С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.

Хорошо организованный эффект, позволяющий увеличивать ту часть изображения, над которой будет находиться курсор. В браузерах, незнакомых с CSS3 увеличительное стекло будет квадратным.
Посмотреть в действии

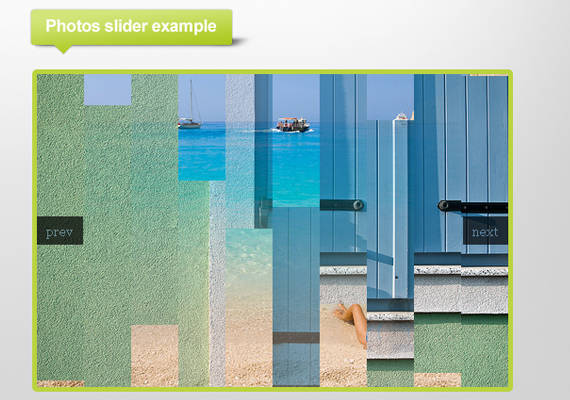
Этот слайдер обладает восемью различными режимами перелистывания изображений, каждый из которых радует глаз, своей безупречно отточенной динамикой.
Посмотреть в действии

Потрясающий эффект, который будет отлично смотреться на презентационных сайтах.
Посмотреть в действии

Посмотреть в действии

Не так часто можно встретить сайт, на котором было бы много круглых элементов. Плагин Bubble Navigation позволяет сделать динамичную навигацию, построенную исключительно на кругах.
Посмотреть в действии

Посмотреть в действии
Узнать больше

Позволяет запускать элементы страницы по окружности, причем в различных плоскостях пространства.
Посмотреть в действии

Плагин Flip позволяет переворачивать элементы так, как будто это карточки.
Посмотреть в действии

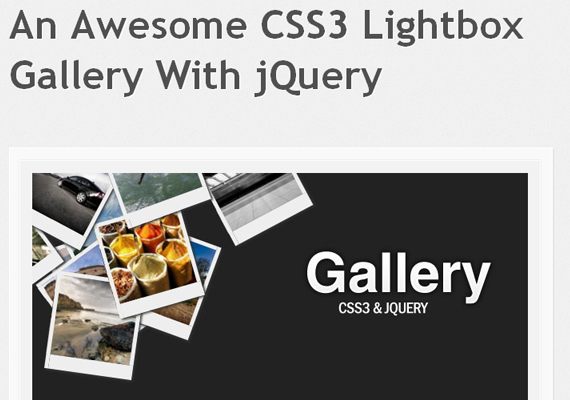
Неформальная галерея изображений. Предпросмотр содержимого представляет из себя группу разбросанных фотографий, сделанных на фотоаппарат полароид.
Посмотреть в действии

Простой, но очень приятный слайдер изображений.
Посмотреть в действии

Слайдшоу, с перемещением изображений в пространстве.
Посмотреть в действии

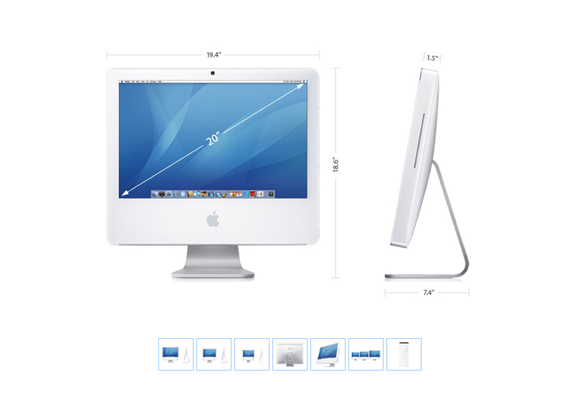
Очень интересный способ сделать интерактивный каталог товаров.
Посмотреть в действии

Слайдер с интересными режимами перелистывания.
Посмотреть в действии

Позволяет делать снимки отдельных частей изображения на странице. Нажмите кнопкой мыши на нужную часть изображения и увидите результат на экране.
Посмотреть в действии

