Виталик Комлев @vitalikk
Веб-разработчик
Нужна ли авторизация после регистрации?
1 min
4.8KЗанимаясь проектированием одного сервиса, я задумался: имеет ли смысл авторизовать пользователя сразу после регистрации или лучше не делать этого? С одной стороны, опыт подавляющего большинства сайтов говорит нам о том, что посетители привыкли к тому, что после процедуры регистрации им больше ничто не мешает пользоваться услугами сайта. С другой, многие используют всевозможные приложения и менеджеры паролей (интегрированные в браузер или сторонние сервисы), а значит, при следующем входе им придется вспоминать свои логин-пароль вместо того, чтобы войти почти автоматически.

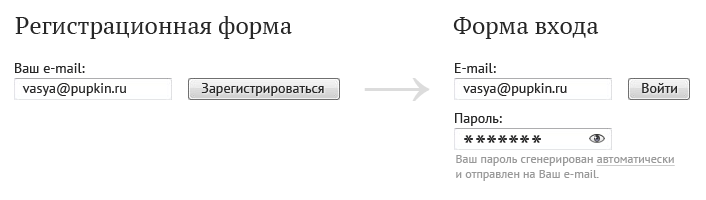
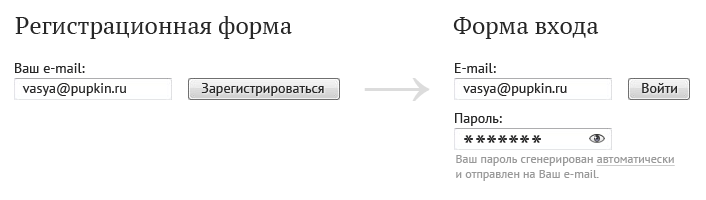
Вместо того, чтобы выбирать, какой же из вариантов удобнее, имеет смысл воспользоваться преимуществами обоих способов и свести схему регистрации пользователя к такой, что после отправки данных, введенных в регистрационную форму, пользователь попадает на страницу авторизации, где в соответствующие поля уже введена вся необходимая информация (не забываем при этом в базу писать не сам пароль, а, к примеру, его соленый хэш). Нажав кнопку «Войти», пользователь может сохранить свои логин-пароль в менеджере паролей, а процедура регистрации усложняется всего на один шаг. Даже вариант с автоматической генерацией пароля и отправкой его на почту требует больше действий.
Если кто-то захочет попробовать, я сделал простой пример системы, который показывает общее развитие сценария.

Вместо того, чтобы выбирать, какой же из вариантов удобнее, имеет смысл воспользоваться преимуществами обоих способов и свести схему регистрации пользователя к такой, что после отправки данных, введенных в регистрационную форму, пользователь попадает на страницу авторизации, где в соответствующие поля уже введена вся необходимая информация (не забываем при этом в базу писать не сам пароль, а, к примеру, его соленый хэш). Нажав кнопку «Войти», пользователь может сохранить свои логин-пароль в менеджере паролей, а процедура регистрации усложняется всего на один шаг. Даже вариант с автоматической генерацией пароля и отправкой его на почту требует больше действий.
Если кто-то захочет попробовать, я сделал простой пример системы, который показывает общее развитие сценария.
+84
Проще лучше, чем лучше
5 min
3.6KTranslation
В своей книге Парадокс выбора («The Paradox of Choice» by Barry Schwartz) Барри Шварц приходит к интересному выводу относительно осуществления выбора человеком:
«Люди выбирают не на основе того, что важнее, а основываясь на том, что легче всего оценить.»
Здравый смысл подсказывает, что из всех вариантов вы должны выбрать тот, который наиболее важен для вас, хотя на самом деле люди обычно выбирают тот, который удобен для них, легок в понимании. Очень часто мы делаем это, потому что не хотим тратить время на исследования, разбираясь в вопросе для принятия обоснованного решения. Политики редко избираются на основе того, что большинство людей проводят исследования о их политических программах. Они избираются потому, что люди запомнили сообщение, которое политики распространили, и потому, что они слышали об этом политике раньше.
«Люди выбирают не на основе того, что важнее, а основываясь на том, что легче всего оценить.»
Здравый смысл подсказывает, что из всех вариантов вы должны выбрать тот, который наиболее важен для вас, хотя на самом деле люди обычно выбирают тот, который удобен для них, легок в понимании. Очень часто мы делаем это, потому что не хотим тратить время на исследования, разбираясь в вопросе для принятия обоснованного решения. Политики редко избираются на основе того, что большинство людей проводят исследования о их политических программах. Они избираются потому, что люди запомнили сообщение, которое политики распространили, и потому, что они слышали об этом политике раньше.
+90
Кроссбраузерный вызов методов Flash из JavaScript
3 min
4.7KTranslation
Неделю назад в одном из моих проектов возникла задача заменить существующее слайд-шоу, реализованное на JavaScript более красивым, сделанным на Flash. При минимальном изменении кода требовалось вставить флеш-ролик и наладить передачу данных и обработку событий на страничке так, чтобы она и дальше продолжала работать корректно.
Русскоязычные статьи на тему передачи данных в связке JavaScript—Flash дают общее представление о процессе, но не учитывают одну важную деталь: в разных браузерах следует использовать различные объекты для выбора флеш-ролика. Наиболее часто предлагаемое решение работает в Chrome, но отказывается работать в Firefox, и уж тем более в IE.
Ввиду неполноты большинства статей на тему передачи данных между JavaScript и Flash, я считаю целесообразным подробнее рассмотреть этот вопрос.
Русскоязычные статьи на тему передачи данных в связке JavaScript—Flash дают общее представление о процессе, но не учитывают одну важную деталь: в разных браузерах следует использовать различные объекты для выбора флеш-ролика. Наиболее часто предлагаемое решение работает в Chrome, но отказывается работать в Firefox, и уж тем более в IE.
Ввиду неполноты большинства статей на тему передачи данных между JavaScript и Flash, я считаю целесообразным подробнее рассмотреть этот вопрос.
+21
-14
Аутентификация пользователя без регистрации — в массы
2 min
3.3K В своей статье я хочу обсудить способ аутентификации посетителей небольшого сайта без каких-либо усилий с их стороны. Далее посетителем я буду называть человека, сидящего по ту сторону HTTP-соединения. Клиентом будем называть его браузер. Возможно, описанный метод уже где-то широко используется, и я буду благодарен тому, кто расскажет мне об этом.
В своей статье я хочу обсудить способ аутентификации посетителей небольшого сайта без каких-либо усилий с их стороны. Далее посетителем я буду называть человека, сидящего по ту сторону HTTP-соединения. Клиентом будем называть его браузер. Возможно, описанный метод уже где-то широко используется, и я буду благодарен тому, кто расскажет мне об этом.Предположим, что у нас есть некоторый сайт и для сайта поставлена задача отличать пользователей одного от другого. При этом нам известны два факта: «посетитель сайта ленив» и «посетитель сайта пуглив». Это значит, что ему лень заполнять даже форму OpenID, а уж регистрироваться он не будет и подавно. Немного поразмыслив, приходим к выводу, что без регистрации (в той или иной мере) мы не сможем отличить одного посетителя от другого, но мы сможем различить два разных клиента (например, оставив какую-нибудь печеньку-долгожителя). Таким образом, каждый клиент для нас становится уникальным — без каких-либо усилий со стороны посетителя. Неплохо.
-1
-28
Использование дробных значений в верстке
1 min
782Заметил, что браузеры по-разному округляют дробные значения пикселей. Например, в Opera 10 и IE7 значение отступа 12.5px округляется до 12px, а в Firefox 3.6 и IE8 — до 13px. Мне эта особенность обработки CSS-документа помогла аккуратно соединить два блока.
Если у вас появится желание собственноручно проверить данную особенность, вы можете воспользоваться, например, следующим кодом:
Будьте внимательны! Подобное поведение анализатора может изменяться в зависимости от версии браузера.
Если у вас появится желание собственноручно проверить данную особенность, вы можете воспользоваться, например, следующим кодом:
<style>
#test {
background-color: #f0f6fa;
color: #272727;
height: 12.5px;
}
</style>
<div id="test"></div>
<script language="javascript">
document.getElementById('test').innerHTML = document.getElementById('test').offsetHeight;
</script>Будьте внимательны! Подобное поведение анализатора может изменяться в зависимости от версии браузера.
-5
Синтезируем панацею. Вместе
2 min
698 Внимание! В тексте статьи нет ответов на поставленные вопросы, потому призываю в комментарии Коллективный Разум!
Внимание! В тексте статьи нет ответов на поставленные вопросы, потому призываю в комментарии Коллективный Разум!… Получив новое сообщение от своей знакомой, я немного удивился — мы редко общаемся. Открыв его, я удивился еще больше:
Привет! Как у тебя делишки? Я заболела, температура 39, выйти никуда не могу, даже не знаю можно ли к тебе обратиться с такой просьбой. Сходи сейчас пожалуйста, купи карточку пополнения счета на Киевстар на 100 гривен, вернись и сразу напиши мне сюда код пополнения, а то у меня на счету 0 — никакой связи… у меня очень высокая температура, деньги отдам в понедельник, поможешь?
+1
+30
-5
Подарки на Новый год
1 min
1.1K Наверное, нет лучшего времени для чуда, чем новогодняя ночь. Все загадывают желания, поздравляют друг друга, дарят подарки и веселятся…
Наверное, нет лучшего времени для чуда, чем новогодняя ночь. Все загадывают желания, поздравляют друг друга, дарят подарки и веселятся… А вы любите дарить подарки? Я — очень люблю. Так почему бы нам в новогоднюю ночь не сделать несколько десятков маленьких чудес? Ровно настолько, насколько каждому из нас по силам. Мы будем дарить подарки — бескорыстно =)
Предлагаю загадывать в этом топике свои желания — и, возможно, среди читателей найдется какой-нибудь подходящий Дед Мороз, в мешке которого завалялось именно то, что вам нужно! ;) Кому-то не хватает три плюсика в карму для инвайта, а другой давно мечтал о красивом ICQ-номере… Новый год такой праздник, в который может случиться все, что угодно. Загадывайте и дарите, желайте и исполняйте!
Только одно условие — подарки дарить в новом году. Широка страна родная, так что желательно к пожеланию еще и часовой пояс указывать ;)
С Новым годом, друзья!
+32
+15
0
Различия между IE6, IE7 и IE8. Часть первая
4 min
5.9KTranslation
(От перев. Данная статья не претендует на полноту и непротиворечивость, потому мы не будем строить на ее основании никаких теорий. Это всего лишь практическое пособие для разработчиков, немного исправленное и дополненное мной под реалии Рунета.)
Одним из самых странных статистических фактов, связанных с использованием браузеров, является широкая распространенность Internet Explorer версии 6, 7 и 8. На сегодняшний день все версии Internet Explorer вместе занимают примерно 65% рынка используемых в настоящее время браузеров. Среди веб-разработчиков эта цифра ниже, здесь доля пользователей IE составляет лишь 40% рынка.
(От перев. Надеюсь, эти 40% составляют лишь несчастные верстальщики, проверяющие свои сайты на предмет кроссбраузерности. Статистика по Рунету доступна, например, здесь. Заметьте, в сентябре у всех браузеров IE-семьи график без видимых причин подскочил — это вернулись за свои компьютеры офисные пользователи, самые преданные почитатели наших героев.)
Интересно, что популярность браузеров семейства IE примерно одинакова, нельзя выделить один доменирующий браузер, как это было ранее. (От перев. Конечно, нельзя. Вот смотрю и ну никак не могу выделить доминирующий браузер. =) ) Таким образом, сейчас веб-разработчики обязаны проверять работоспособность своего проекта в различных браузерах, разрабатывая как сайты для своих заказчиков, так и персональные странички.
Конечно, благодаря различным Javascript-библиотекам, кроссбраузерное тестирование сейчас стало настолько хорошим, насколько данная ситуация вообще позволяет это сделать. (От перев. А еще есть возможность сделать скриншоты в разных браузерах, IE Collection и тому подобные ухищрения) Но есть в этом что-то неправильное, особенно если взглянуть на результат работы трех использующихся версий IE.
Эта статья является попыткой дать исчерпывающую, легкую в восприятии информацию для веб-разработчиков, пытающихся понять различия в обработке CSS между IE6, IE7 и IE8. Здесь собраны краткие описания для свойств, поддерживаемых одним или двумя браузерами, но не всеми тремя сразу. Здесь не рассматриваются свойства, не выполняемые ни одним из IE, а также специфичные только им. Таким образом, акцент стоит именно на различиях между браузерами, а не на недостатке поддержки ими тех или иных CSS-свойств.
Одним из самых странных статистических фактов, связанных с использованием браузеров, является широкая распространенность Internet Explorer версии 6, 7 и 8. На сегодняшний день все версии Internet Explorer вместе занимают примерно 65% рынка используемых в настоящее время браузеров. Среди веб-разработчиков эта цифра ниже, здесь доля пользователей IE составляет лишь 40% рынка.
(От перев. Надеюсь, эти 40% составляют лишь несчастные верстальщики, проверяющие свои сайты на предмет кроссбраузерности. Статистика по Рунету доступна, например, здесь. Заметьте, в сентябре у всех браузеров IE-семьи график без видимых причин подскочил — это вернулись за свои компьютеры офисные пользователи, самые преданные почитатели наших героев.)
Интересно, что популярность браузеров семейства IE примерно одинакова, нельзя выделить один доменирующий браузер, как это было ранее. (От перев. Конечно, нельзя. Вот смотрю и ну никак не могу выделить доминирующий браузер. =) ) Таким образом, сейчас веб-разработчики обязаны проверять работоспособность своего проекта в различных браузерах, разрабатывая как сайты для своих заказчиков, так и персональные странички.
Конечно, благодаря различным Javascript-библиотекам, кроссбраузерное тестирование сейчас стало настолько хорошим, насколько данная ситуация вообще позволяет это сделать. (От перев. А еще есть возможность сделать скриншоты в разных браузерах, IE Collection и тому подобные ухищрения) Но есть в этом что-то неправильное, особенно если взглянуть на результат работы трех использующихся версий IE.
Эта статья является попыткой дать исчерпывающую, легкую в восприятии информацию для веб-разработчиков, пытающихся понять различия в обработке CSS между IE6, IE7 и IE8. Здесь собраны краткие описания для свойств, поддерживаемых одним или двумя браузерами, но не всеми тремя сразу. Здесь не рассматриваются свойства, не выполняемые ни одним из IE, а также специфичные только им. Таким образом, акцент стоит именно на различиях между браузерами, а не на недостатке поддержки ими тех или иных CSS-свойств.
+66
-21
НЛО прилетело и забрало Google
1 min
459
Такой логотип висит сейчас на главной у Google, по клику ищем «незбагненні явища» (переход с google.com.ua) =)
-10
Тенденции мировой типографики
9 min
40KTranslation
Даже относительно ограниченный набор возможностей CSS дает нам много возможностей в типографике, которые можно реализовать, используя каскадные таблицы стилей. Антиква или гротеск? Большой или маленький шрифт? Интерлиньяж, апрош, размер шрифта и всевозможные отступы… Список можно продолжать до бесконечности.
Мы провели обширное исследование на 50 популярных сайтах, для которых типографика важна больше обычного, для того, чтобы выделить некие общие решения и найти ответы на известные проблемы в оформлении текстов. Для изучения были выбраны популярные газеты, журналы, блоги и другие ресурсы, так или иначе связанные с типографией. Мы тщательно проанализировали их типографику и таблицы стилей в поисках сходств и отличий. Также, мы построили сравнительную таблицу, в которой отображены различные параметры веб-сайтов (например, соотношение между интерлиньяжем и длиной строки).
В конечном счете, мы выделили 13 общих проблем и вопросов, имеющих отношение к типографическим проектам, и попробовали найти ответы на них в нашем исследовании:
В конце исследования мы собрали большое количество данных, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы выделили несколько приблизительных рекомендаций для работы с набором. Пожалуйста, отметьте, что полученные правила хоть и часто, но далеко не всегда могут быть восприняты как непреложный закон.
Мы провели обширное исследование на 50 популярных сайтах, для которых типографика важна больше обычного, для того, чтобы выделить некие общие решения и найти ответы на известные проблемы в оформлении текстов. Для изучения были выбраны популярные газеты, журналы, блоги и другие ресурсы, так или иначе связанные с типографией. Мы тщательно проанализировали их типографику и таблицы стилей в поисках сходств и отличий. Также, мы построили сравнительную таблицу, в которой отображены различные параметры веб-сайтов (например, соотношение между интерлиньяжем и длиной строки).
В конечном счете, мы выделили 13 общих проблем и вопросов, имеющих отношение к типографическим проектам, и попробовали найти ответы на них в нашем исследовании:
- Насколько популярны шрифты с засечками и без засечек в заголовках и основном тексте?
- Какие шрифты используются наиболее часто?
- Каков средний кегль для шрифта?
- Каково, в среднем, соотношение между размером шрифта в заголовке и в основном тексте?
- Чему равно среднее значение интерлиньяжа для основного текста?
- Каково усредненное соотношение между значением интерлиньяжа и размером шрифта для основного текста?
- Чему равно среднее значение соотношения между интерлиньяжем и длиной строки?
- Каковы, в среднем, отступы между абзацами?
- Каково усредненное соотношение значений отступа между абзацами и интерлиньяжем?
- Как выделяются стилистически ссылки?
- Сколько символов обычно используется в строке?
- Как часто ссылки выделяются подчеркиванием?
- Как часто используется замещение шрифтов (sIFR и прочие)?
В конце исследования мы собрали большое количество данных, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы выделили несколько приблизительных рекомендаций для работы с набором. Пожалуйста, отметьте, что полученные правила хоть и часто, но далеко не всегда могут быть восприняты как непреложный закон.
+60
-2
Optima с поддержкой украинского
1 min
700В последнее время понадобилось много работать с текстами на украинском, используя шрифт типа Optima. При малых объемах получалось заменять «є» перевернутой «э», а вместо «і» и «ї» использовать английскую «i», дорисовывая где нужно точечки %) Но когда объемы текстов достаточно велики или приходится постоянно менять цвета и оформление текстов, то работа практически останавливается из-за постоянных правок. Хоть Optima и является достаточно распространенным шрифтом, но я так и не сумел найти нужных мне букв ни в одном из наборов. В качестве решения я отредактировал шрифт, добавив в него недостающие буквы «є», «і», «ї» и «ґ».

Если кому-то этот шрифт будет полезен, то его можно скачать тут. Надеюсь, своими действиями я не нарушаю никаких авторских прав, а, возможно, облегчу кому-нибудь жизнь.
P. S. Для поста в Типографику, видимо, не хватает кармы.

Если кому-то этот шрифт будет полезен, то его можно скачать тут. Надеюсь, своими действиями я не нарушаю никаких авторских прав, а, возможно, облегчу кому-нибудь жизнь.
P. S. Для поста в Типографику, видимо, не хватает кармы.
+5
Information
- Rating
- Does not participate
- Location
- Харьков, Харьковская обл., Украина
- Date of birth
- Registered
- Activity