Простые текстовые форматы данных — прекрасная штука. Нет, без шуток. Возьмём, например, банальные txt-файлы. Ну красота же! В любом утюге есть текстовый редактор, можно открыть файл, почитать, записать. Любой уважающий себя язык программирования из коробки даст вам средства работы с текстовыми файлами. Или вот ранние сетевые протоколы — SMTP, POP3, HTTP 1.0. Это вообще такое блаженство, что слёзы на глаза наворачиваются. Можно взять telnet, приконнектиться к серверу, отдавать команды и читать ответы! Писать клиенты, серверы, снифферы, прокси — одно удовольствие.
Но время не стоит на месте и удобство работы программиста, к сожалению (или к счастью!), давно перестало быть главным критерием выбора технологий. В прекрасные текстовые файлы понадобилось вдруг добавлять графики, картинки и ссылки — и вот у нас есть форматы pdf и doc. С сетевыми протоколами вообще беда — людям зачем-то понадобились сжатие трафика, шифрование, мультиплексирование и другие страшные вещи. И вот уже у нас есть
HTTP/2, с которым телнетом не очень-то поработаешь. Даже всем красивый REST разные негодяи типа Google нет-нет, да и пытаются заменить на какой-нибудь
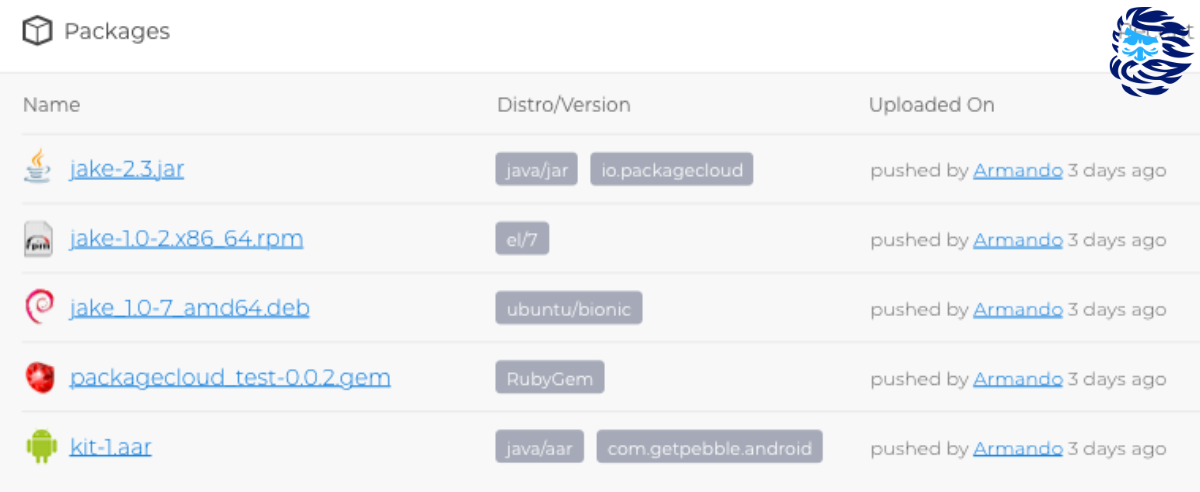
gRPC. И это я ещё не начал рассуждать о том, что мало что нынче сохраняется текстовые файлы — все почему-то используют какие-то базы данных, совершенно нечитабельные при открытии их текстовым редактором, но
какой-то магией позволяющие информацию структурировать, индексировать, эффективно искать и т.д.
И вот здесь мы подходим к теме того, что я хотел бы обсудить. Как видите, все форматы хранения данных, протоколы и прочие штуки прошли длинный путь в поисках своего оптимального вида. Однако мы, программисты, продолжаем писать код наших программ в текстовых файлах, как делали это наши дедушки лет 50 назад (или уже больше?). Какую бы ОС мы ни использовали, какой бы модный язык ни выбрали, как бы ни была крутой наша IDE — результатом написания кода будут буквы в текстовом файле. Что, согласитесь, в теории совершенно не обязательно, ибо наши буквы компьютеру нужны как зайцу стоп-сигнал. Ему нужны машинные команды для выполнения, это просто нам удобнее описывать их какими-то там буквами. А на самом деле ведь «цикл» или «функция» будут тем, чем они являются, как ты их не назови и где ты их не храни. «Роза пахнет розой, хоть розой назови её, хоть нет».
Да, мы привыкли писать код в текстовые файлы. Вы открываете файл — ну и вроде бы видите код своей программы. Какую-то его часть, вернее. Как-то видите. Понимаете. Ну или думаете, что понимаете. Но вот пост на Facebook вы тоже открываете, видите и понимаете — а ведь Facebook точно этот пост не в текстовом файле хранил.
Давайте же посмотрим, какие проблемы нам создаёт хранение кода в виде набора текстовых строк.