Плагин Quicksand позволит вам сортировать и фильтровать набор элементов, используя для этого очень качественные эффекты.
Посмотреть в действии

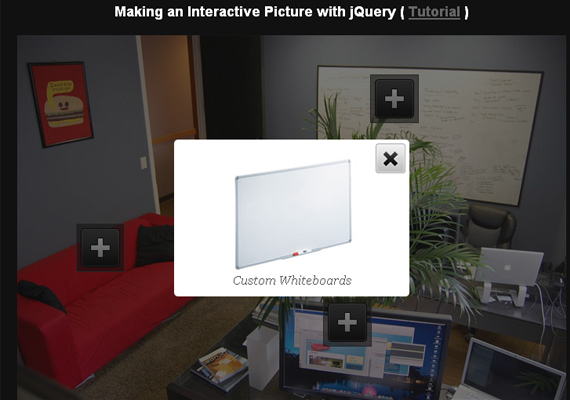
Этот плагин будет очень полезен для создания детального описания сложных объектов и интерактивных туров, когда требуется, занимая как можно меньше места предоставить большое количество информации.
Посмотреть в действии

Плагин Sliding boxes поможет сделать необычную динамичную галерею изображений с заголовками к ним.
Посмотреть в действии

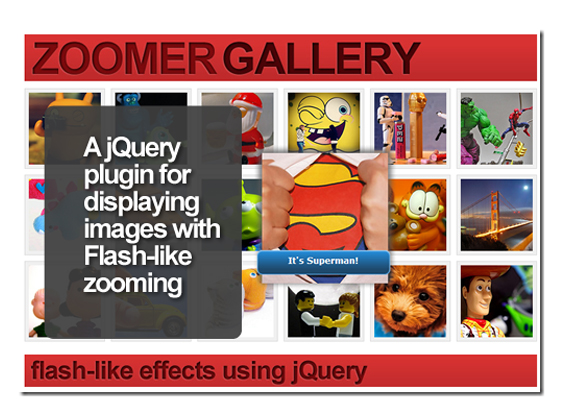
Галерея изображений, элементы которой будут весело выскакивать вперед при наведении курсора на них.
Посмотреть в действии
Эффект увеличительного стекла

Хорошо организованный эффект, позволяющий увеличивать ту часть изображения, над которой будет находиться курсор. В браузерах, незнакомых с CSS3 увеличительное стекло будет квадратным.
Посмотреть в действии
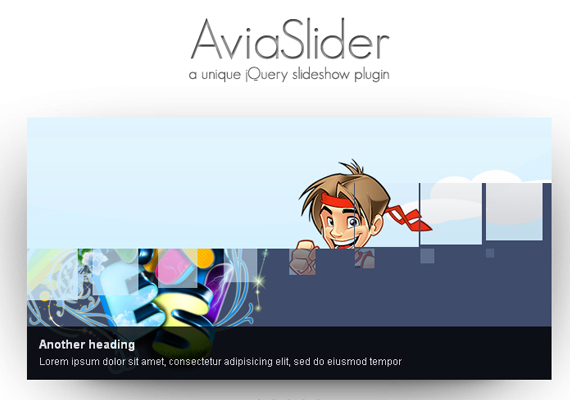
Aviaslider

Этот слайдер обладает восемью различными режимами перелистывания изображений, каждый из которых радует глаз, своей безупречно отточенной динамикой.
Посмотреть в действии
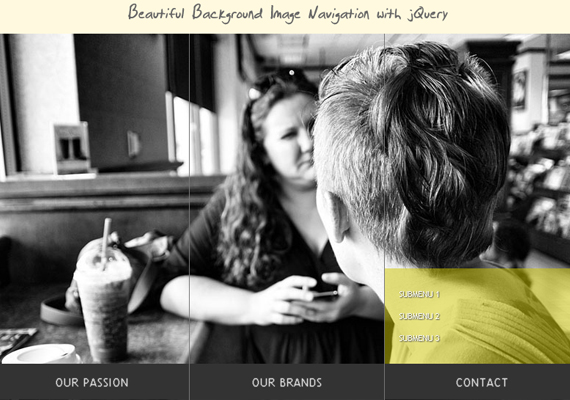
Широкомасштабная навигация

Потрясающий эффект, который будет отлично смотреться на презентационных сайтах.
Посмотреть в действии
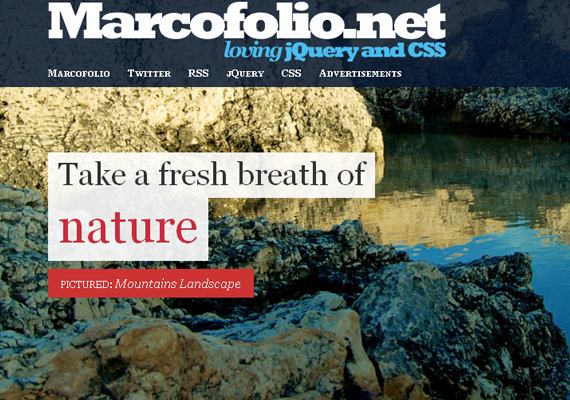
Слайдшоу больших изображений

Посмотреть в действии
Навигация, основанная на кругах

Не так часто можно встретить сайт, на котором было бы много круглых элементов. Плагин Bubble Navigation позволяет сделать динамичную навигацию, построенную исключительно на кругах.
Посмотреть в действии
Выпадающая панель входа на сайт

Посмотреть в действии
Узнать больше
Circulate

Позволяет запускать элементы страницы по окружности, причем в различных плоскостях пространства.
Посмотреть в действии
Flip box

Плагин Flip позволяет переворачивать элементы так, как будто это карточки.
Посмотреть в действии
Hovering gallery

Неформальная галерея изображений. Предпросмотр содержимого представляет из себя группу разбросанных фотографий, сделанных на фотоаппарат полароид.
Посмотреть в действии
icarousel

Простой, но очень приятный слайдер изображений.
Посмотреть в действии
Imageflow

Слайдшоу, с перемещением изображений в пространстве.
Посмотреть в действии
Interactive picture

Очень интересный способ сделать интерактивный каталог товаров.
Посмотреть в действии
Jqfancy transitions

Слайдер с интересными режимами перелистывания.
Посмотреть в действии
Photo shoot

Позволяет делать снимки отдельных частей изображения на странице. Нажмите кнопкой мыши на нужную часть изображения и увидите результат на экране.
Посмотреть в действии
Quick sand

Плагин Quicksand позволит вам сортировать и фильтровать набор элементов, используя для этого очень качественные эффекты.
Посмотреть в действии
Slideout context tips

Этот плагин будет очень полезен для создания детального описания сложных объектов и интерактивных туров, когда требуется, занимая как можно меньше места предоставить большое количество информации.
Посмотреть в действии
Sliding boxes

Плагин Sliding boxes поможет сделать необычную динамичную галерею изображений с заголовками к ним.
Посмотреть в действии
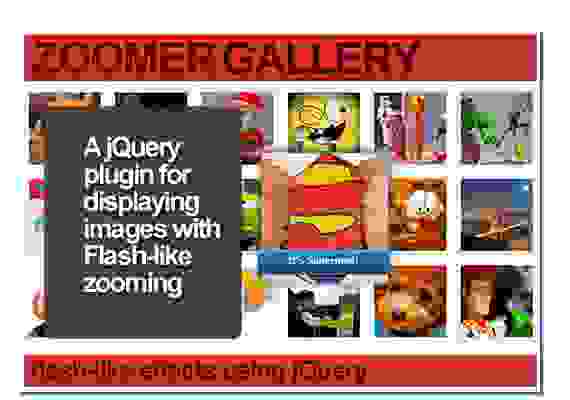
zoomer gallery

Галерея изображений, элементы которой будут весело выскакивать вперед при наведении курсора на них.
Посмотреть в действии