для обеих групп пользователей.
What to Expect When You're Not Expecting It
Julie Norviasas и Steve Portigal делятся историями о незапланированных результатах пользовательских исследований. Такие неожиданные повороты помогают глубже понять особенности поведения и использовать эти знания при работе над интерфейсом.
Fundamental Guidelines Of E-Commerce Checkout Design
Christian Holst приводит 11 ключевых рекомендаций для построения процесса оформления заказа в интернет-магазинах. Основной посыл в том чтобы сделать его максимально линейным и избежать непонятных этапов. Статья основана на обширном исследовании Baymard Institute (http://baymard.com/checkout-usability).
Multivariate Testing 101 — A Scientific Method Of Optimizing Design
Paras Chopra из компании Visual Website Optimizer в деталях описывает процесс и методы мульти-вариантного тестирования. Статья приводит много хороших практик и кейсов.
Toddler app user interface guidelines
Хотя выводы статьи и основаны на выборке из одного ребенка, она тем не будет менее полезна проектировщикам детских приложений для iPad. Автор приводит 14 правил, которые необходимо учитывать при создании такого интерфейса.
iPhone Template for Visio
Хорошо проработанная библиотека для проектирования iPhone-приложений в MS Visio от Геворга Глечяна. Она по-максимуму использует возможности Визио для создания расширенных элементов управления. Прямая ссылка для скачивания (VSS).
Communicating the UX Value Proposition
Отличная модель оценки важности проектирования для проекта от John Dilworth и Matt Miller, которая поможет в общении с клиентом. Она наглядно показывает состояние метрики «до и после» привлечения проектировщика и доходчиво обозначает ROI этих работ.
Place Kitten — Placeholder images for every case
Полезный инструмент для создания картинок-заглушек любого размера. Их можно использовать в wireframes и дизайн-макетах в качестве «рыбы». Пара аналогичных сервисов — LoremPixum и PlaceHold It.
Axureland — Free Axure widget libraries and design patterns from Axure enthusiasts!
Большой архив виджетов, паттернов и подключаемых библиотек для инструмента проектирования Axure. Набор предлагаемых дополнений регулярно растет и включает в себя стенсилы для веба, мобильных и десктопных приложений.
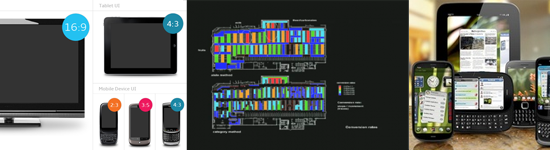
Pixel Proliferation — A Toolset For Managing Screen Resolutions
Сотрудники компании Punchcut Perspective выложили коллекцию шаблонов устройств, использующих наиболее распространенные сейчас разрешения экрана. Это смартфоны, feature phones, планшеты и широкоформатные телевизоры.
PowerMockup — Mockup Toolkit for PowerPoint
Дополнение к PowerPoint, которое позволяет быстро и легко создавать простые wireframes. Это отличный инструмент для тех, кто проектирует мало и привык к одному из самых распространенных офисных продуктов.
Exploring UI Scaling
Интересный подход к описанию различных состояний экрана в wireframes. Он позволяет наглядно показать, что будет с системой с разным контентом или в разных стадиях работы пользователя с ней.
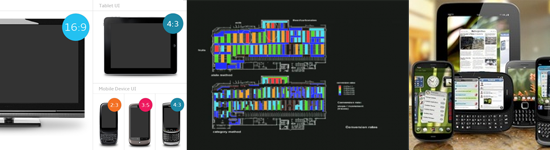
webOS Design Patterns
Коллекция паттернов дизайна для мобильной платформы webOS, собранная Geoff Gauchet. Пока она охватывает только смартфоны, но в будущем могут появиться и примеры для планшета TouchPad.
Mobile Auto-Suggest on Steroids — Tap-Ahead Design Pattern
В отличии от обычного веба, использование авто-подсказок в поиске на мобильных имеет два дополнительных ограничения — медленная скорость передачи данных и сложность ввода текста. Для решения этой проблемы Greg Nudelman предлагает новый паттерн Tap-Ahead.
The iPhone Tab Bar
Petter Silfver описывает принципы построения хорошей панели вкладок для iPhone-приложений. Статья приводит 6 основных правил и сопровождает их примерами.
Should We Use Mad Libs Style Form?
Команда компании Yu Centrik описывают результаты исследований нового формата представления форм «mad libs». Помогает ли он повысить конверсию или это просто очередная бессмысленная мода?
“Checklist Thinking” for UX Professionals — Retaining your sanity in a complex project
Greg Laugero описывает процесс проектирования, основанный на чек-листах. Он улучшает итоговое качество продукта за счет более надежного учета требований.
Game Design Logs
Интересный подход к игровому дизайну в agile-процессе, который будет интересен и проектировщикам. Он предполагает создание серии прототипов и их постоянное улучшение.
Introduction to Design Studio Methodology
Will Evans из компании Semantic Foundry описывает процесс и особенности проведения тренинга «Design Studio Methodology». Он предполагает проведение участников по всем этапам создания продукта — от исследования и первых набросков к презентации и последующим доработкам.
Better together; the practice of successful creative collaboration
Stefan Klocek, один из сотрудников Cooper Consulting, описывает построенный в компании игровой процесс проектирования и дизайна. Одними из его ключевых особенностей являются парная работа проектировщиков и быстрые итерации.
Why We Need Storytellers at the Heart of Product Development
Sarah Doody пишет о важности роли рассказчика историй в процессе описания и поддержки видения продукта. Такой специалист помогает сплотить команду вокруг единой идеи и получить более качественный продукт в итоге.
The Elements of Player Experience
John Ferrara предлагает собственную вариацию известной модели UX от Jesse James Garrett, которую необходимо применять для использующих игровую механику интерфейсов. Она состоит из 5 слоев — мотивация, внятные альтернативы, баланс, юзабилити и эстетика.
iPad Usability: Year One
Год назад компания Nielsen/Norman Group провела исследование юзабилити только что вышедшего планшета iPad, сопровождавшееся критикой многих интерфейсных решений. За прошедший год ситуация изменилась и повторное исследование показало лучшие результаты.
Co-creation workshop with Nokia Research during Lift 11
В ходе конференции Lift 11 исследователи из Nokia Research Center провели мастер-класс, посвященный проектированию мобильных интерфейсов. Основной акцент был сделан на учете текущего контекста. Прямая ссылка на отчет (PDF).
UI Showdown — Tweetbot vs Twitter App
Интересная попытка сравнения двух одинаковых по назначению мобильных приложений с помощью метода рассчета эффективности интерфейсов GOMS (Goals, Operators, Methods, and Selection rules). Хотя сама статья подверглась критике многих экспертов в отрасли, сама идея необычна и заслуживает внимания.
Design Decisions — Basecamp mobile UI
Хорошо иллюстрированный кейс, в котором сотрудники компании 37 Signals описывают процесс создания мобильной версии продукта Basecamp. Статья показывает пошаговое движение от общего видения к финальному решению.
Alan Penn on Shop Floor Plan Design, Ikea, and Dark Patterns
Хотя эта статья и не совсем о проектировании, она описывает крайне интересные примеры построения магазинов и торговых центров. В этих случаях архитекторы особенное внимание уделили процессу принятия решений покупателем, а также способам влияния на него.
Are your users S.T.U.P.I.D?
Stephen Turbek рассказывает о том, как превратить пользователей из S.T.U.P.I.D. (stressed, tired, untrained, passive, independent, distracted) в S.M.A.R.T. (simplify, memorable, accept autopilot, recovery, test in realistic situations).
Why Users Click Right Call to Actions More Than Left Ones
Статья посвящена причинам того, почему стоит располагать кнопки call-to-action справа. Спор о том, ставить их слева или справа — давний и вряд ли скоро закончится, но эта статья является хорошим обоснованием для сторонников второго варианта.
Text Advertising Blindness — The New Banner Blindness?
Исследование Justin W. Owens, Barbara S. Chaparro и Evan M. Palmer, которое посвящено «невосприимчивости к текстовой рекламе» — новой «баннерной слепоте». Расположенная в типичных для такой рекламы информация хуже воспринимается и сложнее находится пользователями.
There Should Be Limits to Usability
Peter Hornsby идет против устоявшегося мнения проектировщиков и говорит о том, что в некоторых случаях юзабилити должно быть оставлено на второй план. Далеко не всегда удобство использования полезно для продукта и данные исследований в статье подтверждают этот посыл.
User Research Is Unnatural (But That’s Okay)
Серия статей Jim Ross, в которой он описывает проблемы и ограничения пользовательских исследований — зачастую они происходят в неестественных для респондента условиях, что приводит к спорным результатам и выводам. Автор предлагает решения для некоторых из этих проблем. Доступна также вторая часть статьи.
The Visual Language of Schematic Faces
Статья Connie Malamed, в которой она описывает особенности восприятия схематических изображений лиц. Интересно, что даже условные изображения являются сильными образами, которые можно использовать в интерфейсах.
The Theory Behind Social Interaction Design
Adrian Chan описывает основные принципы, стоящие за проектированием интерфейсов для социальных сервисов и сетей. Он приводит обоснования многих особенностей поведения из социологии и психологии.
Cognitive Styles — Get inside the user's head
Tyler Tate рассказывает о двух принципах восприятия — аналитическом и комплексном (holistic). Они определяют то, как конкретный человек работает с информацией.
Parsons Journal for Information Mapping, volume 3, Issue 2
Свежий выпуск журнала PJIM, в котором исследуются возможности визуализации данных как инструмента подачи информации для принятия решений. В первую очередь затрагиваются особенности подачи сложных бизнес-процессов и сценариев поведения клиентов.
How Shortcut Decision Strategies Affect Decision Outcomes
Очередная статья Colleen Roller об особенностях поведения пользователей. Она описывает принципы принятия решений в условиях упрощенного выбора.
Motion and The Clay of Interaction Design
David Malouf исследует вопрос анимации в современных тач-интерфейсах. Он задается вопросом — может ли быть так, что некоторые приемы анимации более эстетически приятны чем другие? И как мы можем использовать это при построении интерфейсов.
Alan Kay lecture @ Apple, 1987 — Doing with Images Makes Symbols (Video)
50-минутная лекция Alan Kay (Apple, экс-Xerox PARC) о графических пользовательских интерфейсах, записанная в Apple 1987 году.
How Print Design is the Future of Interaction
Mike Kruzeniski рассматривает примеры того, как полиграфический дизайн влияет на современный веб. Несмотря на то что первые опыты в 90х были топорными и плохо учитывали особенности онлайн-среды, сейчас это направление является одним из ключевых трендов.
The edge in eCommerce — emotion
Joe Leech из компании CXPartners описывает использование эмоциональной составляющей в электронной коммерции. Многие западные сайты уже давно выполнили все стандартные рекомендации по юзабилити и ищут новые способы повышения продаж.
The ‘IxD Bauhaus’ — What happens next?
Rauh Sen пишет о «новом Баухаусе» в сфере интерфейсов. Это новые подходы, которые делают акцент на функциональной составляющей, а не декорациях.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или Friendfeed-ленте User Experience.

Методы и практики
Designing Graceful, Gracious Interfaces for iPad (видео)
Отличный обучающий материал по проектированию и дизайну для iPad от компании OmniGroup. Читайте также сопроводительную статью к нему.
Designing Graceful, Gracious Interfaces for iPad from The Omni Group on Vimeo.
Paper-in-Screen Prototyping
Пошаговая инструкция по созданию псевдо-интерактивных бумажных прототипов от Diego Pulido из компании Roundarch. Это дешевый и быстрый способ провести более реалистичное юзабилити-тестирование на ранней стадии.
Paired Interviews – Applying pair programming thinking to user research
Большой специалист по применению agile в процессе проектирования Anders Ramsay рассказывает о методе парных пользовательских интервью. В ходе него респонденты расспрашивают друг друга, после чего описывают пользовательские сценарии самостоятельно.
Ten Guidelines for Quantitative Measurement of UX
Richard Dalton приводит 10 принципов количественного измерения параметров интерфейса. Они получены в опыте проектной работы компании Vanguard и касаются как хороших, так и плохих практик.
The Usability of Passwords
Thomas Baekdal описывает принципы построения хороших с точки зрения безопасности паролей. Статья предлагает сбалансированные критерии построения паролей — надежных и одновременно простых для запоминания.
This Is Not Just a Test — It’s Primetime
Demetrius Madrigal и Bryan McClain из компании Metric Lab рассказывают о важности проработанного и проверенного интерактивного прототипа для получения хороших результатов юзабилити-тестирования. Опечатки, ошибки и другие проблемы качества реализации способны «смазать» процесс выполнения тестовых сценариев.
Workflow Expectations — Presenting Steps at the Right Time
Jakob Nielsen пишет об исследованиях своей компании, посвященных работе пользователей по определенным сценариям. Он отмечает, что в случае выполнения последовательности действий важно не только содержимое текущего экрана, но и то что было в процессе до и после него.
When Interviews Go Wrong
Советы Mia Northrop на случай, если пользовательское интервью пойдет не так как планировалось. Она описывает типы респондентов и особенности каждого из них, а также способы решения часто возникающих проблем.
Mobile Application Development — Web vs Native
Хотя статья находится где-то между разработкой и проектированием интерфейсов, она будет полезна проектировщикам для ответа на вопрос «в каком виде предлагать свой сервис для мобильных — адаптированного сайта или приложения»?
Novices Orienteer, Experts Teleport
Tyler Tate описывает разницу в принципах поиска информации, которые используют новички и опытные пользователи. Понимание этих различий поможет сделать поисковые интерфейсы удобными для обеих групп пользователей.
What to Expect When You're Not Expecting It
Julie Norviasas и Steve Portigal делятся историями о незапланированных результатах пользовательских исследований. Такие неожиданные повороты помогают глубже понять особенности поведения и использовать эти знания при работе над интерфейсом.
Fundamental Guidelines Of E-Commerce Checkout Design
Christian Holst приводит 11 ключевых рекомендаций для построения процесса оформления заказа в интернет-магазинах. Основной посыл в том чтобы сделать его максимально линейным и избежать непонятных этапов. Статья основана на обширном исследовании Baymard Institute (http://baymard.com/checkout-usability).
Multivariate Testing 101 — A Scientific Method Of Optimizing Design
Paras Chopra из компании Visual Website Optimizer в деталях описывает процесс и методы мульти-вариантного тестирования. Статья приводит много хороших практик и кейсов.
Toddler app user interface guidelines
Хотя выводы статьи и основаны на выборке из одного ребенка, она тем не будет менее полезна проектировщикам детских приложений для iPad. Автор приводит 14 правил, которые необходимо учитывать при создании такого интерфейса.
Инструменты
iPhone Template for Visio
Хорошо проработанная библиотека для проектирования iPhone-приложений в MS Visio от Геворга Глечяна. Она по-максимуму использует возможности Визио для создания расширенных элементов управления. Прямая ссылка для скачивания (VSS).
Communicating the UX Value Proposition
Отличная модель оценки важности проектирования для проекта от John Dilworth и Matt Miller, которая поможет в общении с клиентом. Она наглядно показывает состояние метрики «до и после» привлечения проектировщика и доходчиво обозначает ROI этих работ.
Place Kitten — Placeholder images for every case
Полезный инструмент для создания картинок-заглушек любого размера. Их можно использовать в wireframes и дизайн-макетах в качестве «рыбы». Пара аналогичных сервисов — LoremPixum и PlaceHold It.
Axureland — Free Axure widget libraries and design patterns from Axure enthusiasts!
Большой архив виджетов, паттернов и подключаемых библиотек для инструмента проектирования Axure. Набор предлагаемых дополнений регулярно растет и включает в себя стенсилы для веба, мобильных и десктопных приложений.
Pixel Proliferation — A Toolset For Managing Screen Resolutions
Сотрудники компании Punchcut Perspective выложили коллекцию шаблонов устройств, использующих наиболее распространенные сейчас разрешения экрана. Это смартфоны, feature phones, планшеты и широкоформатные телевизоры.
PowerMockup — Mockup Toolkit for PowerPoint
Дополнение к PowerPoint, которое позволяет быстро и легко создавать простые wireframes. Это отличный инструмент для тех, кто проектирует мало и привык к одному из самых распространенных офисных продуктов.
Exploring UI Scaling
Интересный подход к описанию различных состояний экрана в wireframes. Он позволяет наглядно показать, что будет с системой с разным контентом или в разных стадиях работы пользователя с ней.
Паттерны
webOS Design Patterns
Коллекция паттернов дизайна для мобильной платформы webOS, собранная Geoff Gauchet. Пока она охватывает только смартфоны, но в будущем могут появиться и примеры для планшета TouchPad.
Mobile Auto-Suggest on Steroids — Tap-Ahead Design Pattern
В отличии от обычного веба, использование авто-подсказок в поиске на мобильных имеет два дополнительных ограничения — медленная скорость передачи данных и сложность ввода текста. Для решения этой проблемы Greg Nudelman предлагает новый паттерн Tap-Ahead.
The iPhone Tab Bar
Petter Silfver описывает принципы построения хорошей панели вкладок для iPhone-приложений. Статья приводит 6 основных правил и сопровождает их примерами.
Should We Use Mad Libs Style Form?
Команда компании Yu Centrik описывают результаты исследований нового формата представления форм «mad libs». Помогает ли он повысить конверсию или это просто очередная бессмысленная мода?
Процесс
“Checklist Thinking” for UX Professionals — Retaining your sanity in a complex project
Greg Laugero описывает процесс проектирования, основанный на чек-листах. Он улучшает итоговое качество продукта за счет более надежного учета требований.
Game Design Logs
Интересный подход к игровому дизайну в agile-процессе, который будет интересен и проектировщикам. Он предполагает создание серии прототипов и их постоянное улучшение.
Introduction to Design Studio Methodology
Will Evans из компании Semantic Foundry описывает процесс и особенности проведения тренинга «Design Studio Methodology». Он предполагает проведение участников по всем этапам создания продукта — от исследования и первых набросков к презентации и последующим доработкам.
Better together; the practice of successful creative collaboration
Stefan Klocek, один из сотрудников Cooper Consulting, описывает построенный в компании игровой процесс проектирования и дизайна. Одними из его ключевых особенностей являются парная работа проектировщиков и быстрые итерации.
Why We Need Storytellers at the Heart of Product Development
Sarah Doody пишет о важности роли рассказчика историй в процессе описания и поддержки видения продукта. Такой специалист помогает сплотить команду вокруг единой идеи и получить более качественный продукт в итоге.
The Elements of Player Experience
John Ferrara предлагает собственную вариацию известной модели UX от Jesse James Garrett, которую необходимо применять для использующих игровую механику интерфейсов. Она состоит из 5 слоев — мотивация, внятные альтернативы, баланс, юзабилити и эстетика.
Кейсы
iPad Usability: Year One
Год назад компания Nielsen/Norman Group провела исследование юзабилити только что вышедшего планшета iPad, сопровождавшееся критикой многих интерфейсных решений. За прошедший год ситуация изменилась и повторное исследование показало лучшие результаты.
Co-creation workshop with Nokia Research during Lift 11
В ходе конференции Lift 11 исследователи из Nokia Research Center провели мастер-класс, посвященный проектированию мобильных интерфейсов. Основной акцент был сделан на учете текущего контекста. Прямая ссылка на отчет (PDF).
UI Showdown — Tweetbot vs Twitter App
Интересная попытка сравнения двух одинаковых по назначению мобильных приложений с помощью метода рассчета эффективности интерфейсов GOMS (Goals, Operators, Methods, and Selection rules). Хотя сама статья подверглась критике многих экспертов в отрасли, сама идея необычна и заслуживает внимания.
Design Decisions — Basecamp mobile UI
Хорошо иллюстрированный кейс, в котором сотрудники компании 37 Signals описывают процесс создания мобильной версии продукта Basecamp. Статья показывает пошаговое движение от общего видения к финальному решению.
Alan Penn on Shop Floor Plan Design, Ikea, and Dark Patterns
Хотя эта статья и не совсем о проектировании, она описывает крайне интересные примеры построения магазинов и торговых центров. В этих случаях архитекторы особенное внимание уделили процессу принятия решений покупателем, а также способам влияния на него.
Теория
Are your users S.T.U.P.I.D?
Stephen Turbek рассказывает о том, как превратить пользователей из S.T.U.P.I.D. (stressed, tired, untrained, passive, independent, distracted) в S.M.A.R.T. (simplify, memorable, accept autopilot, recovery, test in realistic situations).
Why Users Click Right Call to Actions More Than Left Ones
Статья посвящена причинам того, почему стоит располагать кнопки call-to-action справа. Спор о том, ставить их слева или справа — давний и вряд ли скоро закончится, но эта статья является хорошим обоснованием для сторонников второго варианта.
Text Advertising Blindness — The New Banner Blindness?
Исследование Justin W. Owens, Barbara S. Chaparro и Evan M. Palmer, которое посвящено «невосприимчивости к текстовой рекламе» — новой «баннерной слепоте». Расположенная в типичных для такой рекламы информация хуже воспринимается и сложнее находится пользователями.
There Should Be Limits to Usability
Peter Hornsby идет против устоявшегося мнения проектировщиков и говорит о том, что в некоторых случаях юзабилити должно быть оставлено на второй план. Далеко не всегда удобство использования полезно для продукта и данные исследований в статье подтверждают этот посыл.
User Research Is Unnatural (But That’s Okay)
Серия статей Jim Ross, в которой он описывает проблемы и ограничения пользовательских исследований — зачастую они происходят в неестественных для респондента условиях, что приводит к спорным результатам и выводам. Автор предлагает решения для некоторых из этих проблем. Доступна также вторая часть статьи.
The Visual Language of Schematic Faces
Статья Connie Malamed, в которой она описывает особенности восприятия схематических изображений лиц. Интересно, что даже условные изображения являются сильными образами, которые можно использовать в интерфейсах.
The Theory Behind Social Interaction Design
Adrian Chan описывает основные принципы, стоящие за проектированием интерфейсов для социальных сервисов и сетей. Он приводит обоснования многих особенностей поведения из социологии и психологии.
Cognitive Styles — Get inside the user's head
Tyler Tate рассказывает о двух принципах восприятия — аналитическом и комплексном (holistic). Они определяют то, как конкретный человек работает с информацией.
Parsons Journal for Information Mapping, volume 3, Issue 2
Свежий выпуск журнала PJIM, в котором исследуются возможности визуализации данных как инструмента подачи информации для принятия решений. В первую очередь затрагиваются особенности подачи сложных бизнес-процессов и сценариев поведения клиентов.
How Shortcut Decision Strategies Affect Decision Outcomes
Очередная статья Colleen Roller об особенностях поведения пользователей. Она описывает принципы принятия решений в условиях упрощенного выбора.
Motion and The Clay of Interaction Design
David Malouf исследует вопрос анимации в современных тач-интерфейсах. Он задается вопросом — может ли быть так, что некоторые приемы анимации более эстетически приятны чем другие? И как мы можем использовать это при построении интерфейсов.
История
Alan Kay lecture @ Apple, 1987 — Doing with Images Makes Symbols (Video)
50-минутная лекция Alan Kay (Apple, экс-Xerox PARC) о графических пользовательских интерфейсах, записанная в Apple 1987 году.
Тренды
How Print Design is the Future of Interaction
Mike Kruzeniski рассматривает примеры того, как полиграфический дизайн влияет на современный веб. Несмотря на то что первые опыты в 90х были топорными и плохо учитывали особенности онлайн-среды, сейчас это направление является одним из ключевых трендов.
The edge in eCommerce — emotion
Joe Leech из компании CXPartners описывает использование эмоциональной составляющей в электронной коммерции. Многие западные сайты уже давно выполнили все стандартные рекомендации по юзабилити и ищут новые способы повышения продаж.
The ‘IxD Bauhaus’ — What happens next?
Rauh Sen пишет о «новом Баухаусе» в сфере интерфейсов. Это новые подходы, которые делают акцент на функциональной составляющей, а не декорациях.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или Friendfeed-ленте User Experience.