Повышаю уровень грамотности разработчиков
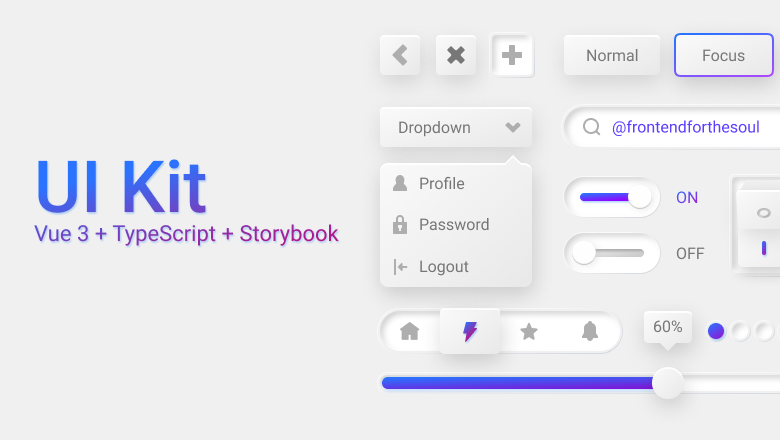
Как сделать свой UI Kit на Vue 3 + storybook и задеплоить его на npm

Сейчас очень популярная история создавать свой UI Kit и везде рассказывать какой он крутой и как он ускорил разработку, поэтому я решил написать небольшой гайд, как заиметь себе собственный UI Kit.
После моего туториала, вы тоже сможете рассказывать какой у вас крутой UI Kit, но это не точно :)
iOS in-app purchases часть 1: конфигурация и добавление в проект
Всем привет, меня зовут Виталий, я основатель Adapty. Подписки — один из способов монетизировать приложение. С их помощью вы можете дать пользователю возможность получить постоянный доступ к обновляемому контенту в приложении или же к предоставляемому сервису. В отличие от обычных покупок, где Apple берет себе 30% комиссию, на подписках эта комиссия сокращена до 15% в случае, если пользователь подписан в течение 1 года и более. Важный момент: если пользователь отменит подписку, то данный счетчик сбросится через 60 дней.
Мы выпускаем цикл статей, закрывающих все вопросы добавления встроенных покупок в iOS:
- iOS in-app purchases, часть 1: конфигурация и добавление в проект. — Вы тут.
- iOS in-app purchases, часть 2: Инициализация и обработка покупок.
- iOS in-app purchases, часть 3: Серверная валидация покупки.
- iOS in-app purchases, часть 4: Локальное тестирование покупок в XCode.
- iOS in-app purchases, часть 5: Обработка ошибок SKErrors.
В этой части мы научимся:
- cоздавать покупки в App Store Connect;
- конфигурировать подписки — указывать длительность, стоимость, пробные периоды;
- получать список покупок в приложении

Гайд 2023 Xdebug в PHPSTORM + Virtual server + Docker для macOS с пробросом портов

Предварительно необходимо убедиться, чтобы в контейнере под php-fpm у вас был пакет Xdebug. Нужно либо установить в ручную, либо зашить в Dockerfile - конечно же второе будет лучше, т.к не придется при перезапуске делать одно и то же действие с установкой.
Мой DockerFile пример с командами установщика
Маст-хэв PHP-инструменты

В последние годы PHP динамично развивался с появлением новых версий языка, содержащих ряд новых фич, депрекаций и более строгий синтаксис. Кроме того, библиотеки и фреймворки, такие как Symfony, постоянно претерпевают изменения: каждые полгода появляются новые минорные релизы, а каждые два года - мажорные, наиболее существенные. Для нас в Westwing очень важно регулярно обновлять имеющуюся кодовую базу, чтобы она оставалась работоспособной, безопасной и актуальной. К счастью, в сообществе PHP появилось множество инструментов, способствующих улучшению кодовой базы.
Хватит решать проблемы, которых не существует

Думаю, нужно искать не идеи для стартапа, а проблемы потенциальных клиентов, и предлагаю публиковать список проблем разных рынков, чтобы стимулировать стартаперов решать реальные задачи.
Как No-code и генеративный ИИ позволяют за секунды создавать новые сайты

Фронтенд и бекенд — прошлый век?
Понимаю, что программистам, может быть, не хочется этого слышать, но если закрыть глаза — монстр не исчезнет. Лучше честно понимать, что происходит, а быть может — даже взять некоторые из инструментов себе на вооружение.
Создание сайта с нуля у опытного разработчика займет в среднем от 100 до 500 часов. Причем если нужен уникальный дизайн и множество картинок, это ещё и выльется в копеечку. Но, оказывается, люди без опыта и знаний уже делают сайты бесплатно, и за 10 минут (или 10 секунд, если используют один из сервисов). Не имея ни малейшего понятия о том, что такое PHP, Python или Java.
Разберем на примерах, как это происходит. И посмотрим на три уровня использования генеративных ИИ для создания сайтов.
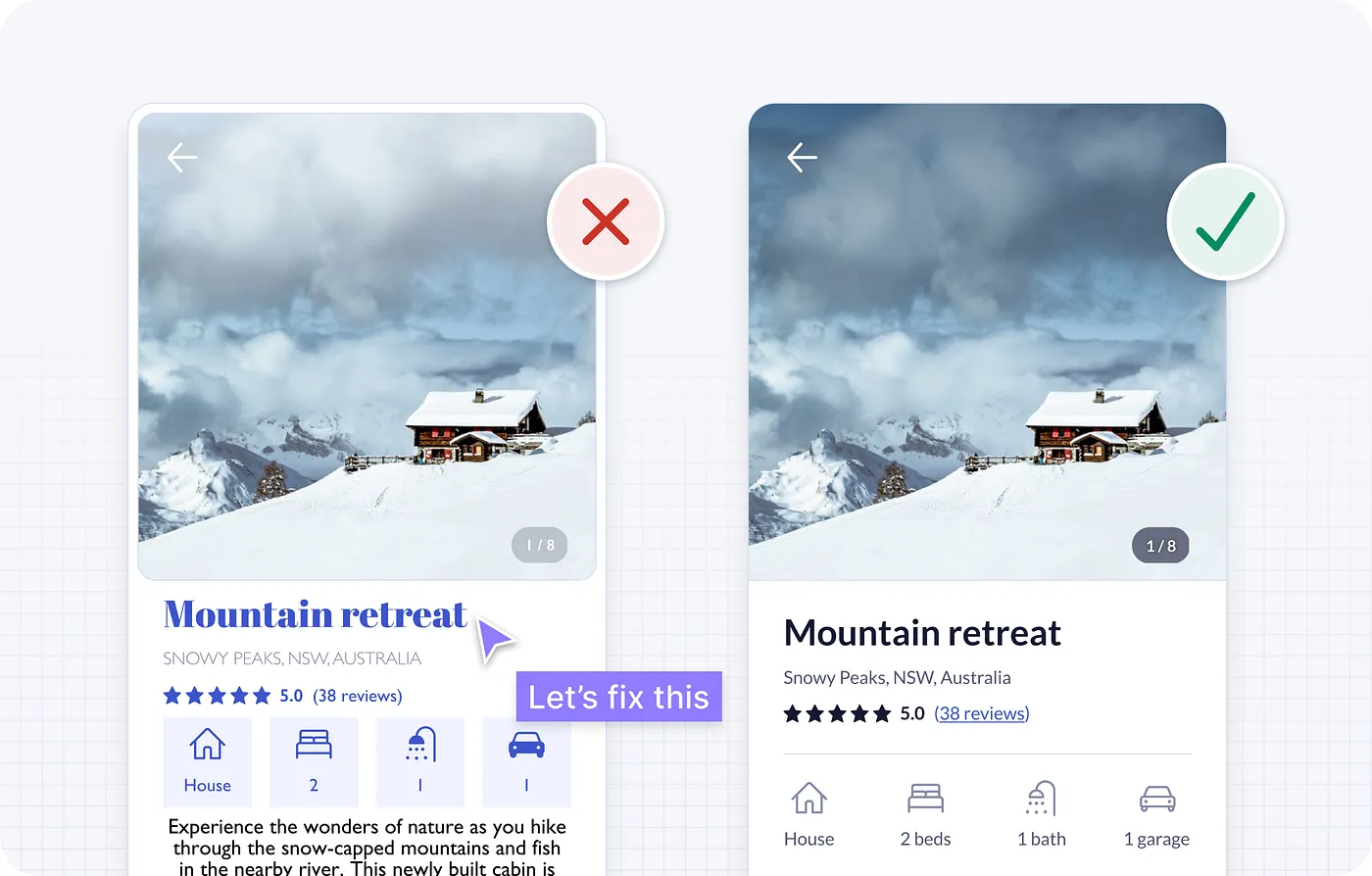
16 простых и эффективных правил дизайна UI

Проектировать пользовательский интерфейс сложно. Здесь есть множество возможных вариаций макета, отступов, типографики и цвета, в которых можно просто запутаться. А если к этому дополнительно прибавить юзабилити, доступность и принципы психологии, то задача становится ещё труднее.
К счастью, дизайн UI не обязательно должен представлять такие сложности. Работая в качестве дизайнера продуктов более двух десятков лет, я понял, что большая часть моих решений в плане визуального представления и реализации взаимодействия определялись системой логических правил. Не художественным чутьём или магической интуицией, а простыми правилами.
Наличие системы логических правил помогает эффективно принимать в дизайне продуманные решения. Без логической системы вы просто используете внутреннее чутьё, меняя компоновку элементов, пока не получится желаемый красивый результат.
Мне нравятся правила и логика, но в дизайне решения редко являются двоичными. Вместо строгих правил, которым вам необходимо следовать, воспримите приведённые далее рекомендации как руководства, которые прекрасно работают во многих случаях.
Самый быстрый способ обучения — это практика, так что приступим!
Javascript: базовые вопросы и понятия для самых маленьких

Javascript ― язык весьма оригинальный. Его можно любить, ненавидеть и даже бояться, но равнодушным он вас вряд ли оставит. Не знать или не понимать, с чем ты работаешь ― самая частая ошибка, допускаемая современными фронтенд‑разработчиками. Вам бы понравилось, если бы дантист, к которому вы пришли, не понимал, какой он инструмент использует и какие у него особенности работы? Очевидно, что нет. И рано или поздно, если вы действительно хотите стать профессионалами, вы разберётесь во всём, но как сделать так, чтоб это случилось раньше?
В этой статье в блоге ЛАНИТ хотелось бы показать, что о сложных вещах можно и нужно говорить просто.
JavaScript для самых маленьких. Часть 2

Не так давно в блоге ЛАНИТ на Хабре мы представили вашему вниманию часть нашей методички по JavaScript. Сегодня же предлагаем ознакомиться с ещё одним блоком, который затрагивает самые базовые и необходимые понятия для тех, кто только начинает свой путь в мире JavaScript. Первую часть можно найти тут ― ну, чтобы всё слилось воедино. Продолжаем?
«Наташ, вставай!» или как научить GitHub присылать вам SMS

Привет, Хабр! В одной из прошлых своих статей я уже писал про API для работы с SMS-сообщениями от компании МТТ (входит в экосистему МТС). На этом можно было бы и остановиться, если бы не одно «но». Не так давно вышла в свет платформа МТС Exolve за авторством всё той же компании МТТ. Методы для работы с SMS у MTT Telecom API и MTC Exolve очень похожи, за исключением одного: чтобы «покрутить в руках» MTC Exolve, не нужно заключать договор.
Cегодня мы «поймаем двух зайцев»: посмотрим, как работает GitHub Actions и научимся отправлять SMS с помощью МТС Exolve.
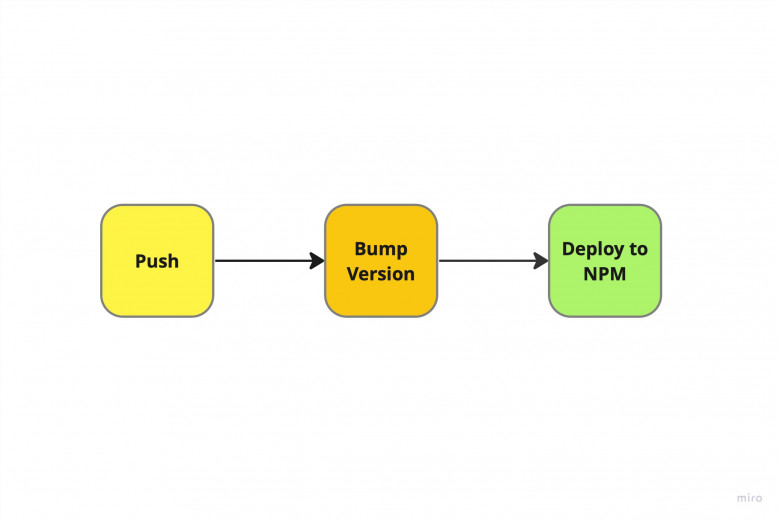
Как сделать автодеплой UI kit на NPM с помощью gitlab CI/CD

Как я сделал удобный автодеплой ui-kit на npm с помощью pipeline's gitlab.
Что удалось сделать?
• Автоматическое обновление версии пакета при пуше изменений.
• Автоматический деплой новой версии на npm.
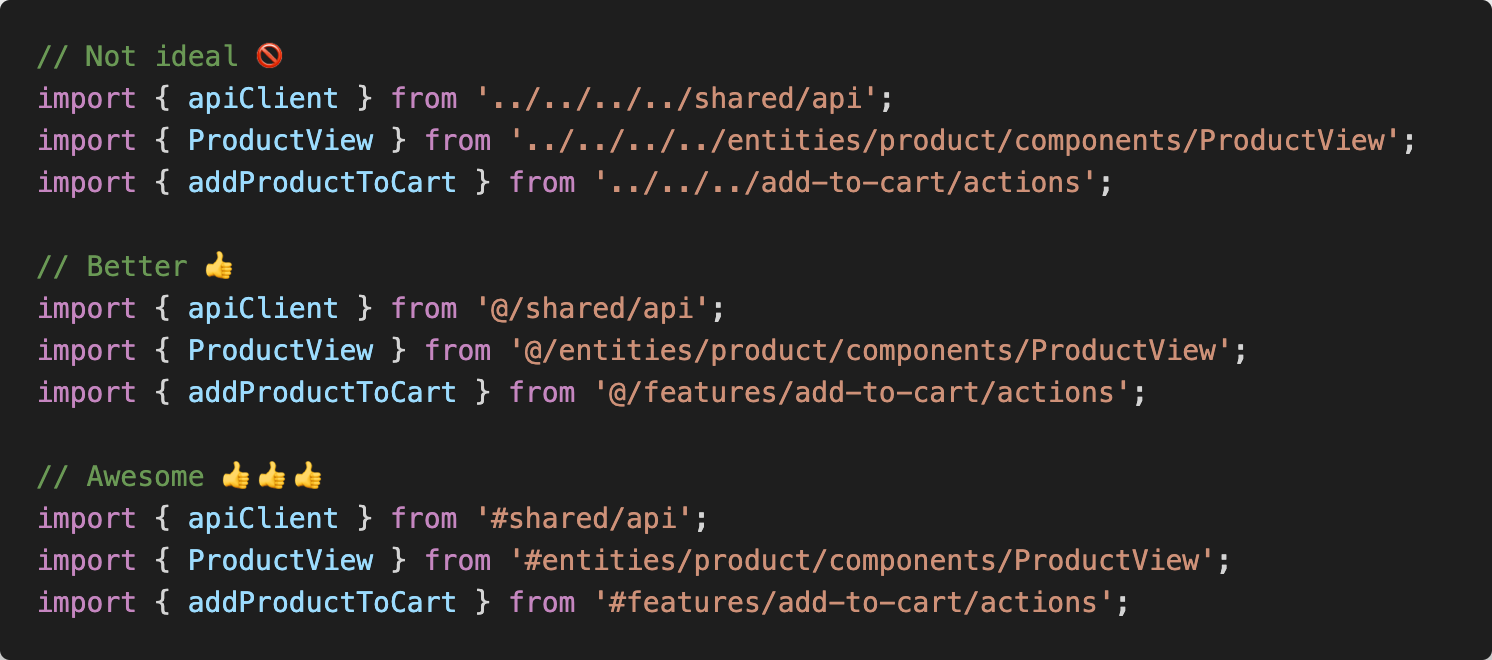
Как упростить импорт JavaScript модулей с помощью Node.js Subpath Imports

Существует множество библиотек для настройки алиасов в Node.js, таких как alias-hq и tsconfig-paths. Однако однажды, изучая документацию Node.js, я обнаружил возможность настройки алиасов без использования сторонних библиотек. Более того, данный подход позволяет использовать алиасы без сборки кода. Знакомо ли вам поле imports в package.json? В этой статье мы рассмотрим, что такое Node.js Subpath Imports, узнаем о тонкостях настройки и разберемся с поддержкой в актуальных инструментах разработки.
Сбой в работе почтового сервиса @mail.ru

Все естественно помнят, что существуют базовые проверки почты:
SPF "Sender Policy Framework" (фреймворк политики отправителя) - это метод проверки электронной почты, который позволяет проверять, действительно ли отправитель имеет право отправлять электронные письма от имени определенного домена.
DKIM "DomainKeys Identified Mail" (идентификация почты с помощью домена) - это метод проверки электронной почты, который используется для подтверждения подлинности сообщений, отправленных с определенного домена.
DMARC "Domain-based Message Authentication, Reporting and Conformance" (доменная аутентификация сообщений, отчетность и соответствие) - это метод проверки электронной почты, который позволяет проверять, соответствуют ли SPF и DKIM домену отправителя, и определяет, что делать с сообщениями, которые не соответствуют этим проверкам.
Как провести аналитику сайта конкурента, зная только URL

Хороший продакт, помимо контроля метрик своего сайта/продукта/приложения, должен довольно активно смотреть в сторону конкурентов, ежедневно проверяя, как у них дела и не убежали ли они сильно вперед (подразумеваем, что продакт действительно хороший и конкуренты определены). Помимо контроля за значимыми доработками (решается подпиской на каналы с новостями и установкой приложения-конкурента), по-хорошему, нужно еще и контролировать трафик и основные метрики конкурентов. Или хотя бы единоразово получить эти метрики, чтобы определить свое место в "пищевой цепочке" и ориентироваться на них в качестве бенчмарка.
В этой статье я предлагаю инструменты, которые на коленке позволят проанализировать сайт конкурента и получить значимые бизнес-инсайты, имея на руках только URL сайта.
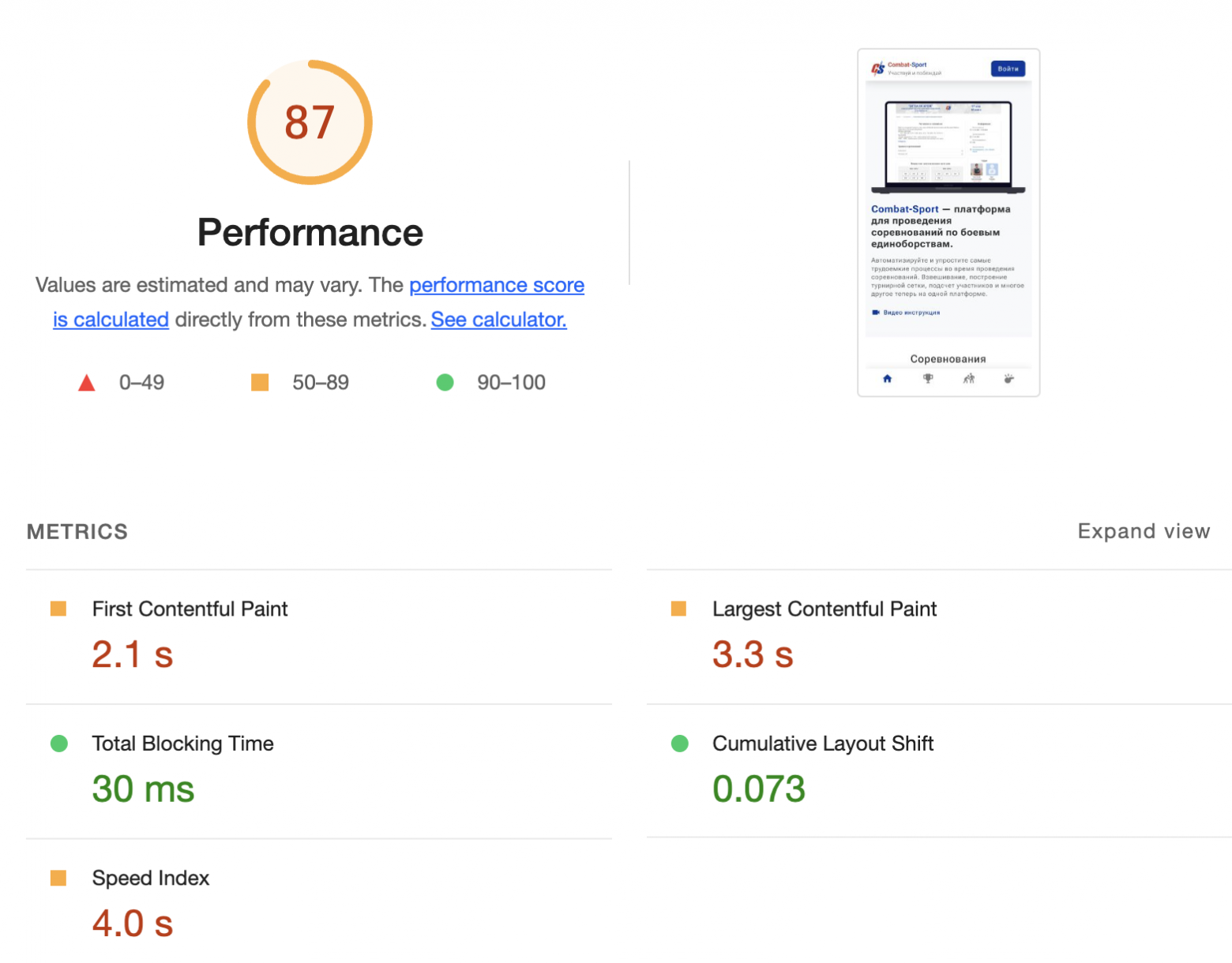
Как я сделал SPA в два раза быстрее

Существует огромное множество статей про оптимизацию загрузки веб-сайтов, но часто они обходятся лишь общими советами или абстрактными примерами. В этой статье я хочу поделиться своим опытом комплексной оптимизации реального проекта с конкретными примерами, в данном случае SPA, написанном на Vue 3 с использованием Vuetify для части UI компонентов и Firebase для авторизации.
Немного контекста: я работаю frontend-разработчиком в компании, которая в основном занимается разработкой MVP (Minimum Viable Product), но так же и разработкой и поддержкой долгоживущих продуктов. Как раз у MVP бывает много проблем, потому что минимум времени уделяется под рефакторинг и оптимизацию, а проблемы между проектами повторяются, потому что часто используется один стартовый шаблон.
Возможность долго и планомерно заниматься оптимизацией у меня появилась на волонтерском проекте компании - combat-sport.club, которому можно было уделять сколько угодно свободного времени. Так что в данной статье идет речь именно о нем, но решения с него мы переносили и на другие проекты компании, т.к. стэк технологий и проблемы были одинаковые.
Clean Architecture

Как многие разработчики, я прекрасно понимаю, насколько важно создавать приложения, которые будет легко поддерживать, расширять и развивать в долгосрочной перспективе. Именно поэтому принципы Clean Architecture (Чистая архитектура) стали неотъемлемой частью моей работы. В этой статье я расскажу о том, почему следование принципам Clean Architecture так важно и какие преимущества эти принципы могут дать.
300 требований ИБ, или почему энтерпрайз [не] купит ваш продукт

Если ваш продукт хочет купить крупная компания — не спешите радоваться и открывать шампанское. Впереди ждет ад по приемке службы безопасности, который может растянуться на месяцы. Мы не знаем ни одной компании, которая учла все требования заранее и легко прошла приемку службой ИБ. Да и мы сами несколько раз переделывали продукт, чтобы соответствовать требованиям.
Чаще всего продуктовые команды фейлятся на одном и том же. В статье рассказали, как решить пять самых проблемных требований, чтобы продукт прошел приемку быстро и без критичных замечаний.
Овладейте всем потенциалом анимирования с Vue

Vue позволяет разработчикам писать более гибкий и переиспользуемый код за счёт наличия дополнительных возможностей для организации компонентов. И одной из областей применения этих возможностей являются анимации. В текущей статье мы разберём использование Composition API для создания анимаций в Vue с помощью CSS и JS библиотеки GSAP (GreenSock Animation Platform).
Примечание пер.: статья содержит крупные GIF-анимации.
Как быстро собрать ИТ-команду, если надо прямо уже-уже

Я сам буду набирать свою команду для проекта.
Казалось бы, почему я должен этим заниматься? Это ответственность HR-службы, для этого она и предназначена. Но я бы хотел ускорить этот процесс и взять чуть больше контроля.
Обычно эйчаров более чем достаточно, но мне важно заняться самостоятельно, потому что мой проект — моя ответственность. А поскольку «успех любого предприятия зависит от личного состава экспедиции», как говорил капитан Врунгель, то и набор команды для «экспедиции» — тоже моя ответственность. От того, как быстро я с ней справлюсь, зависит, успею ли я в срок сделать качественно свою работу.
Однако, пока у меня нет хорошей команды, я обречён нервно подпрыгивать, плохо спать и медленно двигаться. Но как я справлюсь с поиском и наймом, если я не специалист в подборе кадров?
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity