Вдохновившись этим постом и взяв на заметку эту идею, менее, чем за час, собрал стол для работы стоя на запчастях из Икеи. Зачем — смотрите тут. Стоимость базовых элементов — 578 рублей.
rixaman @rixaman
User
Восемь уязвимостей нулевого дня в одном флаконе, и это еще не всё
4 min
26KНаши эксперты вышли на след киберпреступной группировки, осуществлявшей широкомасштабные целевые атаки, проводимые в рамках активности, названной «Elderwood Project».
Впервые данная группировка привлекла к себе внимание наших аналитиков в 2009 году, осуществив атаку на Google и другие организации, используя троянскую программу Hydraq (Aurora).

Впервые данная группировка привлекла к себе внимание наших аналитиков в 2009 году, осуществив атаку на Google и другие организации, используя троянскую программу Hydraq (Aurora).

+34
Принцип цикады на чистом CSS
2 min
13KTutorial
 Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.Во многих случаях можно сэкономить ещё больше, используя градиенты. Даже с учётом того, что пока практически все браузеры поддерживают свойство
linear-gradient только с префиксами, суммарный объем кода CSS, необходимый для создания фона, в несколько раз меньше размера нескольких PNG с фрагментами, и, что ещё важнее — вообще не требует лишних запросов к серверу. Так, Эрик Мейер недавно привёл пример реализации первых двух фонов из оригинальной статьи Уокера на чистом CSS. Для простых цветных полосок (вверху) понадобилось 2.66 Кб кода CSS (с префиксами, без минификации и компрессии). В будущем, когда все популярные браузеры избавятся от префиксов, будет достаточно 0.59 Кб кода. В оригинальном примере изображения весили около 6 Кб + 3 запроса к серверу. Второй пример с занавесом (внизу) впечатляет ещё больше. Даже с префиксами получается примерно десятикратный выигрыш.+58
Принцип цикады и почему он важен для веб-дизайнеров
6 min
229KTranslation
 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
+668
Wi-Fi: неочевидные нюансы (на примере домашней сети)
14 min
1.4MСейчас многие покупают точки доступа 802.11n, но хороших скоростей достичь удается не всем. В этом посте поговорим о не очень очевидных мелких нюансах, которые могут ощутимо улучшить (или ухудшить) работу Wi-Fi. Всё описанное ниже применимо как к домашним Wi-Fi-роутерам со стандартными и продвинутыми (DD-WRT & Co.) прошивками, так и к корпоративным железкам и сетям. Поэтому, в качестве примера возьмем «домашнюю» тему, как более родную и близкую к телу. Ибо даже самые администые из админов и инженеристые из инженеров живут в многоквартирных домах (или поселках с достаточной плотностью соседей), и всем хочется быстрого и надежного Wi-Fi.
[!!]: после замечаний касательно публикации первой части привожу текст целиком. Если вы читали первую часть — продолжайте отсюда.
[!!]: после замечаний касательно публикации первой части привожу текст целиком. Если вы читали первую часть — продолжайте отсюда.
+228
Как мы разрабатывали интеграцию интернет-магазина с 1С: Предприятие и почему она стала массовой. Часть 2
7 min
104KПродолжу рассказ на тему интеграции интернет-магазинов с бэкофисом и подходе к их решению в нашей реализации интеграции интернет-магазина 1С: Битрикс с системой 1С: Управление торговлей.
В первом посте на эту тему мы рассуждали о том, как были проанализированы задачи, которые стоят перед владельцами интернет-магазинов, выбрана концепция обмена данными и разработан протокол обмена между 1С и интернет-магазином.
В продолжении темы хотелось бы рассказать более подробно, как в результате выглядит обмен и его настройка, как со стороны бэкофиса 1С, так и со стороны интернет-сайта. А также показать как решались задачи для оптимизации работы с большими объемами данных.
В первом посте на эту тему мы рассуждали о том, как были проанализированы задачи, которые стоят перед владельцами интернет-магазинов, выбрана концепция обмена данными и разработан протокол обмена между 1С и интернет-магазином.
В продолжении темы хотелось бы рассказать более подробно, как в результате выглядит обмен и его настройка, как со стороны бэкофиса 1С, так и со стороны интернет-сайта. А также показать как решались задачи для оптимизации работы с большими объемами данных.
+40
Git и публикация сайта
4 min
114KTranslation
При попытке отредактировать этот старый пост слетело всё форматирование. Может быть я его когда-нибудь исправлю.
Я потратил несколько месяцев на борьбу с глюками Git-svn и обдумывание разных вариантов, прежде чем пришёл к этому методу организации рабочего процесса с сайтом — простому, гибкому и удобному в работе.
Основные преимущества:
Я потратил несколько месяцев на борьбу с глюками Git-svn и обдумывание разных вариантов, прежде чем пришёл к этому методу организации рабочего процесса с сайтом — простому, гибкому и удобному в работе.
Основные преимущества:
- Делая push из удалённой копии мы автоматически обновляем live-копию сайта
- Правки файлов на сервере не будут разрушать историю коммитов
- Простота, не нужны особые правила выполнения коммитов
- Можно применить к уже запущенному сайту, без повторного деплоя или перемещения файлов
+77
Гомоморфное шифрование своими руками
3 min
21KДоброго времени суток, уважаемые читатели. Те из вас кто интересуется криптографией наверняка знают, что такое гомоморфное шифрование и для чего оно нужно. Для тех кто пока не понимает о чем речь приведу определение из русскоязычной википедии:
Гомоморфное шифрование — криптографическая система, которая позволяет проводить определенные математические действия с открытым текстом путем произведения операций с зашифрованным текстом.
Долгое время полностью гомоморфная криптосистема оставалась для всех криптографов мира священным Граалем, недостижимым идеалом. И вот в 2009 году Craig Gentry в своей диссертации впервые описал полностью рабочую схему гомоморфного шифрования.
Несколько математических подробностей идеи Gentry а также пример реализации его алгоритма вы найдете под катом.
Гомоморфное шифрование — криптографическая система, которая позволяет проводить определенные математические действия с открытым текстом путем произведения операций с зашифрованным текстом.
Долгое время полностью гомоморфная криптосистема оставалась для всех криптографов мира священным Граалем, недостижимым идеалом. И вот в 2009 году Craig Gentry в своей диссертации впервые описал полностью рабочую схему гомоморфного шифрования.
Несколько математических подробностей идеи Gentry а также пример реализации его алгоритма вы найдете под катом.
+45
Перечень российских научных журналов по теме информационных технологий
3 min
93KСущность научной работы — в борьбе с нежеланием работать. [ И. П. Павлов]
Несмотря на значительную долю чистых практиков, сфера IT также существует и в ипостаси фундаментальных исследований или научных разработок. В данном материале приводится перечень российских рецензируемых научных журналов по теме информационных технологий, входящих в список ВАК.
Приводимый список журналов может быть интересен как студентам, так и всем интересующимся IT в научном понимании. В частности именно в этих изданиях должны быть опубликованы основные научные результаты диссертаций на соискание учёных степеней кандидата и доктора наук.
+62
Розалинд — платформа для изучения биоинформатики
2 min
17K
Широко известны сайты для решения олимпиадных задач по программированию, такие, как, например, TopCoder и Codeforces, а также сборники математических задач-головоломок, например, Project Euler. За последний год произошёл бум онлайн образования: возникли стартапы Coursera и Udacity, предоставляющие онлайн курсы от топовых университетов США… но для тех, кто хочет изучить биоинформатику, пока ничего нет.
Розалинд — проект, разрабатываемый в Санкт-Петербуге и University of California, San Diego с мая 2012 года, как раз заполняет эту нишу. Это платформа для обучения биоинформатике с помощью решения задач, бесплатная и открытая.
+59
I2P — Проект Невидимый Интернет
2 min
273KTutorial
Всем доброго времени суток!
С недавних пор организации по защите авторских прав и «отделы К» многих стран начали вести весьма агрессивную политику против анонимности в сети и пиратства. Особо показательны истории с torrents.ru и ifolder.ru.
Подробнее об интернет-цензуре можно почитать в Википедии.
Чтобы оградить пользователя и хостера от «вредного» влияния государства и частных компаний была создана сеть I2P. Что же это такое и как подключиться к I2P — читаем под катом.
С недавних пор организации по защите авторских прав и «отделы К» многих стран начали вести весьма агрессивную политику против анонимности в сети и пиратства. Особо показательны истории с torrents.ru и ifolder.ru.
Подробнее об интернет-цензуре можно почитать в Википедии.
Чтобы оградить пользователя и хостера от «вредного» влияния государства и частных компаний была создана сеть I2P. Что же это такое и как подключиться к I2P — читаем под катом.
+120
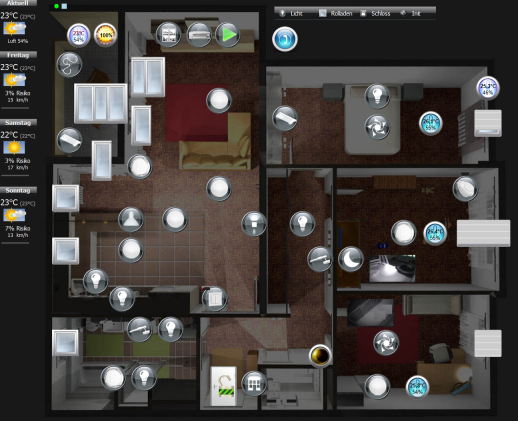
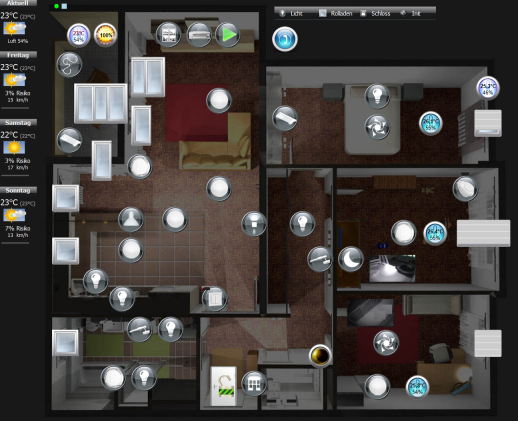
Умный дом от любителя или HomeMatic & Co
14 min
145KВ этом повествовании я бы хотел описать свой собственный опыт в области домашней автоматизации на уровне любителя. В своих экспериментах я столкнулся с довольно простыми в использовании системами HomeMatic и X10, применение которых и хотел бы здесь затронуть.
В новостях часто появляются сообщения, что можно управлять чайником или новогодней гирляндой с iPhone (причем обязательно с iPhone, а то новость не будетпонята воспринята массами). При этом у меня каждый раз появляется негодование: ну почему люди так бурно реагируют на такие сообщения? Ведь уже давно существуют решения, которые позволяют это сделать. При этом управлять домом из любого браузера, и да… с iPhone тоже!

WebFront
В новостях часто появляются сообщения, что можно управлять чайником или новогодней гирляндой с iPhone (причем обязательно с iPhone, а то новость не будет

WebFront
+147
Получена траектория сворачивания вироидного рибозима или новости с фронтов при использовании ПО RNAInSpace
5 min
2.2KПару месяцев назад я рассказывал о приближенных результатах в задаче о сворачивании РНК. Напомню требуется свернуть вироидный рибозим NC_003540 организма Chrysanthemum chlorotic mottle viroid, третичная структура которого неизвестна.
И вот оно свершилось — рибозим свернулся ! (В нем образованы все имеющиеся водородные связи)
Смотрим его конечное состояние, а под катом еще его траекторию сворачивания, а также подводим итоги.
И вот оно свершилось — рибозим свернулся ! (В нем образованы все имеющиеся водородные связи)
Смотрим его конечное состояние, а под катом еще его траекторию сворачивания, а также подводим итоги.
+51
Старые карты и GoogleMaps
1 min
61K
Некто Дэвид Рамси создал из своей коллекции (более 150 000 старых карт) отличный сервис, с помощью которого вы можете узнать, как выглядела нужная вам местность пару сотен лет назад.
Карты датированы от 1680 до 1930 годов. Там можно заценить Аляску ещё до продажи Америке.
И много чего интересного.
+56
Как я покупал квартиру
11 min
62KЯ хотел написать статью про линейную регрессию, но потом подумал, да ну её, лучше куплю квартиру. И пошёл искать, что предлагают. А предлагают, как оказалось, много чего. В подходящий мне ценовой диапозон попало больше 500 квартир. И что, мне теперь все это просматривать? Ну нееет, программист я в конце концов или не программист. Надо это дело как-то автоматизировать.
+265
Аспирантура в Японии — опыт поступления и личные впечатления
10 min
60KКонничива, дорогие читатели.
Тема обучения в магистратуре и аспирантуре в Японии на хабре поднималась уже неоднократно. Автор упомянутых постов, уважаемый rg_software, преподает в University of Aizu, где я сейчас работаю над получением степени PhD. В предлагаемом вашему вниманию посте я постарался, во-первых, осветить вопрос поступления в аспирантуру и получения стипендии от японского правительства, и, во-вторых, изложить личные впечатления от без малого года пребывания на гостеприимной японской земле.
(На фото — вход в университетскую столовую)

