В данной статье они были пересмотрены и дополнены.
Интересные приемы программирования на Bash
В данной статье они были пересмотрены и дополнены.
User

sudo apt install -y piu-piu


Yggdrasil — это распределённая Mesh сеть, которая работет в Overlay режиме, позволяя сделать интернет поверх интернета.Последние новости о сети cjdns датируются 2017 годом, может показатся, что сеть умерла и разработка остановлена (на самом деле — да), однако появился самозванец — Yggdrasil, который практически полностью копирует cjdns однако делает это намного лучше.
Причем, сеть может одновременно работать в двух режимах — через интернет и без интернета, соединяясь напрямую с физически соседними пирами (через Ethernet, Wi-Fi или Bluetooth) работая на 3-ем уровне модели OSI.
На Apple устройствах использован протокол AWDL.
Вы представляете, это уже десятая часть цикла! И хотя до этого повествование было сфокусировано на чисто функциональном стиле, иногда удобно переключиться на объектно-ориентированный стиль. А одними из ключевых особенностей объектно-ориентированного стиля являются возможность прикреплять функции к классу и обращение к классу через точку для получения желаемого поведения.


SciPy (произносится как сай пай) — это пакет прикладных математических процедур, основанный на расширении Numpy Python. Он значительно расширяет возможности Python, предоставляя в распоряжение пользователя команды и классы высокого уровня для управления данными и их визуализацией. С SciPy интерактивный сеанс Python превращается в такую же полноценную среду обработки данных и прототипирования сложных систем, как MATLAB, IDL, Octave, R-Lab и SciLab.

(originally published on Medium)
I like writing React code. This might be an odd introduction to a story about Vue, but you need to understand my background to understand why I’m here discussing Vue.
I like writing React code and I hate reading it. JSX is a neat idea for assembling the pieces together fast, Material-UI is amazing solution for bootstrapping your next startup’s UI, computing CSS from JS constants allows you to be very flexible. Yet reading your old JSXs feels awful – even with scrupulous code review practices you might scratch your head not once as you try to figure the intricate nesting of the components.
I’ve heard many things about Vue—the not so new kid on the block—and I finally decided to get my feet wet; bringing in all my mental luggage of React and Polymer (and Angular, but let’s not talk about that).
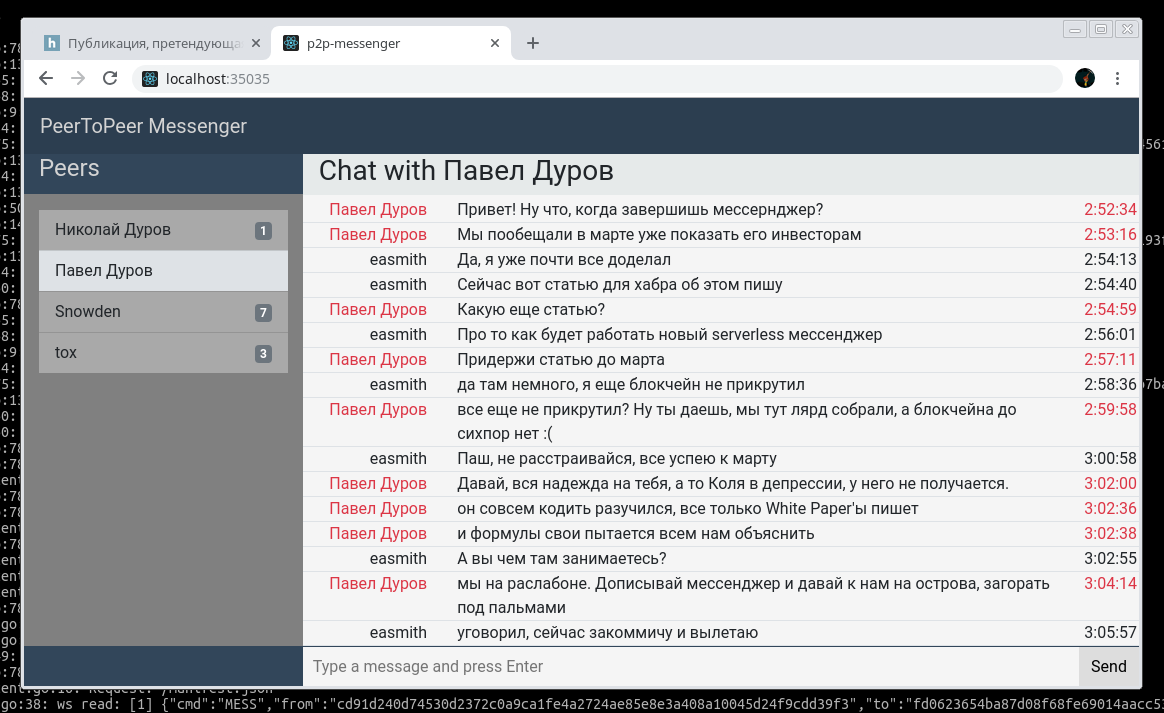
Читать отзывы и документацию о языке не достаточно, чтобы научиться на нем писать более менее полезные приложения.
Обязательно для закрепления нужно создать что-то интересное, чтобы наработки можно было бы использовать в других своих задачах.

Статья ориентирована на новичков интересующихся языком go и пиринговыми сетями.
И для профессионалов, умеющих предлагать разумные идеи или конструктивно критиковать.





Когда я только начинала осваивать Haskell, меня очень раздражало повсеместное использование сложных абстракций вместо каких-то конкретных решений. Мне казалось, что гораздо лучше всегда следовать принципу KISS и писать велосипеды с использованием элементарных конструкций языка, чем разбираться во всех этих классах типов, чтобы где-то в итоге написать одну якобы удобную конструкцию.
Мне не хватало хорошего примера, где бы окупались усилия, потраченные на освоение "матчасти". Для меня одним из самых удачных таких примеров оказались парсеры. Теперь я довольно часто рассказываю про них, когда у меня спрашивают, для каких распространённых задач можно красиво использовать Haskell.
Я хочу предложить начинающим тоже пройти этот путь и создать с нуля небольшую базу функций для удобной реализации парсеров, а затем использовать её для написания собственного парсера, код которого будет практически дословно повторять грамматику, по которой осуществляется разбор.
Надеюсь, кому-то это поможет перебороть страх абстракций и научит уместно их использовать (да, я всё ещё считаю, что иногда бывает эффективней написать велосипед).


Привет! Недавно сделали подборку бесплатных сервисов для изучения программирования с нуля. В комментариях получили много заинтересовавших нас платформ. Из них составили отдельный список таких, которые подойдут профессиональным программистам.
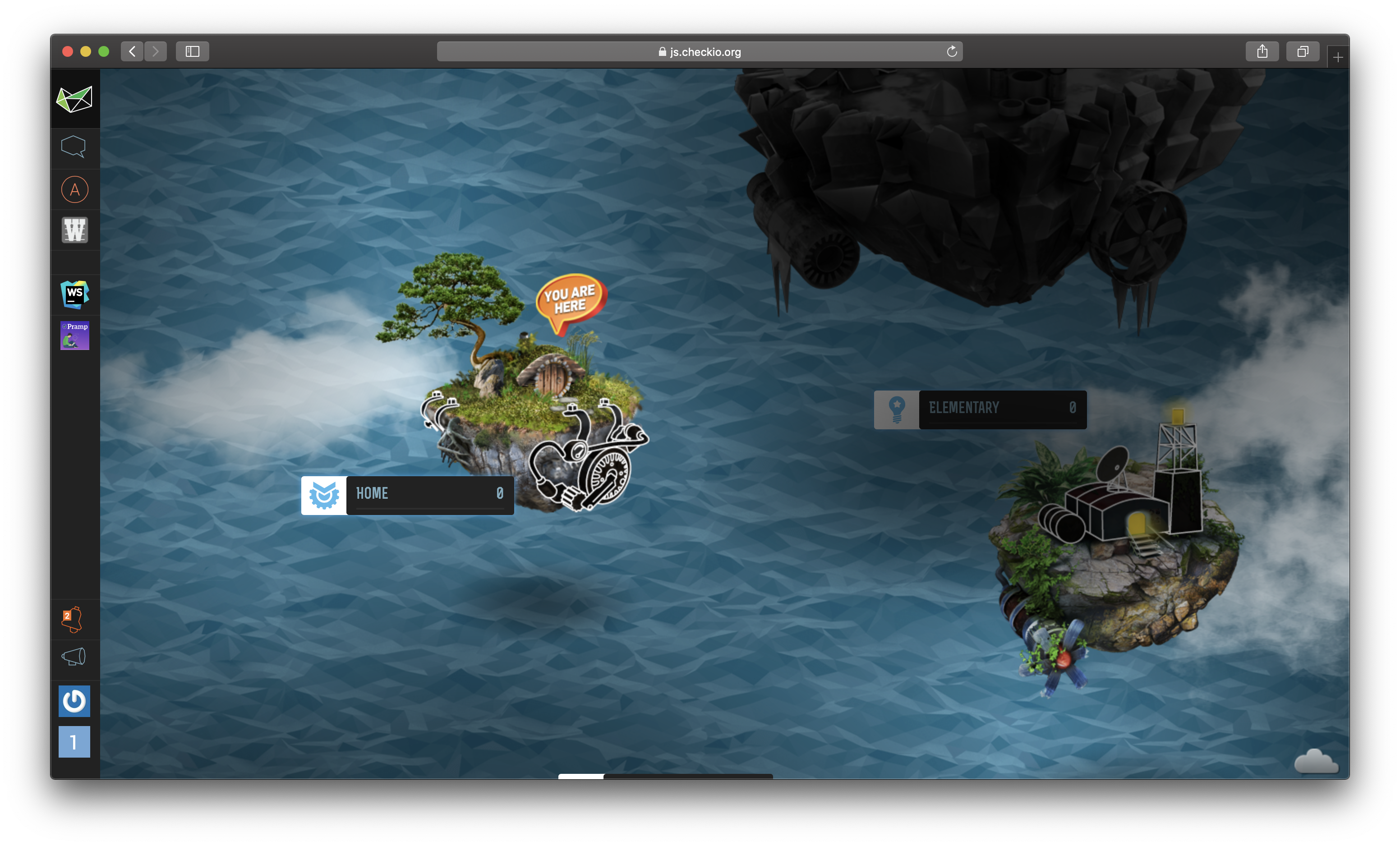
Проект из Украины «Чекио» сфокусирован на Python и JavaScript. Это сборник игровых задач по программированию для тех, кто уже не новичок. Большой упор на геймификацию, симпатичную графику и общение в сообществе. В самом решении задач игрового процесса нет, но есть общий сценарий для прохождения платформы. Полезная фича — смотреть другие решения и подсказывать студентам как их можно улучшить.

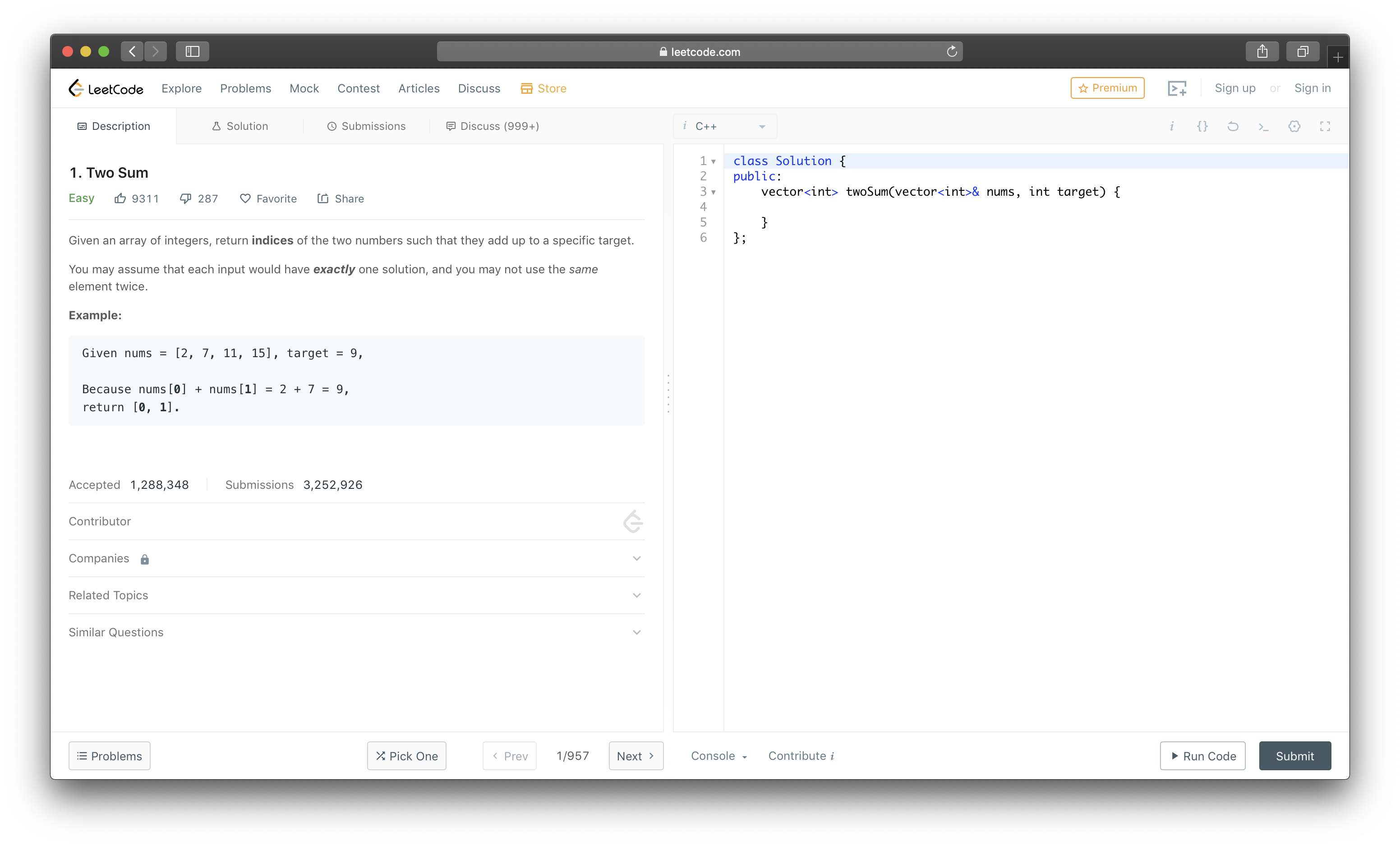
Сборник задач по программированию на разных языках. Цель сервиса — готовить программистов к заданиям, которые встречаются на интервью. Платформа сразу даёт фидбэк на правильность и эффективность решения, показывает варианты решений и позволяет обсудить их с другими участниками. В платной версии можно пройти автоматизированное интервью в Google, Facebook или Amazon: робот подберёт вопросы, засечёт время и даже поможет оценить.


Привет, сообщество! Мы в Хекслете составили список из пяти бесплатных автоматизированных онлайн-платформ для новичков.
На русском:
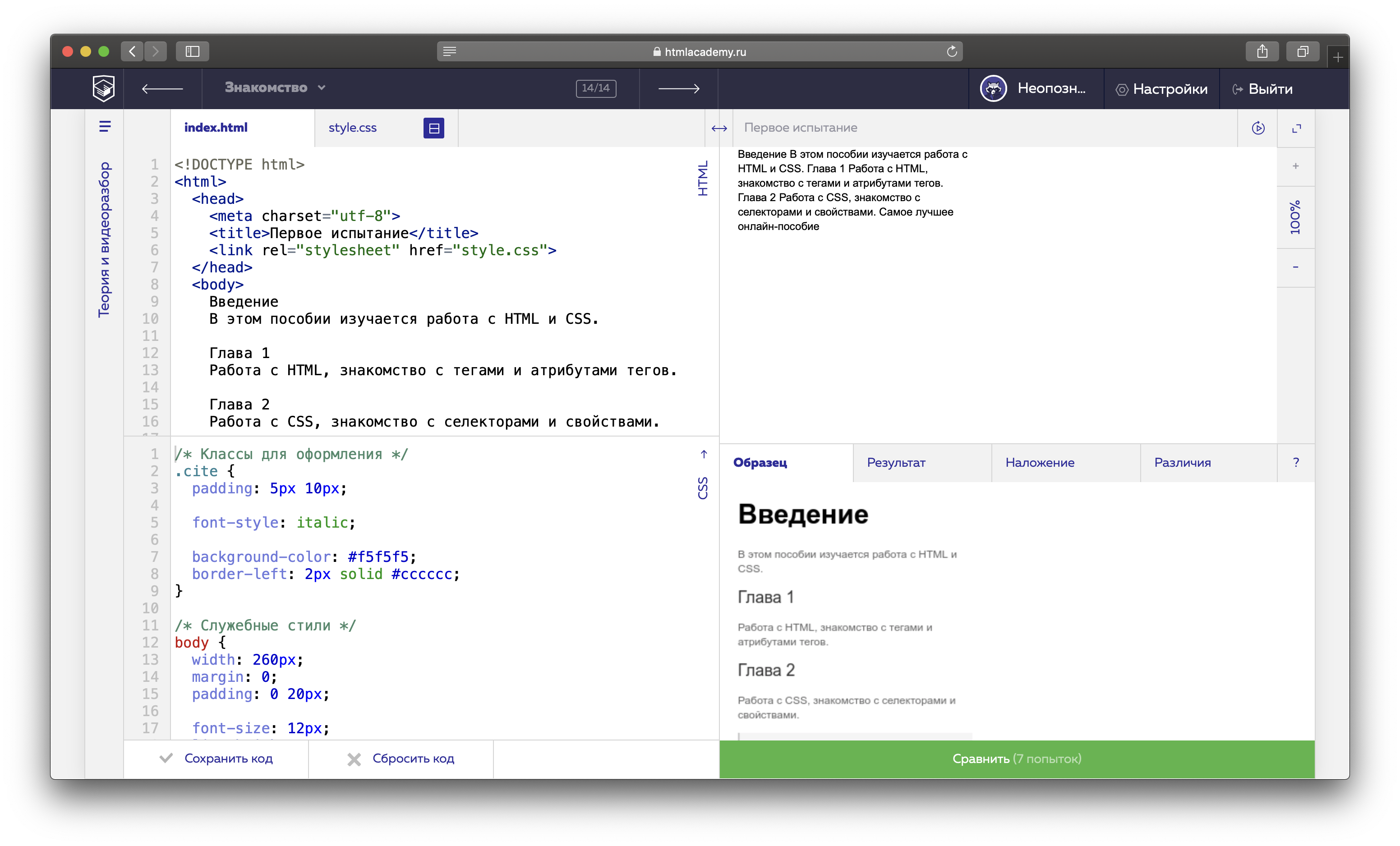
HTML Academy
«Академия» учит верстать сайты. Основной контент в формате подписки (390 рублей в месяц) и интенсивов (от 12500 рублей), но есть несколько бесплатных автоматизированных курсов по основам HTML, CSS и JavaScript.
В HTML Academy не столько задания для прокачки в программировании, сколько для знакомства с основами веб-разработки. Но это идеальный формат для тех, кто никогда не писал код и хочет попробовать. Большое количество веб-разработчиков начинало путь именно здесь.

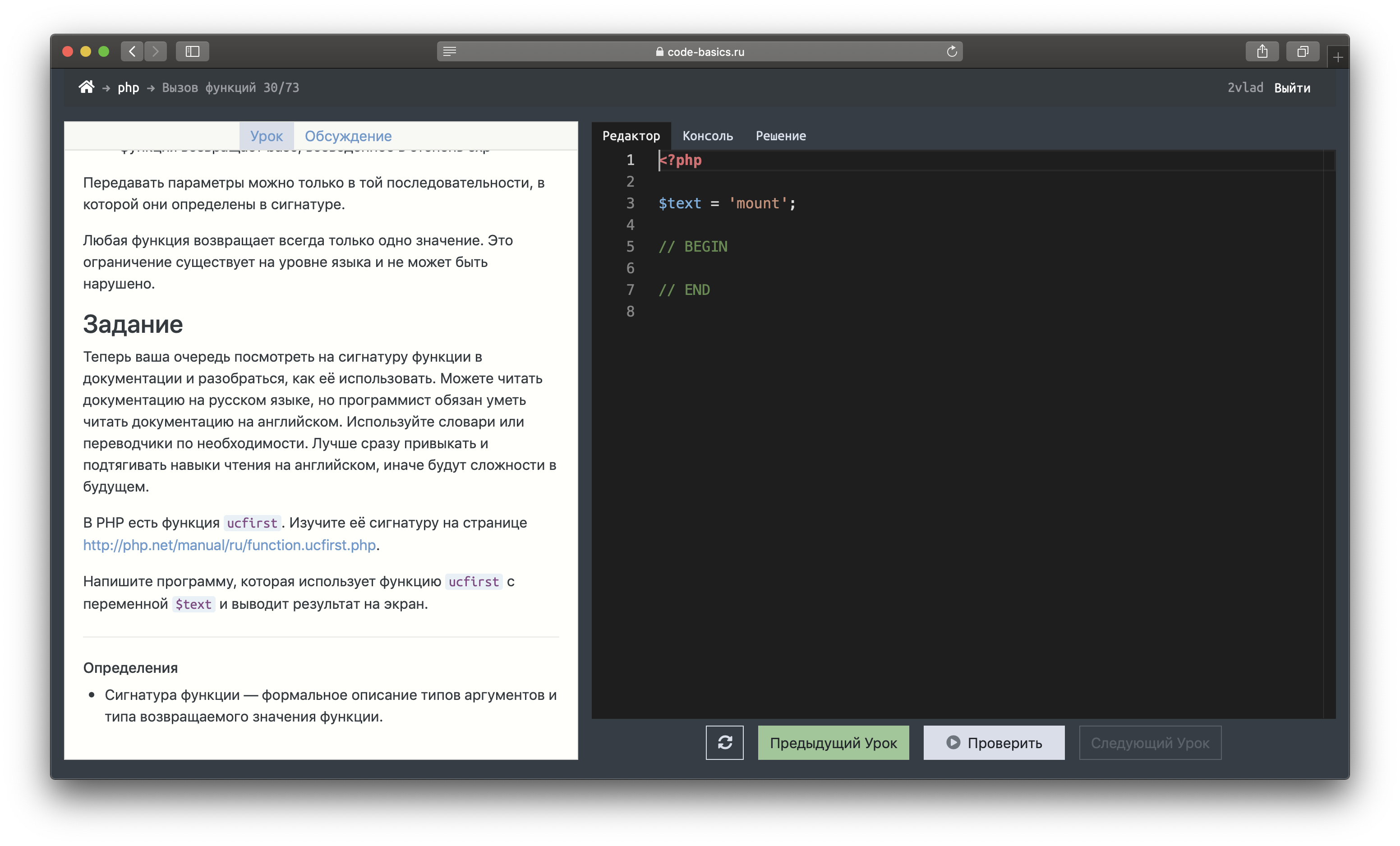
Code Basics
Это новый бесплатный сервис от Хекслета. Его основная идея — через решение простых заданий прямо в браузере погружать новичков в основы программирования. Сейчас есть уроки по PHP, JavaScript и Python, ближайшее время появятся — новые. Платформа подойдет лучше всего для изучения основ синтаксиса, и меньше — для прокачки алгоритмов.
Обучение построено вокруг чередования небольших порций теории (3-4 абзаца) и закрепления практики в тренажере. У каждого практического задания есть решение учителя, которое можно сравнить со своим после успешного прохождения и раздел для обсуждения задания.

 Cегодня Big Data — это большой бизнес. Нашей жизнью управляет информация, и извлечение выгоды из нее становится центральным моментом в работе современных организаций. Неважно, кто вы — деловой человек, работающий с аналитикой, начинающий программист или разработчик, «Теоретический минимум по Big Data» позволит не утонуть в бушующем океане современных технологий и разобраться в основах новой и стремительно развивающейся отрасли обработки больших данных.
Cегодня Big Data — это большой бизнес. Нашей жизнью управляет информация, и извлечение выгоды из нее становится центральным моментом в работе современных организаций. Неважно, кто вы — деловой человек, работающий с аналитикой, начинающий программист или разработчик, «Теоретический минимум по Big Data» позволит не утонуть в бушующем океане современных технологий и разобраться в основах новой и стремительно развивающейся отрасли обработки больших данных.