В 2020 году библиотека Natasha значительно обновилась, на Хабре опубликована статья про актуальную версию. Чтобы использовать инструменты, описанные в этом тексте, установите старую версию библиотекиpip install natasha<1 yargy<0.13.
Раздел про Yargy-парсер актуален и сейчас.
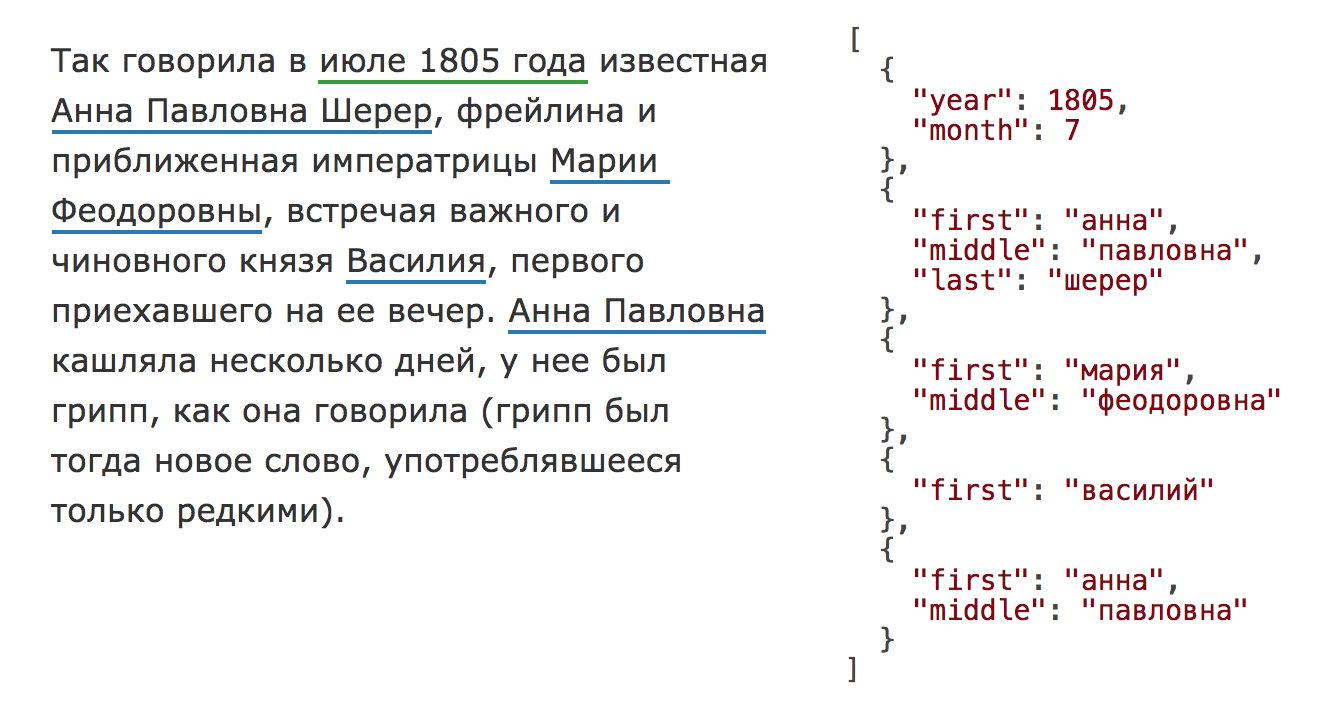
Есть стандартная задача извлечения именованных сущностей из текста (NER). На входе текст, на выходе структурированные, нормализованные объекты, например, с именами, адресами, датами:

Задача старая и хорошо изученная, для английского языка существует масса коммерческих и открытых решений: Spacy, Stanford NER, OpenNLP, NLTK, MITIE, Google Natural Language API, ParallelDots, Aylien, Rosette, TextRazor. Для русского тоже есть хорошие решения, но они в основном закрытые: DaData, Pullenti, Abbyy Infoextractor, Dictum, Eureka, Promt, RCO, AOT, Ahunter. Из открытого мне известен только Томита-парсер и свежий Deepmipt NER.
Я занимаюсь анализом данных, задача обработки текстов одна из самых частых. На практике оказывается, что, например, извлечь имена из русского текста совсем непросто. Есть готовое решение в Томита-парсере, но там неудобная интеграция с Python. Недавно появилось решение от ребят из iPavlov, но там имена не приводятся к нормальной форме. Для извлечения, например, адресов («ул. 8 Марта, д.4», «Ленинский проезд, 15») открытых решений мне не известно, есть pypostal, но он чтобы парсить адреса, а не искать их в тексте. C нестандартными задачами типа извлечения ссылок на нормативные акты («ст. 11 ГК РФ», «п. 1 ст. 6 Закона № 122-ФЗ») вообще непонятно, что делать.
Год назад Дима Веселов начал проект Natasha. С тех пор код был значительно доработан. Natasha была использована в нескольких крупных проектах. Сейчас мы готовы рассказать о ней пользователям Хабра.
Natasha — это аналог Томита-парсера для Python (Yargy-парсер) плюс набор готовых правил для извлечения имён, адресов, дат, сумм денег и других сущностей.В статье показано, как использовать готовые правила из Natasha и, самое главное, как добавлять свои с помощью Yargy-парсера.