Да, статья о том, как установить Windows 11 правильно. Этот процесс нынче сопровождается таким количеством шаманских плясок, что ей-богу, проще Arch устанавливать. Решил вот поместить все познания по этому вопросу из головы в статью.
Специалист
Неочевидные возможности короля картографического ПО на гаджетах

Дисклеймер:
Все нижеизложенное является лишь наблюдением и субъективной оценкой на основе личного опыта автора, а не утверждением.
🔥 Примечание — эта статья автора расположилась на первом месте по рейтингу/просмотрам в хабе OSM за последний 23г..
Универсальный компонент для графиков на React + D3.js

Распространенная проблема: создается какой-нибудь “универсальный” компонент, и вдруг в него нужно добавить что-то, что совершенно не влезает в текущую реализацию. Проще написать новый. Именно так и случилось, когда мы рисовали графики на React с использованием библиотеки D3.
В этой статье:
📌 Типичные технические и бизнес-требования к графикам
📌 Различные способы передачи данных в React компонентах. От решения "в лоб" до постепенного улучшения
Карманная книга по TypeScript. Часть 2. Типы на каждый день

Мы продолжаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Другие части:
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.
Примитивы: string, number и boolean
В JS часто используется 3 примитива: string, number и boolean. Каждый из них имеет соответствующий тип в TS:
stringпредставляет строковые значения, например,'Hello World'numberпредназначен для чисел, например,42.JSне различает целые числа и числа с плавающей точкой (или запятой), поэтому не существует таких типов, какintилиfloat— толькоnumberboolean— предназначен для двух значений:trueиfalse
Обратите внимание: типы String, Number и Boolean (начинающиеся с большой буквы) являются легальными и ссылаются на специальные встроенные типы, которые, однако, редко используются в коде. Для типов всегда следует использовать string, number или boolean.
Базовая структура HTML-документа с объяснением каждой строчки
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Unique page title - My Site</title>
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>
<link rel="stylesheet" href="/assets/css/styles.css">
<link rel="stylesheet" href="/assets/css/print.css" media="print">
<meta name="description" content="Page description">
<meta property="og:title" content="Unique page title - My Site">
<meta property="og:description" content="Page description">
<meta property="og:image" content="https://www.mywebsite.com/image.jpg">
<meta property="og:image:alt" content="Image description">
<meta property="og:locale" content="en_GB">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:url" content="https://www.mywebsite.com/page">
<link rel="canonical" href="https://www.mywebsite.com/page">
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="manifest" href="/my.webmanifest">
<meta name="theme-color" content="#FF00FF">
</head>
<body>
<!-- Content -->
<script src="/assets/js/xy-polyfill.js" nomodule></script>
<script src="/assets/js/script.js" type="module"></script>
</body>
</html>Под катом — разбор каждой строчки
Мануал по настройке стандартного эквалайзера Android для самых маленьких (и не только)

Warning!
Тут не будет очень глубокого разбора частот, волн и низкоуровневого преобразования звука. Это статья для тех, кто хочет быстро и максимально понятно, разобраться в эквалайзере. Объясняю практически на пальцах.
Для любителей глубокого анализа звука я готовлю отдельную статью.
Немного теории перед тем как начнем.
Битрейт (bitrate)(kbps)
Чем выше битрейт файла, тем «качественнее» звук, и тем больше места файл занимает на диске.
Форматы:
1. Без сжатия, такие как (WAV, AIFF)
2. С сжатием без потерь качества (APE, FLAC)
3. С сжатием и с потерей качества (MP3, Ogg)
До знакомства с обработкой звука, я принимал звук как данность, вне зависимости от качества. Будь-то .mp3 с битрейтом 92 kbps или .wave c битрейтом 320 kbps. Однако почитав много статей на Хабре и прочих обучающих сайтах, я понял, что это не только интересно и полезно.
Разгоняем портал ДО на основе Moodle (решение проблем узких мест)

В последнее время все острее встает вопрос об обучении онлайн, во время пандемии, так и в связи с переходом в онлайн всего и вся. На сайте Хабр есть материалы по установке базовой системы на основе moodle. В данной заметке хотелось бы поделиться некоторым опытом настройки сервера для продакшен использования (речь пойдет о настройке ПО, без кластеризации и изменения железной конфигурации), для случая когда портал работает уже с некоторой нагрузкой. Примеры приведены для разрешения проблем узких мест из-за которых портал может работать с невысокой производительностью.
Как создавать красивые карты с помощью Python

VPN-сервер на роутере. Автоподключение VPN в Windows с блокировкой доступа к интернету кроме VPN-соединения
Статья написана достаточно подробно, с расчетом даже на тех людей, кто впервые зашел в раздел Windows «Сетевые подключения».
Для чего это может пригодиться:
- Вы фрилансер на сайтах вроде freelancer.com, upwork.com и т.д. И вы часто путешествуете. Есть большая вероятность, что вас забанят при заходе в аккаунт с другого IP. В этой статье описано одно из решений данной проблемы.
- Иная необходимость удаленно использовать определенный IP.
- Предоставление кому-либо в любой точке мира именно вашего IP.
Бесплатные хостинги для веб-разработчиков

Привет, Хабр!
Одним из наиболее популярных направлений разработки сегодня является веб. И когда нужно разместить свой проект где-нибудь, кроме localhost, многие сталкиваются с трудностями, ведь хостинг должен быть быстрым, удобным и, желательно, бесплатным :)
В этом списке вы найдете 15 бесплатных сервисов, где легко сможете разместить свой проект и не заплатите ни копейки. Погнали!
Как создавать необычно красивые линии? Изучаем поле течений

Поля течения - невероятно мощный и гибкий инструмент-алгоритм для создания необычных линий. Это один из основных инструментов, который я несколько лет использовал в моих генеративных произведениях, и я осознаю, что обращаюсь к нему снова и снова. Вполне возможно, что я использовал его столько раз при написании кода, сколько не использовал никто другой.
Также поля течения - то, на что программисты натыкаются в первую очередь, когда только начинают заниматься генеративным искусством, но немногие уделяют время детальному изучению принципов их работы и тому, как их можно использовать. В этой статье я освечу основы полей течения, предложу разные варианты их использования и дам советы как сделать из них что-то красивое.
Как я узнал о тайных услугах Мегафона
Началось всё с того, что поздно вечером мне позвонила девушка из Мегафона и пролепетала что-то про скидочные купоны-талоны, которые появятся в моём личном кабинете. Мол, это просто партнерская программа и она не хочет, чтобы я пропустил такую прекрасную возможность.
10 отличных Github репозиториев, которые должен знать каждый веб-разработчик
Кроме огромных репозиториев с источниками для подготовки к интервью, здесь много чего интересного
Я собрал список из десяти отличных репозиториев на Github, которые помогут вам существенно расширить свои знания.

А я его перевел, т.к. показалось, что пост многим будет интересен. Перевод очень вольный: я опустил нерелевантные промо-ссылки и гипер эмоциональные похвалы автора оригинала, чтобы оставить только суть. Еще, обновил цифры, чтобы информация была более актуальной к моменту публикации этого перевода. Итак, перейдем к списку.
JSON API – работаем по спецификации
Фронтенд с бэкендом взаимодействуют через API. И от того, какой это API, насколько хорошо или плохо бэкенд и фронтенд договорились между собой, зависит весь результат разработки. Если мы все вместе станем обсуждать, как сделать паджинацию, и потратим на её переделывание целый день, то можем и не добраться до бизнес-задач.
Чтобы не буксовать и не разводить холивары по поводу названия переменных, нужна хорошая спецификация. Давайте поговорим о том, какой она должны быть, чтобы всем жилось легче. Заодно станем экспертами по велосипедным сараям.

70 вопросов по JavaScript для подготовки к собеседованию
Надеюсь, эта статья будет полезна как начинающим разработчикам, так и опытным.
В вопросах, которые показались мне сложнее прочих, приведены ссылки на дополнительную литературу.
Буду признателен за развернутые комментарии. Все замечания будут учтены при редактировании статьи.
Итак, поехали.
Golden canon grid: страшилка для фронтендеров

Большая часть людей, так или иначе причастных к верстке сайтов, проходят через… Назовем это “путь бутстрапа”. Это такая философская позиция, когда у тебя есть 12 колонок и ничего больше. Ты берешь элементы, кладешь их в определенные колонки и все у тебя хорошо. Можно выключить мозг, погрузиться в нирвану и руки будут сами расставлять элементы. Красота… Но тут появляется современный дизайнер, который рисует что-то, что ну совсем не сходится с этой замечательной концепцией. Колонок явно больше, они все разной ширины, да еще и по высоте что-то нужно выравнивать. Жуть. А встречается такое все чаще, особенно если сделать шаг в сторону от магазинов или админок. Сегодня мы поговорим о том, что же это за чудо такое там используется и как его можно готовить в современном CSS. Кода будет совсем немного, в основном – размышления и картинки.
Создаём библиотеку по последнему слову техники
Привет, Хабр. Это статья о том как написать Hello world по последнему слову техники.
В конце мы получим hello world библиотеку которая:
- Использует typescript
- Заботится о codestyle
- Генерирует доку
- Проводит тесты
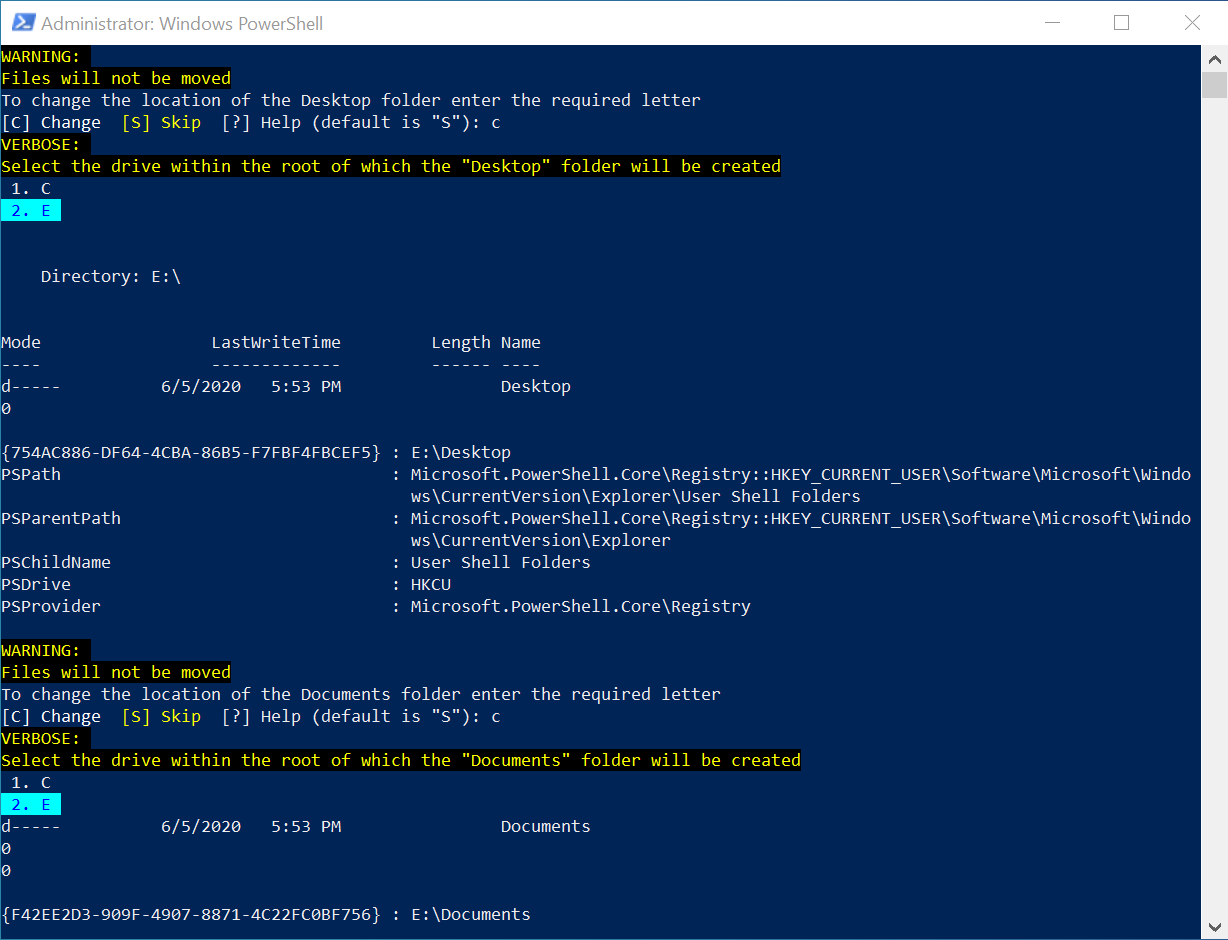
Скрипт настройки Windows 10

Давно хотел поделиться своим скриптом по автоматизации настройки Windows 10 (на данный момент актуальная версия 19041), да все руки не доходили. Возможно, он будет кому-то полезен целиком или только его части. Конечно, будет проблематично описать все пункты настройки, но постараюсь выделить самое важное.
Если кому-то интересно, то добро пожаловать под кат.
Свой веб-сервер на NodeJS, и ни единого фреймворка. Часть 1
Как опубликовать перевод художественной книги в России
Но нельзя просто так взять и перевести произведение, которое вам понравилось. Ведь это будет нарушением авторских прав.
Поэтому в этой статье мы разберем, что нужно делать, чтобы легально перевести книгу с любого языка на русский и официально издать ее в России.
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity