Навскидку, выставка «Меркур и другие конструкторы» в культурном центре ЗИЛ не производит впечатления — вот конструктор металлический, вот пластмассовый, вот инженерный и т.д.
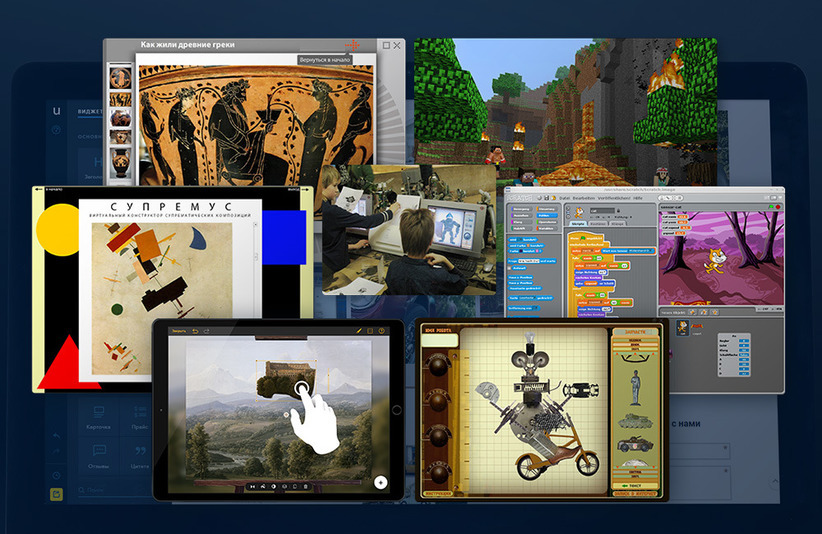
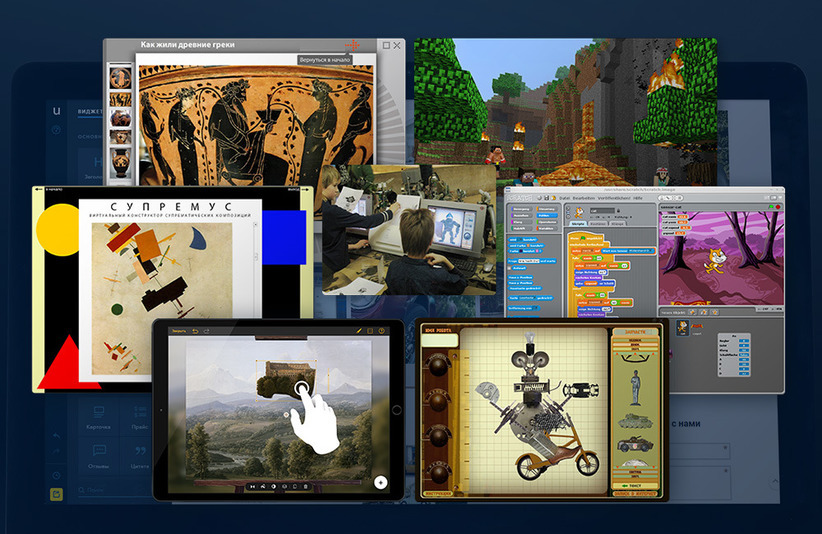
Но один стенд привлекает внимание — он демонстрирует с десяток цифровых конструкторов, среди которых:

— конструктор фантастических существ для школьников, который объясняет всю культуру Древней Греции за 5 минут,
— онлайн-конструктор роботов из подручных материалов, объясняющий, куда девать старый пионерский значок с Лениным,
— и конструктор классических пейзажей для посетителей Третьяковской галереи — он объясняет, почему все пейзажи 18-го века более-менее одинаковы.
Раз конструкторы
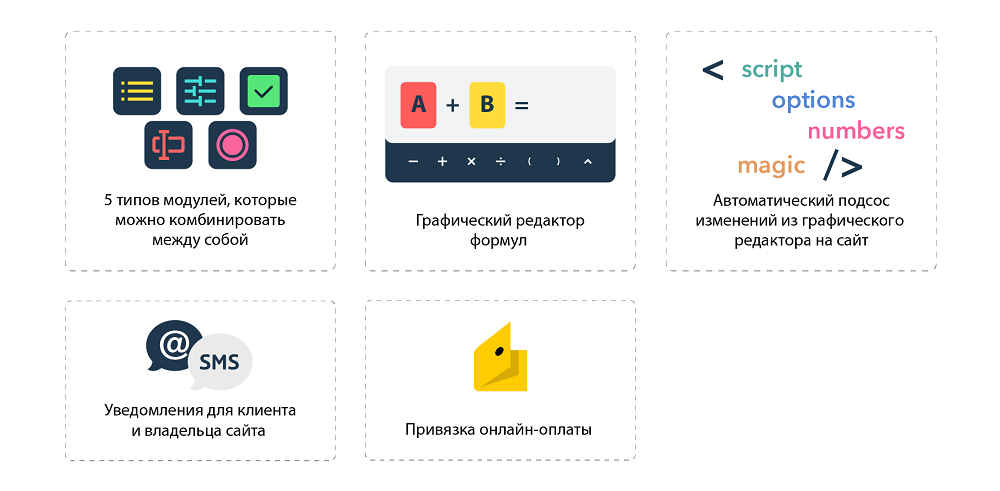
все чаще попадаются нам в цифровой форме — полезно знать общую концепцию их устройства. Об этом и поговорим с экспертом.