
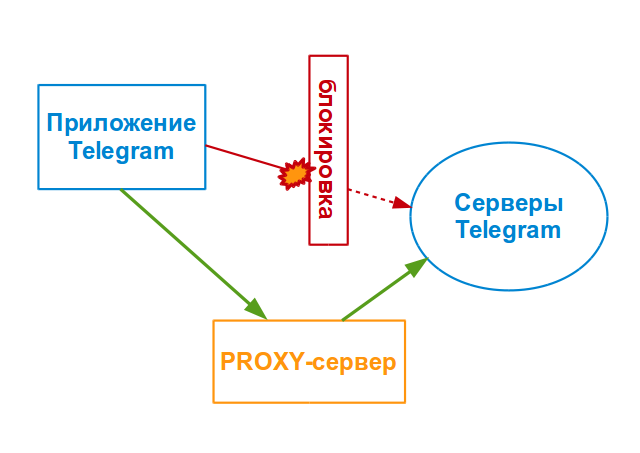
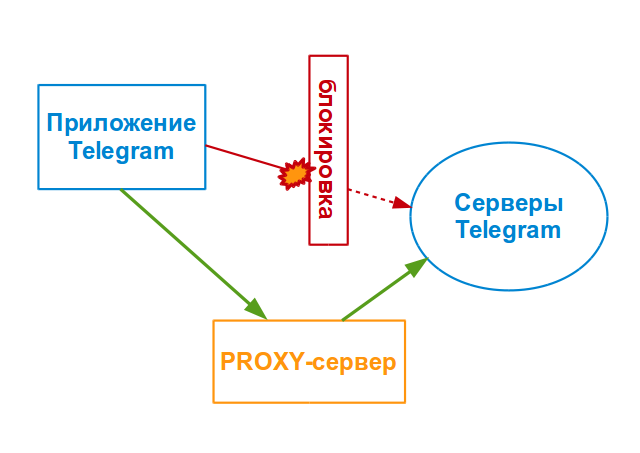
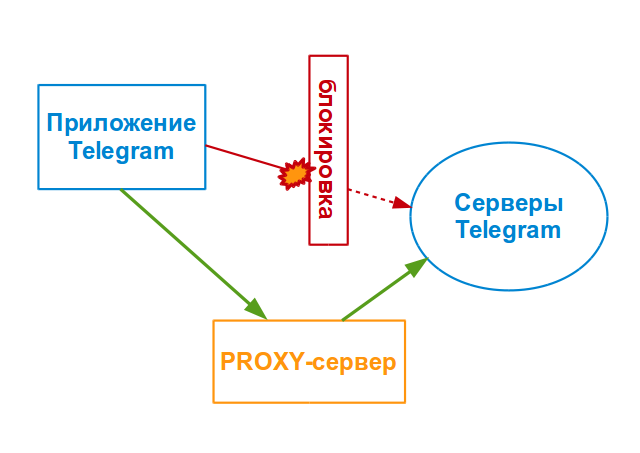
Новый MTProto-прокси сервер от Telegram

User

Владея знаниями по вёрстке, можно достичь поставленных целей и перейти на следующую ступень профессионализма. В этой статье я расскажу, какие материалы мы с коллегами используем в своей работе: уверен, эта информация будет полезна разработчикам на CSS.
На базовом уровне
Цель: Помнить все свойства в CSS. Достигается примерно за 300 часов
Что изучать?

Статья ориентированна на людей, которые уже имеют понимание работы Vue, на котором основан Nuxt, поэтому я буду заострять внимание только на специфических для Nuxt вещах. Но даже если вы не знакомы с ними, то статья даст общее представление как выглядит проект с Nuxt.
Вы сможете почерпнуть полезные хаки, плагины и способы решения проблем, которые часто возникают при создании Nuxt приложений.
В этой статье я хочу поделиться как создать примитивный интернет-магазин:

Рекомендуемый минимум
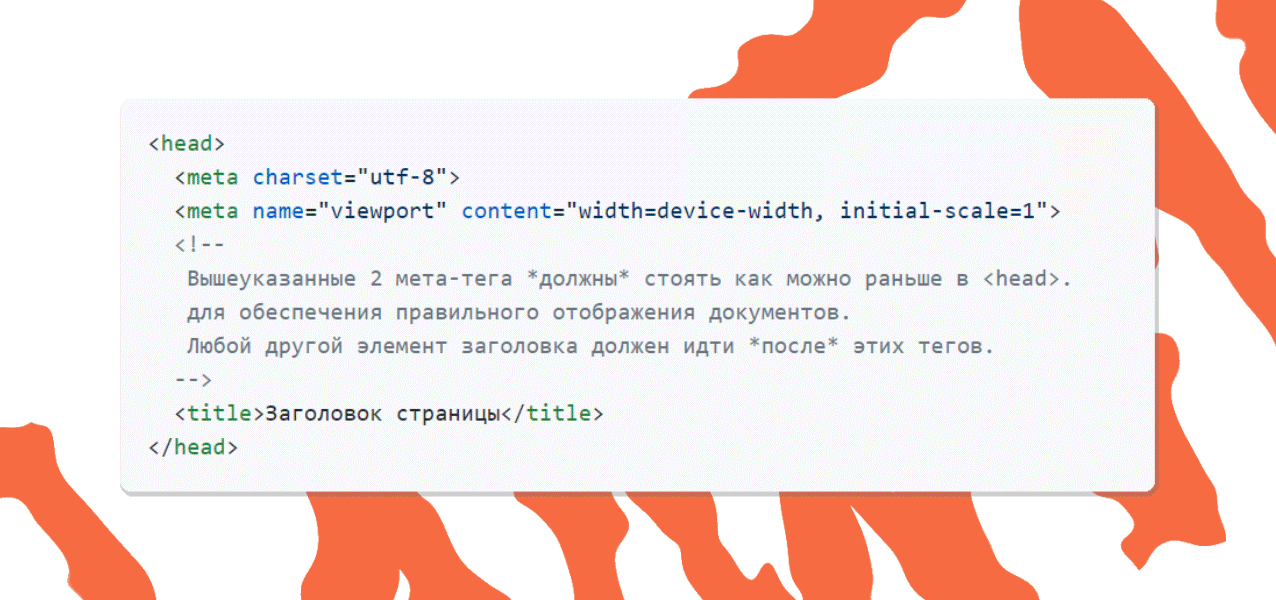
Ниже приведены основные элементы для любого веб-документа (веб-сайта/приложения):
meta charset — определяет кодировку веб-сайта, стандартом является utf-8.
meta name="viewport" — настройки viewport, связанные с мобильной отзывчивостью
width=device-width — физическая ширина устройства (отлично подходит для мобильных устройств!)
initial-scale=1 — начальный масштаб, 1 означает отсутствие масштабирования
Элементы
Допустимые элементы <head> включают meta, link, title, style, script, noscript и base.
Эти элементы предоставляют информацию о том, как документ должен восприниматься и отображаться веб-технологиями, например, браузерами, поисковыми системами, ботами и так далее.

Emmet - это утилита для текстовых редакторов, которая упрощает и повышают скорость написания кода. Первоначально слово "Emmet" означало муравей - маленькое насекомое, которое может нести в 50 раз больше своего веса.

Когда я приходил на конференции и видел презентации на тему веб-компонентов, я всегда думал, что это не только изящно, но и довольно сложно. Тысяча строк JavaScript, чтобы сохранить всего 4 строки HTML. Докладчик или неизбежно скрывал за простыми вещами огромное количество JS кода, или погружался в сложные детали, тогда мои глаза начинали закрываться от скуки, и я начинал думать о том, покрывают ли мои суточные выплаты расходы на закуски.
Однако в недавнем проекте, созданном для легкого изучения HTML (Конечно, путем добавления зомби и глупых шуток), я решил, что необходимо описать каждый элемент HTML в спецификации. Не считая той конференции, я впервые начинал знакомство с <slot> и <template> элементами, и, когда я захотел написать что-то интересное о них в проекте, мне пришлось углубиться в тему.
И в процессе углубления я понял: веб-компоненты проще, чем я думал.
Либо веб-компоненты прошли долгий путь развития с тех пор, как я мечтал о закусках на конференции, либо я позволил моему изначальному страху помешать по-настоящему узнать их, а возможно и то, и другое.
Я здесь, чтобы сказать вам: да, вы можете создать веб-компонент. Давайте оставим страх и даже закуски за дверью, чтобы сделать все вместе.


Несмотря на то, что сейчас я тружусь в банке и моя должность звучит как исполнительный директор, биржевая торговля и создание торговых роботов к моим обязанностям не относится, и этим я развлекаюсь в свободное время. Так как в данном хобби за мной нет надзора, порой я исполняю всякую дичь, которая выходит боком. Вместе с тем, именно небольшие неудачи и поражения интересно разобрать, потому что если не я кто ж вам про такое расскажет, тем более в интернете - ведь тут все успешные как Тони Роббинс, я порой я удивляюсь, как у меня хватает наглости публиковать что-то в одной сети с такими замечательными людьми. Но, тем не менее. Пару слов для преамбулы.
Принято считать, что игра на бирже - это игра с нулевым результатом, то есть когда кто-то выигрывает деньги, их кто-то обязательно должен проиграть. На сегодняшний день это не совсем так, тем более в последние полтора года. Дело в том, что существует огромная масса денег, которые печатаются просто так, для обслуживания гос. долга Соединенных Штатов, и субсидирования их экономики. Часть этих денег получают юридические лица, а часть - физические. Если получателям не удается придумать, куда пристроить эти деньги в реальном секторе, они часто попадают на фондовый рынок, накачивая стоимость тех или иных активов. Поэтому, в последние годы, рынок перекошен в бычью сторону, то есть стратегии типа купи и держи на долгосроке работает. В такой ситуации остается думать о том, какой сектор или какая бумага растет быстрее других, что очень похоже на перестроения из ряда в ряд на шоссе - только перестроился, а другой ряд начинает ехать быстрее.
Тем не менее, случаются и коррекции, вот как сейчас. Некоторые выгадывают приближение коррекции через фигуры технического анализа, уровни, каналы, булл-трапы, ГИПы, некоторые просто событийно предсказывают, что в марте молодые и бестолковые "робингуды", типа меня, вспомнят, что надо платить налоги и начнут распродаваться. Но факт в том, что весенняя коррекция бывает и к ней надо быть готовыми, а я был готов недостаточно - слишком долго вокруг кричали “Волки, волки”, поэтому я был немного на расслабоне. Так называемый инвестиционный портфель мой состоял большей частью из опционов, причем разных типов.

Периодически необходимость продать или купить иностранную валюту возникает у многих. Но как сделать это максимально выгодно и с минимальными потерями из-за курсовой разницы?
В сегодняшней статье я опишу то, какие вообще есть способы покупки и продажи валюты. Также поговорим о факторах при таких операциях, которые надо учитывать, чтобы сделать операцию максимально выгодной.

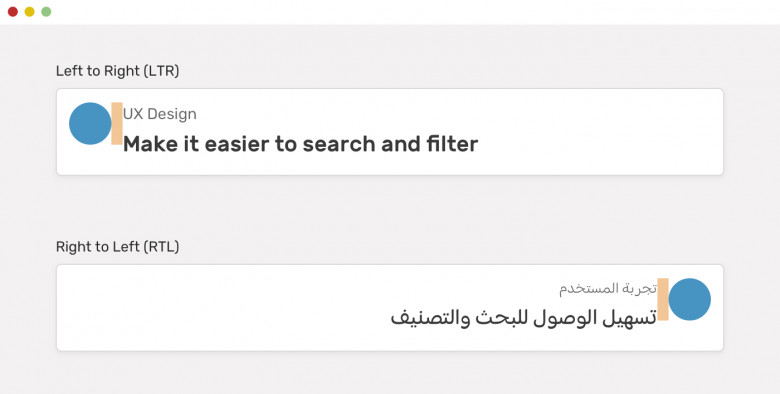
Поддержка логических свойств CSS со временем становится лучше. Однако мне по-прежнему трудно запомнить их, когда использую их в проекте. Что означают start и end? Несколько сложно охватить все детали без проб и ошибок.
В этой статье я нацелен прокачать вас и пробежаться по использованию логических свойств, чтобы возникло твёрдое понимание, у дизайнеров, говорящих на английском и арабском языках. Я попытался придумать визуальное объяснение логических свойств, которое, надеюсь, будет понятным. Готовы? Погружаемся!

Существует довольно популярный сайт https://custom-elements-everywhere.com где показывается как работают веб-компоненты в разных фреймворках. Почти у всех фреймворков там красивый 100% результат, но у React там очень настораживающие 71%.
Многие пользователи смотрят на эту страничку и делают вывод, что React плохо поддерживает не только веб-компоненты, но и DOM API в принципе. Так ли это? Действительно ли все плохо?
Давайте разбираться!
UPDATE Анализ устарел минимум на полгода. Более свежий анализ на февраль 2021 здесь.
На Московской Бирже торгуется сейчас 44 ETF и БПИФа. Это биржевые фонды, которые держат в себе готовые специализированные портфельчики и запакованные в stand-alone акцию (будто микросервис в докер-контейнере). Эту акцию можно купить, получив долю в общем портфеле.
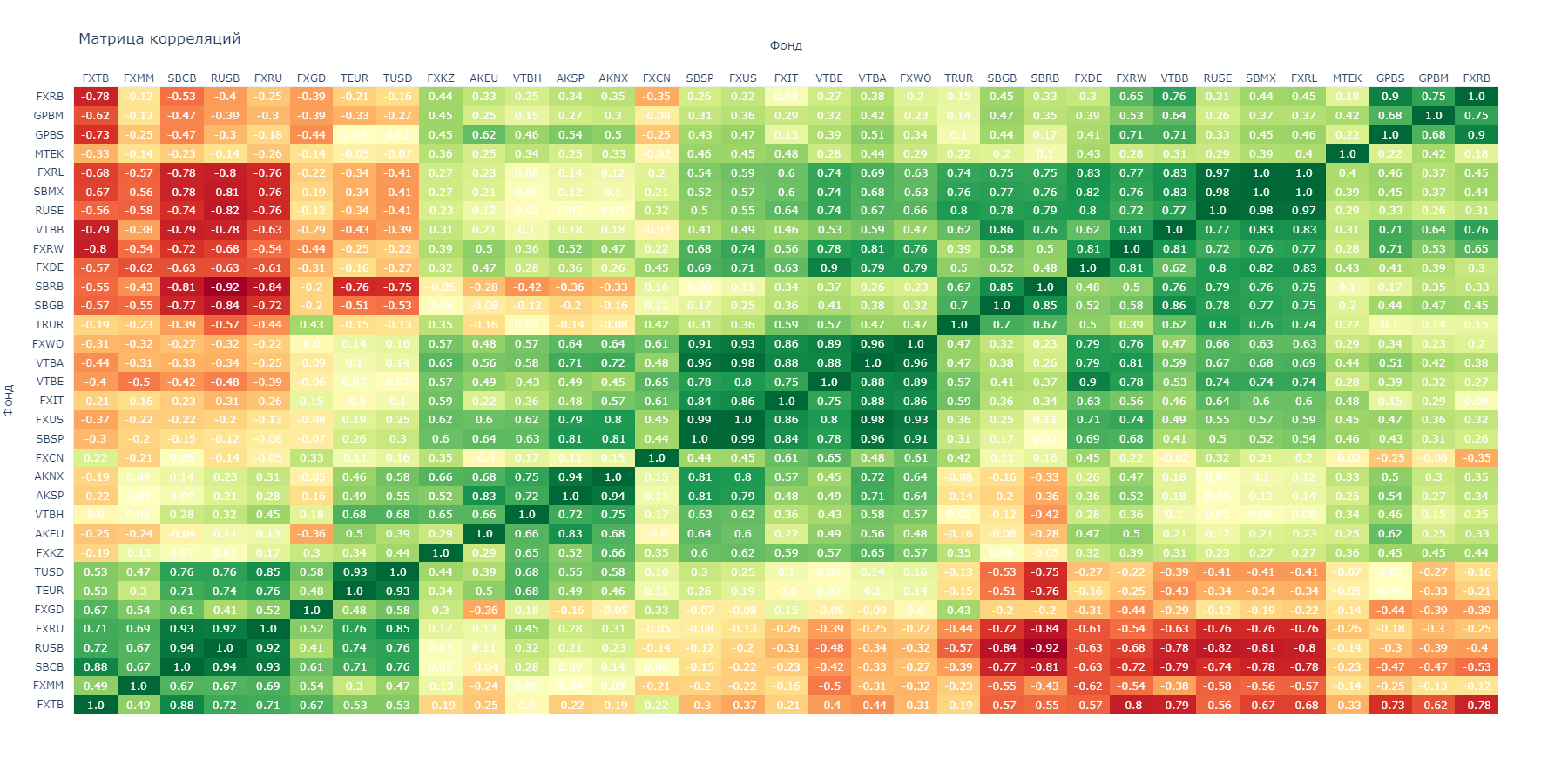
Для выявления связей между фондами применялись математические методы анализа временных рядов: корреляция по изменениям цен с последующей кластеризацией по расстояниям. Как известно, математика может быть нелогична и находить то, чего не существует на деле. Математика слепа к новостям, коронавирусу и красным шортам Теслы.

Есть интерактивная версия матрицы (осторожно, трафик)
Начнем сразу с результатов анализа биржевых фондов. В матрице выше — корреляции всех ETF и БПИФ, которые появились до января 2020. До 20-го года БПИФов было слишком мало, анализировать там нечего.
<img>. Это может быть применение CSS-свойства background или тега <image> элемента <svg>. Выбор правильного подхода к работе с изображениями весьма важен, так как это может очень сильно повлиять на производительность и доступность проекта.