Тема обучения в магистратуре и аспирантуре в Японии на хабре поднималась уже неоднократно. Автор упомянутых постов, уважаемый rg_software, преподает в University of Aizu, где я сейчас работаю над получением степени PhD. В предлагаемом вашему вниманию посте я постарался, во-первых, осветить вопрос поступления в аспирантуру и получения стипендии от японского правительства, и, во-вторых, изложить личные впечатления от без малого года пребывания на гостеприимной японской земле.
(На фото — вход в университетскую столовую)

+99
JavaScript для чайников. Всё что вы хотели знать о функциях но боялись спросить
4 min
22KКак-то незаметно для себя, я решил отойти от возни с классами и паттернами, и разобраться с самыми обычными Js функциями. Думал, что будет достаточно скучно, но ошибся — оказалось очень даже интересно.
В этой статье я расскажу об особенностях объявления функций, и некоторых полезных паттернах (кхе-хе, да, они есть и тут)
В этой статье я расскажу об особенностях объявления функций, и некоторых полезных паттернах (кхе-хе, да, они есть и тут)
+92
Веб-уязвимости. Невероятное — очевидно
4 min
33KВ ходе тестирования на проникновение, аудита безопасности и других работ, выполненных экспертами Positive Technologies в 2010 и 2011 годах, собралась статистика по защищенности более сотни корпоративных веб-приложений. Именно приложений, а не сайтов-визиток. Сайты электронного правительства, системы интернет-банкинга, порталы самообслуживания сотовых операторов — вот далеко не полный список объектов исследования.
Анализ результатов работ помог нам найти ответы на извечные вопросы ИБ:
Ответы на некоторые из этих вопросов нас, признаться, удивили. Подробности — под катом.
Анализ результатов работ помог нам найти ответы на извечные вопросы ИБ:
- сколько сайтов заражено «зловредами»?
- какая CMS безопасней — коммерческая, OpenSource, или проще разработать самому?
- что безопасней — Java, PHP или ASP.NET?
- выполнить требования стандарта PCI DSS– миф или реальность?
Ответы на некоторые из этих вопросов нас, признаться, удивили. Подробности — под катом.
+56
Офис Cloud Castle в Самаре
1 min
40KПривет, это наш первый пост. Мы будем писать про события, мероприятия и технические находки нашей компании. Cloud Castle занимается веб-проектами на Ruby on Rails и iOS-приложениями. Наши клиенты живут в Америке, наиболее приоритетные — в Нью-Йорке.

Первый пост — про наш офис. Мы находимся в Самаре, в бизнес-центре «Скала-Холл» на 16 этаже. Из окон открывается прекрасный вид:

Первый пост — про наш офис. Мы находимся в Самаре, в бизнес-центре «Скала-Холл» на 16 этаже. Из окон открывается прекрасный вид:
+53
Web-Drawing библиотеки: Paper.js Vs. Processing.js Vs. Raphael.js
12 min
37KTranslation
Набрёл на статью со сравнением трёх JS библиотек для рисования в WEB Paper.js, Processing.js и Raphael.js. Думаю она будет интересна не только мне.
Прежде чем начать рисовать что-либо в браузере, спросите себя о следующих трёх вещах:

Прежде чем начать рисовать что-либо в браузере, спросите себя о следующих трёх вещах:

- Вам нужна поддержка старых браузеров?
Если ответ да, тогда единственный выбор, это Raphaël. Он поддерживает браузеры вплоть до IE 7 и Firefox 3. У Raphaël есть даже ограниченная поддержка IE 6, несмотря на то, что некоторые базовые для библиотеки технологии не могут быть реализованы в этом браузере.
- Вам нужна поддержка Android?
Android не поддерживает SVG, так что вам придется использовать Paper.js или Processing.js. Существуют слухи, что Android 4 будет поддерживать SVG, но большинство современных Android устройств уже не будет его поддерживать.
- Ваш рисунок интерактивный?
Raphaël и Paper.js сосредоточены на взаимодействии с рисуемыми элементами посредством клика мышкой, перетаскивания и касания. Processing.js не поддерживает никаких события уровня объекта, потому обработать движения пользователя в нём довольно сложно. Processing.js может рисовать классную анимацию на Вашей домашней страничке, а Raphaël и Paper.js более подходят для интерактивных приложений.
+58
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity