
Тебе, %username%, нравятся глянцевые ноутбуки, на которых остаются следы от любого прикосновения? — Меня они очень раздражают.
Да, конечно, глянцевый ноутбук привлекательно смотрится на витрине: такой черный, красивый, блестящий, шикарный…. Однако, все мы знаем, что случается с этой красотой не то что через месяц, а через неделю активного использования. Никаких салфеток не напасешься, чтобы ноутбук выглядел не заляпанным, а все таким же шикарным.
Так что же делать с этим глянцем, кроме как закупить чистящие средства и те самые салфетки? Как вариант – выбросить продать и купить матовый. Но что, если нравится именно эта модель по остальным параметрам?
Еще один выход – ошкурить и превратить в матовый. Есть такие навыки, чтобы получилось аккуратно и без травм для любимой техники?
Ну и конечно, можно просто не обращать внимания, что каждое касание оставляет следы на крышке ноутбука, и заняться на досуге дактилоскопией: Кто трогал мой ноутбук? Кто сидел на моем стуле? А также забыть про мелкие очаровательные царапинки, которые со временем станут очень заметными на глянцевой поверхности.
 Всем доброго!
Всем доброго! И снова здравствуйте!
И снова здравствуйте! На прошедшем осенью в Самаре
На прошедшем осенью в Самаре 





 Все знают Wolfram|Alpha, и наверняка слышали о Wolfram Mathematica. К сожалению, поиск показал отсутствие постов об этой замечательной среде на хабре, и данной статьей хотелось бы открыть серию публикаций посвященных программированию на Mathematica. Для начала стоит сказать о возможностях и особенностях этой системы, которых ой как много, так что запаситесь терпением. Если хабражителей заинтересует этот математический пакет, то обязательно последуют другие статьи, более конкретные, обучающие работе со средой и внутренним языком.
Все знают Wolfram|Alpha, и наверняка слышали о Wolfram Mathematica. К сожалению, поиск показал отсутствие постов об этой замечательной среде на хабре, и данной статьей хотелось бы открыть серию публикаций посвященных программированию на Mathematica. Для начала стоит сказать о возможностях и особенностях этой системы, которых ой как много, так что запаситесь терпением. Если хабражителей заинтересует этот математический пакет, то обязательно последуют другие статьи, более конкретные, обучающие работе со средой и внутренним языком. Всем привет, давайте знакомиться.
Всем привет, давайте знакомиться.



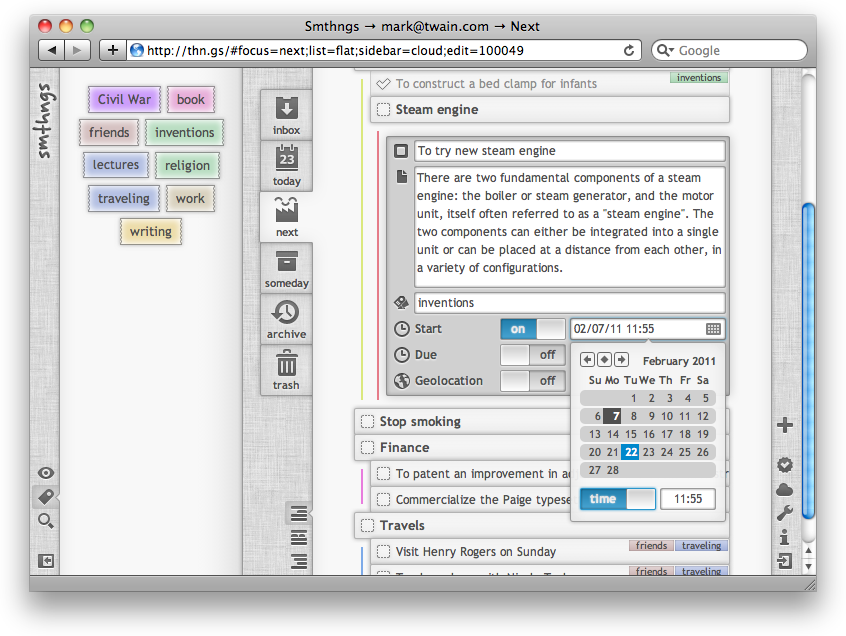
 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.